
【講座?】ドット絵くんと仲良くなろう大作戦!
初めまして、狐瓜和花。(@WAKA_KOURI64)です。
普段は一次創作を中心に絵描きなど色々やっている学生です。ドッター歴自体は現在(2023年)描き始めて9年ぐらい、描き続けて4年弱です。
今回は 端ドット絵 Advent Calendar 2023 に併せた記事となります。ヒサシさんが立ち上げてくださったものに運良く参加できました。
※端以外に表、裏があります。凄まじい量ですね...!!
【ドット絵くんと仲良くなろう大作戦!】
はじめに
今年、初めてドット絵描き向けアプリをDLしていると言う人に学校で実際に出会いました。併せて「でもドット絵って難しくて...」と言っていました。
そこで考えました。人を困らせる原因は──そもそもキミ(ドット絵)のことを詳しく知らないことにあるんじゃね!? と。
ドット絵がどういう絵なのか・どうやって描くかはある程度ご存知だと思いますが、どういう性質を持ち、描く時にどう向き合えばいいのかはどうですか?
人に例えるならば転校生。名前や出身・(オリエンテーションなどで)共に遊ぶ内容はわかっていても、相手がどんな性格でどう声をかければいいか悩む...まさに似た状態ではないでしょうか。
そこで今回は
✔ ドット絵をこれから描きたい人
✔ 描き始めたけれども躓いている人
✔ 自分の理想の絵と距離を感じる人
に向けて、次のステップに進むためのお手伝いを目的とした内容となっています。
先に書いておきますが、この記事はドット絵の描き方というより思考方法、講座というより教科書内にあるコラム的な感じです。
注意事項があるとすれば、これは感覚と経験だけを頼りに描いてきた狐瓜がそれらに基づいて勝手に言っているものであることぐらいです。
独断と偏見、理論は知らねぇ!! なんだかんだでこれが1番重要な気がする!!
あとサムネイルに01とナンバーが付いていますが、続くかはわかりません。
それではどうぞ!
① 視点を決めよう! ~神か人か〜


2020.12.17
全体を通してモノを見る目が重要ですので、準備運動がてらこの2枚の違いを探してみましょう。(あ、小見出しは一旦忘れよう)
色数、題材など様々な違いがありますが、ここで注目して欲しいのは第三者の視点の位置です。どこから見ているのか、ですね。
①はRPGのような神の視点の見下ろし型、②は同じ高さ(=同位置)、向き合う視点の平行型といったところでしょうか。
※画像だと並行になっていますが、正しくは平行です。でも並行でもよさそうな気がするのでそのまま......

当然ですが、赤線で示しているように視点の位置によって対象物の見える部分が異なります。
これは奥行などの表現の仕方(描き方)が変わるということを意味します。またそれぞれ得意・不得意もあります。
以下の箇条書きはパッと思いついたものをまとめたものです。
見下ろし型
得意 :立体(特に四角柱や円柱のもの)や段差
不得意 :色数を制限して描くこと(〇色縛り系)
平行型
得意 :キャラクターやアイコン・模様系
不得意 :奥行を出すこと(見下ろし型に比べて)
まずは自分が描きたいのはどちらの型なのかを知りましょう。
【MEMO】
ドット絵はこの二種類に分類できると言っても過言ではないのですが、組み合わせて1つの作品となっているものもあります。
例えば①であれば手摺やベンチ・海は見下ろし型、雲を含めた空や人物は平行型です。
②-1 取捨選択をしよう! ~■という厄介者~
Q.ドットで絵を描くとはどういうことでしょうか?
A.全てドットを使って描くということです!
一言でまとめるとこうなります。
この項目ではドット絵を描く上での取捨選択について扱っていきます。
──その前に、他の絵とドット絵の違いについて振り返ろう!
改めて、ドット絵並びにピクセルアートは基本■(ドット・正方形)で構成されています。■自体、デジタル絵でのブラシのようにパターンの設定を変えて質感を表す・太さを変えるようなことはできません。(やろうと思えばできなくはないけど、今回は置いておこう)
ともかくこの■が厄介者、ムズカシイ!!と感じさせる原因のNo.1というわけです。詳しく見ていきましょう。

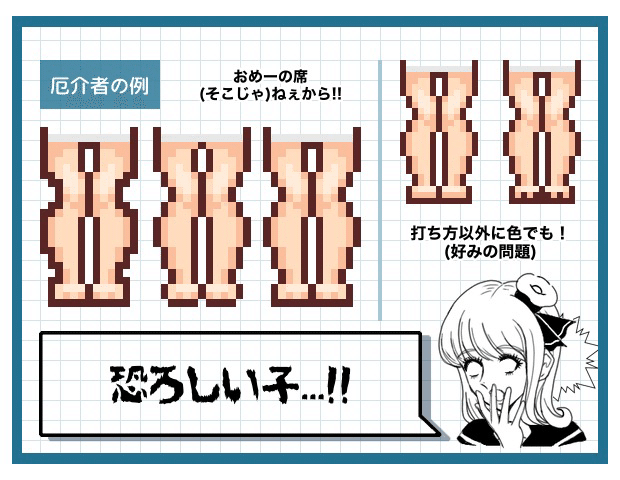
まずは「おめーの席(そこじゃ)ねぇから!!」の足。見本は一番右です。
この3つの足の違いは縁どり線の打ち方です。
【MEMO】
便宜上、改善すべき点として提示しているような形をとっていますが、必ずしも変えたほうがいいという訳ではありません。
人それぞれに描き方があります。絵柄やその人自身の感覚などによって最善の選択肢が異なります。(そのため「あくまでこれは手法の一種」として蓄えて置く程度がいいのかもしれません)
左から見ていきましょう。左は縁どり線がすべて繋がっています。横の2つに比べて階段のようになっている部分が多く、角が目立つためゴツゴツとした印象です。いつものように線を引くと高確率でこのような線になりますね。
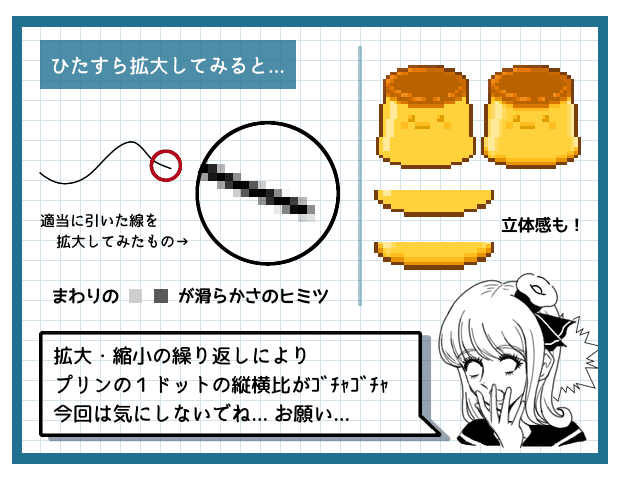
デジタル絵で引いた線をひたすら拡大して見るとわかるのですが、最も濃い色の■がゴツゴツした足の縁どり線と同じ状態になっています。
では、なぜその状態でも滑らかに見えるのでしょうか。

それは周りに少し薄い色の■がある──アンチエイリアスがかかってるためです。
そのアンチエイリアスをドット絵では手動でやります。真心込めて■1つ1つ打ちましょう。
とはいっても、画像の拡大した線のようにめちゃくちゃ打つわけではないのでご安心を。滑らかに見える程度、必要なところだけで十分です。やりすぎると画質が劣化したグラデーションのようになってしまいます。
なお、ゴツゴツさは必要ない■を削る・別の色に置き換えることで解決します。
その別の色に置き換えるのがアンチエイリアスにあたります。見本の膝周りのように内側の色で最も濃い色に置き換えるのもアリです。また応用することで、右のプリンのようにのっぺり感を減らして立体感をだすこともできます。

次に真ん中の足を見ていきましょう。
見本と違うのは足と股の部分ですね。そこに置けば線が繋がる部分の■が削られています。結果、足の部分が某猫型ロボットなどのように丸く見えます。
同じ色あるいは同系色、特に暗色の■が集中していると(私のような絵柄の場合は特に)作業中の拡大状態から縮小して全体を見るときに大きなほくろのように目立つことがあります。
先ほどと同じく削ったり、別の色に置き換えたりすれば解決するのですが、この真ん中の足のようにかえって不自然に見えるようになってしまうこともあります。ここは試行錯誤、バランスを見て調整しましょう。
コツを言うならば、固いもの・角ばっているものはそのまま、柔らかいもの・丸みを帯びているものは削るといったところでしょうか。
最後に右側の2つの足、特に指に注目しましょう。
本来足の指は5本あるのですが、足の幅は縁どり線を除いて4ドット分しかありません。■の幅を変えることはできませんので、普段の絵のように線を入れて~ということはできません。ちなみにやると右側のようになります。
ここは左側のようにそもそも指を描かない(=デフォルメ化)、見本のように縁どり線とは別の色の■を打つという手のほかに縁どり線に複数の色を使うというものもあります。画像にも書きましたが、ここは好みの問題です。自分の好きを突き詰めてください。
次の項目ではこのデフォルメ化について説明していきます。
②-2 取捨選択をしよう! ~うろ覚えがカギ~

突然ですがスクロールストップ!
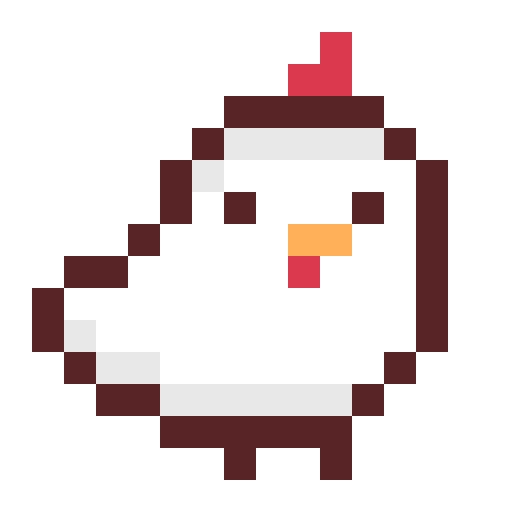
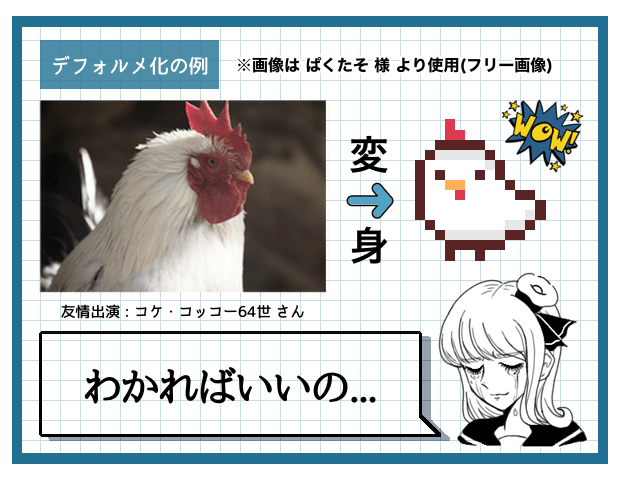
問題です。このドット絵は何をモチーフに描いたものでしょうか。

すぐにわかる方がほとんどだと思うので答えを。鶏ですね。
ドット絵を描く際のカギになるスキルがあります。それがデフォルメ化あるいは簡略化です。
繰り返しとなりますが、ドット絵ならびにピクセルアートは他の絵よりも小さいキャンバスに■を使って描きます。制限がある中で描くので、どうしても先程の足の指のような忠実に描けない問題が発生します。そこで必要になってくるスキルです。
どこを省き、どこを残すか。まさに取捨選択。
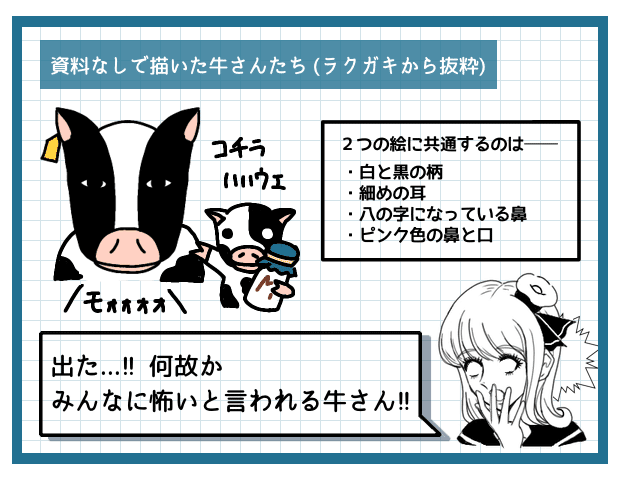
しかし、どれを残せばいいか悩むこともあるかもしれませんね。そんな時におすすめしたいのが、わざと資料を見ずに描きたい対象を思い浮かべるということです。
──と、再びここでスクロールストップ!
次の画像を見ずにここで止まって、生きている牛の姿を思い浮かべてください。
( ・ =・)トトリ
トトーリ(・= - )
( - =-)ニワトトリィ!!

私の場合、思い浮かんだ牛は白と黒の模様で、鼻と口辺りが薄ピンク色で......上の画像のようなものでした。
うろ覚えで思い浮かんだもの、それこそがデフォルメ化する際に残しておくべき特徴です。
このようにして思い浮かんだ要素は、対象に対して様々な形で記憶に残っているもの・対象を構成する知識──確か、心理学でいうスキーマ(schema)にあたるものだったはずです。うろ覚えなので、もしかすると違うかもしれません。
さて、逆にそれらがないと対象だとわかりにくい・断定しにくいはずです。だからこそ、残しておくべき特徴になるわけです。

とはいえ、何もかもがデフォルメ化、取捨選択の対象にしていいわけではありません。
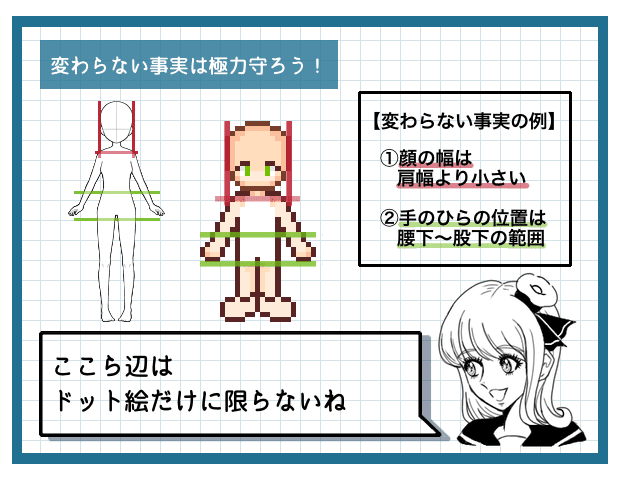
人間の体で例えるならば、手は膝から生えないというようなずっと変わらない事実は極力そのままにしておきましょう。そうでないとアンバランスに見えたり、クリーチャーが誕生します。(わざとそうしたい時はこれを崩すのがいいってワケだね!)
ここも資料を見たり、特徴を掴んだりした上で自分の絵柄やバランスと相談して突き詰めるところです。
技術の見せどころであり経験や知識が必要ではありますが、バランス調整はサイズの小さいドット絵ほど簡単です。
もちろんそれらがあれば時短になりますが、1ドット(ピクセル)ずつ削ったり、動かしたりしてベストポジションを探していけばいいだけなのです。これは■で描くからこそ得る特権ですね。

③ 情報量を増やそう! 〜連想ゲーム〜

ここまではキャラクターやモノ単品を描くための引き算の話をしてきましたが、絵はそれだけで構成されるわけではありません。大項目③では背景などでの足し算について話をしていきます。
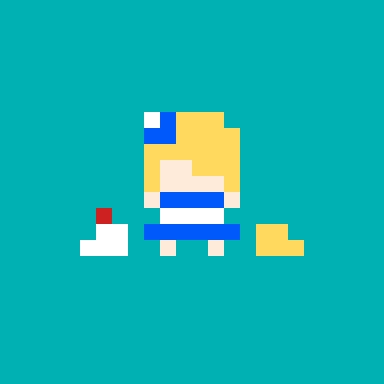
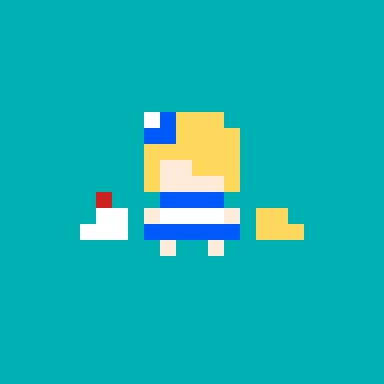
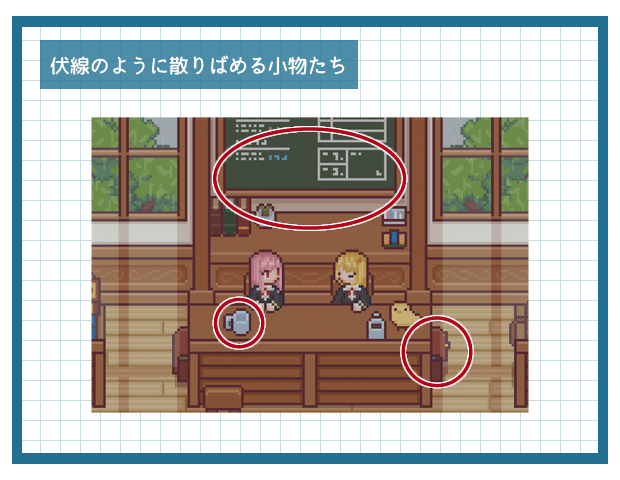
またまた質問、この上の絵を見てどんな情報を読み取りましたか?
おっと、これでは聞き方が悪いかもしれませんね。この絵はどんな人たちが・どんな場所で・何をしていると思いますか?
様々な考えがあると思いますが「女学生が教室で会話をしている」は共通していると思います。
では、どうしてそのように考えることができたのでしょう。

きっと、周りにあるモノから判断したのではないでしょうか。アトリビュートに似たような感じですね。
例えば壁にある緑+赤・青・白の文字あるいはチョークと黒板消し=「黒板」という情報を得たり、その黒板のある部屋に同じ方向を向いたテーブルが並んでいたりする情報から「教室」と導き出すことができます。そうした上で中央の女子2人を「学生」と判断することもできますね。
今回はGIFアニメーション作品で口を動かすモーションが入っているため「会話をしている」とすぐにわかりますが、静止画であっても片方の口を開けることで隣同士の席+向き合っているで導き出せます。(さすがに口の中を見せているとはなりにくいと信じて...)
他にもテーブルの上にあるコーヒーの量の違いから左側の子が先に居た、右側に引っ掛けてあるカバンの留め具が留められていないことから右側の子はちょっと大雑把──なんて予測と想像もできます。
このように小物などを追加することによって情報量を増やすことができます。
また(これは見る人の能力が影響しますが)、ただ小物を追加するのではなく、ヒントのように配置したりカバンのように違いをつけたりすることで、見る人に気づきを与えることができます。
つまり連想ゲームをさせることで、直接描いていない情報も与えることができるのです。
言ってしまえば「可愛い!」「性癖!」という感想だけで終わらせないことが可能というわけです。(まぁ、まずそう感じさせて絵の前に止まらせることが難しいわけですが......)

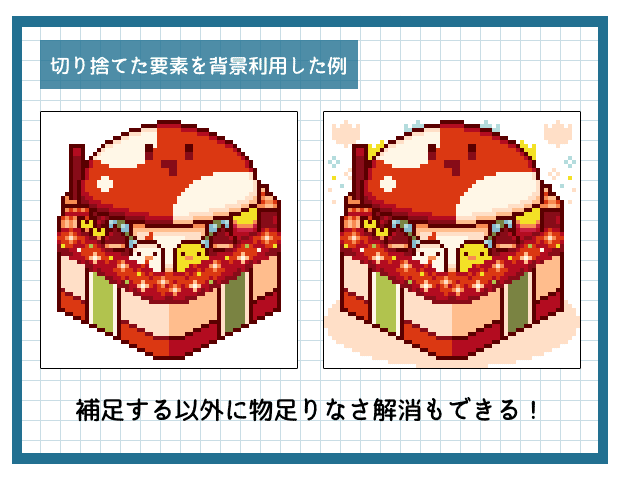
デフォルメ化の際に切り捨てた要素もただ優先順位が低かっただけで残した要素と同じく対象を構成するものであるため、絵を補足する情報として使うことができます。
これは立ち絵のようなキャラクターやアイコンをメインとした絵では特に助かります。

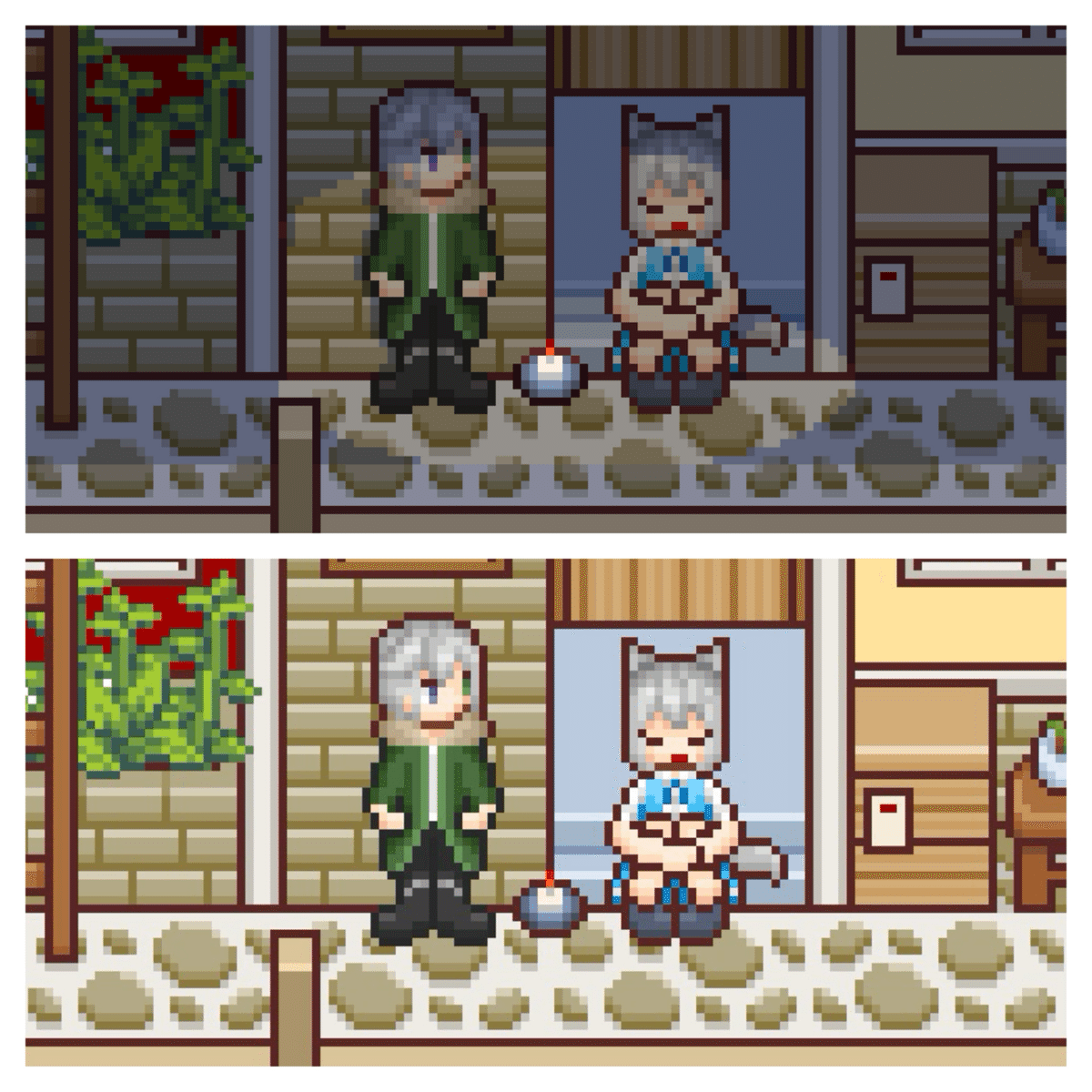
小物のような実体のあるモノに限らず、夜の暗さ・窓から差し込む光といった光の表現で空間を演出することでも情報量を増やすことができます。
光は絵を描く上で重要な要素です。
色彩だけでなく光化学等々色々な知識があったほうが断然いいのですが、ドット絵でその知識をフル活用できるかというと難しいところです。
ですので光=白・闇=黒ではなく、夕焼けだったらオレンジ色寄りの光・茶色寄りの影のように噛み砕いて使うのがいいのかもしれません。
ちなみに上の絵は1番上のレイヤーに暗いところは紺色・明るいところ(ロウソクの明かり)は黄色をバケツしてブレンドモード※を変更しています。
※ ソフトによって名称が異なることがあります。

前まではブレンドモードではなくレイヤーの透明度で表現していたのですが、GIFの特性でこのように点滅しちゃう問題がよく発生していました。(今ので対処できたのかは確認していないけど、多分...)
おわりに
いかがでしたか?
読む前よりもドット絵くんのことを知り、仲良くなれたはずです。
なお、本来は3000字程度で終わらせるつもりが、約2倍ほどの文量になってしまっています。(すまねぇ!! しょうがねぇ!! これでも削ったんだよ!!)
実の所、ここ数年前から私ごときが講座なんて書いていいのかと迷っていました。ですが「もう少しで(多分)初めて描いてから10年だし、積み上げてきたものをアウトプットしよう!!」という気持ちで己を支えて書きました。ネタが見つかんなかったんだもの。
とはいえ、まだ迷いがあるからこそ講座と断言できないのでしょう。
共感を求めて敵を作らぬ手法もこれの表れと言えます。そのため長くなってしまったわけです。(あれ、どう書いても言い訳になっちゃう...!?)
ゴホン、気を取り直して。
絵を描くという行為はコミュニケーションの一種であると考えています。
描く ↔ 描いた結果が表れるというフィードバックし合う行為を通じて、自分自身や他人、絵そのものと情報を交換していると言えます。
そのためドット絵"くん"と敬称をつけ人のようなイメージを作り、好きを突き詰める・絵柄と相談する等自分と向き合うことも促しました。
次はあなたがフィードバックをする番です。
よいドット絵ライフを!
この記事が気に入ったらサポートをしてみませんか?
