
【UIデザイン学習】制作フローを理解する
UIデザインを学ぶため、本やデザイナーの方の記事を読んだり、動画を見たりしているうちに、制作フローについて個々に流れや名称の書かれ方が異なっていて、初学者の私は混乱しました。。
しっかりと理解するためには、制作フローを自分で整理してみる必要があると感じたので、その内容をまとめていきます。
※あくまで初学者の私が、自分の理解のためにまとめた内容となっております。実際の現場でのフローとは異なる可能性があります…というか、現場のことはまだ知りません。。何卒ご了承ください、、!

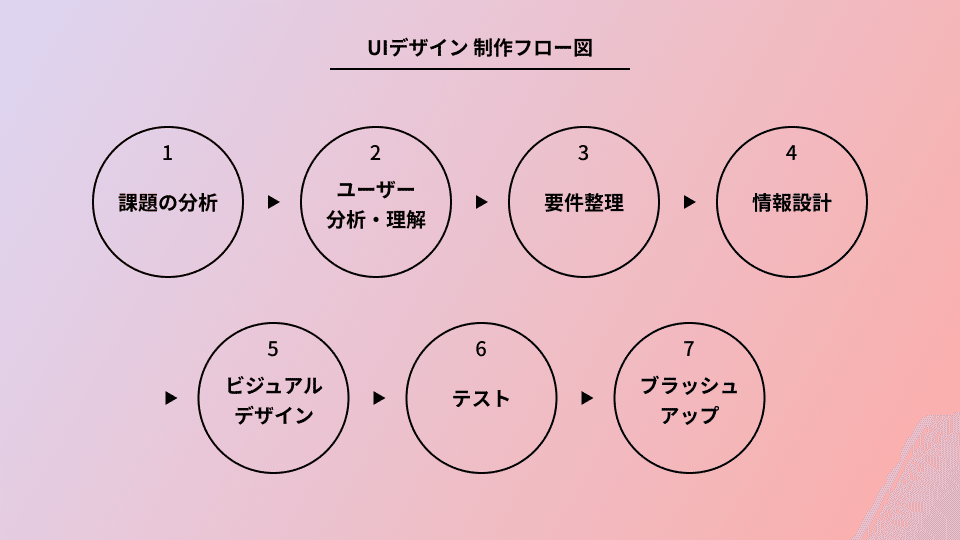
1.課題の分析
1-1.現状把握・市場調査
世の中のニーズや課題感についてリサーチし、どんなサービスが求められているのかを探り出す。
2.ユーザー分析・理解
2-1.ユーザーリサーチ
サービス利用者となるターゲットを設定し、ターゲットの傾向やニーズを調べ把握する。
2-2.ユーザーインタビュー
ターゲット層の中から数名にインタビューし、より具体的なニーズや課題を抽出してユーザーの理解を深める。
2-3.ペルソナ
リサーチやインタビューで明らかになった内容をもとにペルソナをまとめる。ターゲットの明確なイメージを設定し、プロダクトの指針とする。
2-4.カスタマージャーニーマップ
ユーザーの一連の体験や感情を時系列で整理し可視化することで、プロダクトが解決すべき具体的な課題とその対応策を把握する。
3.要件整理
3-1.シナリオ(ユーザーストーリー)
ユーザーとプロダクトの関わりの理想的なストーリーイメージを、簡単なイラストと説明でまとめる。(4コマ漫画のような感じ)
3-2.コンセプト
プロダクトのゴールを設定。「誰の何を解決するどんなプロダクトなのか」が簡潔にわかるよう、コンセプトをまとめる。
4.情報設計
4-1.オブジェクト洗い出し
画面に表示するオブジェクト(情報)を洗い出す。
4-2.サイトマップ
洗い出したオブジェクトをどの画面で表示させるのか、画面遷移を踏まえながら整理し、プロダクトの全体像を把握する。
4-3.他社リサーチ
競合や、似たような機能を持ったプロダクトを分析する。ユーザー数の多いプロダクトを参考にすること、ユーザーを迷わせない表現を探る。
4-4.ペーパープロトタイプ
考えれれるUIパターンのアイデアを書き出す。紙とペンを使って、イメージをスピーディにアウトプットしていく。
4-5.ワイヤーフレーム
ペーパープロトタイプでUIパターンの方向性が定まってきたら、もう少し忠実度の高いワイヤーフレームをFigma等のツールで作成してデザインの骨格とする。
5.ビジュアルデザイン
5-1.コンセプト・トンマナ
ビジュアルデザインのコンセプトやトンマナを設定する。目指す印象とは。
5-2.配色・フォント
コンセプトを体現する配色やフォント等のデザインシステムを設定する。
5-3.デザイン制作
表層のアウトプットの制作。これまでの過程で整理してきた情報を網羅し、ユーザーが求める価値を提供できているかを念頭において制作する。
6.テスト
6-1.ヒアリング
プロトタイプをユーザーに操作してもらい、使用感をテストする。
6-2.課題整理
テストで明らかになった課題点とその対応策を整理する。
7.ブラッシュアップ
7-1.デザイン修正・ブラッシュアップ
テストで抽出した課題と解決策をアウトプットに反映し、ブラッシュアップしていく。
7-2.テストと修正の繰り返し
テスト→修正を繰り返し、クオリティを高めていく。
今回は、自分で整理して理解することを目的に、UIデザインの制作フローをまとめてみました。大まかな流れを把握したかったので、ぞれぞれの説明は簡単なものにしています。プロの方が見たら「違うだろ!」と思われる部分もあるかもしれませんが、ご容赦ください〜。
この記事が気に入ったらサポートをしてみませんか?
