
模写第2弾
どうもこんにちは
webデザイナーのバイトを初めて1ヶ月経ったぼいすです🥑
前回模写を久々に行いましたが、思ったよりも学ぶことが多かったので2回目を行いました。
今回も模写をする際に、以下のサイトと動画を参考にしました!
ではでは
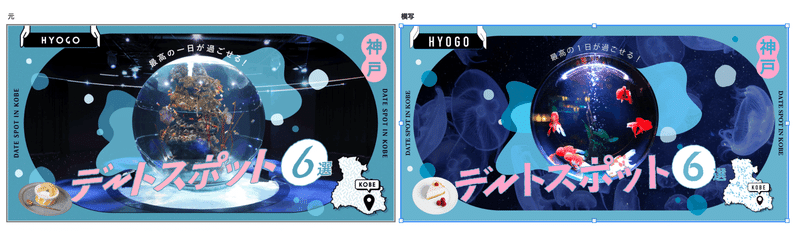
今回模写したバナーはこちら!

下が模写したものです

写真がなかったので、別サイトからDLしました
では、分析していきましょう🕵🏻
全体のイメージ
・ごちゃごちゃ色々な要素がある割に、綺麗系に見える。
・水中にいるような印象
ざっくりまとめると、
水中にいるような語り口で、可愛いと思う感情を与えながら、兵庫県のデートスポット6選を伝えたいデザイン
だと思いました
せんざきさんの丸パクリして書いてみたのですが、どんな感情を与えの部分が難しかったです🥲
大まかなレイアウト、余白の取り方
・角丸の切り抜き四角形に黒枠が入ることでポップな印象になっている
・水槽周りの余白が大きく、中心の丸い水槽に目がいくようになっている
・純粋に「デートスポット6選」の文字が大きく書かれいていて、伝わりやすい?
・大枠からは出ないようにしている
フォント
・「デートスポット」手書き感あるゴシック初見。
・「DATE SPOT IN KOBE」が綺麗めにフォントになっている
・「最高の1日が過ごせる!」の文字間隔が広い。等間隔になっているから読みやすい
・「HYOGO」と「KOBE」は同じフォント
・文字周りギザギザにするやつ初めてやった。調整難しいけど、これもかなり抜け感に繋がる
配色
・全体的には暗い水色でまとめられていて、水中のような印象を受ける
・文字はデートらしいピンクでまとめられている
・パキッとした色ではなく、淡い暗めのトーンでまとめられている
→イラレで淡い色を作る際は先にある程度似た色を作って、徐々にピンクなどの色を足すと上手くいく
あしらい
・中心の水槽から水が跳ねているようなあしらい。このようなイメージの膨らませ方があるのだと勉強になった
・前回もサブタイトルのようなものが上下に描かれていたが、今回も「DATE SPOT IN KOBE」左右に書かれている
・「デートスポット」の文字が切れていることで、イケてる感、抜け感が出る
出来なかった所
イラレの技術面
・角丸の切り抜き四角形の作り方、地味にパスファインダーだと辿り着くのが時間かかった
・兵庫県のよく分からない短い線のあしらい。散布ブラシを使って作ってみたけど、使い方いまいち分からなかった。。これに関しては何をイメージしているのか、そもそもなんて名前なのか分からん。初めてみた。
配色面
・自分で作成したもの方が、パキッとした色になっている。
淡い色苦手で、パキッとした色の方が好きなので、出来ないのはしょうがない感はありますが、、。
両方とも、明るすぎますね笑
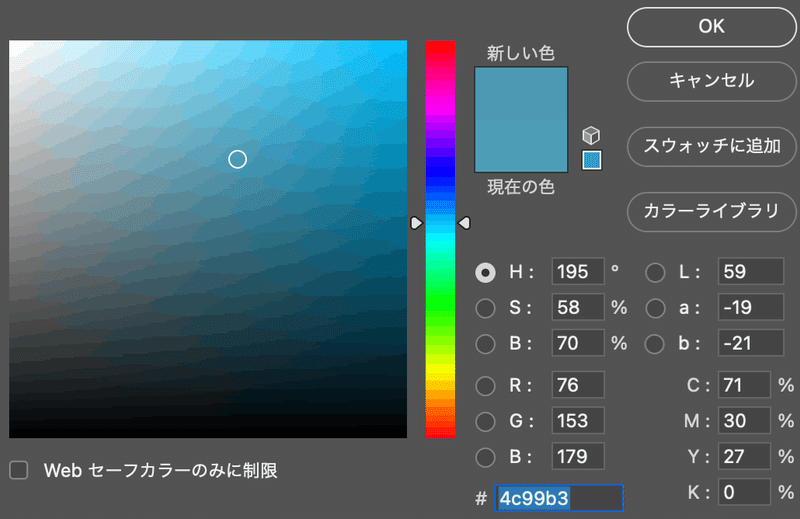
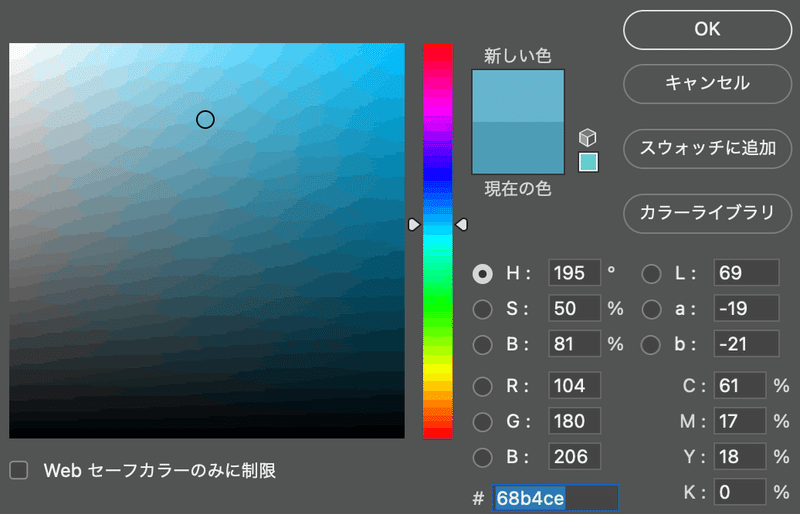
しっかり比較していきましょう🕵🏻


右の色相は大きなずれはありませんが、
明度が若干高いことが分かります。明るくなってしまった分の調整をしようと、彩度を若干低くしてしまっているみたいです
(書いていて思ったけど、だいぶ分かりにくいw次からはもっと分かりやすくします笑)


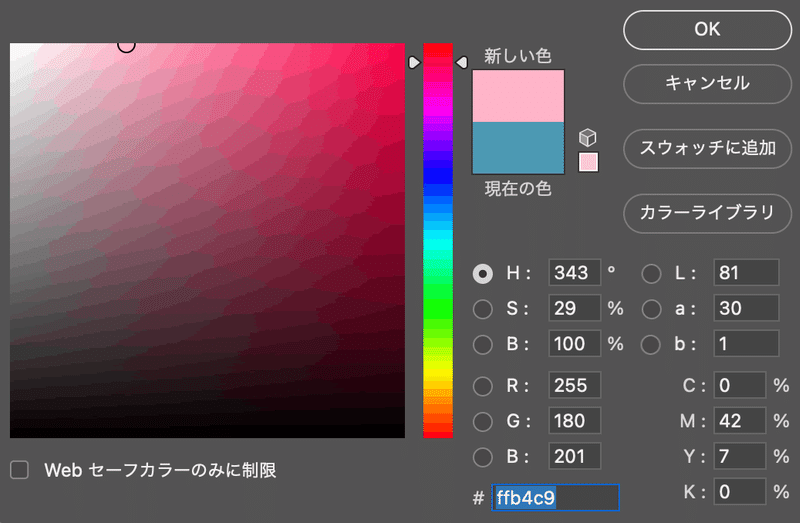
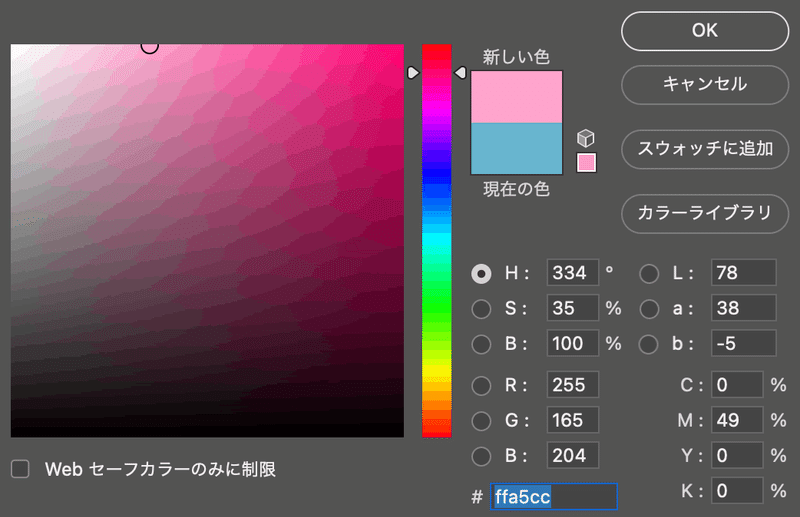
こちらは、明度の変化はありませんね。
彩度が若干高め、色相は若干低め?って感じですかね

並べて比べてみると、模写の方がだいぶ明るく見えます
別にこの配色が悪いわけではないんでしょうけど、狙って明るい色にしたかったわけではないので、直していきたいです。
ちなみに、波のあしらいもお手本より明るいです
見本と並べてみて
・丸神戸の余白少ない。最後疲れて適当になった記憶はありますが、、。ここまで狭かったの見落としていましたね、、。
・「選」に白枠ついていますが線が細いです。視認性が落ちていますね。
・「6」が分かりやすいように背景白丸になっていますが、丸が微妙に縦長です。気づきませんでした。
・角丸の切り抜き四角形は、黒枠ついているのですがつけ忘れています
・「HYOGO」を持つ手の線が細すぎる。人形感がある
・「デートスポット」の文字が斜めになっていない
面白いと思ったことをメモ
・色々な要素があるのに綺麗系に見える。綺麗系に見える要因は、淡い色でまとめられているからだと思う。
・兵庫県の伝え方が、①吹き出しを手で持つ、②県のイラストを入れる、③日本語で神戸と書く④左右に英語で神戸と書くと、様々な方法を用いて、説明されている。
・「HYOGO」を持っている手が珍しい。そもそも手で上から持つという発想が今まで無かった。
・「HYOGO」は枠線ついている。
・全体的に枠線ついているものが多い。ポップな印象になる
・兵庫県の下にもとても薄いシャドウが地味に入っている。前回のとも合わせると、シャドウ大切だなと思った
学んだこと
・イラレで淡い色を作る際は先にある程度似た色を作って、徐々にピンクなどの色を足すと上手くいく
・波などの装飾品は、軽く丸で作ってからパスファインダーでくっつける。その後調整すると早くなるような気がする
・文字を抜く時は、ウェイトあげないと見えない
・角丸の切り抜き四角形は、なるべく水色の部分を少なくしないと狭い印象になってしまう
・文字切り離すやつ実践で初めて使った。綺麗にできる方法を見つけたので次からはそれを実践していきたい
・ただの丸の装飾ではなく、繋がりを緩くすることでゆったり感が生まれる
個人的な感想
細かく分析することで、自分がなぜ出来ていないのかがわかりとてもいいなと思いました。あと、見るだけでなく模写することで自分の選択肢が広がる気がします。
この記事が気に入ったらサポートをしてみませんか?
