
WOW2023 W47をやってみた
今回のお題は、複数の項目を1枚のシートで横に並べて表示するというところがミソでした。
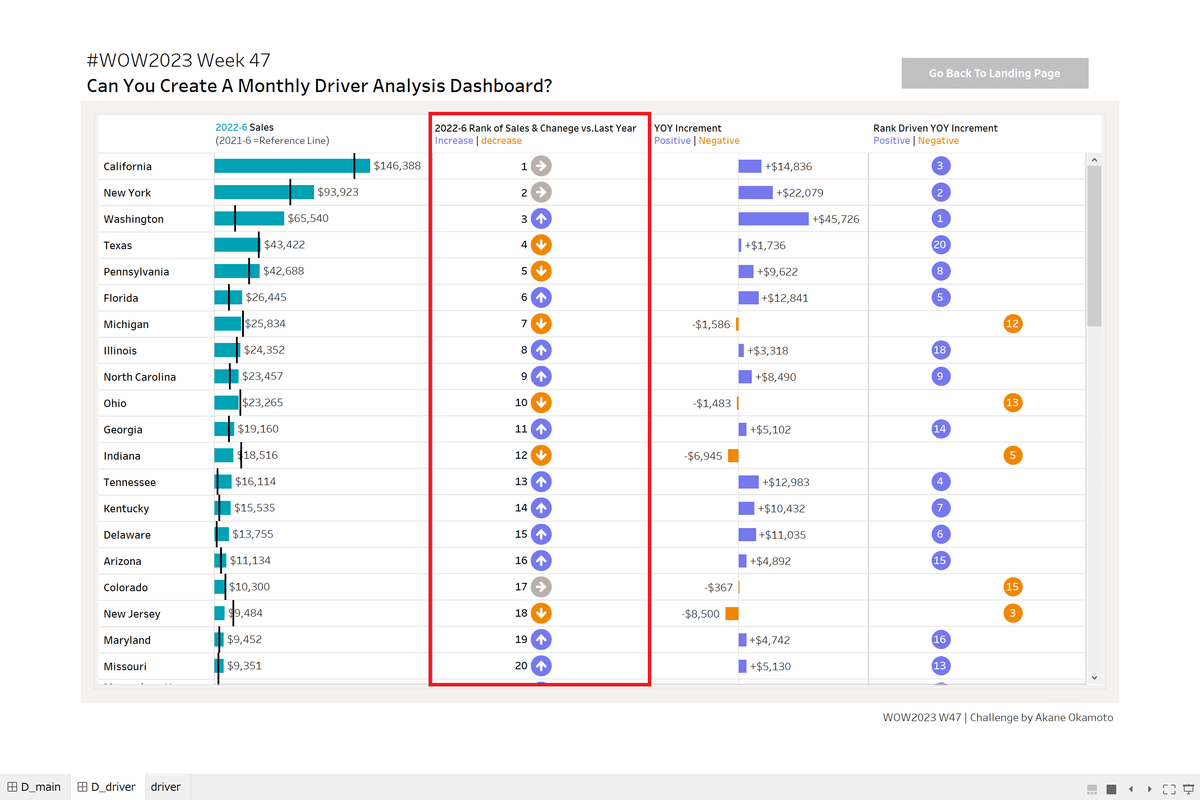
▼実際のVizはこちら
1.ただ情報を並べたい、そんな時は MIN(●)
売上や利益、差分といった「量の情報」を持っている情報を表示するのは難しくないと思います(棒グラフとか)。
例えば、順位を文字で一列に並べたい。そういった時に活躍するのが”MIN(●)”です。
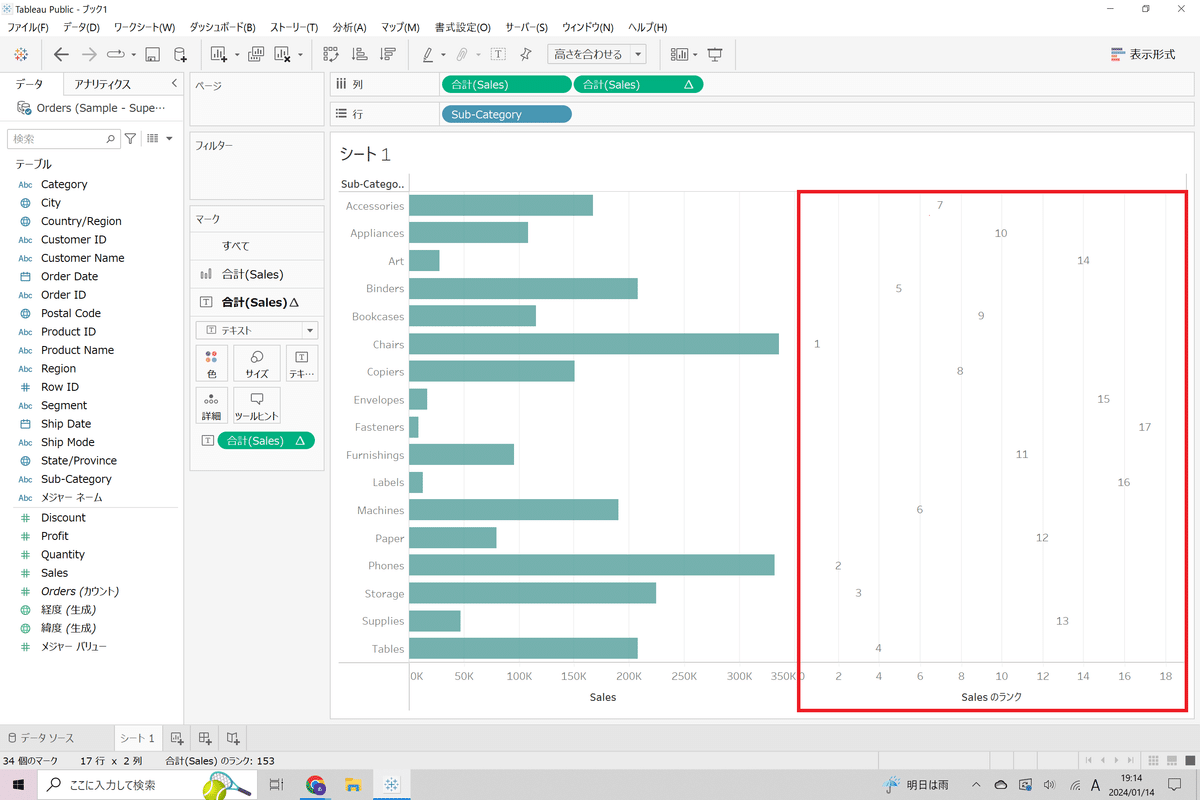
普通に簡易表計算で[ランク]計算をしてマークカードの[テキスト]に入れれば、文字として表示されますが「量の情報」が邪魔をして縦一列には並びません。

そこで登場するのが”MIN(●)”です。
MINは、みなさんご存じのとおり、利益の中の最小値やもっとも古い日にちを計算するときに使う関数です。
Tableau では以下のような説明になっています。
MIN(式)またはMIN(式1, 式2)
全レコードにおける単一の式の最小値、または各レコードにおける2つの式の最小値を返します。
例:MIN([利益])
これをどう使うかということなんですが。
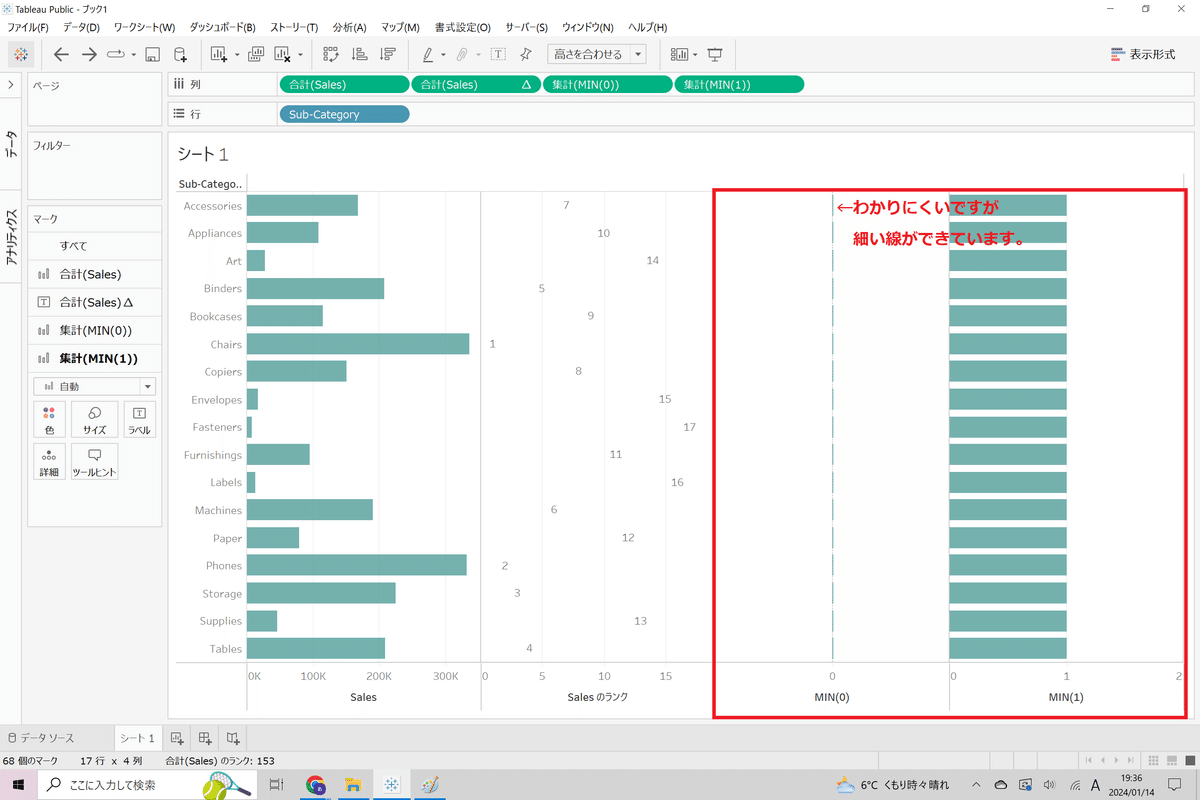
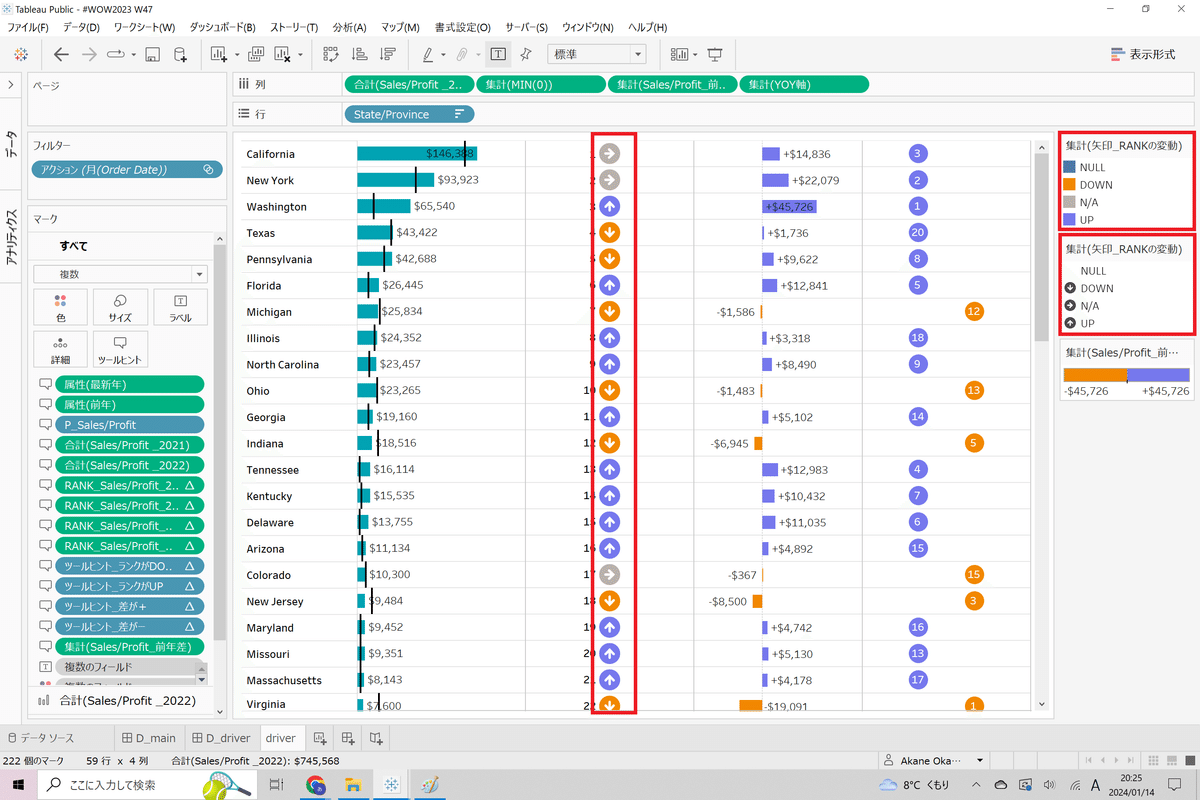
まずは[列]フィールドに[MIN(0)]と入れます。すると、”0”の量の情報をもった棒グラフの列が追加されます。下の画像を見ていただくと、分かりにくいのですが、細い線が入っていると思います。
[MIN(1)]の場合だと”1”の量の情報をもった棒グラフの列が追加されます。

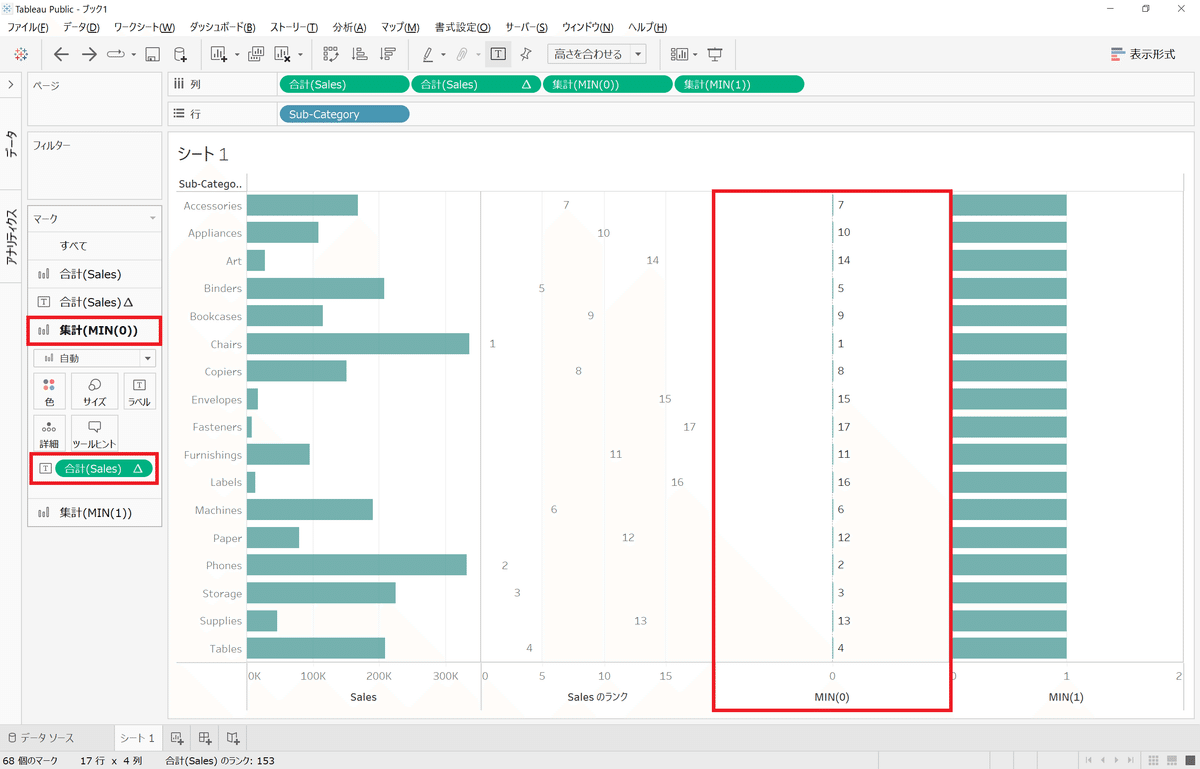
この[MIN(0)]のマークカードの[テキスト]に売上合計をランクで簡易表計算したメジャーを入れると、”0”の棒グラフの横にラベルとして順位が表示されます。
情報量がすべて”0”なので縦一列にきれいに並びます。
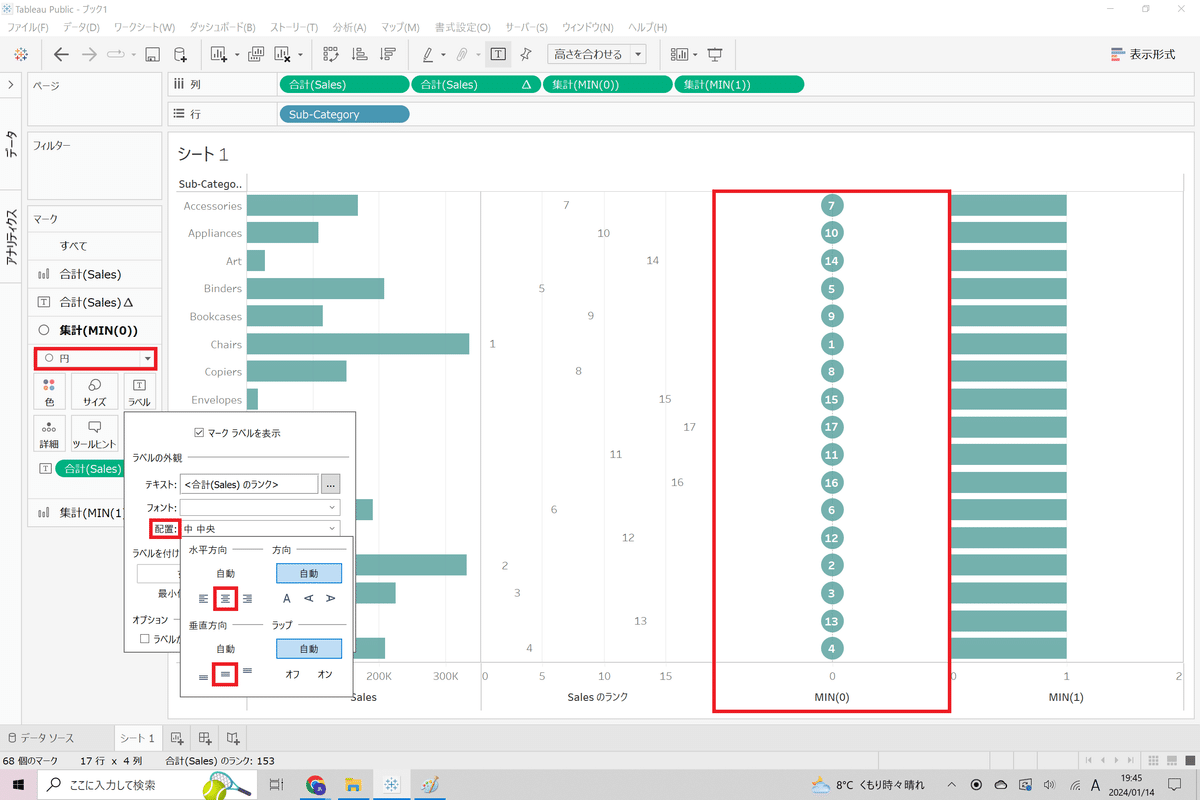
グラフの種類を[円]に変更して[テキスト]の配置を整えると順位のマークを表示する列の完成です。


ちなみに[MIN(1)]の方は[行]に入れて選択ボタンを作るときによく使います。
詳しくはこちらの「選択ボタンをつくる」を参考にしてください。
2.カスタム形状
今回のお題では、前年と比べた売上順位の増減を矢印マークで表示する必要がありました。こんな感じです。

デフォルトでない[形状]を使うのは今回が初めてでした。
無料版のTableau では「○、□、+…」といった2種類のパレットしか設定されていなかったので、矢印マークをカスタム形状として追加しました。
指定の場所に画像データを格納するだけなので簡単です。
格納後、うまく反映されない場合は[形状の再読み込み]をクリックすると情報が更新されて表示されるようになります。
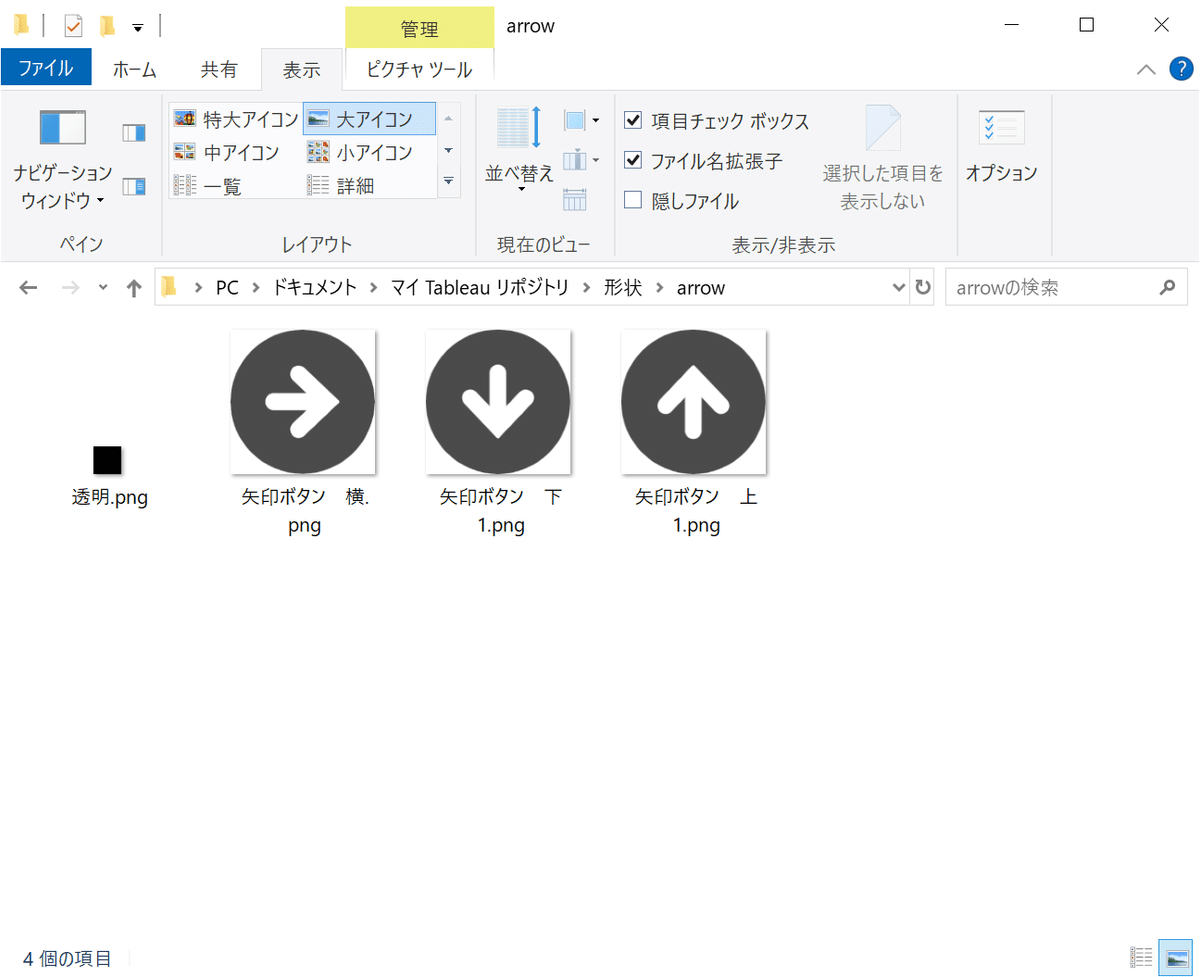
▼格納場所
私の場合(無料版のTableau)、カスタム形状の画像データは以下ルートにありました。
ドキュメント>マイ Tableau リポジトリ >形状

画像データは白黒で大丈夫です。色については、棒グラフや文字と同様にTableau側の設定で変更可能です。
下の画像では、選んでいる[形状]に対して[UP/DOWN…]の条件で紫やオレンジの色を指定しています。

ちなみに、私の場合、矢印アイコンは以下のサイトからダウンロードさせていただきました。
▼アイコン素材のダウンロードサイト
