
独学フリーランスWebデザイナー7年目のわたしが、WebDesigning2月号で基礎を振り返ったら大事なものに気が付いた話🐺
独学でウェデザイナーになった人、なりたい人。
仲間だね!
私は派遣社員として2年制作の現場に携わり、その後フリーランスになりました。フリーになってからもうすぐ8年目に突入です。
ここまで楽しく仕事を続けられているのも、
私を頼ってくださってるクライアント様のおかげです。
いつも本当にありがとうございます。𝓑𝓘𝓖 𝓛𝓞𝓥𝓔
さて、WebDesigningという本の2024年2月号の特集が
「デザインの基礎講座」だったんですよね。
いまさら基礎?と思うかもしれないですが、初心に返って学ぶことはどんなことでも大事だなと。
普段無意識に作っていること、ちゃんと言語化出来ているかな?
どうして、こうしたデザインにしたのかな?
ウェブデザイナーとして出来て当然のこと、
改めて見直したくてこの本を手に取りました。
デザインと〇〇デザイナー
デザインの役割って?
デザインの役割とは、
視覚を通じて
正しくコミュニケーションをすること
世の中には本当に様々なデザイナーさんがいらっしゃいますよね
例えば…
グラフィックデザイナー:
ロゴ、広告、雑誌、デジタルメディアなどのビジュアルコンテンツを作成。視覚的なコミュニケーションと美的表現を重視し、色、イメージ、タイポグラフィを用いてメッセージを伝える
インテリアデザイナー:
室内空間の設計と装飾。家具、配色、照明、素材を選定し、機能的かつ美的な居住空間や商業空間を創出
ファッションデザイナー:
服やアクセサリーのデザイン。トレンド、素材、色、パターンを考慮しつつ、新しいファッションコレクションを創作
ウェブデザイナー:
ウェブサイトの外観と構造の設計。ユーザーインターフェース、ユーザーエクスペリエンス、レスポンシブデザインを重視し、訪問者に快適なブラウジング体験を提供
産業デザイナー:
製品のデザインと機能の改善。自動車、家電製品、家具などの物理的製品の外観、使いやすさ、生産方法を考慮して設計
などなど…
私が思うには、全てのデザイナーに共通すること、それが前述した引用の「視覚を通じて正しくコミュニケーションをすること」だと思うのです。
それぞれの職種でこの原則がどのように具現化されているでしょうか
グラフィックデザイナー:
視覚コミュニケーションの核心。ロゴ、広告、雑誌のレイアウトなど、情報を視覚的に伝達することに重点を置く。色、形、タイポグラフィを使用してメッセージを伝え、ブランドのアイデンティティを形成
インテリアデザイナー:
空間を通じた非言語的なコミュニケーション。色、照明、素材を使って空間の気分や機能を伝える。暖かい色と柔らかい照明は快適さを、明るい色と直線的なデザインはエネルギッシュな環境を表現
ファッションデザイナー:
個人のアイデンティティとスタイルの表現。着用者が自己を表現する手段として機能する。トレンド、カラーパレット、素材の選択は、社会的なメッセージや個人の価値観を伝えることがでる
ウェブデザイナー:
ユーザー体験とインタラクションの設計。ユーザーインターフェースと情報の構造を通じて、サイト訪問者とのコミュニケーションを構築。直感的なナビゲーションと視覚的な階層は、情報へのアクセスと理解を容易にする
産業デザイナー:
製品の機能とユーザビリティのコミュニケーション。製品の形状、サイズ、インターフェースを通じて、その使用方法と機能をユーザーに伝える。人間工学に基づいたデザインは、快適さと使いやすさを強調する
○○デザイナーの役割
上記に5つのデザイナーについて簡単にまとめましたが、
ここで注意しておきたいのが、
どのデザイナーも
「自分が好きなように表現をする」
というのではないということです。
デザインの役割や目的は、
好きなように装飾をすることではないということ。
正しく情報を伝えることが出来なければ、それはデザインではなくてアートに近いという認識かな
ウェブに限らずすべてのデザイナーは
「視覚を通じて正しくコミュニケーションをすること」
に加えて、
「その職種独自のルールをデザインに組み込む」
ということだと私は思ってます。
ウェブデザインのルール
じゃ、ウェブデザインってなんだよって話なんですけど「文字や図版を使って正しく情報を伝えること」に加えて、ウェブならではの「ルール」がある。それを簡単に説明してくれてるのが、今回の特集だったんだよね。
多くの人が慣れた操作を理解し
ユーザーの持つ既存の知識を活かしながら
新しいデザインを生み出す
ウェブデザイナーというのは、ウェブという媒体を利用して、
「多くの人が慣れている操作やサイトを見ている人の持つ知識を生かして、文字や図版を使って正しく情報を伝えること」です。
おしゃれにしよう、かっこよくしようではないんですよね。情報が伝わらないと意味がない。
本当はウェブのルールを多く紹介出来れば良いのだけれど、
あまりに長くなってしまっても見返したときに
だるっ😵
って思ってしまうので、
WDに書かれている「見せる情報と隠す情報」というトピックについてだけ、わたしなりのまとめを書き連ねますね
ヤコブの法則
ユーザーは普段よく利用していて馴染みのあるプロダクトと同じような挙動を、他のプロダクトにも期待する、という法則です。
大前提として覚えておきたいこと
ウェブサイトって「大体こういう感じ」というテンプレートが存在するのは、ユーザーが馴染みのある配置だからなんです
ロゴをクリックするとトップページに飛ぶというのは、すでに暗黙の了解みたいなところがありますね

https://www.rakuten-bank.co.jp
色んなサイトをめぐっていると、こういった共通点がある箇所はたくさんあります。
ヤコブ・ニールセン(Jakob Nielsen, Ph.D.、1957年 - )は、デンマーク出身のアメリカの工学博士。主にウェブサイトのユーザビリティ(使いやすさ)研究の第一人者。
ニールセンによるユーザインタフェース(UI)デザインの原則は、そうした原則の中でも特に著名である[1]。
ウェブ制作にはヤコブ氏が宿る。そう、常にね…
情報の表示方法
ウェブサイトって物凄い情報量なんです。
そのどえれぇ情報量を1ページに全部書くと、ユーザーは確実に離れますよね
ユーザー離れを防ぐ方法のひとつが、情報の表示方法なんです
選択肢の制限
たくさんの選択肢があると迷ってしまうので、5~9個に絞ると🙆♀️

ただ、Amazonや楽天市場など、大きなオンラインショップになると選択肢を絞るのが難しいく、逆に購買意欲を掻き立てる場合もあるので、一概に削るのがいいという訳でもないのじゃよ
ハンズのように、ヘッダーのメニューは5つ。サイドバーには商品一覧のメニューを置いて区別してるのは、なるほどな!と思った😉
アコーディオン式
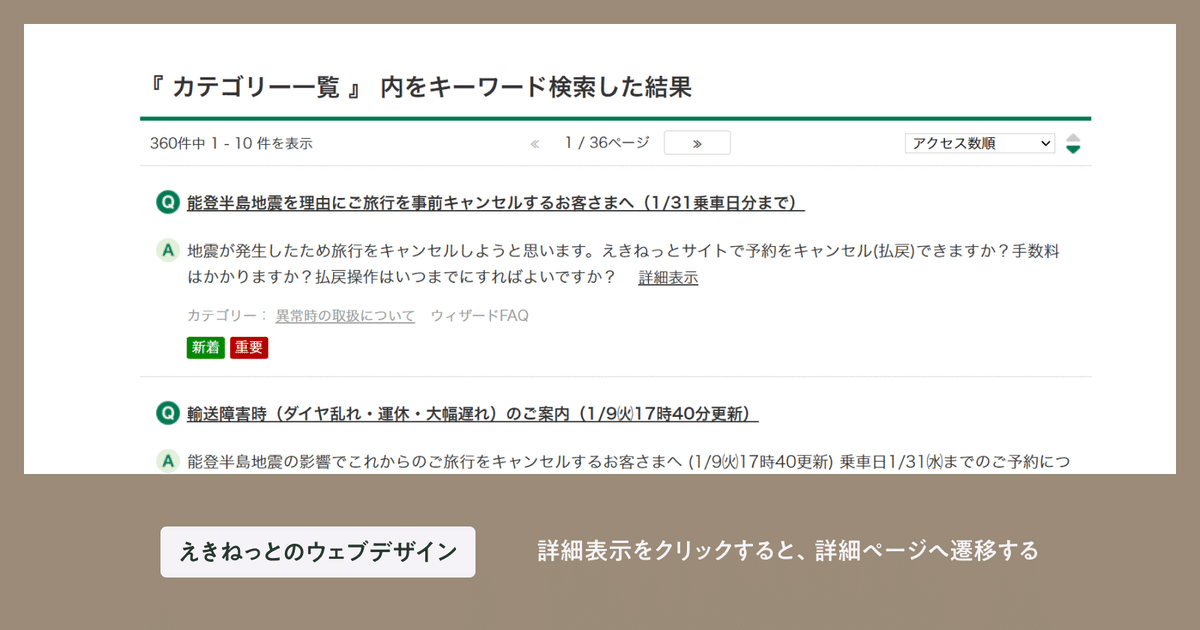
クリックすると情報が開いて、クリックすると閉じるようなデザイン。よくある質問のアレです
ユーザーが求める情報に直接アクセスできるので、ユーザビリティが向上します。長いテキストの塊をスクロールすることなく、関心のある質問だけを素早く見つけて展開できるので良き👏
ただ、あまりにも長すぎるのであれば、
以下に紹介するページ遷移の方法も🙄
長い内容の隠蔽
長いページの最後までスクロールするのは大変なので、「続きを見る」リンクを設けます。

ブログやニュースサイトでよく見かける、「続きを見る」のリンク
スクロールをする大変さもそうだけど、見たい記事に容易にアクセスできるメリットもあります。
カルーセル
画面に一度に表示されないほど多くのコンテンツを左右にスライドして見せる方法です。

注意したいのは、優先度の高いものは一番最初に置くことですね
というのも、複数のコンテンツが並んでいると自然と「見えないコンテンツ」が出てきてしまいます😢
メガメニュー
大きなドロップダウンメニューで、多くの情報を一度に見せるデザインです。

商品カテゴリーがたくさんあるサイトで使われることが多いです。
無印良品のこれですね。あらためてすごい量だ…むしろ、これでよくまとまったな…と思いますね
ツールチップ
小さな説明が出る機能です。
マウスオーバーでテキストに対する補足事項が出てきたり、
フォームを入力した後、違いがあれば注意文が出現したり。
ユーザーにとって助かると思えるほんの少しの心遣いです🥰
ビジュアル補足
マウスカーソルを合わせると関連画像が表示されます
これ、前々から流行ってるな…とは思っていたんですが、いざ、これだ!というサイトが見つからないので、AdobeStockのライセンス履歴を見てみましょう🤗

サムネイルだと小さすぎて「これなんだっけ?」と思うのですが、ビジュアルで補足してくれるとページ遷移しなくても内容が分かるんですよね。最高
この他にもウェブデザイン独自のルールというのはたくさん存在します🦊
WebDesigning2月号では、レイアウトや文字サイズ、アニメーションなどにも言及していますのでぜひ手に取って見てください
ウェブデザインに限らず、役立つ方法がわんさかあります☺
私は間違いなく買ってよかった…非デザイナーさんにもおすすめやでぇ
本誌でWebデザインを執筆したムラマツヒデキさん、YouTubeもやってましてこれがかなり勉強になるし楽しく見れます🥳
私は初期から見てるのですが、話の面白い方なので、ぜひ見てほしい…
さいごに
書いてあることは至極当然なことです。
デザイン+ウェブデザインのルールというのを抑えれば、
ウェブデザインはできます。
ただ、それだけではダメだな、と
AIによって仕事が奪われると言われるのはそういうことかな。
さらに付加価値をつけることによって、自分が自信をもってウェブデザイナーであるということを今後も意識して、お仕事に取り組もうと思っています。
すげぇと思うデザインをたくさん見て
たくさん手を動かして、
自分にしかないものを武器にする
デザインって本当に難しいけど
本当に楽しいよね
一緒に頑張ろうね
この記事が気に入ったらサポートをしてみませんか?
