
漫画用の背景を写真画像からトレースするノウハウ
漫画を描く時に、写真画像をどうトレースしていいのかよく分からないと思いませんか?
※有料設定ですが、投げ銭用です。本文は全部読めます。
YES
目安がないまま、膨大な量の線をトレースして行くのは精神的にもしんどいですよね。一体どう描いてどこまで描いたらいいのか…。
ここに記すのは、僕のやり方と、それによって完成する絵図です。
なお、便利な機能を多用すると効率は上がりますが、その分読解難度が上がりそうなので、この記事ではなるべく簡単な方法を意識して書いています。
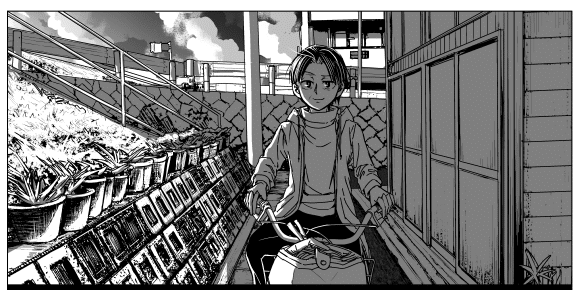
先に完成図 それと使った写真


メイキングを少し丁寧にやる感じです。
環境
解像度は600DPIで、B4サイズを想定しています。(漫画用の原稿仕様)
クリスタ使用。(PC版でOSはWindows)
※EX版でしか使えない機能は除外していますが、うっかりEX限定の機能を使っているかもしれません。
下準備 1 写真を用意
写真を用意します。
原稿のサイズにもよりますが、使うカメラはそれなりの画素数がある方が細かい部分のトレースがしやすい他、画像を2値化した時にキレイです。
僕はスマホのカメラで1300万画素ぐらいの写真画像を確保していますが、200万画素ぐらいの画像を拡大するのでも良いです。
この時気をつけたいのが、ピンぼけ 明る過ぎる 暗過ぎる 明暗差 差し込む光等の、トレースを困難にする要素をなるべく写真に入れない事です。カメラの夜間モードのようなザラ付きもNG。
・例えば悪い例 差し込む光

夕暮れ時に撮ると太陽光が部分的に入り込んで、トレースが困難な写真になります。(写真単体で見た時にはエモいけど)
太陽の部分を指で隠したり、カメラのHDRモードを使うと緩和できるので試してみると良さそうです。とはいえ「どう仕上げるか」は好みなので、要領が掴めてきたらどんな写真でもお好みで。
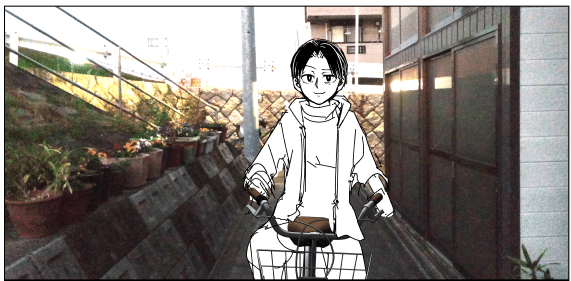
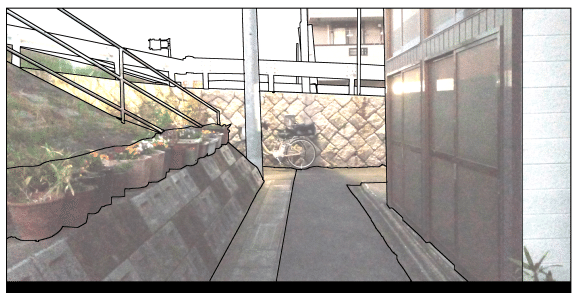
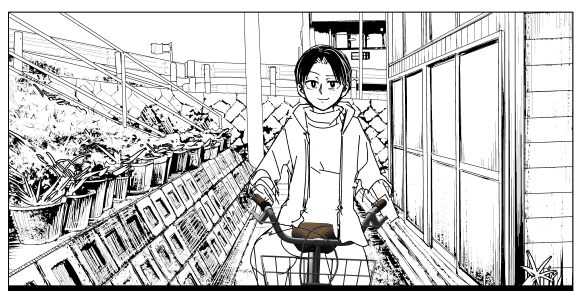
・今回用意したのはこの画像

冒頭の辺りにも貼ったやつ。
夕暮れ時に撮影。大分暗い部分が強い画像です(ややトレースしにくい)。また、こういう場合はカメラが暗所用の挙動になるのか、画像が少し粗くザラついた感じになっています。
暗い画像には上からオーバーレイで明るい色を適度に重ねると、多少見やすくなるようです。

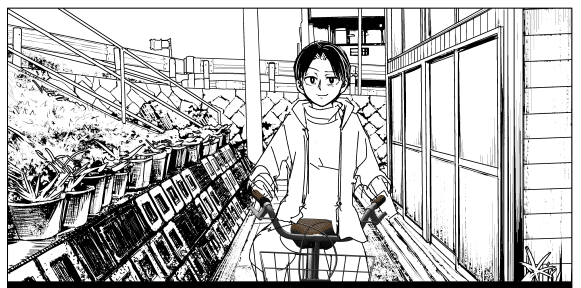
どん。
ここではオーバーレイのレイヤーを真っ白に塗って、レイヤー濃度100%で写真レイヤーの上に置きました。ガードレールと空の境界周辺は逆に見え難くなったので、ここに手を入れる場合はレイヤー表示をオフにするなどして調整します。
下準備 2 基準となる表示倍率を定める
高い解像度の写真をトレースする場合、どこまで描き込むかが問題になります。描いても見えない部分や、ディテールが精細過ぎても一部だけだと浮いてしまったりする。
どこまで描くかの「目安になる画像の表示倍率」を定めておくと、その倍率の時に全然見えない部分があるのが可視化できます。無駄に手を入れる必要がないと判断する基準が作れる。
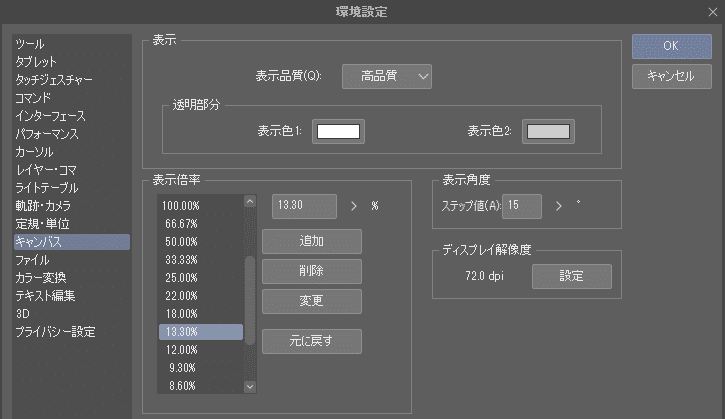
例えば僕はWEB漫画を投稿する時の画像の出力サイズを13.3%としていますが、これを上部メニューのファイル → 環境設定 → キャンバス

の表示倍率のところに追加しておいて、これ描きこんで意味あんのかな…と迷った時に、この13.3%の倍率で表示した画面を見て判断します。結構「これは小さ過ぎて潰れて意味ねーな」と判断する機会が増える。質感表現の時にも重宝します。
下準備 3 ペンツールと直線ツールの準備
背景の輪郭を描く際には直線ツールや太さが一定のペンを多用します。
線の太さ(ブラシサイズ)は好みで調整しますが、4から6辺りが目安です。細いとリアルな印象が増し、太いとコミカルな印象が強まる感じがします。僕の主観ではですが。
太さは描き終った後でも短時間で変更可能です。ここではブラシサイズ6で作業します。
トレース1・先に人物などの前景を描くかどうか
下準備は終えて、「画像の位置を調整してコマの中に納めた」として進めます。
結論を言うと「どちらでも良いが、人物が大部分を占めるような構図なら先に人物(前景)を描く」です。
もし人物などの前景を描く場合、先に描いておくと背景の清書部分を減らせるので手間が少し減りますが、ここで行う手法はよほど前景が大きくない限りは誤差程度の差です(僕の主観ではですが)。大抵は気にせず背景から手を付けて行っても良いです。
今回は先に小さめの人物を配置するパターンで進めます。

人物が居ることで、後ろの自転車と地面と壁のいくらかが隠れる事が分かります。人物を清書するとまた少し変わってくるので、目安程度に意識します。
なお、邪魔になるので作業中は人物の表示レイヤーを薄くするか、なんなら非表示にします。
トレース2・フォルダー分けする
「写真の画像レイヤー」の上に乗算設定のフォルダーを作ります。

元になる写真画像には線を加えません。実際に手を入れるレイヤーはこの乗算フォルダーに入れます。オーバーレイは中間に。写真画像はトレースしやすいように80%ぐらいに下げたりします。
僕がやり易いようにしているだけなので、お好みで。
トレース3・背景をパーツ分けする
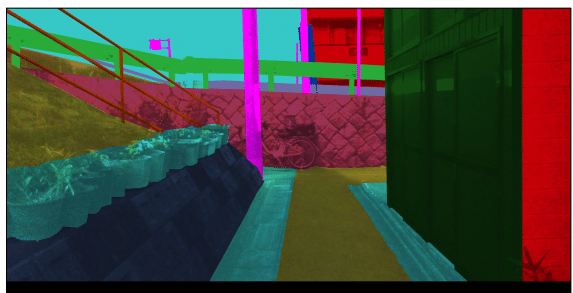
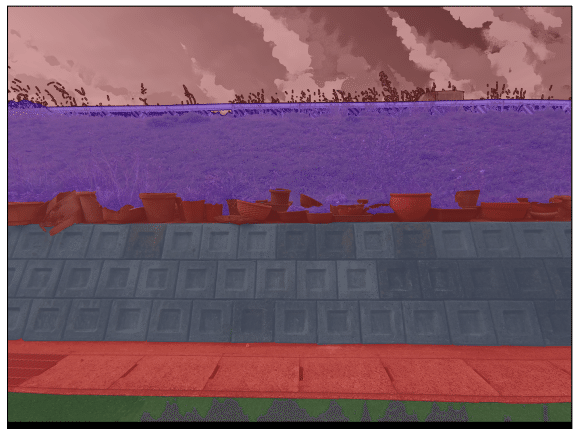
カラーが使えるレイヤーを作成し、背景をパーツ分けします。

境界が分かりやすくハッキリしている所はなるべく丁寧に。左のプランターの塗り方は誤りで、そこから生えている草との境界をきっちり取る方が良かったです。
直線部分は、初期設定であればペンツールの時にSHIFTキーを押しながらで直線が引けるはずなので、それを使うと楽です。
このレイヤーは複製で2つにして、片方は非表示にしておきます。
---
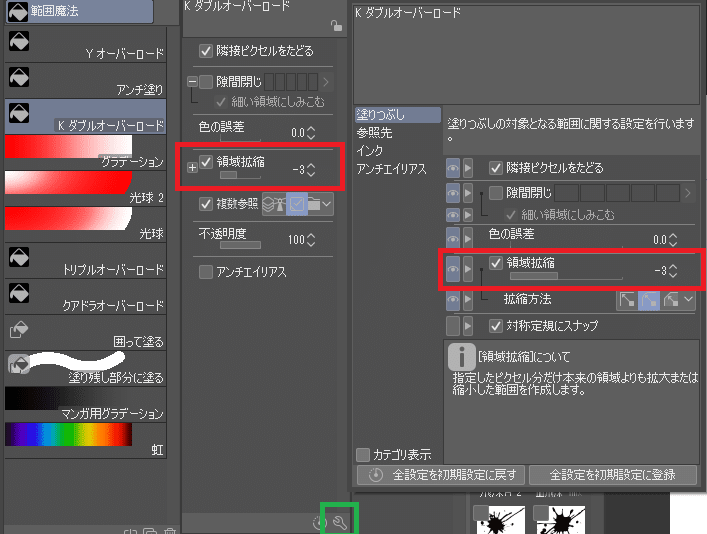
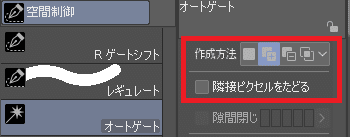
パーツ分けが終わったら塗りつぶしツールを設定します。
領域拡縮を「-3」に。

塗りつぶしツール(僕のは「オーバーロード」と名前を変えてあって紛らわしいですが、塗りつぶしです)を選択し、緑の枠のところにあるスパナのマークを選べば画像右にあるようなダイアログが出ます。
余談ですが、ツール名の頭に対応するショートカットキーを書いておくと覚えやすいのでお勧めです。あとツール名にかっこいい名前を付けておくと気分が良くなるので、是非真似してみてください。余談ここまで。
---
領域拡縮-3で塗りつぶす。
設定ができたら、さっきのパーツ分け用のカラー画像を領域拡縮-3の塗りつぶしツールを使って無色で全部塗りつぶして行きます。
全部塗りつぶしたら上部メニューの編集 → 色調補正 → 2値化(閾値を最大に) で真っ黒にします。
こうなります。

大まかな輪郭(ブラシサイズ6相当)が取れました。
さっきのカラーパーツも後で使います。輪郭とパーツが同時に取れてお得。
トレース4・大まかな線画を取る
基準とする表示倍率を目安に、輪郭部分の線画を作ります。
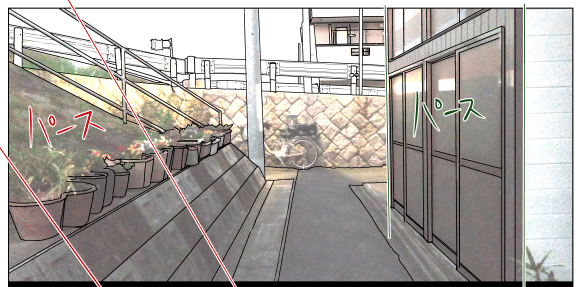
左下の石垣や、右側のドアような分かりやすいパーツはパース定規を使うと楽ですが、この画像の場合、左の石垣と右のドアでは消失点が異なっているので、それぞれに定規が必要です。
柵のような、連続した縦線を繰り返すモチーフでは縦方向のパース定規も作ると便利です。通常の消失点と比べて少し難しいですが、大抵は縦方向にもパースが付いているので覚えておくと吉。

左の石垣は縦線の溝がかなりたくさんあるので、パース定規を作ると明らかに楽です。右のドアも縦線の数が多いので作っちゃう。
質感を付ける時にも、パース定規があると仕上がりがいかにもキレイな感じになります。
ただあんまり作ると定規だらけになって、どの定規がどれだったか分からなくて非常に煩雑なので、必要な線を取ったら定規は削除して行きます。後で必要になったらまた作る。思考コストを減らすのも結構大事。
---
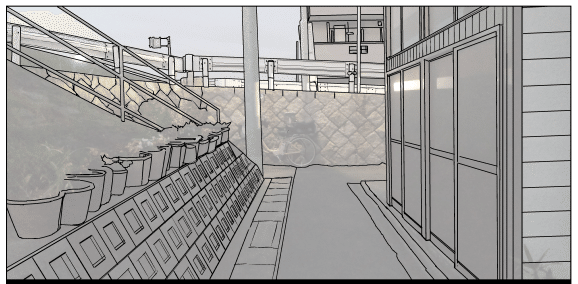
大まかな線画を終えた段階の状態

こうなりました。
左下の石垣はよく見えなかったので、見える部分をトレースしたら後はパターンを補間して描きました。奥の方が雑目ですが、ここは質感表現の際に隠れる予定です。
線画のレイヤーは結合して一つのレイヤーにまとめておくと吉。
ガードレールの内側の凹凸部分の細い線は質感表現の範疇ですが、先にやりました。ブラシサイズ6では無理があるので、2に下げています。
トレース5・大まかな質感表現を加える
質感表現に重要なのが元になっている画像です。
アウトラインがしっかり取れていて、元の画像が2値化向きに撮れていれば、あとは元の画像を2値化(閾値は低めに)するだけで結構十分な画面っぽくなります。僕の主観上ではの話ですが。

今回用意した画像は明暗差が強く、夜間補正のザラ付きなどもあって2値化に不向きな感じになってしまいました。手動で頑張る他なさそうです。
とりあえず、先ほどのパーツ分けのカラーレイヤーを使って質感表現をパーツ毎にやっていきます。
自動選択ツールで特定の色(パーツ)だけを選択

自動選択ツールを使うとこの様にパーツの形で簡単に選択できます。これのためにパーツ分けをしました。
元画像を複製して片方を乗算設定とし、この選択範囲だけに対して良さそうな感じになるように2値化を試みます。

どや。
この要領で他のパーツも2値化していきます。
---

こうなりました。
汚れ過ぎ感がありますね。ホラーなら良さそうです。
本来ならここで殆ど完了なのですが、元の画像の問題で2値化は十分に機能していないので、頑張って手を入れます。
※2値化が十分に機能するパターンのダイジェストも最後の方にあります。
鬼門となる左側の植物と、奥の建物と、奥の石垣はそれなりに機能しているので、いいかなと思います。
---
手を加えます。

手動で質感の追加。汚しを多めにして全体のバランスを取りました。お好みで。
「どうやったんだよ」というツッコミがありそう(僕ならしてそう)ですが、適当です。あんまりこういうの得意じゃないので、適当に。
白と黒のミリペンとサインペンで静物デッサンを荒く仕上げたみたいな要領です。元が汚いのでガシガシと書き加えてもそれなりに見える。ここまで来るとトレースというよりは資料を見ながら絵を描いているに近い。
あと小ネタですが、プランターの草はレイヤープロパティから境界効果で黒を設定して太さを3か4ぐらいにしてアンチエイリアスオフで白のペンで描くと楽できます。※気にしなくてもいいです。
トレース6・仕上げる
メニューの フィルター → 線画修正 → 線幅修正で線を細くしたり太くしたりと変えられます。


こんな具合。
なお、白い部分も線とみなされます。メニューの編集 → 輝度を透明度に変換をしておくと白い部分を透明にできます。
線画と質感のレイヤーを分けておけばそれぞれ別々に線の太さを調整できます。
パーツ分けしたレイヤーで選択範囲を絞れば部分的に線幅をいじることも。
---
調整の結果

ちょっと描き足してますが、質感部分だけ細くして、左下の石垣の線幅は元に戻しました。
---
大体の形が決まったらディテールを追加します。ここで追加するのは空と影とアスファルトの色と細かい質感(最後の調整)です。
【空】
やり易い方法でいいですが、パーツ分けしたカラーレイヤーのソラの部分のパーツを自動選択すれば直ぐに必要な区画を選択できます。

パーツが途切れている場合は「隣接ピクセルをたどる」のチェックを外せば同じ色を一括で選択可能。
空追加

雲はブラシ使うのがいいと思います。超早い。
---
【影】
影を入れます。
元の画像を参考にすると楽で早いですが、キレイに影が出来ていないと参考にし辛いです。あんま細かいこと考えずにザックリ行っちゃうのもいい感じ。
影と少し質感追加

影。あと質感も足してしまいました。左下が視線誘導効果がある(黒いとこに目が行く)のに目立って汚かったので。ピシっと白い線を足す感じで。
人もついでに仮塗り。
---
【アスファルト(着色したい場所)の着色】
パーツ分けのレイヤーを使って範囲選択すると楽。僕はアスファルトにはテクスチャ使います。

アスファルト。
着色すると画面が締まりそうな場所は塗るといいと思います。後は人物も仕上げる
---
【前景の清書と最後の質感調整】
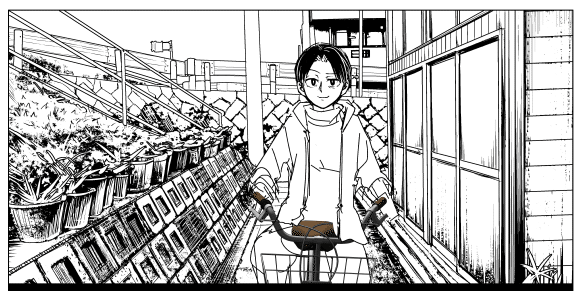
前景(人物)を清書し、最後に背景の気になるところに手を加える

これで一応仕上がり。
人物を描き直すと透けて見える背景の領域が少し変わるので、手を入れつつ質感も描き足します。
---
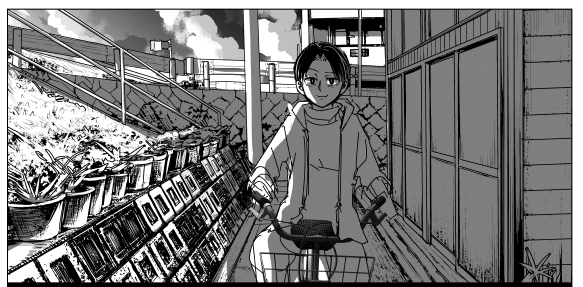
最後の1手

元の写真画像をグレースケールにして、少し手を加えて重ねた図。冒頭の辺りに完成図として貼ったやつです。
好みは分かれるところですが、手間がかからず結構雰囲気が変わる。
今回元画像の問題で使えなかった手 ダイジェスト
元の画像がキレイに撮れていた場合のメイキングをダイジェストで。

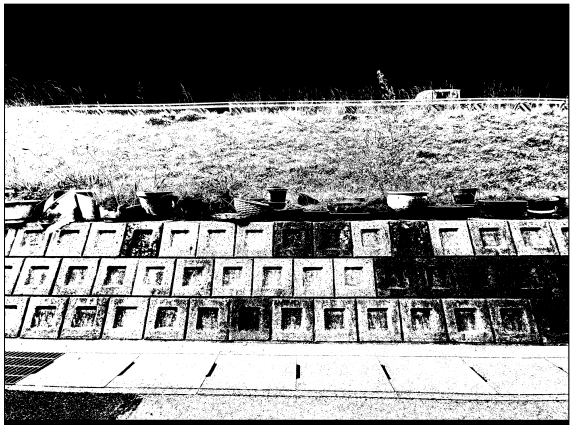
元画像。
乗算にしておきます。
---

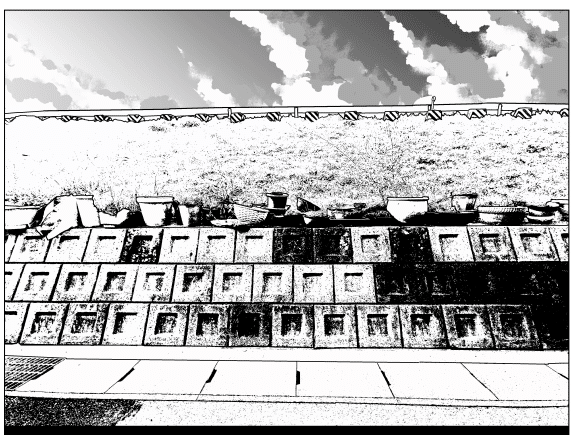
元画像を複製してメニューの編集 → 色調補正 → 階調の反転 → 2値化
空との境界が取りやすいです。今回は草が邪魔だったので結局手動で境界線取りました。この画像だと「草を全部黒で埋める」より「直線を何本か引く」方が楽で早い。
---

元画像を複製して2値化。
大体の目安を把握するために先にやりました。見た感じ中央の石垣の輪郭線はほぼ引かなくて良さそうです。(手間がかからない)
---

空を先に描きました。
仕上がりの雰囲気をイメージしやすくなるのでよくやる…というか、空がある程度形になっていると他が雑でもなんか完成してそうに見える気がするので、なるべく早い段階でやるのが良さそう。
「実写ではない感じのアクセントが入っていると絵と勘違いする錯覚」のようなものがありそうです。太めの輪郭線も一役買う。
---

パーツ分け。複製しておきます。
---

塗りつぶしツール(領域拡縮-3)で無色で全部塗って2値化で輪郭線を取った後に、元画像を複製してパーツ毎に2値化を行った後の図。
---

線画部分をしっかり付けてガードレールの上の草を消去。
---

質感を追加。
---

完成。
影を追加し、アスファルトの色を追加し、元画像をグレスケ化して少しいじって重ねました。
---
おまけ
似たような手法で生み出した背景達。(前景混じってるけど)




エモみ。
---
なお、WEB漫画として公開中です。
論理の恋 https://rookie.shonenjump.com/series/X1vJnKY6pIQ
あとは気が向いたら投げ銭でも。喜びます。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
