
JS Macros modコード集
この記事には自分がこれまでに作った JSmacrosのコードを掲載しています。
JS macrosとはJavaScriptという主にWebサイトの装飾を作るのに使われるプログラミング言語によってMinecraft上で行う動作を自動化したり、オリジナルのGUIを作れたりとかなり自由度の高いマクロModです。(覚えちゃえば何でも作れるから楽しい!)
ModはCurseforgeやModrinthからダウンロードできます。
Curseforgeリンク→https://www.curseforge.com/minecraft/mc-mods/jsmacros
Modrinthリンク→https://modrinth.com/mod/jsmacros/
(しかもforge、fabric両対応だからコードの使い回しができるのもよき)
下は制作スクリプト一覧の目次です(今は1個だけど作ったら追加予定)
1. CIT-GUI
CIT(Csutom Item Texture)とはoptifineに搭載されている機能で、アイテムの名前を金床で特定の名前に変えるとアイテムの見た目が変わるという機能です。
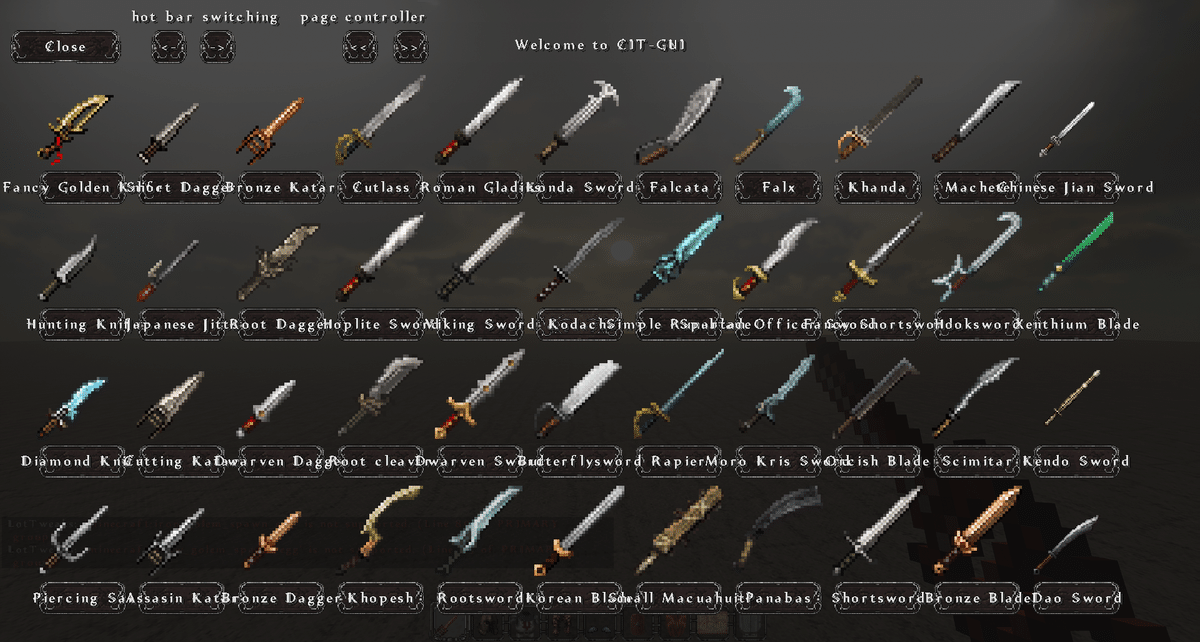
今回作ったのはCITアイテムをゲーム画面上で一覧として見ることのできるスクリプトです。
これにより、逐一Webサイトにアイテム名を確認せずともアイテム変更ができ、また金床を通さずにアイテム変更もできるため作業効率が上がります。
ですが、唯一の欠点としてあらかじめCIT画像のファイルパスを記述しなければならないため、準備段階でめちゃくちゃ疲れるという....
今回は建築コミュイベ第7回建築勉強会で使用されるConqest リソースパック版に入っているCITアイテムパスをあらかじめ登録しておいたので、jsファイルをダウンロードして適用したらすぐ使えます!
ただし、今回は1.19環境なので最新版のjsmacrosが使えず、fabricのmethodを使わなければなりませんでした。(1.8.4以上ならforgeでも使える)
なのでjsmacros1.8.0以下用はfabric環境必須となっています。
もちろん配列citlistを変えれば別のリソースパックでも機能します。
以下は適用手順です
適用手順
①ゲームを起動する前に、ダウンロードしたcitgui.jsを「構成フォルダ/config/jsMacros/Macrosフォルダの中に入れます。構成フォルダ/config/jsMacros/Macros/citgui.jsとなれば大丈夫です。
② Minecraftを起動しjsmacrosの画面を開き「Key」「Event」「Service」のうち「key」を選択します。一番左から2番目のpless keyを押しCIT-GUIを起動したいキーを割り振ります。
➂真ん中にある1番長細い長方形(Fileタブ)をクリックすると構成フォルダ/config/jsMacros/Macros内にあるJavaScriptファイルが表示されるので①で入れたcitgui.jsを選択し、1番下の右端のSelectを押し適用させます。
④1番左のDisabledをEnabledに変更します(緑になればok)
ゲーム画面に戻って斧や剣などを持ってチャット画面に入り、設定したキーを押してこの画面が出てくれば導入完了です!

※注意点&お願い
注意点としてこのスクリプトを導入したことで何らかの不具合が生じても責任は負えないのでご了承ください。
また、表示画像の一部に圧縮されたような歪みが生じますがこれは私の技術不足ですのでご容赦ください。
Xの方にも書きましたが一回横にホットバーを移動する必要があることや、絵画はインベントリに入れてから使う方が安定するなど結構不具合があります。
加えて、JavaScript素人が急ピッチで作ったスクリプトなので冗長部分が見られますが、温かい目で見てください。むしろ、ここはこうした方がいいよって部分があれば教えてください!
上記の注意点に了承した後に、下のボタンからcitgui.jsをダウンロードしてください。
(jsm1.8.0以下用、fabric環境必須)
下はjsmacros1.8.4以上用、主にマイクラ1.19.4以降ならば下の方を推奨します。
”後日安定したら公開予定”
謝辞
このマクロが完成したのはjsmacrosのDiscordの方のおかげです。
拙い英語と要領の得ない質問にも関わらず回答して頂いたのには感謝しかありません。
この記事が気に入ったらサポートをしてみませんか?
