
需要があるのか⁉︎Pano2VR Tips!④
そのまま使えるスキンパーツ:モーダルスライドショー
Pano2VRを使うと、Insta360やTHETAで撮影した全方位画像とか、AIで作成した画像を使って、手軽にWebのVRコンテンツやVRゴーグル向けのVR空間を作れます。
WYSWIG(What You See Is What You Get)だから使いやすい。
でも、世の中に出回ってるVRって見回すだけのものとか、アプリ必要だったり、表示するまでが重くて時間掛かるものばかり・・・。
だから普及しないんだなー、とか思ってます(主観)。
そこで、ここでは特にVR作成が初めての方々に向けて、簡単にコピペして使えるスキン要素やパーツを提供することにしました。(超ニッチ!)
需要があるのかどうか知らんけど。
でもまあこれで、もっと楽しく、もっと創造的なVR体験を作り出すお手伝いができれば嬉しいです!
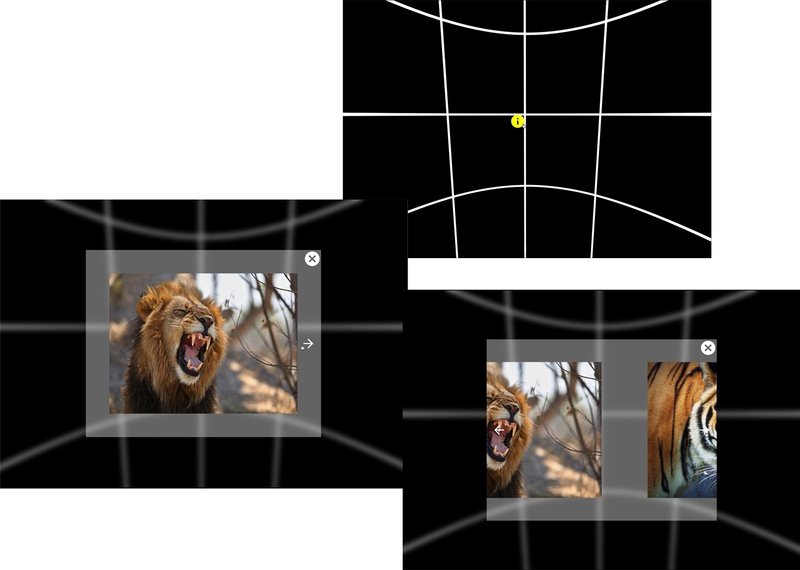
この記事ではPano2VRビギナーの方向けにモーダルスライドショーの設定を解説!
簡易だけどインタラクティブ!推敲とかしない!
モーダルスライドショーで出来ること
Hotspotなどクリックポイントを押下時、プライドショーがモーダル表示される
iframeで外部スライドショーを読み込まない!スキン内で完結!
カスタマイズ可能:スキンデータの外観や配置を簡単に調整できるので、ウェブサイトの雰囲気に合わせてカスタマイズできます。

純粋なHTMLとかだとJQueryとかのカセット引っ張ってきてカルーセル作ったりCSSで小難しい感じのことしたりしてますよね(主観)。
ネット上に公開されてるスクリプトコピペしてそのまま使っちゃったり(偏見)。
でもこれはPano2VRだけで実装!理屈もカンタン!
応用として以下のことが可能になります。
VR上での情報量が増やせる!
コンテンツを時系列にしたり!年表!
スライド方向は任意に!縦でも横でも斜めでも!(斜めはちょっと面倒くさい‥)
ってな感じです。
では解説していきます。
解説
これは変数もロジックブロックも使わないです。
それぞれの要素に対してのアクションと、画像部分のマスクだけ。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
