
ロゴデザインをつくる PART.03 -ガイドライン篇-
ロゴが完成したら、ガイドラインを作ります。
簡単にいうと取り扱い説明書みたいなものです。
ガイドラインをつくる

例えば、納品後にクライアントの娘さんが勝手にRANRANのポスターを作ったとします。(RANRANについては、PART.01をご覧ください)
デザイナー的には
「縦文字のバージョンなんてつくってない…。」
「後ろの写真の色と重なっていて見にくい…。」などなど
デザイナーの意図とは違う、間違った使い方をされてしまう可能性があるかもしれません。「使う前に一言声かけてほしい…!」そのためにガイドラインは必要になります。
ざっとこのぐらいは必須項目になると思います。
1.コンセプト
2.ロゴの種類(縦や横、マークだけとか)
3.色(RGB、CYMK)
4.余白(アイソレーションエリア)
5.カラー適応、写真の上におく場合(色によって白抜きか色ありか)
6.使用禁止令
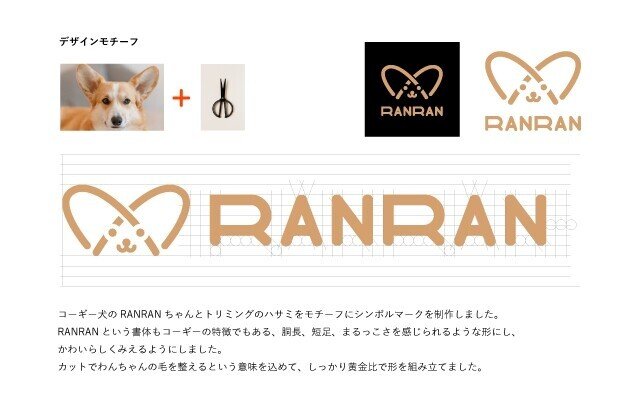
1.コンセプト
デザインにどのような意味を込めたのか、コンセプトを言語化してまとめます。
”コーギー”と”はさみ”がモチーフになっていますが、そこにどんな意図があるのか?どんな気持ちを込めたのか?などデザインの一番大事な箇所です。
コンセプトにしっかり軸があると、迷った時など一度基本(コンセプト)に戻って整理しやすくなると思います。
ちなみにRANRANロゴであれば、「わんちゃんの毛を美しく整えるRANRANのトリミングを、ヒトが美しいと感じる黄金比(フィボナッチ数列)を用いて、ロゴに表現しました」的なことを中心に深堀りしていくと思います。まだちょっと甘いですが…。

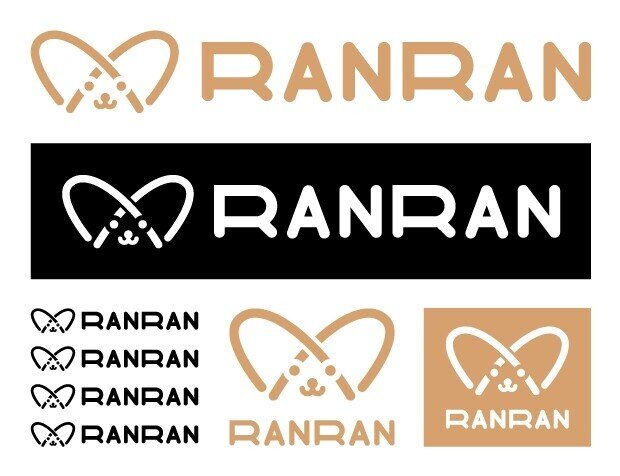
2.ロゴの種類
ロゴの形が1種類だと、汎用性に欠けるのでいろんなパターンがあると便利です。
グッズ展開した時や看板を作る時など、さまざまな場面を想定して用意しましょう。
マグカップにロゴを載せる時に横長のロゴだと収まらない。
スタッフTシャツは胸の箇所にワンポイントロゴしたいなどなど。
PART02で説明したようにA4で印刷したものを切り取って、実際にマグカップやTシャツに貼ってみると良いです。この内容もプレゼン資料に役立ちそうです。

3.色
PC、スマホ画面用のRGB、印刷系のCMYK、仕上がりイメージの誤差をなくすための特色(DIC、PANTONEなどの数値)を決めます。
CMYKからDIC番号に変換するサイトなどありますが、やはり印刷物なのでカラーガイドをみたり印刷会社のスタッフと相談しながら進めた方が良いかと思います。特色から決めてそれに近いRGB・CMYKを探した方が良いかもしれません。印刷経験が浅いと怖いです。自分も怖いです、ここは。
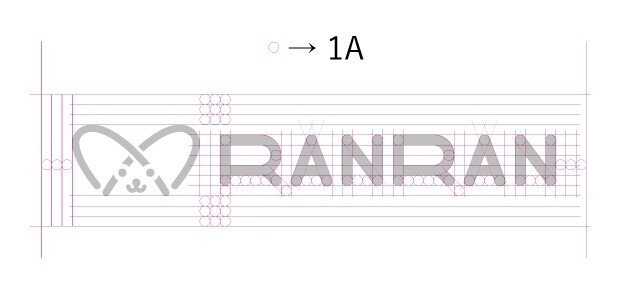
4.アイソレーションエリア
アイソレーションエリアとはロゴの周りの余白のことです。
ロゴに少し距離をとって設置してください!という決まりで、この余白もデザインの1つと言われています。今で言うとロゴのソーシャルディスタンスといった感じです。
まずなにを余白の単位にするかを決めます。
このロゴは書体の角Rの丸を1Aとして全体の3つ分とってみました。
ロゴの1部分から1つの単位をとるのをが一般的ですかね。

もう1つよくみるパターンとして、書体やマークそのものを余白の単位として使う場合もあります。余白を取りすぎると扱いにくいロゴになってしまうので適切な余白を調節してみてください。

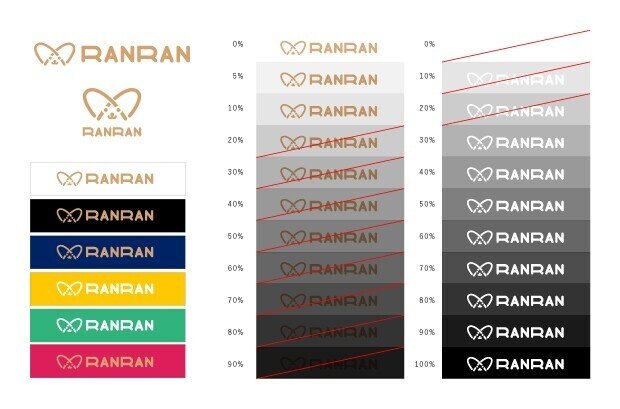
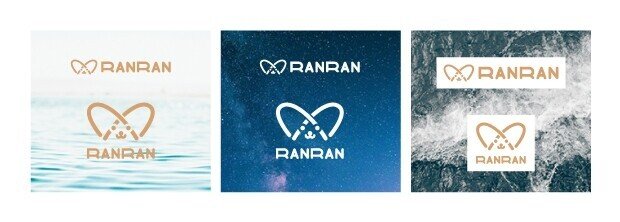
5.カラー適応、写真の背景におく場合
こちらは視認性の確保です。
簡単に言うと背景がある場合や写真の上にロゴを配置する時などのロゴが認識できるか?わかりにくくないか?ということです。
例えば背景色が黒より少し薄いグレーだった場合、ロゴは白抜きにするべきなのか、そのままで行くのか、など迷うことがあります。
写真も同じです。
背景が空なら良いが、ごちゃごちゃした写真だと見えづらい場合など、ある程度見本を用意しておくと親切です。


6.使用禁止令
ロゴに関してやってはいけないことを決めます。
色を変えたり、長体にして比率が間違っていたり、勝手に改変されないようにルールを作ります。
ロゴはそのままの形で使用しましょう!

まとめ
といった感じでロゴの制作の流れはこれで終わりです。
ガイドラインはロゴがFIXしたら作れば良いと思いますが、
これはあくまでも「1案できた!」ぐらいのことです。
フィボナッチでつくれ!と言うことでもないです。
1つの手法だと思ってもらえると良いです。
作れば作るほど発見が多く、奥が深いと感じます。自分もまだまだ勉強中です。もっと細かい手法や決まりごとなどたくさんあると思います。
理論的に説明することは大事ですが、初見の「いいね!」もすごく大事だと思っています。感覚的な部分と理論的な部分を強めていきたいです。
以上
—
👉 つみきでは、ユーザーの愛着を生むデザインを一緒につくるデザイナーとディレクターを募集中です。以下よりお気軽にご応募ください。
—
つみきでは、アプリやWebサービスのデザイン・設計を行っています。顧客やユーザーをデザインでワクワクさせたり、ドキドキさせたり、夢中にさせたい。そんなアウトプットを期待される方からのご相談をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6386903/original/26fee77f-0318-4b7e-9517-7256be82eca6?1615415193)
/assets/images/6354209/original/fd685b78-f506-49cb-8193-0c916f23ece3?1614836625)