
ページ開く際のローディングアニメーションの作り方
今回は「pace.js」を使う。
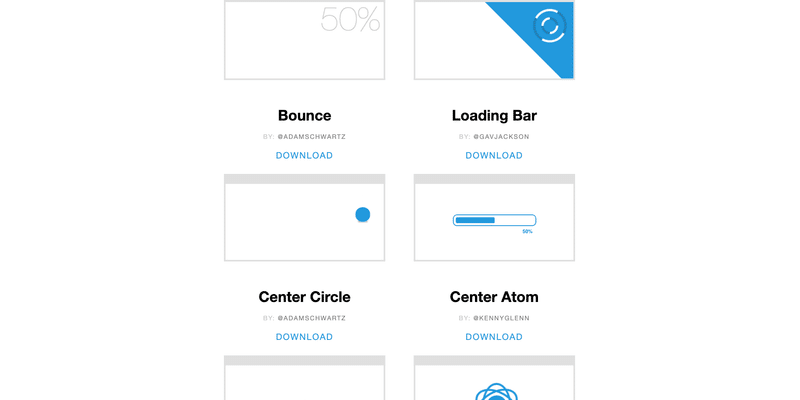
①pace.jsページに行き好きなアニメーションを選び「DOWNLOAD」ボタンを押す

②ダウンロードできたCSSファイルをHTMLファイルにリンクさせる。
③pace.jsを用意するかCDNを使ってpaceを読み込む
pace.jsファイルを下記に用意した。
④header内にpace.jsとCSSをリンクさせる。
<link rel="stylesheet" href="loader.css" />
<script src="./pace.js"></script>これで完成。
※CSSで表示の体裁は調整可能。
この記事が気に入ったらサポートをしてみませんか?
