
【メイキング】同人誌を作ったよ!|RGB COLOR WORKS
こんにちは、狐瓜和花。です。ほぼ来月でドット絵投稿5周年になる者です。
今回はCOMITIA150で頒布した新刊「RGB COLOR WORKS」ができるまでの流れをまとめてみました。
──そう、メイキングというのは名ばかりなんだよ。
ですが細かく(当サ比)書いているため、イラスト系同人誌作りの流れを把握できるかもしれません。あくまで「私の」ですがね。
この記事は【ドット絵 Advent Calender 2024】(表)に参加しています。
ちなみに今年も【端ドット絵 Advent Calender 2024】があるようです。
※いつにも増して引くレベルで長いです。目次をしおり代わりにしてお読みください。
過去に作った本|ジョウケイドット作品集
本題に入る前に少しおまけ話です。
最初に述べたようにこれまでの2冊について全く書いてこなかったので、ここでかる〜く書きます。
▼ 1作目:英雄たちの休息

2022年~2023年の1年間に投稿されたCTWことChange the Worldシリーズの「ジョウケイドット」を集めたフルカラードット絵イラスト集第1弾。
■ A5横開き / 12P / フルカラー
■ 初版発行 : COMITIA145 (2023年9月3日)
こちらが初めて個人で印刷所さんを使って作った本です。

初めて頒布したCOMITIA145は初めて参加したリアル開催イベントでもありました。なお、その時に人の手に渡った冊数は5冊程度だった気がします。
▼ 2作目:英雄たちの決断

2023年~2024年のに投稿されたCTWことChange the Worldシリーズの「ジョウケイドット」を集めたフルカラードット絵イラスト集第2弾。
■ A5横開き※ / 12P / フルカラー
■ 初版発行 : COMITIA147 (2024年2月25日)
続いて第二弾です。
第一弾は4作品収録+おまけで12ページでしたが、今作は5作品収録おまけ無しで12ページとなっています。ページ構成は前作と同じです。

この既刊2冊に収録した作品はnoteにて解説記事を投稿しています。
今回作った本|RGB COLOR WORKS

『自創作キャラ × コンセプトカフェ』をテーマに赤・青・緑を使って描いたフルカラードット絵作品集。
制作時は絵のストックがなかったため、ほぼ本書のための描き下ろし※となっています。
※初回頒布後、順次投稿し公開しています。
■ A5 / 20P / フルカラー
■ 初版発行 : COMITIA150 (2024年11月17日)
今回はタテ向きの本にチャレンジしてみました。
縦向きの絵であることに加えて「収録する絵が足りない!」「描く時間も余裕もない!」のコンボでしたので、文章(解説)を入れる→画集というより読み物→タテ向きだ!となりました。
▼ テーマ決め

※今さら気が付きました
元々このシリーズは、アクリルスタンド(以後、アクスタ)が作りたかったために始まったものでした。少なくとも2024年5月頃にこの構想メモが作られているようです。
この時点で既にコンセプトが決まっていることがわかるのですが、実際にアクスタになったのはアメリカンダイナーのモチーフのみです。ポーズが上手く作れず挫折しました。
さて、このアクスタを頒布した「夏休みドット大作戦」で本が完全完売しました。自分兼見本用も人の手に渡っており、本が一冊も手元に無い(ありがたい)状態です。
そんな中、コミティア150に「40周年、参加するっきゃねぇ!!」と勢いで申し込みました。大体コミティアに参加する時を目安に本を作る・やはり即売会では本も頒布したい──というわけで、本を作らない理由がなくなりました。
しかし、ネタがない!!
基本的に1テーマで1冊の本を作るようにしています。
ですが画集第2弾から、そもそも絵をあまり描いていません。過去作で本にできそうなシリーズはありますが、最近のものでなかったり、数が少なかったりしました。
うん、描き下ろすしか道はなかった──。
だったら描くテーマ(コンセプト)が決めてあったアクスタのシリーズを!ということで、このシリーズでの製作が決まりました。
▼ ページ構成
内容は確定したものの1枚絵が比較的小さいため、既刊のようなページ構成(レイアウト)では物足りなさを感じます。
まずは何が必要なのか・どのくらい必要なのかを明らかにするため、ページ構成を決めるところから始まりました。

上の画像はA4を横にしてページのラフを作っていた際の画像です。こういうものは自分がわかればいいと思っていますので、字が殴り書きです。
※なお、左下の文字に解読作業が入りました。多分「ジョウケイか詳細」と書いています。自分でもわかってねぇじゃん!!
この画像から分かるように、当初は2人1組見開きページで構成を考えていました。
ですが、ジョウケイドット(過去本のような作風の絵)を描くコストが高い・そもそも7人なのでソロが発生する・ページ総数が少なくなるという問題が発生しました。
その後、ジョウケイドットの部分を料理に変えたり、1枚絵を大きいサイズにして右上・左下に配置したりしました。前者は作業量が増えてしまうこと、後者は長方形サイズのため綺麗にまとめることができなかったため没になりました。
こんな感じで苦戦し続けた&時間が限られていましたので、ページ構成は後回しに、先に確定で必要な1枚絵を描くことにしました。
そのためここから先は時系列がごちゃごちゃになっています。

ちょっと話を戻して、最終的にこのようになりました。片側ページずつ作った後に合体させた完成予想図となっています。
※ページ作りに関しては「原稿制作」の項目で書いています。
右側は重なって見えない部分や描画していない部分などを見せたかったため、ラフ時点であった正面・裏面図に加えて1枚絵を構成するパーツで埋めることにしました。
対して左側は既刊同様「画面で見るよりも大きく・隅々まで見て欲しい!」という思いがありましたので、今作も拡大した絵を載せることにしました。
▼ ドット絵制作:ポーズ編
1枚絵は背景から描いたりキャラから描いたりと絵によってバラバラでしたので、とりあえずポーズからお話ししていくことにします。
さて、私はテンプレート(素体)を作り、それを再利用しながら人物を描いています。
再利用にはそのまま使うという意味のほかに、既存のパーツを組み合わせて新しいポーズを作るという意味も含まれます。
組み合わせるといっても、パズルのように迷宮入りすることがあり、なかなかすんなり行くことはありません。アクスタ制作時の挫折理由もこれですからね。

ポーズはテーマに関する「それっぽい」をもとに描いて、その後に資料を探して微調整しています。
今後再利用する可能性があるため、服等で見えなくなる部分も描いています。


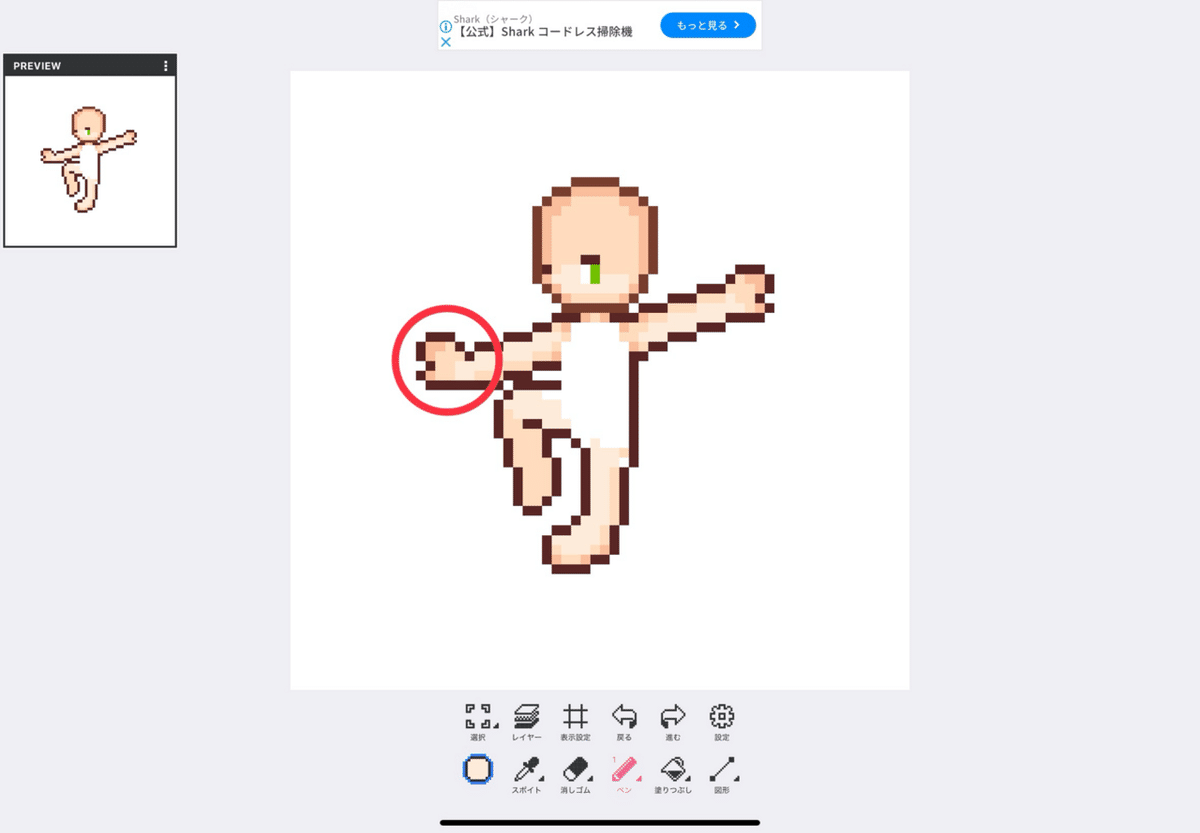
ポーズ作りではよく違和感が生じます。今回であれば赤丸の部分です。
関節がなかったり肉のつき方がおかしかったりする場合は比較的簡単に直せるのですが、■で描いているからこそ生じる違和感や本来奥行きがあるポーズは詰みがちです。今回は両方かもしれません。


正解までいかず、妥協できるところまで辿り着くまでが大変です。だからこそ時間がかかります。

※これは諦め
▼ ドット絵制作:キャラデザ編
ポーズの次はキャラクターデザインです。髪や服を生やします。
元ネタ・モチーフがある場合は資料集めに時間をかけます。特に伝統衣装などの場合は、着方のルール・軽く歴史等も調べています。
※描いているときは覚えているのですが、完成後しばらくして調べた内容を忘れてしまいます。ダメだこりゃ。
今回のキャラデザは既存のものをベースにテーマに合わせ、決めた色で描くといったものでした。そのため普段よりすんなりいった方だと思います。

こちらは冊子のみで公開していた正面・裏面図の完成データです。
普段から人物絵でも見えなくなる部分を考えてあります。

※スペースの都合
下に着ているものや髪で隠れてしまう部分も描いていることがあります。
大体レイヤー枚数の上限や管理のしやすさで結合してしまうのですが、今回は珍しく残っていました。なので載せておきます。
ちなみに描いている理由は、あらかじめ隠れてしまう部分も描いたほうが、ジャケット等を羽織った後に見える部分を描くよりも描きやすいためです。

もちろんそういった理由もあるのですが、隠れる部分ということを忘れて描いている時もあります。上の画像はそのパターンです。後ろ髪で隠れることを忘れていました。

このような遠目で見たらそれっぽく見えるけど拡大するとなんだかわからない、色んな■が密集した部分を「自分でも何やってるかわからないゾーン」と呼んでいます。
その名の通り、描いている最中は自分でも何をやってるかわかっていません。
いや、描き始めた頃はエプロンのプリーツを描く等の目的はあるのですが──どういった法則で■を打っているのかなどが自分でもわかっていません。
(どこに何色の■を打つか、考えずともわかるのですよ……)
やがて目的をすっぽかして「ウッヒョ!! タノスィ!! オレ ドット絵 カク!!」という感情だけで描いています。他にもあるので探してみてね。

うぅ、頭が痛い! やめろ、やめるんだ!
なんだこの記憶は──あ、めちゃくちゃ苦戦したところあったわ!!
そういえば、うちの子の髪型に苦戦していました。
原因は苦手だからというのもあるのですが、正解の形がわからないのが大きいです。

というのも、私のキャラは大抵ドット絵1枚絵で姿初登場のため、カメラのアングルが正面や斜めでドット映えする見た目重視なキャラデザインになっています。
ただ今回描いたうちの子(CTW初代組)たちは少し例外で、ドット絵での姿初登場の前に2つほどステップがありました。
そもそも私は今の活動をする前に小説投稿をしていた身です。今回や既刊のジョウケイドットで描いたキャラたちは、その物語で登場した人物たちです。
結果、ドット絵1枚絵で姿初登場の前に「文字で描写」が入ります。まぁ、物語を書ききれていないので、これは初代組・第二部組(dotpictで最初期に投稿したキャラ)だけが該当します。
また、文字で描写の後に「picrewやCHARATでキャラデザ仮決め」が入ります。
これも初代組・第二部組だけなのですが、小説投稿時代に文字だけでは姿を描写しきれないこと・ファンアート等を描いてもらいたかったことから仮決めをしていました。
この2つのサービスはパーツを組み合わせてイラストを作るものなのですが、アイコン向けのものが多く、仕様的にもほぼ正面しか作れません。そのため後ろ姿の詳細を考えていませんでした。
というわけで、文字で描写→picrewやCHARATでキャラデザ仮決め(正面のみ)→それをベースにしてドット絵1枚絵で正式な姿登場(映え重視)という過程を経て、今の状態になっています。
ディテールや実際に成り立つかを考えていないため見本なし&正解がわからず、結果的に髪で苦戦するのです。

▼ ドット絵制作:背景編
続いて背景です。こちらもそれっぽいイメージ+資料で制作しています。
全体を通して、最もすんなりいった作業です。
強いて書くならば、Cメイド②の食器棚の横に入るサイズ&テーマに合う小物でアンティークな電話に辿り着くまでに時間がかかりました。

シリーズを通して規格を合わせたかったため、最初に描いたアメリカンダイナーをベースとしたテンプレートを作りました。それをコピーして描いているため、ファイル名がコピーのコピーの(略)となっています。

再び登場の構想メモです。右上の色に注目してみると赤青黄ですね。
さて、新刊のタイトルを思い出してみましょう。RGB、つまり赤緑青です。
最初は構想メモ通り、赤青黄をメイン・サブで使い分けてやっていました。
アメリカンダイナーの赤が強かったり、クラシカルカフェとチャイニーズレストランの黄色要素が目立つのはその名残です。

ただ最後の1人の髪色が緑だったり、そもそもアメリカンダイナーの青がほぼ緑だったり、クラシカルカフェで黄色をメインにすると青が全く入れられない&髪色と同化しがち(パッとしない)といったことから、最終的にサブ色の概念や黄色を取りやめ、メインカラーのみ・赤緑青に変更しました。
なお、実際は言い方を変えただけです。ほぼ描き終えてたし...

RGBを使って店員(お仕事)風に描いている。このことから「RGB COLOR WORKS」という言葉が自然に思いつき、そのまま採用しました。
またコンセプトカフェを参考にすることが多くそっち寄りなため、飲食店の店員系からコンカフェにテーマを変更しています。
▼ 合体作業


ページ構成にて右側のページにパーツごとに配置すると決めていたため、新刊制作に伴い描き下ろしたクラシカルカフェ・チャイニーズレストラン・マネージャーズデスクは1パーツ1データで作っていました。そのため、ここで合体作業が入ります。

ドット絵制作にはdotpictとAsepriteを使っているのですが、PCが不調のため最近はdotpict(iPad)メインで制作しています。
dotpictのプレミアムプランに加入していれば作品データを跨いだペーストができるのですが、あいにく私は加入していません。(したい気持ちはあります)
そのためdotpictで1つずつ保存→ibis paintで読み込んで合体させていました。クリップスタジオの無料体験中でもありましたが、使い慣れているアイビスを使いました。
※ちなみに今回の本は基本無料アプリとiPadのみで制作しています。
合体後に保存して、1枚絵は完成です。
▼ 原稿制作:テンプレ編
絵が完成しましたら、次は入稿用データを作ります。
利用した印刷所さんはおたくらぶ(大阪印刷株式会社)さんです。入稿形式等が自分の制作環境にあっているので、毎度利用させていただいています。

サイトからテンプレートを保存し、サイズそのままでアイビスに読み込ませます。
このままでも問題ないのですが、私はここでテンプレートを改造します。
2つほどテンプレートのレイヤーを複製して、仕上がり線だけを残したレイヤー(仕上がり)・重要な文字や絵柄を入れる範囲を示した線だけを残したレイヤー(重要枠)にします。
上の画像ではしていないのですが、これらを1つのフォルダの中に入れておきます。


では、ここから冊子デザインのテンプレートを作っていきます。
これも全ページでデザイン(レイアウト)を合わせるためです。

アイビスの素材一覧からグリッドを使い、縦横の中央に線を引いたものです。これを基準にしてパーツを配置していきます。
※線を引くだけなので、この際に新しく作ったパーツの解説は省略します。

何のレイヤーかは表示させればわかるので、レイヤー名はメモ書きとして使っています。上の画像はパーツ1つのサイズ(1280px)を描いています。
基本的に画像などは拡大縮小などの変化を与えると劣化します。また縦横の移動で■の縦横比が変わってしまうこともあります。
※ここらへんはあたしゃ無知だから、詳しく知りたい人は調べてね!
後者に関しては一般的な解像度の絵であれば気にすることではないのですが、■(正方形)で描いているドット絵だと死活問題です。なるべく避けたいところ。
ですが読み込んだ画像が中央に表示される仕様上、移動をしないことなど不可能です。
なので「このサイズだ!」とベストサイズを見つけて、拡大縮小を避ける試みだけしています。
他にもレイヤー名でのメモ書きは「↑50→74」のようなX軸Y軸でどのくらい(px)移動するのかを書いたものもあります。なぞのばしょ…(ボソッ)

位置の微調整は、パーツのレイヤーの透明度を下げてピクセル単位で行います。
普通のお絵描きアプリですから、PowerPointやAdobe illustratorのような中央などでカチッと合わせてくれる機能はありません。なので、全て自力でやっています。

グリッドにピッタリ合わない部分は、画像のような線を引いて調整しています。
体感ですが、余白部分がきちんと整っていれば綺麗に見えます。
テンプレートが完成してしまえばあとはそれに合わせて作るだけになりますので、しっかりと調整していきます。
とはいえ、ここまで正確にやる必要はないような?

文字も置き換えればいいようにするため、適当なものを入れておきます。
この際に禁則処理等によるズレを行間や文字サイズ等の調整によって無くします。
これだけに限りませんが、イラレだったらラクなのに〜〜〜!!と心の中で叫んで作業していました。さすがに学校の共用PCでやる勇気はない...

文字入れをしたレイヤーを選択中に表示される枠を使って、文字も同様に位置の微調整をしています。

最後に保存して合体します。仕上がり線でトリミングして確認したら、原稿のテンプレートが完成です。

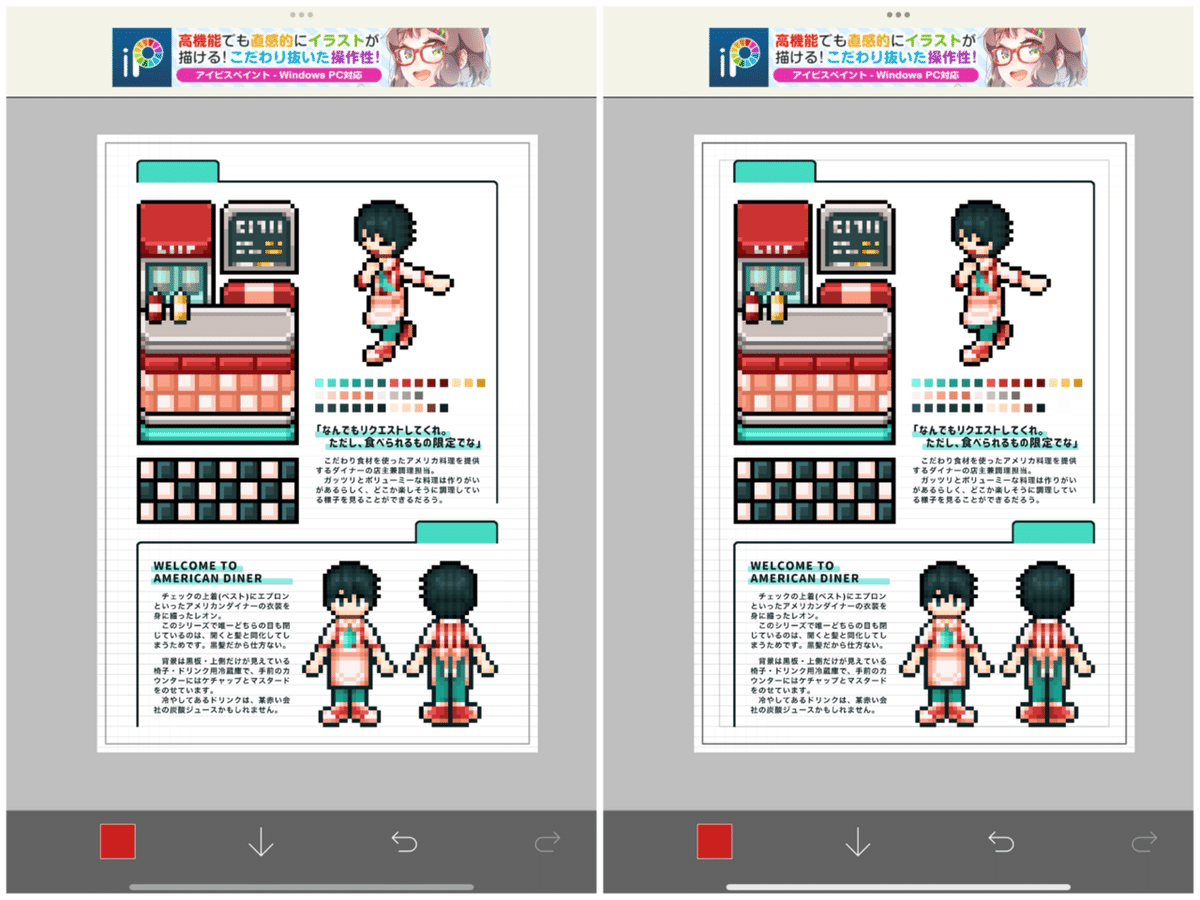
ここでできた物を使って仮組みをしておきます。
原稿ができた際に上書きと名前変更をすれば進捗がわかりやすいです。
また仕様で本を捲るように1ページずつスライドして見ることもできるため、実質電子書籍で単純に楽しいです。

左側のページを拡大したものに変更したため、1枚絵の全体像を冊子内で見ることができなくなっていました。そのためこのようなページを巻末に差し込みました。
▼ 原稿制作:中身編

テンプレートを複製し、それに合わせて重ねるようにパーツを配置していきます。ここも透明度を下げてピッタリと合わせます。

同時に文字入れもしていきます。
上段ではそのキャラのセリフ(サンプルボイス)とこのシリーズでの設定を載せています。下段では服装と背景の解説、その1枚絵に関する小話を載せました。
テンプレートでは上段の文字の量が完成形態よりも多かったのですが、そんなに書くことがなかった&そこはかとなくくどい気がしたのでカラーパレットを入れて減らしました。
このように中身を作っている最中もテンプレートの変更をすることがあります。
話を戻して、上段に載せた文章では「いかに短い文章で読者にキャラをイメージさせられるか」を意識しています。なお、全員サンプルボイスと第三者から見た彼らの様子という構成になっています。
実はその第三者は一番最後にいるマネージャー(全体通じてのオーナー)で、サンプルボイス下の文章は彼女が書いたという裏設定があります。
そういったことから目次を報告書のように書こうと思いましたが、試し読み時に表紙をめくってまず目にするページが堅苦しい文書なのは、イラスト集としてもいかがなものかと感じてやめました。

最後に奥付を書きます。印刷所さんによってはこれがないと入稿を受け付けていなかったり書き方のルールがあったりしますので、重要度は上位に食い込みます。
連絡先はメールです。
冊子や名刺では大っぴらに公開していますが、ネット上ではなるべく直接公開しないようにしています。どこぞの知らぬ輩に悪用されたくありませんからね。
▼ 原稿制作:表紙編

表紙も中身同様に配布されているテンプレートを使って製作しました。
右綴じ・左綴じ共用のテンプレートのため、表紙と裏表紙が逆にならないように気をつけます。
ここでちょっと小話。

表紙など顔となる部分は、なるべく他人に見られても精神的・比較的に大丈夫だったり誤解を生まないもの、ちびっこから大人まで扱えるように心がけています。
また私の作るドット絵グッズは「日常に馴染むドット絵」をテーマにしています。
そのため「トトリカゴステッカーはスマホの裏面に挟める※」など、普段使いもできるようにしています。
※制作時の諸事情で、第2弾はデカくて挟めなくなっています。
というのも、いつだかのネットニュースで「人の行動原理には負担が大きく影響している(意訳・うろ覚え)」というものを読みまして。そこに「欲(カバンに付けたい!など)」を加えてグッズを考えています。

表紙制作の話に戻ります。
まずは絵の配置からです。配置にはLINEカメラのコラージュを使っています。これは既刊も同様です。
この段階で絵を配置することも可能なのですが──

かなり縮小することになる=絵が劣化するので、初期状況で保存します。
※どうやら3072px × 4096pxあるそうです。

初期状態のもので縮小し、それに絵をクリッピングする形で配置します。
その前に中央と右中央を合体させています。9枚のものを選んでいたのはこれが理由です。
ちなみに7枚だとタイトルを入れるスペースがなく、8枚だと絵のサイズがバラバラorトリミング位置が微妙になったためです。
裏表紙には毎度お馴染みサークルロゴを配置します。

テンプレートの表示を消し、スペルや文字に間違いがないかを確認して完成です。

余談ですが、いつまで経っても「s」の向きを間違えるので要注意です。
今回も例外ではなく間違えていました。
▼ 入稿

データが完成したら、いよいよ入稿です。
作りたい物のページを開き、上の画像のように仕様を選択します。
やるとわかるのですが、選択するとすぐに値段に反映される&同一ページ内で仕様を一気に選べるのが嬉しいポイントです。念の為に言っておくけど、ステマじゃないよ!
冊数と営業日(納品日)を設定して注文を確定し、データの入稿をします。
ここでページの最終確認です。
入稿すると冊子のように見ることができます。そこで誤字脱字がないか・ページの並び順(面付け)はあっているか等を確認し、問題がなければ確定します。
そして支払いを終えれば、とりあえず一息つけます。
なお、不備があった場合は連絡が入りますので、問題の箇所を確認・対応します。
今回は「12ページだけ(キャンバス)サイズが小さい」という不備がありました。
アイビスのデータでは本来のサイズ、ファイルに保存し入稿したデータでは小さい──な、何をやったんだ私...?
▼ 完成!

届いたものを開封し、不備がないのを確認したら完成です。

概ね原稿完成時に作った完成予想図と同じです。
このように実物を確認して「なんか上下狭くね?」などのことが起きがちなので、完成予想図を作ることは重要だったりします。
さて、突然の反省タ〜〜〜イム!
まず1つ目はノド寄りの部分が見づらいことです。見る・読むことができるので一応許容範囲ですが、気持ち大きめに開かないと見づらいです。
既刊で大丈夫だったからと考えていましたが、甘かったようです。
2つ目は1つ目を踏まえたもので、気持ち大きめに開くと開き癖がついてしまうことです。

これらは紙を硬めのものにしたことが原因でしょう。既刊のような横開きの時に比べて、綴じ部分が長いことも影響していると思います。

最後は背景の方眼で消えかけている部分があることです。
入稿データを見た限りだと消えていないので、印刷時に発生したものでしょう。
他のページも継続的に消えている部分があるので、ちょうど当たった印刷機との相性が悪かったか、そもそも薄い&細いことが原因だと思われます。
おわりに
お疲れさま、最後だよ!
うん、なんかもう──色々気にせず書くぞ!!
いかがでしたか?
冊子内のあとがきで「語りたいこといっぱいあるからnoteにまとめるね!(意訳)」と書き、時期的にもちょうどよかったのでアドベントカレンダー用の記事となりました。
やがて名ばかりのメイキングとなり、凄まじく多い文量となってしまいました。削ってこの量です……

予定では頒布時の話も書くはずだったのですがカットしました。もし気になっていた人がいたらごめんね。
※前回の記事でかる〜く書いているからいいやと思いました。
さて、ただの一般・個人の制作記録で参考になるかは不明ですが、お役に立てれば幸いです。
というわけで、今回はここまで。
最後までお読みくださりありがとうございました!
【おまけ】
気になる文字数ですが──10402文字です。
なお、中盤を過ぎてから文字を打って変換される&消すまでに少し時間がかかるようになりました。すごく書きにくかった...
