
デザイン会社不要説? Editor XやSTUDIOは素人でも使えるのか?
こんにちは、ワヴデザイン ディレクターの中村です。
WordpressやWIX / Editor X、jimdo、STUDIOなどなど、きれいなWebサイトを簡単に制作できるサービスはたくさんありますが、デザイン会社にWebサイト制作を依頼することと何が違うのでしょうか?
これらのサービスは最近ではノーコードツールとも呼ばれ、その名の通りコーディング不要(NO CODE)で簡単にWebサイトが作れるサービスです。経緯は後述しますが、実はこのワヴデザインのコーポレートWebサイトもSTUDIOを使って制作しています。
この記事では、通常のWebサイト制作との違いや向き不向き、得意不得意なことを整理して、ノーコードツールの使いどころを紹介します。
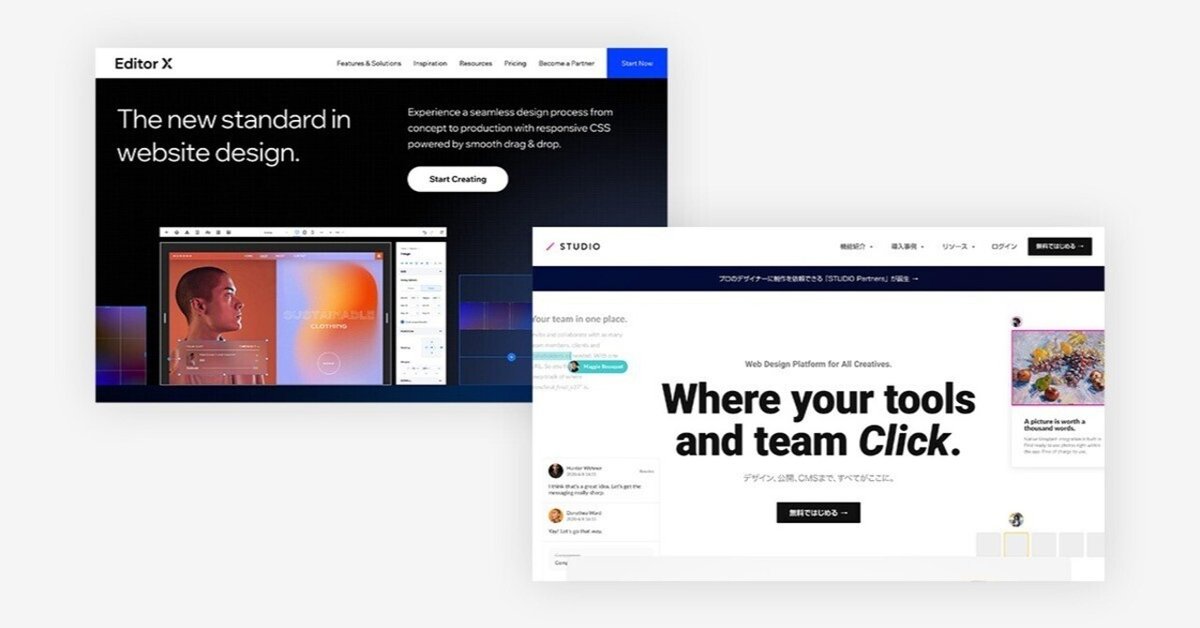
いろいろなノーコードツールの特徴
まずはざっくり各ツールの特徴を見ていきます。検索してヒットした中から特にユーザー数の多いものを5つ選びました(2021年10月1日時点)。

基本は無料で使えて、カスタマイズ要件などによって1000~3000円/月の費用がかかるところが多いようです。細かい操作性などの違いはあるものの、全ツールに共通していることはテンプレートがあることです。
※Wordpressにはインストール型とレンタル型の2種類があり、今回はレンタル型のWordpressのお話です


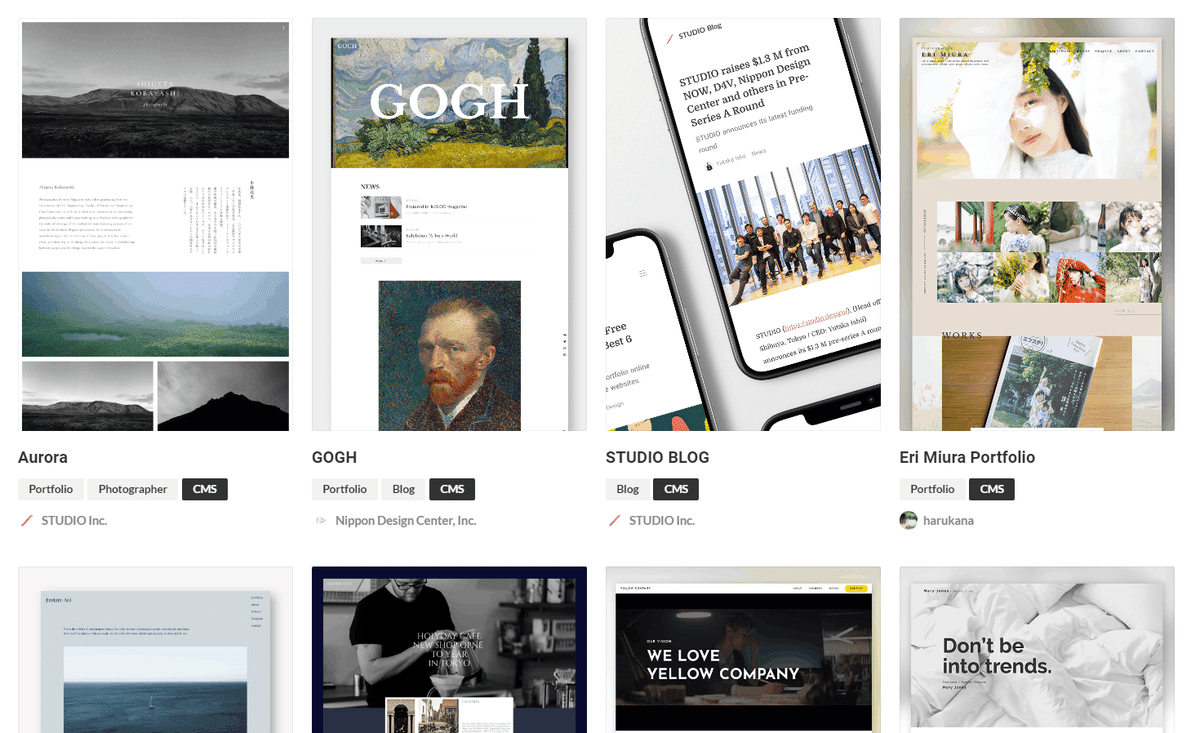
どのサービスもデザイン性の高いテンプレートばかりで、無料もしくは安価で簡単にきれいでかっこいいWebサイトがつくれそうな感じがしますね。
多いものでは数千!!にも及ぶテンプレートがあって、ビジネス向け、個人のブログサイト向けなど様々な用途で利用できるように見えます。
しかもほとんどがモバイル対応(レスポンシブ)なので、スマホユーザーが8割以上といわれてる現在、とても嬉しい状況です。
ノーコードツールに向いているWebサイトは?
テンプレートだけを見ているとあらゆるWebサイトのデザインが可能なようにも見えますが、最終的にかかる工数も加味するとカテゴリーやデザインによる向き・不向きがあると感じました。
同じ結果になるなら時間も費用も掛からない方が合理的だと判断したものを「向いている」として書いています。
ノーコードツールに向いているもの:
・ポートフォリオサイト
・制作会社のコーポレートサイト
・オンラインストア(EC)
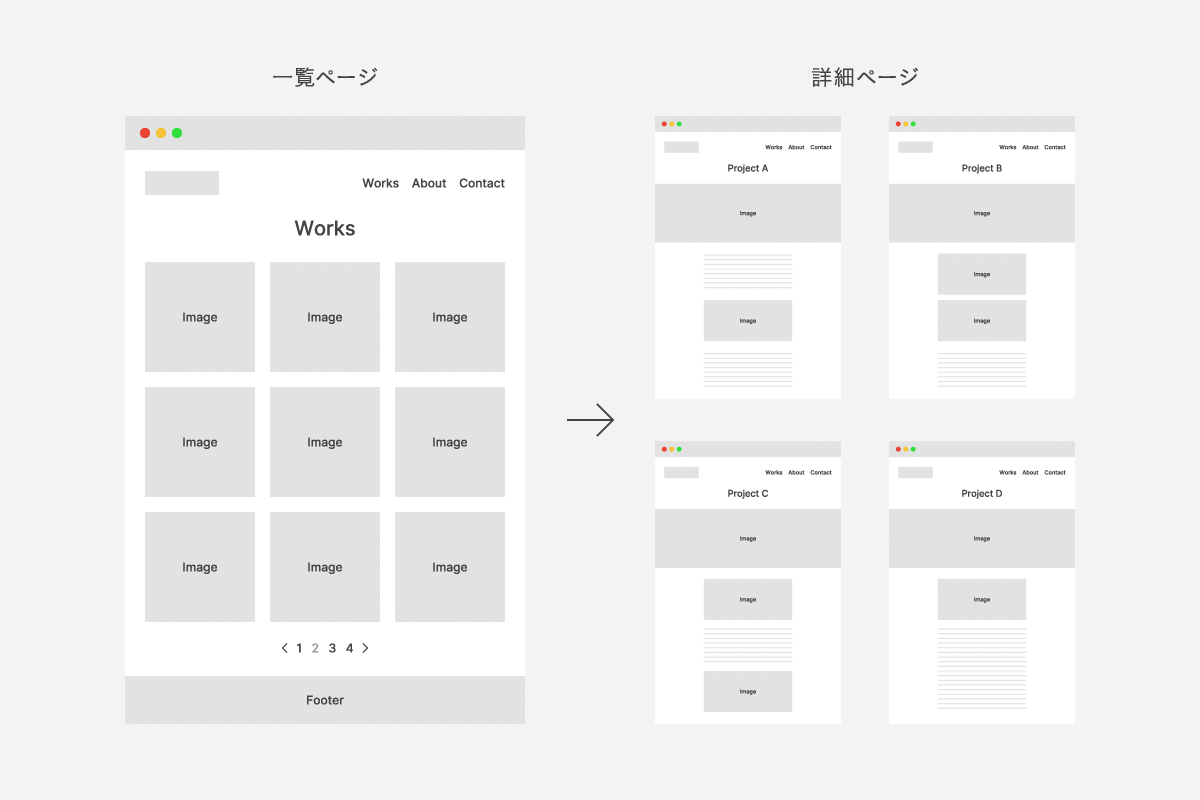
一覧ページと詳細ページで構築されることがほとんどであるポートフォリオサイトのようなものであれば、これらのツールが用意しているテンプレートと操作性で十分制作できると思います。

オンラインストアも同様に商品一覧ページと商品詳細ページで作られているますが、もう一つの大きなポイントは購入導線です。ここでオリジナリティをふんだんに発揮した導線やUIにしてしまうと、使いづらく購買率は下がってしまいます。過度にカスタマイズされたものよりも一般的に広く使われているセオリー通りのテンプレートを利用したほうが、使う側にとっても馴染みがあり購入まで迷うことなく進めるでしょう。
初めてそのWebサイトを訪れる人にっても使いやすく分かりやすいという作る側・使う側双方にメリットがあります。
更に、これらのサービスの多くはCMS(コンテンツ管理システム)がついているので、サーバーなどの知識がなくとも誰でも更新できます。更新頻度の高いWebサイトには特に向いていると思います。
ノーコードツールに向いていないもの:
・アニメーションが多いもの
・外部サービスとの連携があるもの
アニメーションもできなくはないし、外部連携できるものも(多分)あると思うのですが…テンプレートにない機能を追加したい場合は多くの場合工夫が必要で、余計な工数がかかってしまいます。各ツールのフォーマットやルールを理解しながらテンプレートにない機能を実現するよりは、整備された環境でゼロからコード書いたほうがスピードも早く開発工数が少ないことが多いです。ツールを使う前にしっかりと必要な機能を洗い出しましょう。
同時に運用コストについても検討しておく必要があります。はじめにコストがかかったとしても、そのあとの更新性を優先して運用コストを抑えるやりかたもあるので、初期費用+運用費用で総合コストを比較して、目的にあった作り方を選択していきましょう。
ノーコードツールの使いどころ
ここまではノーコードツールの向き・不向きを整理してきましたが、ワヴデザインのコーポレートサイトにノーコードツールを採用した理由を説明します。

ワヴデザインのコーポレートサイトは、リニューアル前はゼロから構築していて、アニメーションも凝ったサイトにしていましたが、担当が忙しいとなかなか更新できず、自社サイト放置しがちという制作会社あるある状態に陥っていました。
コンテンツがシンプルに見えること
事例を早く届けられること
未来のクライアントが課題解決のヒントにできること
などの達成したいことがありましたが、事例を早く届けることが一番重要で「社内の誰でも、いつでも更新できること」を目指しました。
ワヴデザインのコーポレートサイトは、前段で整理した「制作会社のポートフォリオサイト」なのでまさにノーコードツールに向いているWebサイトでした。
各ノーコードツールの細かい特徴などは割愛しますが、今回STUDIOを選択した理由は以下の3点です。
いくつか試してみて操作性がよかった
リニューアル前のデザインと近いテンプレートがあった
GoogleフォントとモリサワTypeSquareで日本語Webフォントが使用できる
要件が合致すれば、ワヴデザインでは積極的にクライアントへノーコードツールを提案していきます。月1,000円程度でCMSやテンプレートを利用できるので、その浮いた分のコストをコンテンツを考える時間やプロモーション費用など充てれることは大きなメリットです。
もちろん、ゼロからの構築も行っており、事例にあるほとんどの実績がオーダーメイドです。
大切なのはWebサイト設計
実は、Webサイトのデザインと実装は、全体の工程からすると後半の20%くらいです(ワヴデザインの場合)。残りの80%は何をしているかというと、Webサイトの設計を行っています。
ヒアリングはもちろんビジネスの課題やWebサイトの目的・ターゲットの設定、サイトマップとワイヤーフレーム制作、使用する技術/システムの決定、必要に応じてコンテンツ企画などなど。そういったサイト全体の設計を組んでから、キービジュアル、デザイントーンの決定やアニメーションの有無、撮影の有無・・・要件によって変わってくるので挙げるときりがないですが、そういった工程のあとにようやくデザイン・実装に入っていきます。
コーディングの有無に限らず、ほとんどはこの設計に時間を使い、同じ工程を踏んでいるということです。
そのためノーコードツールを使っても、安価で効果のあるサイトが出来上がるということではないことに注意です。
まとめ
ツールを使うか否かはあくまで手段で、その先にある目的にたどり着けるような設計ができること、写真や文章も含めたコンテンツ(中身)のクオリティなどが総合的に作用してWebサイトの完成度を決めるのではないでしょうか。
というわけでまとめると・・・
ノーコードツールを使うと、誰でも簡単に激安で成果が上がるWebサイト爆誕!というわけにはいかない。
成果が上がるかどうかはWebサイト設計次第。デザインの前の工程も大切
ノーコードツールを使うかどうかは、Webサイト設計や向いている構成かどうかによるので初期費用と運用費用の総合費用をみて検討する。
要件に合致すればノーコードツールを使って、浮いた分のコストはコンテンツつくったりすることに使ってさらに成果が上がるサイトを目指しましょう
Web制作会社やデザイン会社にデザインだけ頼む場合は別として、デザインがきれいかどうかだけではなくしっかり設計をしてくれるところを選ぶと成果に結びつきやすくなるでしょう。そのときにノーコードツールを使うかどうかも一緒に考えると良いと思います。
今回紹介できなかったオーダーメイドのメリットについては、また次の機会にまとめて紹介したいと思います!
ご要望や目的によって最適なソリューションを提供しているので、まずはお気軽にご相談ください。
ワヴデザインへのご相談はこちら
