
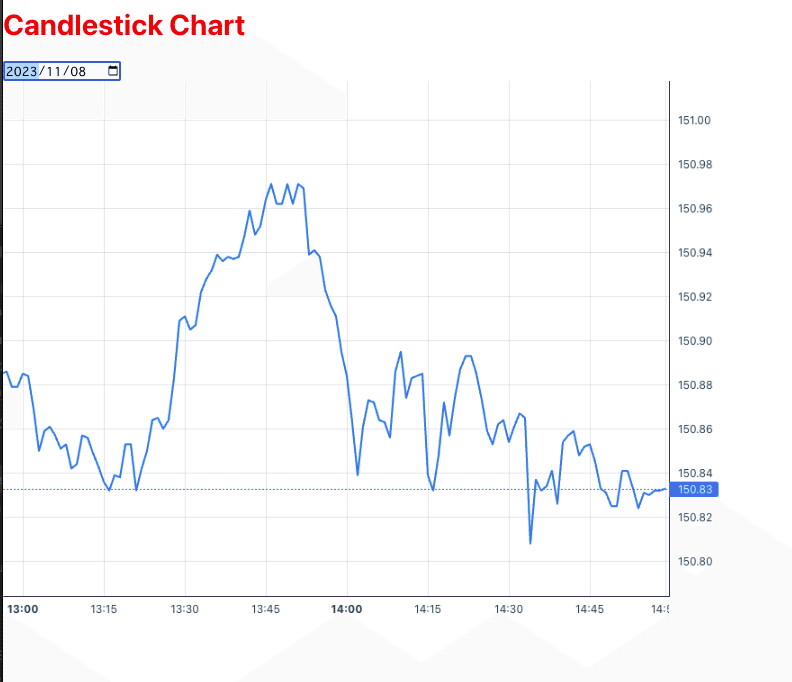
lightweight-chartsでラインチャートを表示する
前回はローソク足を表示しましたが、今回はラインチャートを表示しようかと思います
addLineSeries を使用します。
色と線の太さを定義することができます
const lineSeries = newChart.addLineSeries({
color: 'rgba(4, 111, 232, 1)', // ラインの色
lineWidth: 2, // ラインの太さ
});キャンドルチャートでは 始値、高値、安値、終値を指定しましたが、ラインチャートでは終値を指定するだけでOKです
const data1 = response.data.map(item => {
const timestamp = new Date(item.datetime).getTime() / 1000;
return {
time: timestamp,
value: parseFloat(item.close) // ラインチャートでは `value` プロパティを使用
};
});
lineSeries.setData(data1);ラインチャートを表示することができました

こちらを使用して移動平均線などを表示することができるかと思います。
この記事が気に入ったらサポートをしてみませんか?
