
模写第3弾
どうもこんにちは、そしてこんばんは
webデザイナーのバイトを始めて2ヶ月経ったぼいすです🥑
模写第3回目を行いました!!
模写難しいです、時間かかりました、、。
で、今回模写したバナーはこちら!

下が模写したものです

背景がグラデーションで、文字色も多いデザインは
上手く出来なくて中々挑戦しないのでやってみました!
案の定めちゃ時間かかって大変でした笑
では、分析していきましょう🕵🏻
全体のイメージ
7月のエストのピンクバーゲンセールに向けて作られたものです。
7月といえば初夏ですが、夏ぽさはあまりないデザインに私は感じました。
いまいち伝えたい気持ちが分からないです、、。辛い、、。
大まかなレイアウト、余白の取り方
・余白多めのデザイン
・「新しい気分にそでを通そう。」に焦点が当たるようにデザイン
・視線の流れがZになっている
・基本左端は揃え
・グラデが綺麗に見えるように余白をたくさん取っているのではないのだろうか?
フォント
・「新しい気分にそでを通そう。」の文字間隔がかなりゆったりしている。またひらがなは若干小さくなっている
・「新」の「木」がほとんどピンク色で構成されている。せっかくなら別色使えばいいのにと思ったが何か意味はあるのだろうか。
配色
・珍しくいい感じにグラデできました!!!グラデはやはり微調整が命。
・基本的にはピンクバーゲンのピンクと青構成ですが、緑も少し入っている。初夏を表現するためではと勝手に思っている
・全体的に淡い色で構成されている
・「エストピンクバーゲン開催中!」には、ピンクと青しか使われていない。黄緑も使ってあげればいいのに。なぜ使われていないのだろうか?
あしらい
・「pink」の飾り文字と、文字周りの丸?点?
・「pink」は割とカジュアルめの飾り文字
・あしらいは多くないので綺麗めに見える
出来なかった所
イラレの技術面
・文字ごとに色を変更するやり方を初めて行ったため時間がかかった
・複合パス戻す方法が最初分からなくて困った。検索して解決しましたが、オープンパスじゃなくてクローズパスになる切り方が最後までわかりませんでした
配色面
前回と同じになりますが、自分で作成したものの方が色が明るいです
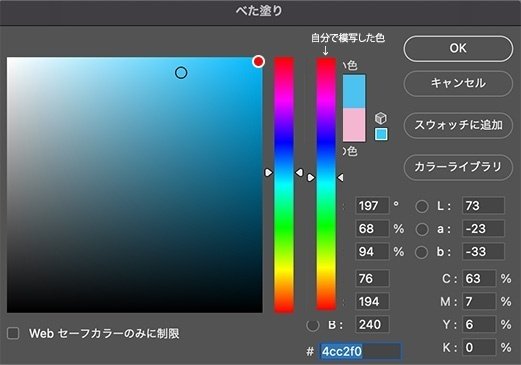
フォトショのカラーパネル?を使って見ていきましょう!
赤丸と、右側の色環が自分の模写で作成したものです

青色は
色環はもう少し青めで、彩度を落とす必要がありました。

ピンク色は、色環が主にずれています。
どうやったら色が揃うのか、いつになったら色が揃うのかって感じですね、、。
見本と並べてみて
・丸大きい方が可愛いなと思って大きくしてしまった。少し大きすぎたなと反省。
・「新しい気分にそでを通そう。」透明度を調整しているのか、乗算とか掛けているのか。上手く重なっているのが表現出来なかった。
・「ESTBargen」はサイズを大きくするべきだった
・「pink」のあしらいを細くするべきだった。存在感がありすぎる。
面白いと思ったことをメモ
・文字の周りだけに点があるの面白い。やったことない。
・「新しい気分にそでを通そう。」は、文字が半透明で透けている。初夏や夏のイメージで水が透けている連想が出来る。透明感も夏のイメージがある。
・また、同じ色の近くに丸がある。普通違う色を置くと思うがなぜ同じ色を置いたのだろうか。
・「新しい気分に」までは文字間隔が広いが「そでを通そう。」は文字間隔が狭い。大体3文字なのに文字間隔が違うのは初めて
・「ESTBargen」のカクカク文字簡単に出来たけど、カクカクにすることでなんの効果があるかははっきり言って分からないが、とても可愛い!今度使ってみたい!
学んだこと
・背景色によって透け方が違うから不透明度変える必要あり。または色が最初から間違えていたのかもしれない
・シェイプを切り取るだけなら簡単だが、重ねることによって作るのが面倒だった。きっとこの一手間が重なって綺麗なものに見えるようになるのだろう。
・切り取るより普通に作った方が早いこともある。臨機応変に行きましょう
個人的な感想
本当に細かい作業が多くて大変でした!!!めちゃ時間かかるし笑
結構大変だったということは他にもっと楽なやり方があるのかもしれません、、。
しばらく一文字に複数の色使う系はやりたくないですね笑
この記事が気に入ったらサポートをしてみませんか?
