
コレマデとコレカラとココカラ
デザイナーのキムラダイゴです。
VEJの創業から居座り続けてはや幾年、これまでWEBデザインの変遷をインターネット黎明期から眺めてきました。
テーブルコーディングでのサイト制作から始まり、デザインツールとしてFireworksが一世を風靡したり、Flashを使ったインタラクティブなサイト構築がメインとなる時期が数年続いたり。スマートフォンの登場により、デザインするページが2倍になったような気がしたり。
そんなこんながありながら、WEBサイトの役割というものも、世の中の変化や技術の進化にあわせて大きく変わってきたように思います。
VEJではすべてのスタッフでデジタルマーケティングという観点から、今後どのような対応が考えられるのかを学習し、共通認識を持って仕事に取り組めるよう模索しているところであります。
WEBデザインも細分化され、UIがターゲットに対してどんな効果があるのかをマーケティング視点で考えつつデザインにどう反映していけるのか、トレンドも踏まえてみんなで話し合っていけたらと思いますよ。
ELEMENT
WEBサイトを構成する要素として、フォントやカラー、画像、イラスト、動画などのビジュアル要素。
視認性や可読性、シンプルなレイアウトなど、ユーザーを迷わせないユーザビリティ要素。
アニメーションやエフェクト、スクロール、クリック、ページ遷移などのインタラクティブ要素。
などなどあると思いますが、昨今のトレンドを個人的な嗜好偏向で、あいも変わらず眺めていこうと思います。
VIEW
01.

KPR は Keep Protect Reimagineの頭文字で、ストーリーテリングによるメタバースブランドの構築を目指すNFTプロジェクトのサイトです。
イラストのように見える画像は、2Dではなく3Dでモデリングされているようです。この辺りはスゴすぎて、ちょっとよくわからないですね。技術的にはWEbGLやらLive2DやらBlenderだのというお話らしいです。
技術的な側面だけでなく、大きくデザインされたフォントや、テキストアニメーション、スクロールするごとにヘッダーナビに表示されるプログレスバー、コンテンツの切り替わりにトランジションが挿入されるなど、とても期待感にあふれる構成になっています。
02.

ウクライナのハリコフにあるエージェンシーのサイトで、AIを使って芸術、建築、文化の遺産に関する新たな視点を、現代的に再構築することを実験的に行なっているようです。
スクロールするとAIMのロゴがアニメーションして、作品画像が表示されるようにつながっていきます。サイト全体がモノトーンで構成されているので、作品画像をより印象的に見せていると思います。要素を最低限に絞ったミニマルなサイトですが、重厚なロゴや大きめのタイトルに比べ、控えめサイズなテキストなど、見やすくメリハリのある構成になっています。
03.

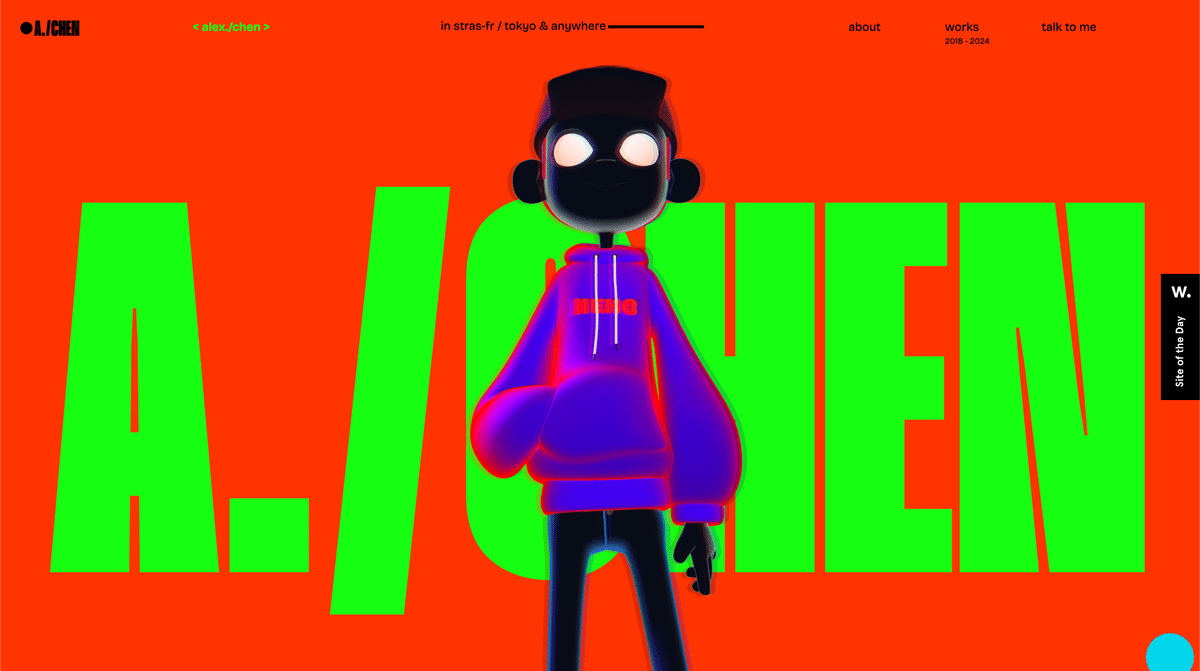
Webflowを使ったサイト制作や開発を得意とするウェブデザイナーA.CHENさんのサイトです。
インパクトのあるビビッドなカラーリングと、ポップな3Dキャラクターがシンプルにレイアウトされています。
ネオンカラーは昨今のトレンドでもありながら90年代のレトロスタイルのような雰囲気も感じられますね。
フォントのウェイトが変わるテキストアニメーションもユニークです。
04.

ニューヨークにあるさまざまなプラットフォームで映像を使ったプロモーションを行うエージェンシーのサイトです。
制作実績としての動画が大きく表示されていて、WORKSのナビゲーションが、とてもシンプルにレイアウトされています。
ナビゲーションは背景に動画がレイアウトされているので、CSSのブレンドモードを使ってテキストカラーを反転させ、可読性を保っています。動画の再生によりさまざまな色に変化するのでデザインのアクセントにもなっていると思います。
Bento UI

アムステルダムでデザイン・ディレクターをしているGarethさんのサイトです。
以前から見かけることはあったものの、ここ数年で注目度が高まっている様子のBento UIをメインに構成されています。コンテンツがグリッド状に区切られてレイアウトされているのが特徴で、視認性が高く、スマホとの相性もとても良いのでユーザーだけでなくデザイナーにとっても利便性に優れています。エリア内でコンテンツをアニメーションさせたり、動画を配置するなど見た目に楽しいだけでなく、とてもわかりやすい構成になっています。
ちなみにBentoは日本語の「お弁当」がモチーフとなっていて、お弁当箱におかずを詰めるようにWEBサイトにコンテンツを並べることに由来しているそうですよ。
以上ですが、これからも世の中の変化と、技術の進化、ユーザーの動向を踏まえ、マーケティングからの視点をどうデザインに反映できるのかを考え、制作に活かしていければと思いますよ。
この記事が気に入ったらサポートをしてみませんか?
