
#17 テクスチャ塗りで模様をプリント
シェイプによるお絵かきには、マスク機能はありません。服の柄などを表現したい場合でも、はみ出し放題になってしまいます。そこで、苦肉の策として「テクスチャ塗り」機能を使って模様をプリントする作戦を考えてみました。
シェイプからテクスチャを自作してテクスチャ塗り
最初にお知らせを。今回のノウハウはちょっと面倒です。手間がかかる上に、効果も限定的です。でも、ピンポイントで役に立ちます。「こんな事もできるんだな」くらいの豆知識としてお読みください。
さて、「あるシェイプの形に他のシェイプを切り抜きたい(マスクしたい)」という場合、正攻法では利用できそうな機能はありません。
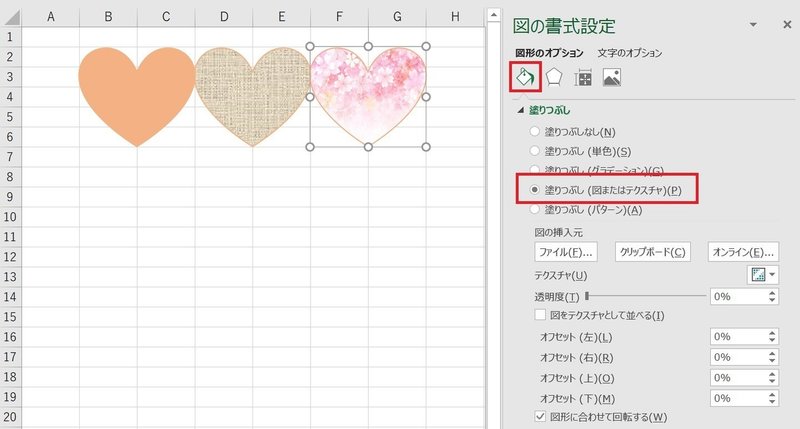
そこで、テクスチャ塗りを利用します。テクスチャ塗りとは、色を塗る際に、[図の書式設定]ペイン等で「塗りつぶし(図またはテクスチャ)」を選択した際に利用できる塗り方です。

シェイプの塗りとして、あらかじめ用意されているいくつかのテクスチャ(模様画像)や、画像ファイルを指定することで、「シェイプの形に切り抜かれた模様/画像」を表示できる機能です。
つまり、シート上のシェイプを画像として書き出してしまえば、その画像をテクスチャとして読み込むことで、シェイプの形に切り取って表示できる、というわけです。
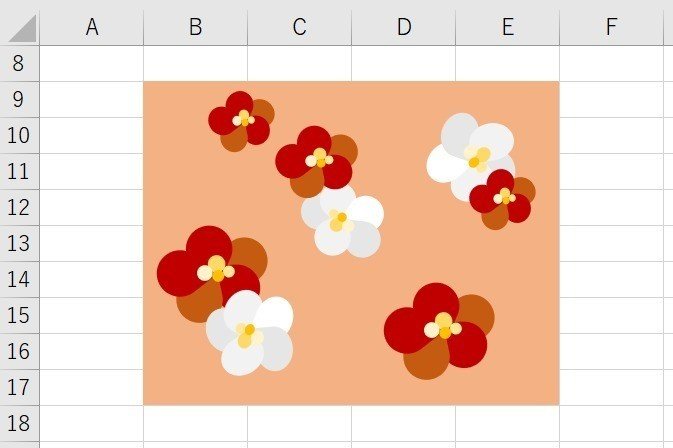
早速作ってみましょう。まずはシート上で適当な模様となるシェイプを、下地になる色の四角形のシェイプの上に並べます。

この状態で、[PrintScreen]キーを押す等の操作でスクリーンショットを撮影し、[ペイント]等のお絵かきアプリに張り付けて、テクスチャ部分だけを切り抜いて画像ファイルとして保存します。

保存できたらExcelへと戻り、テクスチャ塗りをしたいシェイプを選択し、[図の書式設定]ペインで「塗りつぶし(図またはテクスチャ)」を選択し、[図の挿入元]欄の[ファイル]ボタンを押して、先ほど作成した画像ファイルを選択します。
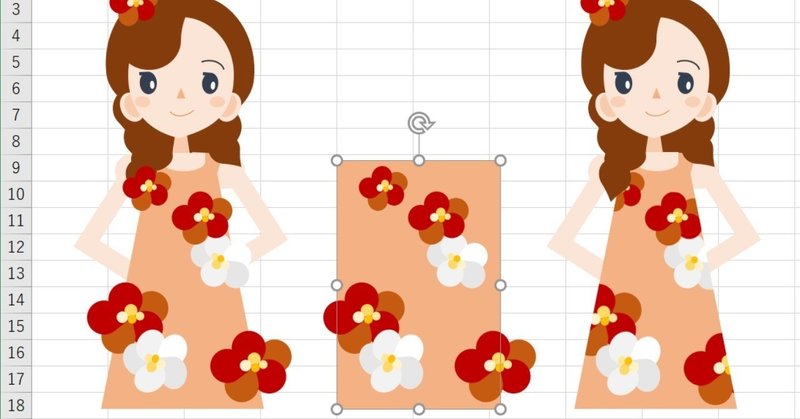
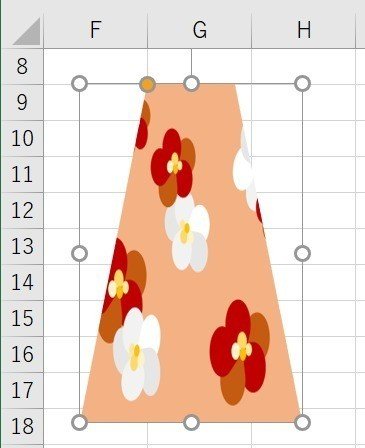
するとテクスチャが選択したシェイプに収まるサイズに自動調整されたうえで表示されます。次の図では縦長の台形の塗りに適用したため、縦長につぶれてしまっています。

あらかじめ自動調整されることを見越してテクスチャの幅・高さを、塗りたいシェイプと同じ大きさで作成しても良いのですが、少々面倒ですね。
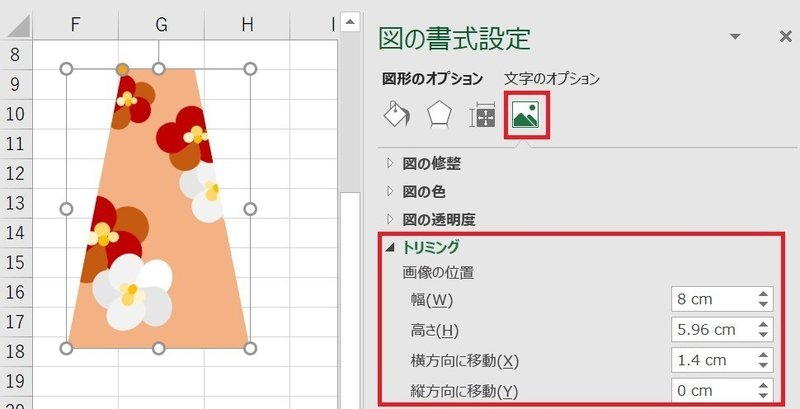
そこで、[図の書式設定]ペインの写真アイコン([図]メニュー)タブ内にある、[トリミング]欄の各種コントロールを操作して、テクスチャの幅や高さ、そして表示位置などを微調整していきます。

これで意図したサイズで、意図した位置にシェイプで作った模様を表示できますね。手間はかかりますが、「シェイプをシェイプで切り抜く」表現が作成できました。
豆:テクスチャ塗りでも透明度を設定可能
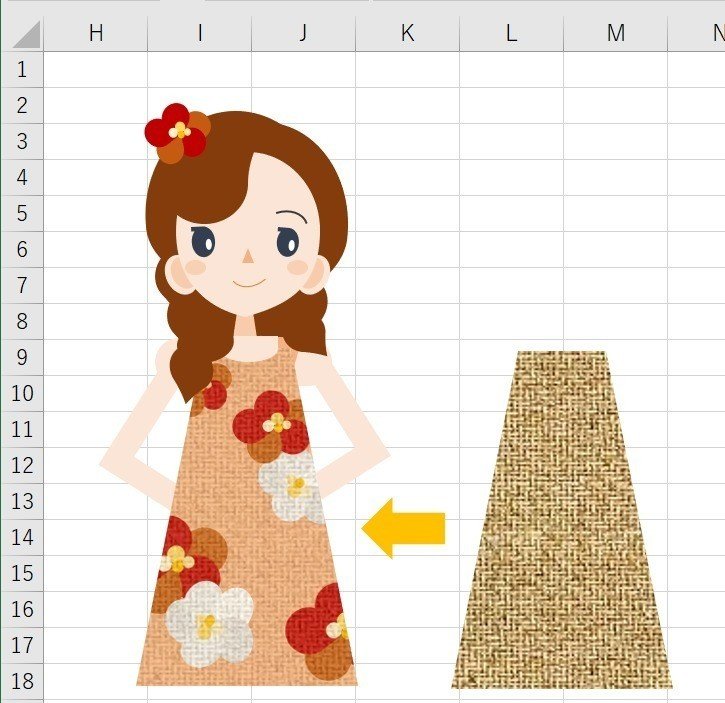
テクスチャを使った塗りにも、透明度が設定できます。例えば、既存のイラストの上に、「麻」テクスチャで塗った同じ形のシェイプを重ね、透明度を高く設定すると、次のようにななります。

テクスチャによって、元のイラストに「素材感」が出せましたね。テクスチャの種類によっては、素材感だけでなく、かすれ具合なども表現できます。シェイプだけでは難しい表現をしてみたい方は、いろいろ試してみるとしっくりくる仕上がりと出会えるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
