
Figma Webページデザインの作成その3 Google Fontsを使用したテキストの使用と画像の配置

今回は「about us」の 部分を作成したいと思います。テキストはデフォルトでは「Roboto」になっているので変更したいと思います。

Google Fontsの使用
アルファベットで表記するメニューの項目はGoogle Fontを使用したいと思います。Google Fontsとは、Googleが提供するWebフォントのサービスで、オープンソースで提供されており、基本的に無料で使用できます。様々な言語のフォントも用意されています。IllustratorやPhotoshopの場合だとフォントを一度ダウンロードした後でインストールしてフォントを選んで使用するということが当たり前であったと思いますが、Figmaの場合は使用したいGoogle Fontsの名前がわかっていれば、ダウンロードやインストールをせずに使用することが可能です。Google Fonts https://fonts.google.com/ のページを開いてみます。

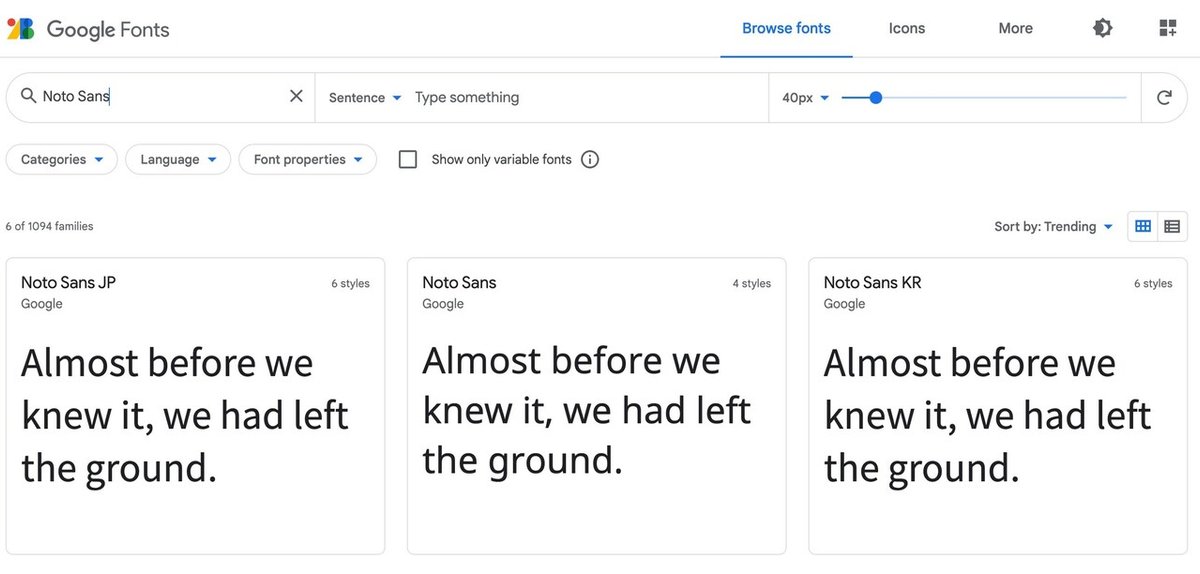
メニューの項目のテキストは「Noto Sans」というフォントを使用したいと思っています。左上の検索窓で「Noto Sans」を検索してみてください。「Noto Sans」の一覧が表示されます。

「Noto Sans」を選択してみるとフォントの詳細ページが表示されます。左上にダウンロードボタンがあります。ダウンロードしたくなりますが、ダウンロードはしないでください。

フォントを確認したらFigmaに戻ります。
「about us」 のテキストを選択してプロパティパネルでフォント窓の中に「Noto Sans」を入れればそのままダウンロードせずにフォントを使用することが可能です。余計な設定は必要なくこのまま使用できるのでプロパティパネルでフォントの設定もしてください。

画像とテキストの配置
次は「about us」内 に画像とテキストを入れていきたいと思います。
まずは画像をいれる長方形を設置します。

今回も前回やった様にローカルフォルダから画像を取り込むのではなく、Figama内でPlugins(プラグイン)を使用して取り込んでみます。Pluginsは前回インストールした「無料の写真素材 · Pexels」のPluginsを使用します。「Pexels」のサイトを開かずにFigma内で画像を検索してそのまま画像を設置することが可能です。
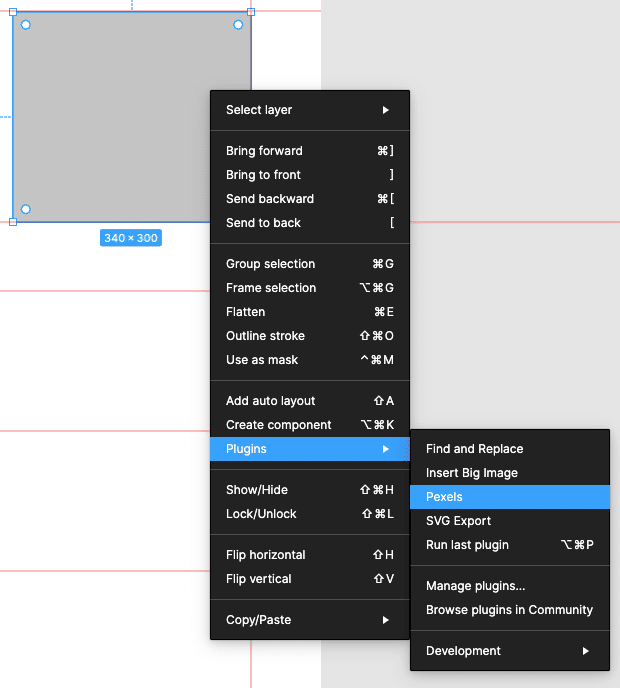
長方形を選択したまま右クリックして、Plugins → Pexels を選択してください。

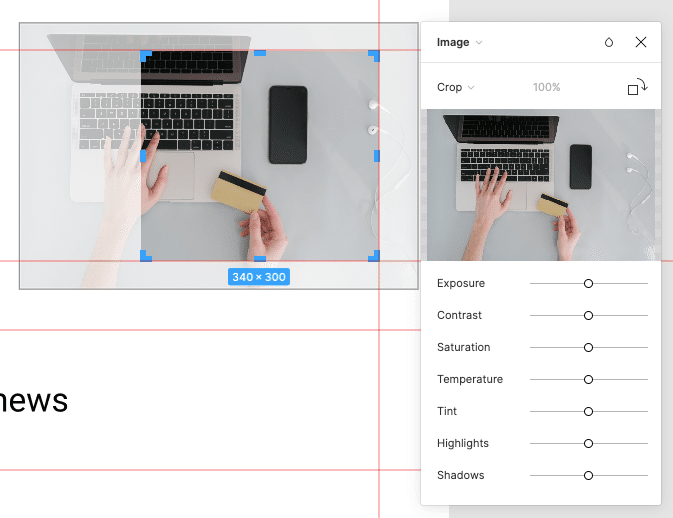
画像を検索して任意の画像を選択すれば、長方形に内に画像が配置されます。

プロパティパネルの画像のサムネイルをクリックするとポップアップパネルが表示されます。左上の表示がデフォルトで「Fill」になっているので「Crop」にすることで長方形内で画像を拡大したり移動したりすることが可能です。

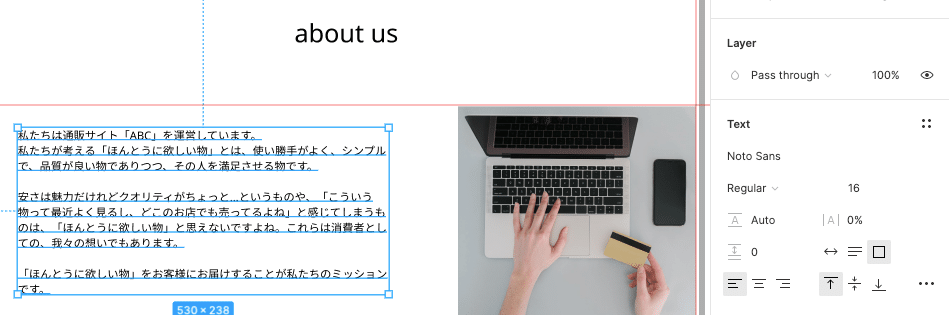
次に「about us」 内の設置した画像の左にテキストをを設置します。ショートカット「T」でテキストボックスが表示されますので、そのまま任意のテキストを打つか用意されたテキストをコピーして入れてください。
テキストを選択してプロパティパネル内の「Text」でテキスト設定をし、テキストボックス全体を選択して位置の調整をしてください。

「about us」 内の画像とテキストの設置が完了しました。

この記事が気に入ったらサポートをしてみませんか?
