
自己流サムネ画像の作り方
ごきげんよう!
お絵描きVTuberのかとりーなです!
最初にお伝えしておきますが、デザインセンスは皆無です。
デザインに関連する、ありとあらゆるセンスと知識がありません。
そんな私が、いつもどのようにしてサムネイル画像を作っているのかをご紹介いたします。
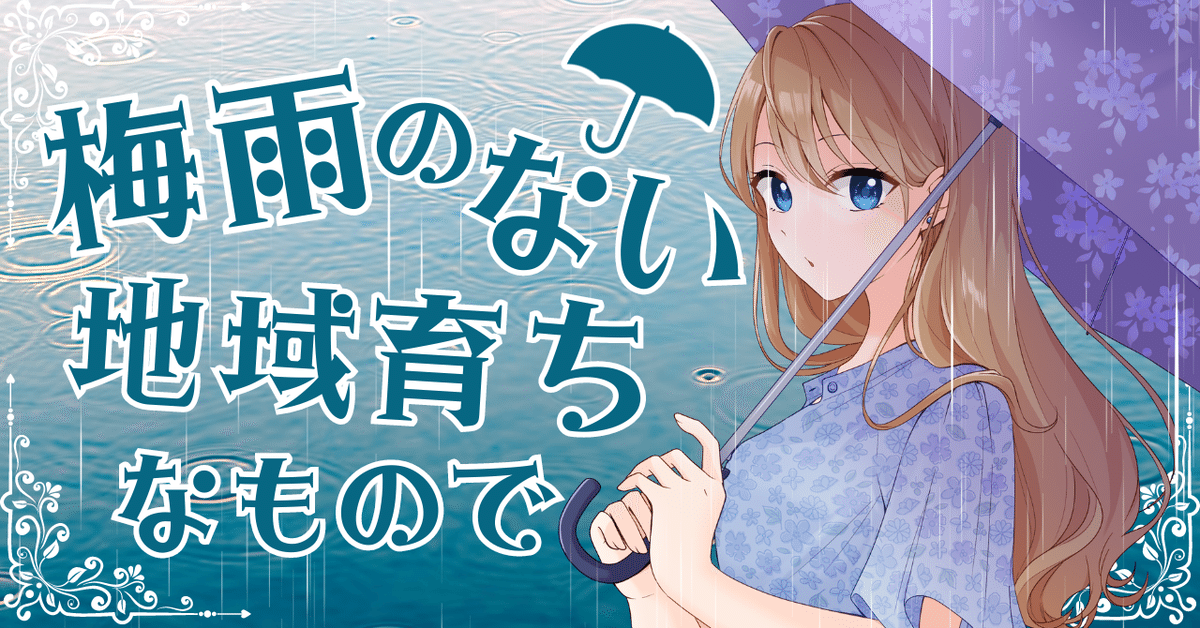
今回作るサムネはこちら!

先日の私のnote記事で使用したサムネ画像です。
noteのサムネサイズはYouTubeと異なり、やや横長ですよね。
だからと言って、YouTubeのサムネを作る時と手順や考え方が変わるわけではないのですが…。
用意するものはこちらです。

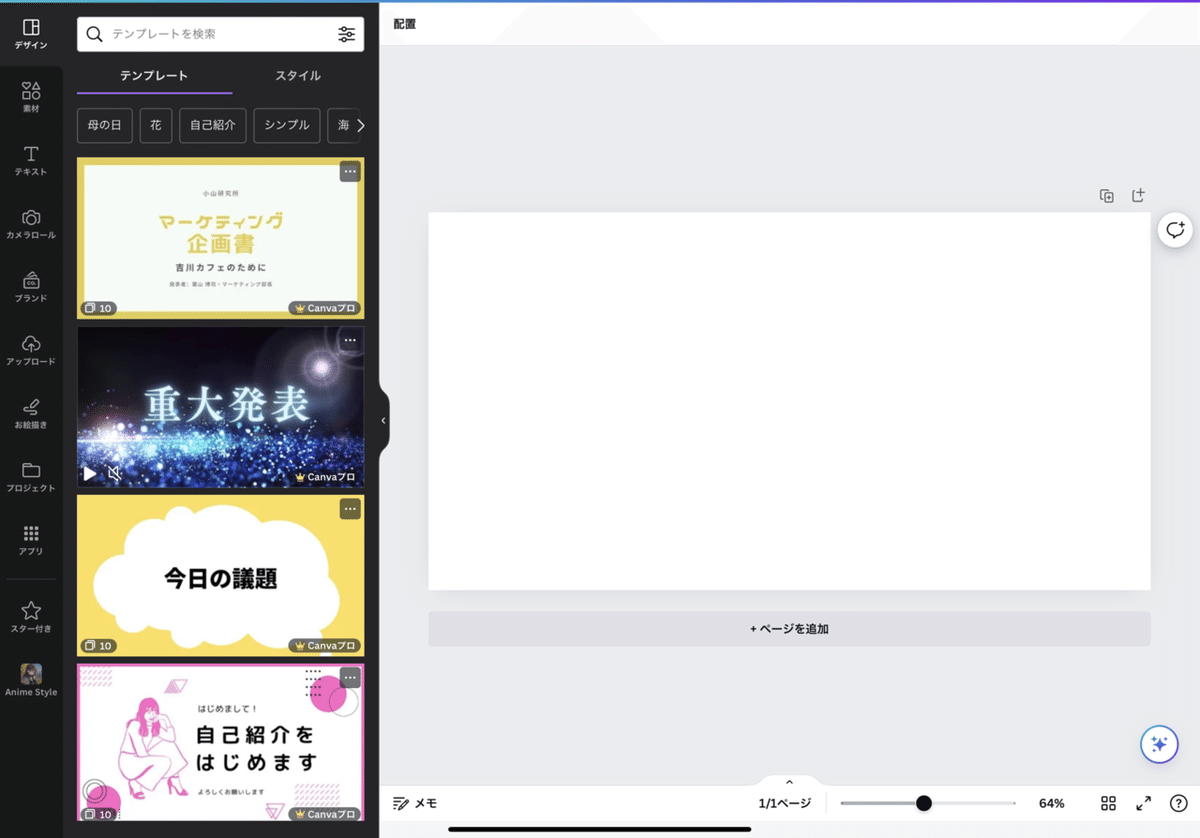
そして編集アプリのCanvaです。
まずアプリを開きます。

なんだありゃ、武道館でライブが決まった時に使うのか?
いろいろとサイズを提案してくれるのですが、noteのサムネで使われるサイズは無いので、カスタムサイズで入力しています。

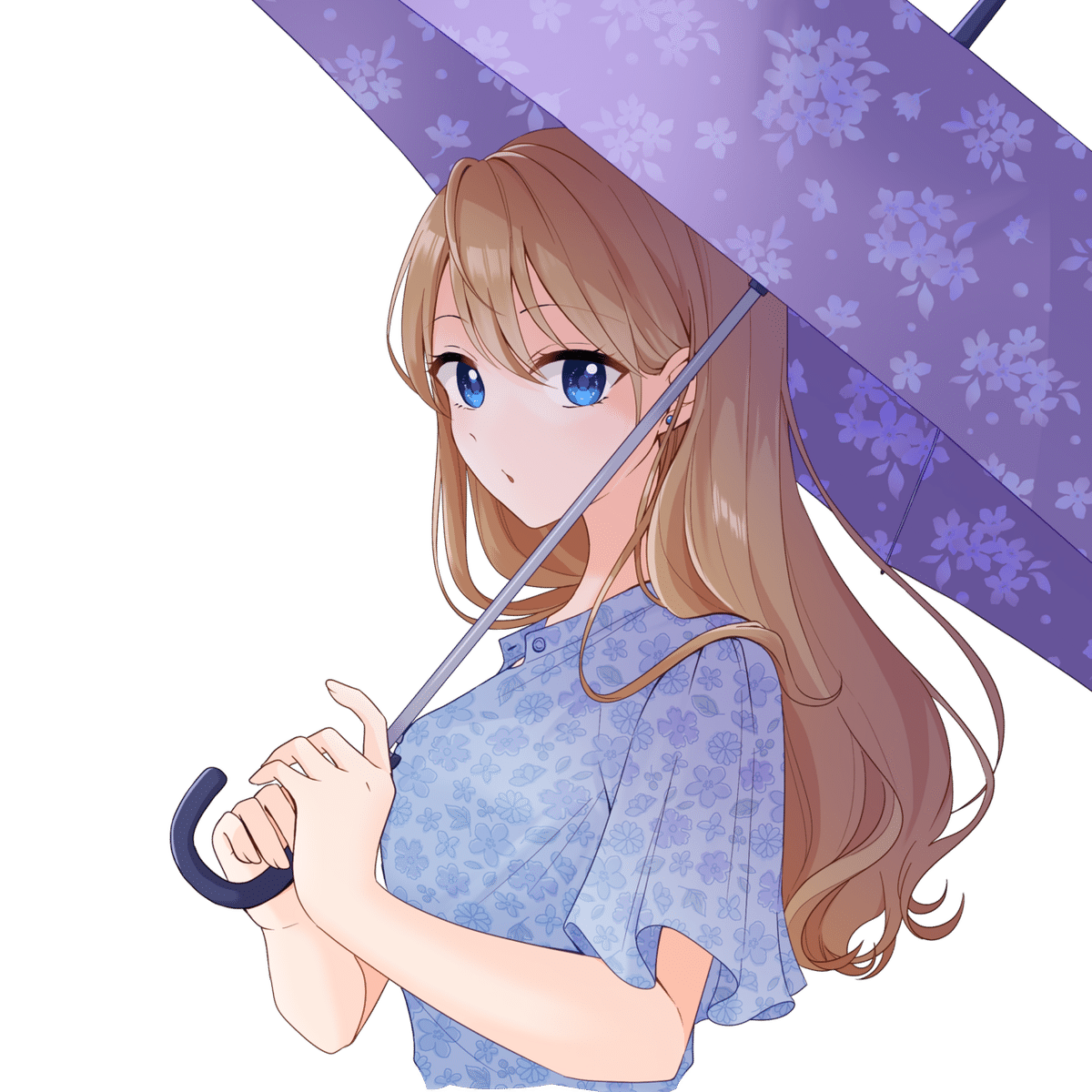
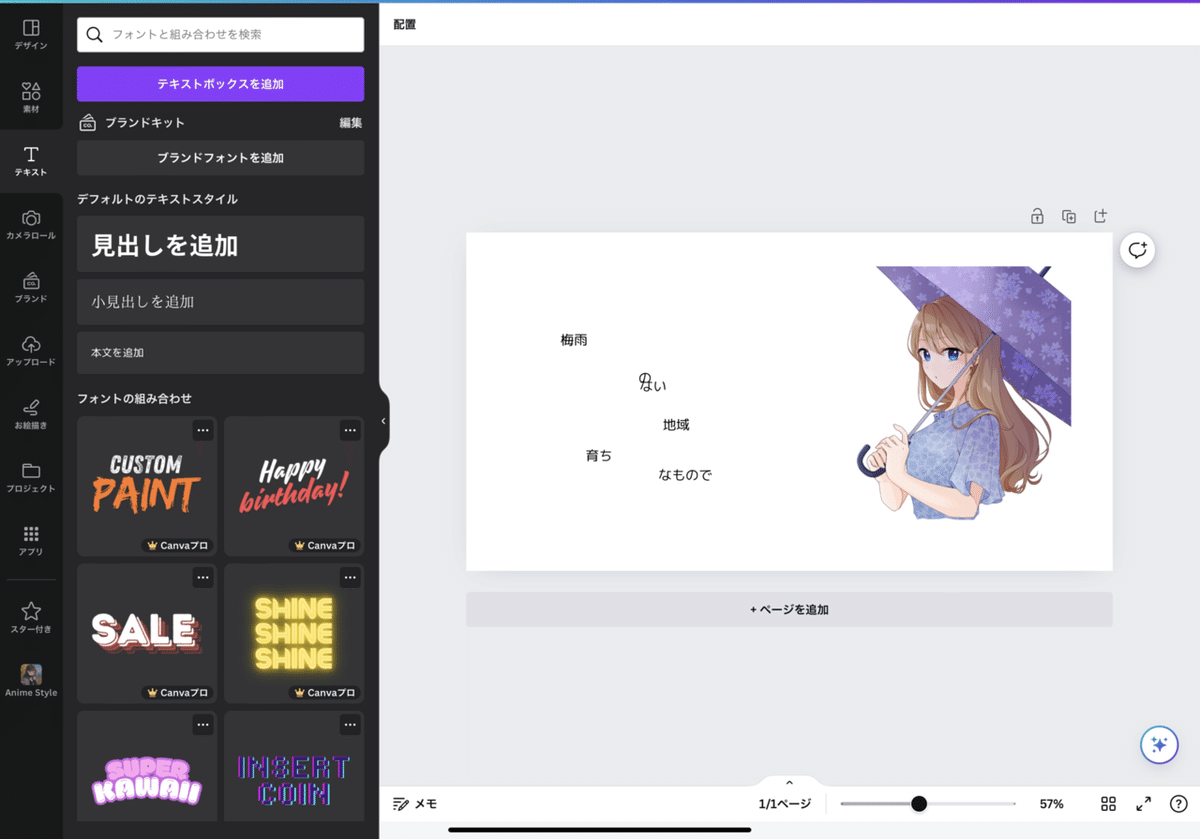
素材とタイトルの文字を適当に置きます。
大体「漢字」「ひらがな」でサイズを変えることが多いので、あらかじめ分けて入力しています。
ここから先は
1,272字
/
16画像
この記事が気に入ったらサポートをしてみませんか?
