
データベース型ミニサイトと「カスタムフィールド」
少し間が空いてしまったので、前回までとは全く違うトピックスにします。
何かと言うと、WordPressやMovableType使ってミニサイト作りしているなら・・・
「カスタムフィールドは使いこなせると便利!」
というお話。
既に活用されている方には読む必要のない初歩的な内容なので、さくっと飛ばしちゃってください。
■カスタムフィールドって何?
まず「フィールド(field)」。いろいろな意味がありますが、ここではわかりやすく「項目」としておきましょう。「カスタム(custom)」は自分の好みやニーズに応じて改造したりすることです。
WordPressでブログ記事を作成する場合
・記事タイトル
・記事本文
・カテゴリ
・タグ
・スラッグ
というように、目的に応じて入力する場所を変えるための項目があります。タグ・スラッグは利用していないという方でも、記事タイトルと本文は当然使い分けていると思いますし、カテゴリも読者の利便性アップのために重要な役割を果たします。
しかし本当にこれで十分でしょうか。
さら追加で入力項目を作成できたら、ミニサイト作りはより効率的になるかもしれません。さらに見やすいサイトとなり、読者の利便性があがるかもしれません。
既存の項目とは別に、追加で好きな名称をつけて作った新たな入力項目が「カスタムフィールド」です。それら追加項目群を総称して「カスタムフィールド」と呼んだりもします。
■データベース型ミニサイトでは強力な武器に
利用例を見てしまいましょう。
私が運営する「東京温泉」というサイトです。

まずカテゴリページ(エリア別温泉一覧)を見てください。

・画像(施設写真など/小)
・記事タイトル(温泉名)
・記事概要(温泉の説明)
・データ(温泉詳細データの一部)
・詳細はこちらというリンク
各記事ダイジェストはこのような構成になっていますよね。このうち「住所」「電話」などデータ部分は「カスタムフィールド」を使って入力し、またサイト上に出力(掲載)しています。
次に個別記事ページを見てみましょう。
●テルマー湯(東京温泉)
カテゴリページのダイジェストと比べ詳細データの項目が増えており、さらに地図や公式サイト・関連サイトへのリンクも追加されています。
・画像(施設写真など/大)
・記事タイトル(温泉名)
・記事概要(温泉の説明)
・データ(温泉詳細データの全部)
・公式サイトはこちらというリンク
・地図(Googleマップ)
・管理人訪問レポートへのリンク
・関連リンク(@niftyなど)
この記事作成画面が下記です。
私はMovableTypeというブログツール(ブログを簡単に作るためのシステム)を使っていますが、WordPressでもだいたい同じです。

入力項目がたくさんあって驚かれたかもしれません。
先日カスタムフィールドを使って中国語版ページも作ったため、実際はもう少し入力項目があります(中国語の施設名・説明文)。これらの項目は画面上のドラッグ操作で簡単に上下入れ替えすることもできますし、表示・非表示の切り替えもできます。

この項目を設定するのが「カスタムフィールド」というメニュー。

カスタムフィールド作成画面はこのようになっています。
「種類」は、テキストの他、「チェックボックス」「ラジオボタン」「日付と時刻」など選択することもできます。たとえば「サウナ」という項目は、「ある」「なし」だけ入力できればいいので、チェックボックスにしています。
■カスタムフィールドを使うとなぜ便利?
さてここからが本題です。
カスタムフィールドを使うメリットは何なのか?
普通に記事に全部書き込むのとどう違うのか?
大きくわけると・・・
・入力時の利便性(インプット)
・レイアウトの自由度(アウトプット)
の2つになります。
もう少し詳細にわけると・・・
●入力時の利便性(インプット)
・入力しやすくなる
・漏れがなくなる
・フォーマットをしっかり固定することで統一したデータ入力に
・新たに項目を追加したい時も便利
たとえば近隣のラーメン屋さんの店舗情報を集めたサイトを作ろうとしたとします。
味や店内の雰囲気などを文章で書き綴るブログ的な訪問レポートサイトを作るのであれば、気付いたことをどんどんメモしておき、あとで思いつくまま文章を書き出してゆくという作業でもいいでしょう。
でもそうではなく、住所や電話番号、営業時間、ラーメンの価格帯、店長イチオシメニューなど、いわゆる営業情報などをまとめたサイトを作るなら、先に項目をたてる必要があります。
評価が中心のサイトであっても、「スープ」「麺」「トッピング」「提供スピード」「バランス」「店の雰囲気」など、いくつもの項目にわけ、それぞれ文章をまとめたり、星印評価をしたいという場合もあるでしょう。

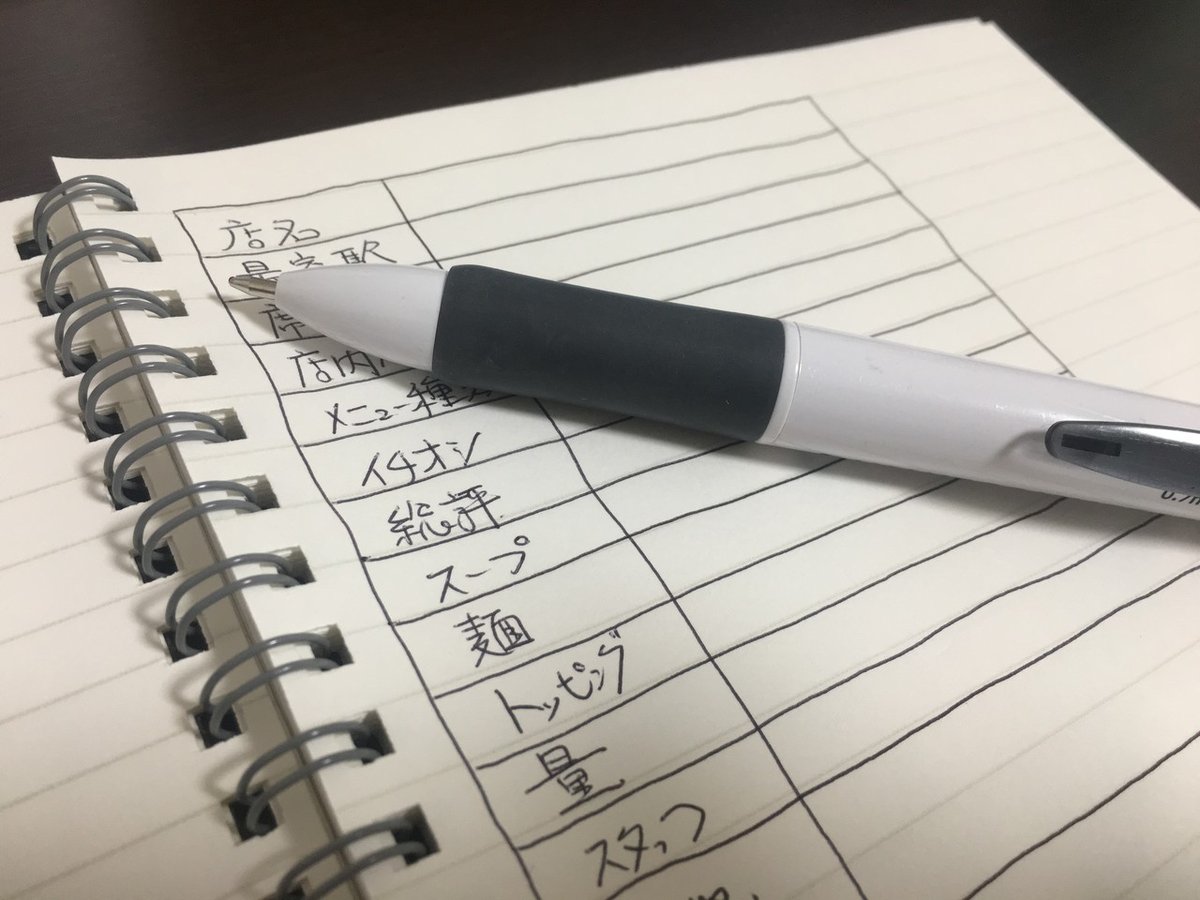
そんな時は手帳でもスマホのメモ帳でもいいので先にフォーマットを作り、各マスを埋めてゆくことで、「何から書き出していけばいいか」という戸惑いもなくなり作業がスムーズとなり、また未記載の項目がすぐわかり漏れを防ぐことができます。
カスタムフィールドも同じです。
「本文」内にだらだらと書き込んでいくのではなく、しっかり項目として分離されたフォームに書き込んでいくほうが、ミス・漏れ・混乱は防げます。
また統一フォーマットを使って作業することで、バランス取れた紹介記事の作成もできるでしょう。
そうした項目は、なるべく最初にがっつり固めて途中変更が発生しないようにしたいものですが、時代は変化するもの、サイトは発展するもの。「禁煙かどうか知りたい」「バリアフリー情報も必要」など、新たな項目追加が必要になることもあるでしょう。そんな時も新しいカスタムフィールドを追加すればOK。初期値・既定値設定で、過去記事でまだデータを追加していない場合「未確認」「─」などを表示させることもできます。
●レイアウトの自由度(アウトプット)
・各項目を記事内で自由に配置することができる
・項目の追加やデザインリニューアルが容易
・カテゴリページにもデータを一部掲載できる
・カテゴリページの記事並び順を自由にソートすることもできる
・パソコン版・スマホ版で最適なレイアウトにできる
・外部サイトでデータ活用することもできる
カスタムフィールド利用の効果がよりお大きく現れるのは「アウトプット」時です。

例えばこうした表組みでまとめたデータ一覧は、わざわざカスタムフィールドを使わず記事本文内に直接書き込むこともできます。
ただそれだと・・・
「住所と電話番号の配置を変えたい」
「住所をクリックすると地図が開くようにしたい」
などと思った時、過去記事すべてを更新する必要がでてしまいます。
カスタムフィールドを使っていれば、テンプレートを修正するだけですべての記事に変更が反映されます。新しい項目を追加した時なども同様です。
また、カテゴリ一覧の各記事ダイジェスト欄に、記事概要だけでなくデータの一部も掲載したいという場合も、カスタムフィールドは必須でしょう。何をピックアップして掲載するかも自由に選ぶことができますし、カスタムフィールドのデータによってソートすることも可能です。例えば季節限定のビアガーデンであれば、オープン日を入力する項目をカスタムフィールドに入力しておき「オープン日が早い順」に並び替えることもできます。
画面サイズが異なるパソコン版とスマホ版で、表示させる項目の数を変えるといったことだって可能です。
メリットは他にもいろいろありますが、おそらく具体例があったほうが理解しやすいと思いますので、今度別途、自分の運営ミニサイト「東京温泉」「東京ビアガーデン情報館」を例に、どのようなカスタムフィールド活用をしているかご紹介できたらと思います。
■カスタムフィールドの具体的な使い方
さて肝心の使い方。
カスタムフィールドの最初の設定(管理画面内に新しい入力項目を作る)は、比較的カンタンです。一方、入力したデータをサイト上に掲載するための設定は、MovableTypeであれば「テンプレートの編集」が、WordPressであれば「テーマの編集」で、記事ページやカテゴリページのテンプレートをいじる必要があります。
これはHTMLの知識なども求められるため、少々苦戦するかもしれません。それでも時間がある時に取り組んで見る価値はあると思います。理解している人なら割と簡単な作業なので、そういう人が身近にいれば頼ってしまってもいいでしょう。
具体的な方法については非常に丁寧に解説しているサイトが多数ありますので、そちらを紹介したいと思います。
<WordPress>
WordPressでは、カスタムフィールドをより簡単に使うためのプラグインがいろいろでています。なのでカスタムフィールドの項目を作成し、入力できるようにするための設定は比較的容易です。一方、実際にサイトに表示させるためのテーマ編集となると、利用しているテーマによってどのファイルをいじればいいかが異なってくるため、正直結構悩むことになるかもしれません。
●WordPressでカスタムフィールドを設定する方法【初心者向け】 | TechAcademyマガジン・・・プラグインを使わないカスタムフィールドの設定と、プラグイン「Custom Field Template」を使った設定。サイトへの掲載は、個別記事の本文にショートコードを挿入する方式で、テーマ編集によってテンプレートに埋め込む方式ではない。
●wordpressのカスタムフィールドの基本的な使い方 | Unskilled・・・プラグインに頼らない方法で、サイトにカスタムフィールド入力情報を掲載するためのソースコードも紹介している。ベーシックな方法で非常にわかりやすくまとめられているが、HTMLやphpの知識が皆無だと少々難しいかも。
●wordpressカスタムフィールドの設定手順(表示・取得)と、プラグイン:「カスタムフィールドテンプレート」の使い方・・・こちらもベーシックな手順の解説があり、かつ「TwentyFourteen」テーマ利用時に、テーマ編集のどのファイルのどの箇所にソースを挿入すればいいかもかかれており具体的。初めてなら一度、同じテーマを使って同じようにやってみることをおすすめする。
<MovableType>
●初めてでも大丈夫Movable Typeを使ってみよう!⑥(カスタムフィールド編) │ いまさら聞けない!はじめてのCMS講座はじめてのMovable Type・・・カスタムフィールドの新規作成からサイトへの出力方法まで、シンプルにわかりやすく解説している。
●ブクマ必須!カスタムフィールドの出力基本パターンをご紹介 - MovableType.net 活用ブログ・・・やや高度な方法で、カスタムフィールドの値を使って条件分岐させる方法などを解説。
+++
他にも参考になるサイトいろいろあるので、随時追加していきます。
この記事が気に入ったらサポートをしてみませんか?
