
kintone開発小ネタ集1・プラグインページにWebサイトのリンクを表示する
このシリーズではkintoneの開発時に感じた疑問と、その解決策をメモのようにお知らせします。
プラグインにWebサイトのリンクを表示する方法
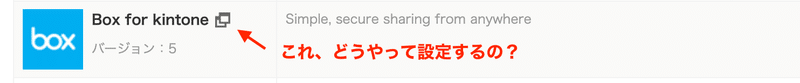
プラグインを開発していて気になることなのですが、プラグイン画面にリストアップされているプラグインって、名前の右隣にWebサイトへのリンクがあるんですよね。これ、どうやって設定するのでしょうか?

私はプラグイン開発を始めるときにはいつも、create-kintone-plugin を使っています。このNode.jsで書かれたライブラリは、最初にいくつかの質問に答えるだけでプラグインプロジェクトのひな形を作ってくれますし、プラグインをビルドする plugin-packerや、それをアップロードするplugin-uploaderとも連携してくれて大変便利です。
最初に $ create-kintone-plugin <プラグイン名> と入力すると、まずいくつかの質問に答える必要があります。この中の質問には「プラグインの(英語|日本語)のWebサイトのURLを入力してください」というものがありますが、プラグインのプロジェクトファイル作成時に、そんなもの(プラグイン公開サイト)は最初はないですよね。なので、この質問を省略してしまうのですが、ここを後から追記する方法というのが、どこを探しても見つからなかったのです…。
create-kintone-plugin sample_plugin_project
kintoneプラグインのプロジェクトを作成するために、いくつかの質問に答えてください :)
では、はじめましょう!
? プラグインの英語名を入力してください [1-64文字] sample
? プラグインの説明を入力してください [1-200文字] sample
? 日本語をサポートしますか? Yes
? プラグインの日本語名を入力してください [1-64文字] (省略可)
? プラグインの日本語の説明を入力してください [1-200文字] (省略可)
? 中国語をサポートしますか? No
? プラグインの英語のWebサイトURLを入力してください (省略可)
? プラグインの日本語のWebサイトURLを入力してください (省略可)
? モバイルページをサポートしますか? No
? @kintone/plugin-uploaderを使いますか? No
依存ライブラリをインストールします
:いや、どこにも書いてないですよ?
解決策:最初に適当なURLを入れてみよ
はい。試しに適当なURLを入れてみました。正解はこれです。このコードスニペットをmanifest.jsonに加えてください。
これで皆さまが悩む時間が少しでも減れば、と思います。私は結構悩んでしまいました。
"homepage_url": {
"en": "https://example.com",
"ja": "https://example.com/ja"
}試しに作ったプロジェクトは英語と日本語のWebサイトがある、と答えたので上記のようなJSONが生成されました。中国語Webサイトを加えたいなら、たぶん "cn"でしょうか。
サイボウズが公開しているcreate-kintone-pluginは大変便利なので、プラグイン開発時には必須のライブラリかと思います。皆さんもこのライブラリを便利に活用してプラグインの開発効率を上げましょう!
※kintone プラグイン開発手順の「マニフェストファイルのフォーマット」の項に詳細な説明がありました。
パラメータ名:homepage_url
説明:省略可ロケール(ja/en/zh)をキーとするWebサイトURL
プラグイン一覧のプラグイン名横にナビゲーションアイコンが追加されます。アイコンをクリックすると、指定したWebサイトに遷移します。
お問い合わせ
Kintone導入検討時のご相談から、導入後の利活用・定着化に至るまで、私たちは、お客様と「伴走」しながら思いを込めてサポートいたします。ご相談無料ですので、ぜひお気軽にお問い合わせください。
記事作成
kintone推進チーム
使用画像
UnsplashのTeam Nocolocoが撮影した写真
