
模写して初めてノイズグラデーションを作った話
どうもこんにちは
webデザイナーのバイトを初めて1ヶ月経ったぼいすです🥑
デザインを作る際に選択肢が少なすぎると思い、模写久々にやりました!!模写をする際に、以下のサイトと動画を参考にしました!
簡単に情報が取れる現代に生まれて良かったなと思うばかりです🫠
早速模写を始めていきましょう!!
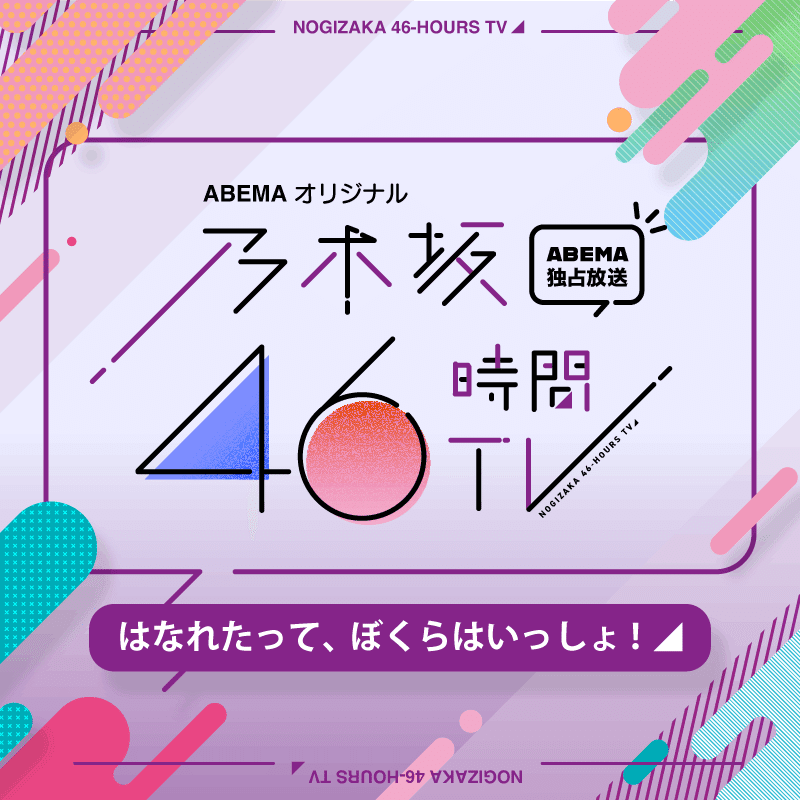
今回はこちらのバナーを模写しました

下が模写したものです

では、ついでに分析🕵🏻
全体のイメージは
柔らかい雰囲気でありながら、多くの色を使うことでイベントの華やかな感じを表現している?ように感じました
大まかなレイアウト、余白の取り方
・題名に焦点が当たるようにするために、題名周りの余白は大きい
・46に焦点が当たるようにしている
・46に焦点が当たるように数字の空白にノイズグラデーションが施されている
・全体的に質感が荒くなる表現をしている気がする(元々の画質が悪いだけかも)
・若干下からグラデーションが入っている
・全体的に丸で統一されている。柔らかい印象になる。または、明るい印象。
・ジャンプ率が違うことで優先すべき情報がちゃんと目に入る
配色
・乃木坂のメインカラーは紫のため紫が多く使われている。
・とても多くの色が使われている。ピンク、青、黄緑etc
・複数の色を使われているが、トーンは淡い色で統一されている。
・色苦手すぎて分からん
あしらい
・あしらいがとても多いデザイン
(ドット、線、十字ドット)
・ピンクが全色違うように見えた
・tvぽいイメージを出すために線を伸ばしているのかなと思う
出来なかった所
・全体的に線が細い
・全体的に色が明るくなってしまっている。細かい色の調整が出来ていない
・「はなれたって、ぼくらはいっしょ」の行間が狭くなりすぎて窮屈に見える
・あしらいのばつ印ドットを大きくする。逆に左上のドットは細かすぎる
・あしらいの右下の線が細すぎた
・下からのシャドウが濃すぎた
・あしらいの細かい調整が出来ていないせいで、「46」に焦点が合わなくなっている
面白いと思ったことをメモ
・ノイズグラデーションは、上から濃い色を重ねると上手く行きやすい。また微妙な色の調整が必要。
・若干下からグラデーションが入っている。若干というのが本当に表現しずらい
・右上の水色と黄緑のグラデ少し失敗したが、緑色を明るめにしたら上手くいった。グラデ系は細かな調整が命
・ばつ印のドットは作る発想が無かったので表現の仕方が1つ増えた
・線ぽい文字も同様。また、離すことで抜け感に繋がる
・「NOGIZAKA 46-HOURS TV」の横棒が下揃えなのも初見。普通中央揃え。
・あしらいを被らせるのではなく、あえて隣に置く。初見
・ドロップシャドウを入れるだけで雰囲気が大きく変わった。他のデザインではどんな所で使われているのだろうかと気になった。
個人的な感想
個人的には、ノイズグラデを初めてやった割には上手く出来て良かったなって感じです!
あと、地味に出来ない作業が多くて時間がかかりました。次からは速さも求めていきたいですね
あと、ただ見るよりも模写した方が学ぶことが多いと思いました🙆🏻♀️
模写苦手ですが、頑張りたいです
この記事が気に入ったらサポートをしてみませんか?
