
Unity Look Dev講座 Post Processing Stack v2編
※ こちらの記事は2018年6月2日にVRアカデミー様で講演させていただいた内容のブログ版になります。
ちなみに、Unity 2018.1.4 を使用しています。
はじめに
みなさん Unity でポストプロセスエフェクト使ってますか?業務でゲーム開発してる方々はもちろん使っていると思いますが、結構使ったことがない人も多いのではないかなと思っています。
「そもそもポストプロセスエフェクトって何?」と言う方もいるかもしれません。
簡単にいってしまうと「SNS アプリで画像を投稿する際に、写真を綺麗に見せる機能」に近いものです。最近はスマホのカメラアプリ自体にも搭載されてることが多いですね。
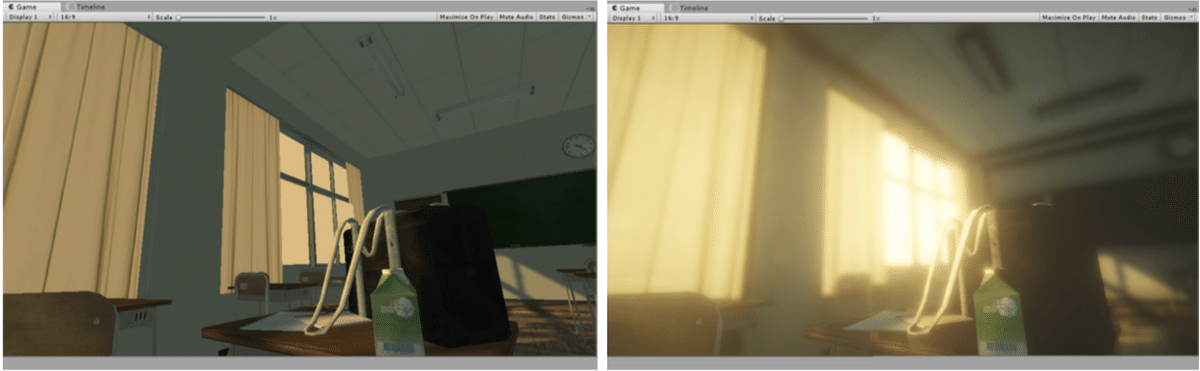
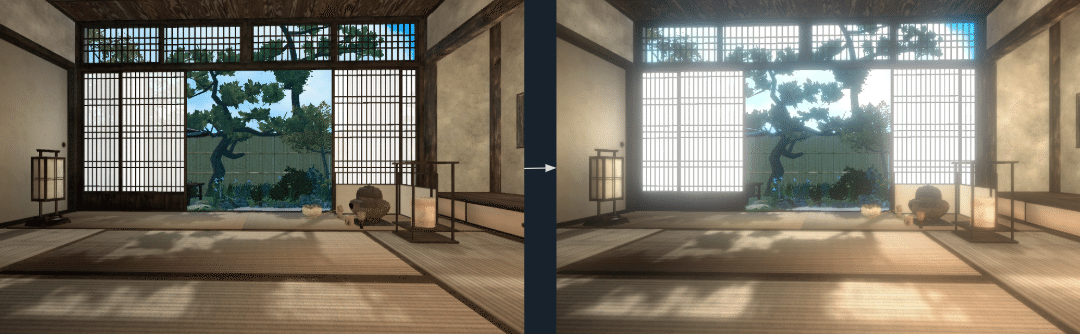
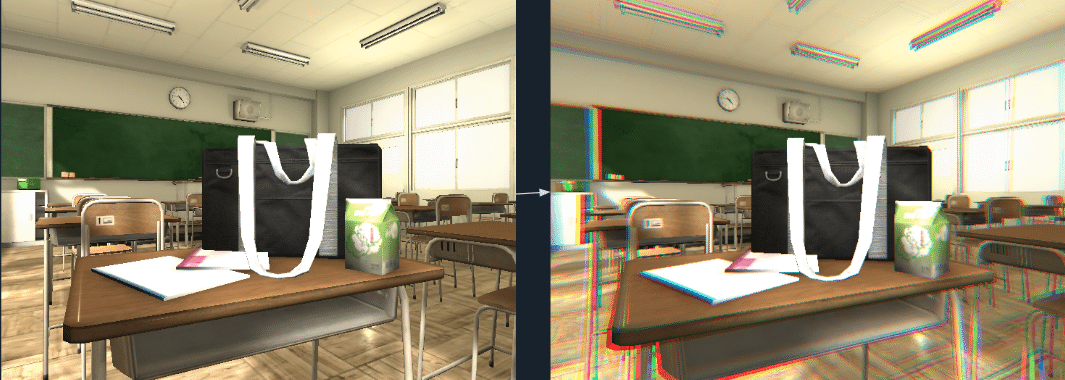
実は Unity でも似たような事がもっと高品質に行えます。下記がポストプロセスエフェクト使用前・使用後の比較画像です。

どうでしょうか?モデルデータ、テクスチャ、影などは変えていないのですが、PS2 は PS4 に変わったくらいの違いが出ていると思います。
個人的な感想ですが、ポストプロセスエフェクトというものはゲームの品質をあげるための "作業効率" がとてもいいと感じています。例えばすごくおもしろい凝ったゲームロジックを作ったとしても、その良さが伝わる人はそのゲームをプレイした人だけ…という問題があります。最近は実況動画を見るといった方法もありますが、どちらにしてもそのゲームのおもしろさというものを口コミなどで知らないと購入層になりづらいという実情があります。
一方、"Look Dev" というのはゲームをプレイしなくても PV やスクリーンショットで伝わります。これは展示会などで特に有用で、きれいな見た目をすればそれだけで取材確率はUPしますし、お客さんも試遊してくれます。(同人ゲー主体の展示会でない場合は大企業が圧倒的な資本のパワーで Look を作るので勝てませんが…。)
さて、それではなぜ、作業効率がいいと感じているかと言いますと、先ほどの使用前・使用後の画像はコード行数 0行で数時間あれば作れます。
ゲーム開発には遊んでもらうまでに "おもしろいものにする為の膨大な企画時間" と "莫大なバグと戦う" という工程はついてまわります。ただ、たった数時間の見た目調整でより多くの人が試遊・購入してくれるようになれば、とても作業効率がいいと思いませんか。
というわけで今回は、前回のライトシャドウ編から引き続き、 Unity で簡単かつ綺麗にポストプロセスエフェクトを使える大御所の機能「 Post Processing Stack 」について解説していきます。
Post Processing Stack v1
本記事タイトルにあるのは「Post Processing Stack v2」ですが、 v2があるということは v1もあります。
さらに歴史を紐解けば、元々は StandardAssets の ImageEffect (ポストプロセスエフェクトの Unity 的な言い方) に各種エフェクトがバラバラで入っていました。その後「Cinematic Image Effects」という名前になり機能が増えたのが Unity 5 中期までの話です。
ただ、各種エフェクトがバラバラに入っていたので、エフェクトを掛ける順番(Component の順番)が違うと絵が変わったり、うまく描画できなかったり同じ様な処理を複数回実行していたり…といった問題がありました。
そこで各種エフェクトを Stack して処理順番や複数回処理の問題を解決しようぜ!といったのが「Post Processing Stack v1」です。これは Unity 5.5.0から使えるようになりました。

今から使い始めるなら「Post Processing Stack v2」を使った方が良いと私は思いますが、まだ Preview 版という点や Unity 2017 以上でないとすべてのエフェクトが使えなかったりするので、プロジェクトに応じて使い分けが必要です。
ちなみに Post Processing Stack v1 の紹介は Unite 2017 のこの講義がとても良いのでおすすめです。
Post Processing Stack v2
ここまでが長い導入で、ここから本編です!
インストール
Post Processing Stack v2(以下 PPS2)をインポートする方法は2種類あります。
・PackageManager を使用してインポート
・Githubから落としてきてインポート
前者の方法が一般的なので、今回は前者の方法で解説していきます。後者の方法は AssetStore で PPS2 対応の追加エフェクトを導入するときに必要だったりしますが、導入手順としては普通にインポートするだけなので割愛します。
PackageManager での PPS2インストール方法
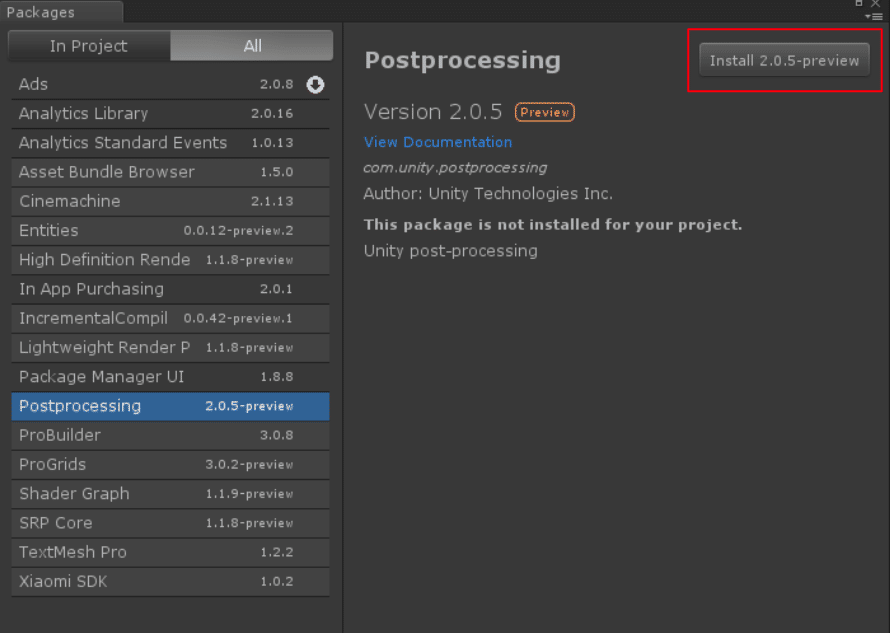
「 Windows 」→「 Package Manager 」から「 Postprocessing 」を追加します。

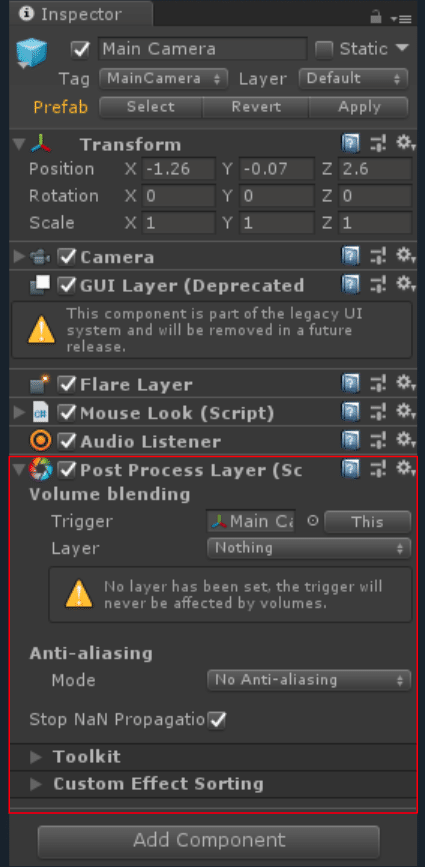
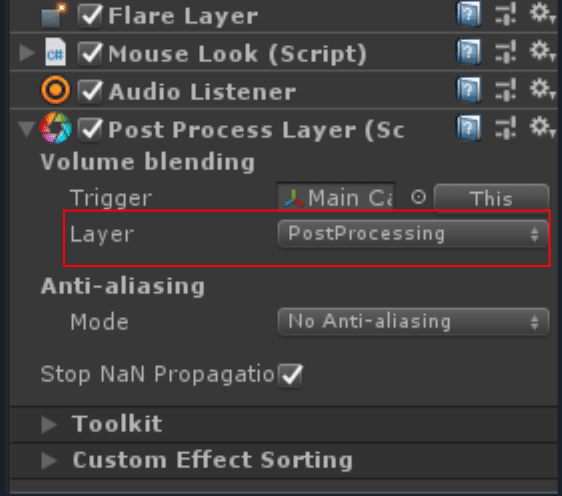
MainCamera に「Post Process Layer」 Component を追加します。

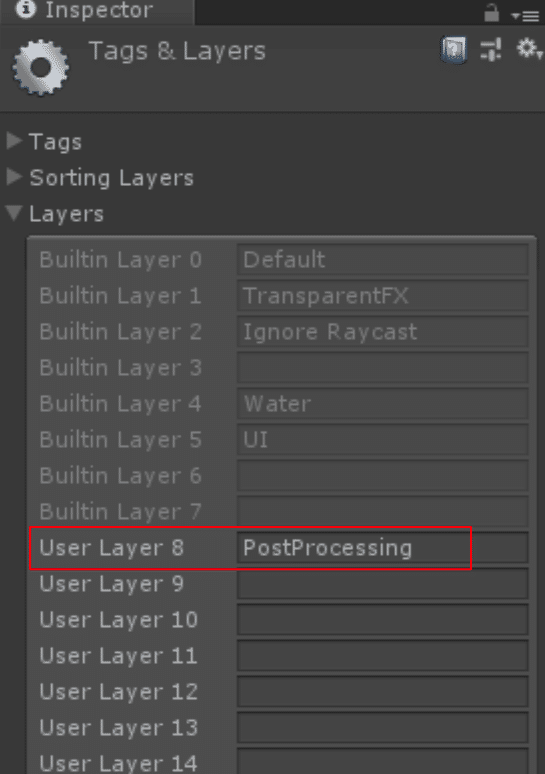
Unity の Layer 設定で「PostProcessing」など、PPS と解りやすい名前の Layer を追加します。

Post Process Layer に先ほど作成した Layer を設定します。

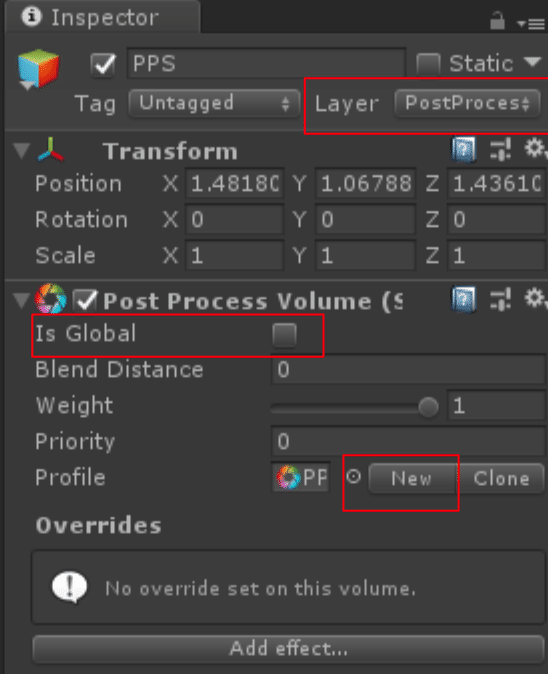
・空のオブジェクトを作成して Layer を先ほど作成した Layer に設定
・Post Process Volume Component を追加
・Is Global を有効に
・New のボタンをクリック

以上で準備完了です。
エフェクトの説明
Anti-aliasing を除いて Post Process Volume の Component で使いたいエフェクトを「 Add Effect …」で追加していき設定を行います。(Anti-aliasing のみ別の場所に設定があります。)
以降の各種エフェクトの説明ですが、元原稿が VR アカデミーでの講義用なので VR コンテンツでの利用を目的とした内容になっています。
デバッグモード
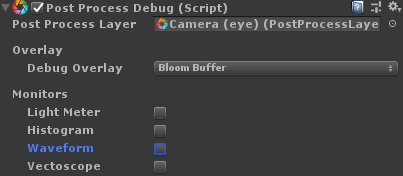
PPS には各種エフェクトの設定を行うときに便利なデバッグモードがあります。使い方は Post Process Volume のコンポーネントがついた GameObject に Post Process Debug コンポーネントをつけるだけです。
Debug Overlay
これから説明する各種エフェクトの調整に便利な「確認用の表示」を Game 画面をオーバーレイできます。
Monitors
Game 画面上にヒストグラムやウェーブホームなどを表示することができます。写真や動画の編集になれた人であれば使い慣れているものと同じものを見ながら調整できるのでわかりやすいと思います。

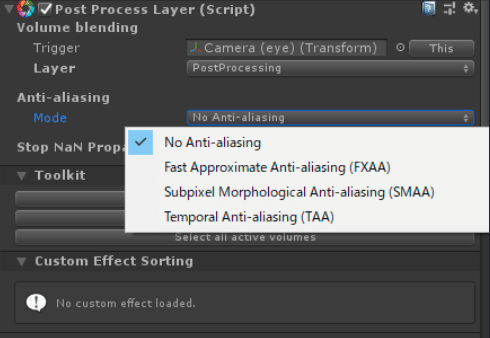
Anti-aliasing
オブジェクトの縁に出てしまうギザギザやジャギジャギ感を取り除く機能です。

Anti-aliasing の設定のみ Post Process Layer の Component に設定がありますので注意してください。
Anti-aliasing のモードは3種類あります。 PPS1から一個増えました。
FXAA
近傍のピクセルから輝度差を測定してなじませる方法です。とても軽いのでモバイル VR におすすめです。
SMAA
FXAA の改良版です。 FXAA では縁以外にもボケてしまうという欠点が改善されています。それなりに負荷があるので PC 向けハイエンド VR におすすめです。
TAA
前フレームを参考にしてアンチエイリアスを掛ける方法です。それなりに精度は良いのですが調整がし辛いのと激しく動くとゴーストが出たりするので VR ではあまり使わない方がいいと思います。

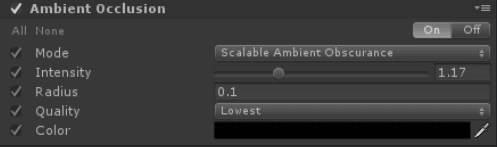
Ambient Occlusion(AO)
オブジェクトの角に影を落として現実っぽくする機能です。 Static オブジェクト主体の Scene であれば Unity の Lighting タブからベイクしてしまう方が負荷が軽くて良いと思います。リアルタイムで処理するならコチラを使いましょう。
ただ影の色を強くしすぎるとキャラクターの顔などが異様に暗くなったりして特にノンフォトリアル系ではおかしく見える事もあるので適材適所で使用しましょう。

Intensity
影色の強さです。好きな見た目になるように自由に調整してください。
Radius
影を出す影響範囲の設定です。大きくすると影の範囲が広がります。あまり大きいと違和感がでてくるので小さめが良いと思います。
Quality
1px 辺りのサンプル数が変わります。上げれば上げるほど綺麗になりますが、計算が重いので見た目に違和感がなければ下げましょう。
Mode
「 Scalable Ambient Obscurance 」であれば概ねどの端末でも動作します。
「 Multi-scale Volumetric Occlusion 」は最新 PC 向けですが、 VR が動く PC であれば概ねサポートされているので、 PC 向け VR であればオススメです。重いですが綺麗です。

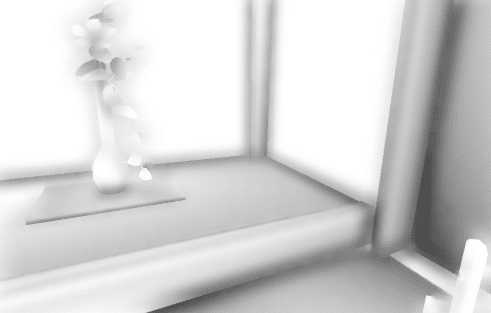
デバッグ表示で AO のみ描画するモードがあるのですが、これはこれで結構絵になっていると思うんですよね。 白色のオブジェクトと影だけで表現した空間というのもおもしろいのかもしれません。

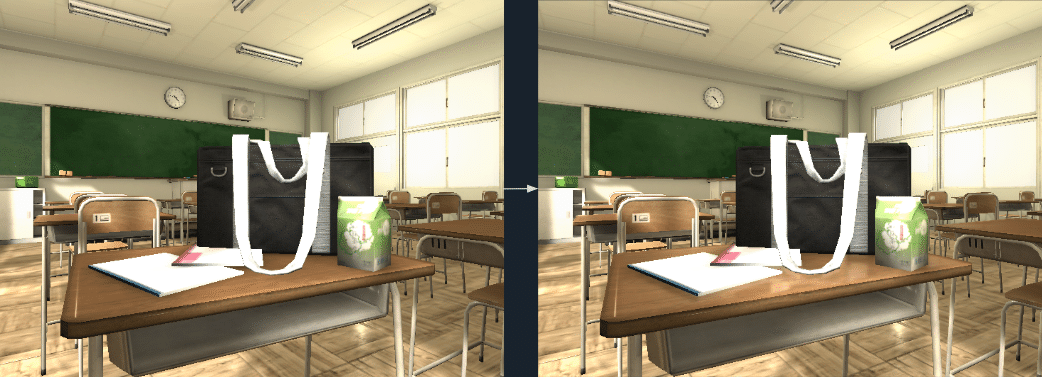
Screen Space Reflection(SSR)
リアルタイムで割と良い感じの反射を描画してくれます。画像ではピカピカに磨かれた机の上のカバンが机に反射してる様子が分かると思います。これくらいの反射であればわざわざ ReflectionProbe を焼かなくてもこれで品質的に良いかなと思えてきます。ですが、使用する上で2つほど注意点があります。
・Deferred Rendering でないと使えない
・画面に映っていない物は反射しない
画面に映っていない物は反射しない、というのはどういう意味かというと、例えば、スカートを履いた人の下に反射属性のオブジェクトを設置して SSR を設定してもスカートの中を見通すことはできないという事です。なぜなら画面上にスカートの中は描画されていないので描画のしようがないのです。
これは鏡や水面の反射などあらゆるところで問題になることが多いので SSR と ReflectionProbe の各々の長所を理解して使い分けていきましょう。

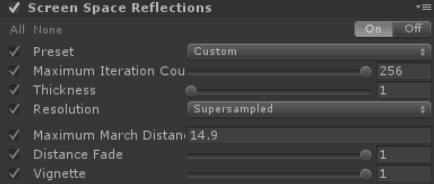
Preset
基本的な設定が既にあるので大体の場合はここから選べば OK です。最上位設定の名前が「 Overkill 」なので負荷は察してください。
Maximum Iteration Count(Custom 設定のみ)
反射の最大反復数設定です。
上げれば上げるほど反射していきますがもちろん処理が重くなります。
Thickness(Custom 設定のみ)
反射するレイの大きさです。
小さいほど品質が上がりますがもちろん重くなります。
Resolution(Custom 設定のみ)
反射の解像度設定です。
「 DownSample 」が低解像度、「 Full Size 」が元解像度、「 SuperSampling 」が元解像度より更に高解像度モードです。もちろん(以下略
Maximum March Distance
反射の計算する距離です。増やせば増やすほど反射の計算距離を増やせますが、もちろん(以下略
Distance Fade
反射するエリアを制限します。
ちょっと見た目おかしいなと思ったときはココを調整しましょう。
Vignette
画面の外周部の反射を弱めることができます。
冒頭で書いたとおり画面に映っていない物は反射しないため、画面外周部では描画がおかしくなる傾向があります。その場合はここで外周部は演算しないようにしましょう。

Depth of Field(被写界深度)
現物のカメラで撮影したときのピントがあっていない状態をシミュレーションできる機能です。
なんか背景ボケるだけでプロっぽい絵に見えますよね!
…ですが、 VR で使う事を考えるとそんなに強いぼかしは必要ないかもしれません。人間の眼で見る時はよほど近い物を見てる時以外は全体にピントが合ってるように見えますから。
プレイヤーが眼鏡キャラで眼鏡を無くした設定なら強めの設定で使えるかもしれません。
Fove や Tobii など、人の視線が取れる HMD なら視線の場所基準で DoF 設定すると最良かもしれません。

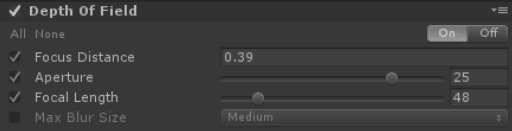
Focus Distance
ピントをどこに合わせるかの設定です。
数値を小さく するとカメラに近く、大きくすると遠くにピントが合います。
Aperture
絞りの設定です。実物のカメラでは F 値と呼ばれてます。数値を小さくするとピントが合う範囲が狭くなり、大きくすると広くなります。
Focal Length
焦点距離の設定です。
先ほどの Aperture と合わせてピントが合う範囲を設定出来ます。小さくするとピントが合う範囲が広くなり、大きくすると狭くなります。
Kernel Size
ボケ半径の最大値を設定します。大きければ大きいほど綺麗なボケになりますが、負荷が上がるので Medium くらいで抑えたほうが良いです。

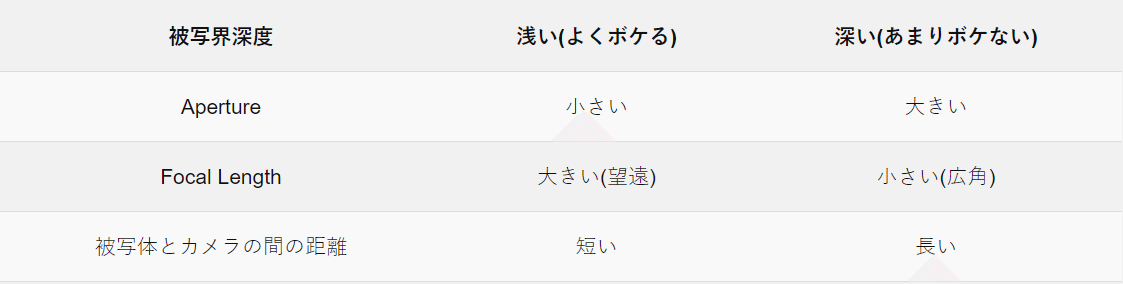
現実のカメラを考慮しつつ纏めるとこんな感じです。

参考資料:http://www.nikon-image.com/enjoy/phototech/manual/19/05.html
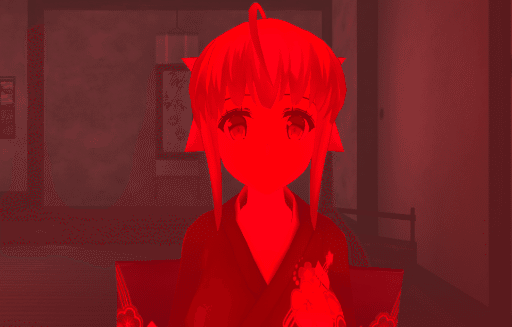
デバッグモードにすればピントがあっているエリアが赤色になるので調整しやすくてとてもおすすめです。

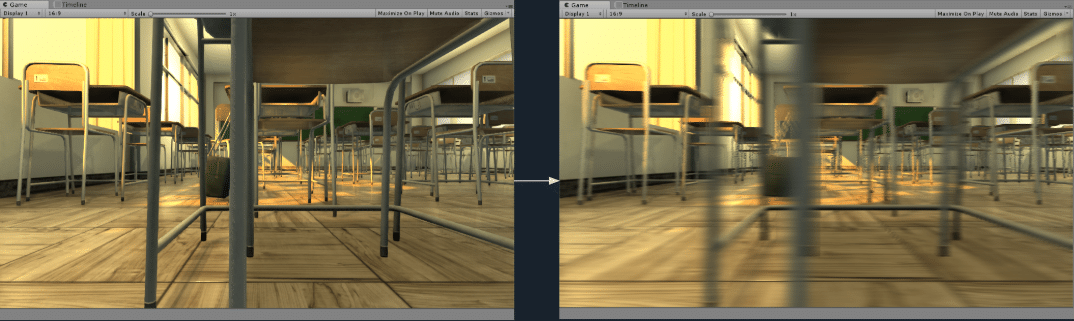
Motion Blur
動いている部分にブラーを付ける機能です。
移動している感じや、早さを感じさせるには必須の機能ですね。ただ VR でモーションブラーかけ過ぎると気持ち悪くなってくるので、用法用量を守って適量でお使い下さい。

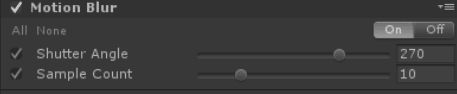
Shutter Angle
シャッター角度を調整して露出時間を変更できます。大きくするほどブラーを強くできます。
Sample Count
モーションブラーの精度です。大きな値に設定すると綺麗になりますが処理が重くなります。

デバッグモードにすればどのくらいの移動量があるか見る事ができます。当たり前ですがモーションブラーの特性上、再生中で画面が動いてなければ何も見えません。

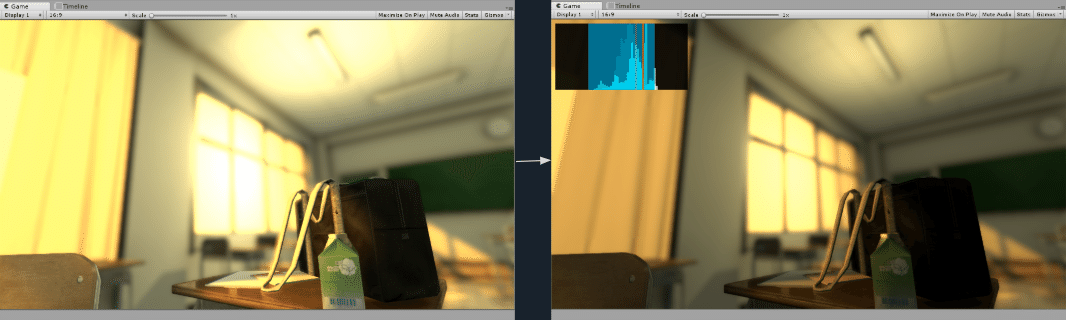
Auto Exposure
PPS1の頃は「 Eye Adaptation 」と呼ばれていた機能です。自動露出調整ができます。
高速道路を走っていて、トンネルを通過するときなどに発生する明順応暗順応を再現できます。

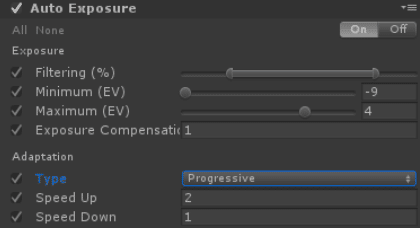
Filtering
現在の輝度値を算出する際の対象エリア設定です。
Minimum 、 Maximum
露出調整を行う最小・最大輝度です。
Exposure Compensation
中間の輝度値設定です。下げると全体的に暗めに、上げると全体的に明るめになります。
Adaptation
露出調整を行うとき、 Progressive ならアニメーションしながら、 Fixed であれば即時調整が行われます。
Speed Up
明順応のアニメーション時間(速度)です。
Speed Down
暗順応のアニメーション時間(速度)です。

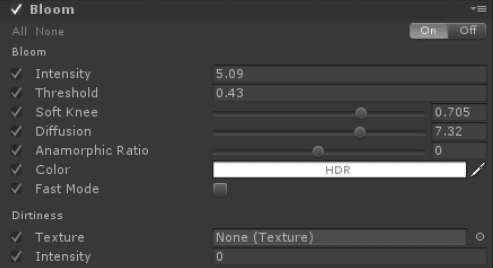
Bloom
(私が)大好きブルームです。現実のカメラの露出限界を超えているような見た目を出す機能です。明るい部分をより強く光らせる、光を強調する…そういうような機能です。
人間の目は色の差よりも光の差の方が判別つきやすいという仕様になっているので、明るい部分はしっかり光らせた方が良いです。ピカピカ光る物は綺麗でカッコイイこれが世界の真理です。なお光らせすぎる・明滅させるぎると(特に VR では)人体に悪影響が起こる可能性があるので気をつけましょう。

光らせるにあたって、ライトがあたっている部分は素直によく光りますが、例えばネオンサインのように光らせたい場合は Shader の Emission でちゃんと発光するようにしておきましょう。
Intensity
ブルームの輝度(強さ)が上がります。
Threshold
どの程度の明るさであればエフェクトを掛けるかの閾値設定です。
Soft Knee
Threshold で設定した閾値をなだらかにします。0にしてしまうとパキッとしてしまうので多少値を入れたほうが良いと思います。
Diffusion
光のにじむエリア(強さ)が設定できます。
Fast Mode
品質をある程度犠牲にして動作速度を上げます。見た目で問題なければ ON にしましょう。
Dirtiness
レンズに付着した汚れをシミュレーションする機能です。汚れのテクスチャなどが必要になります。(Sample のテクスチャが Github に合った気がします。)

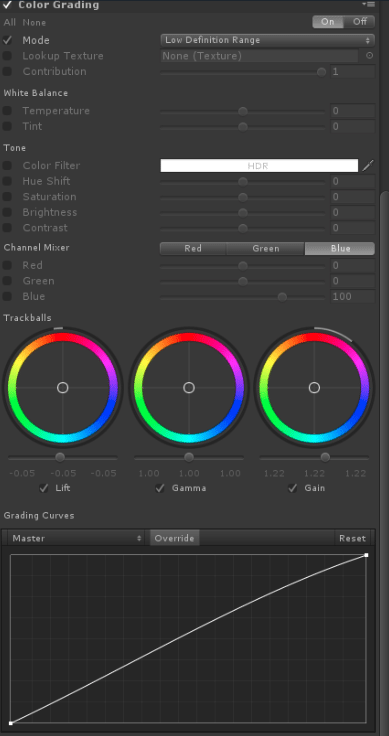
Color Grading
色調補正機能です。ここまで作ってきた画に対して、最後にここで色調整をします。
この機能は文字の説明を読むよりも、実際にパラメーターをさわった方が解りやすいです。なのでよく使う物をかいつまんで説明してきます。
Temperature
色温度の調整です。
画面全体を青め(冷ため)にしたり赤め(暖かめ)にしたりを調整します。
Tint
上記色温度の緑、マゼンタベース版です。
Color Filter
ここで設定した色を画面全体に掛けることができます。
Hue Shift
色相を回すことが出来ます。
Saturation
彩度の調整ができます。
Brightness
ブライトネスの調整です。(そのまんま)
Contrast
コントラストの調整です。(そのまんま)
Channel Mixer
さわった方が分かりやすいと思いますが、文字で解説すると「画面のドットの RGB 値に係数を掛けることができる」機能です。
例えば Channel Mixer の Red の設定はデフォルトで
・Red 100
・Green 0
・Blue 0
になっていると思います。
これを Red 50に変更すると、画面の赤色の強さが半分になります。
更に、 Green 50 にすると Pixel の赤色が 255 の場合、 R 128 G 128 といった色になります。
Trackballs
画面上に3つ同じような円がありますが、
・Lift → 暗い色
・Ganmma → 中間色
・Gain → 明るい色
に対して設定ができます。
「画面内の影色部分だけ少し青めのしたい」などの時に使える機能です。
スライドバーが明るさの設定で、中央の○を動かすと動かした方向の色になっていきます。映像の色調補正を行う人は SpeedGrade などで使用したことがあると思います。
Grading Curves
数種類のグラフを表示することができ、そのカーブを曲げることで色調補正ができます。 Photoshop ユーザには馴染みやすいかもしれませんね。

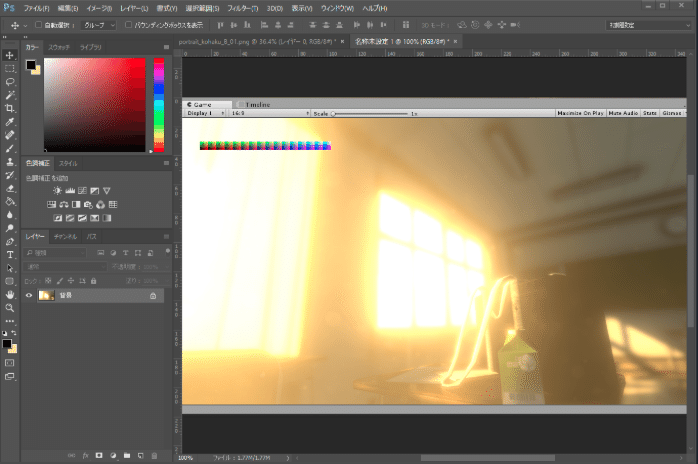
Lookup Texture
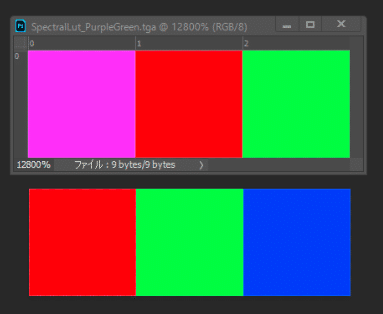
LUT ベースで色調補正を行えます。 LookUp Table という奴で PPS2 の Github にある下記画像を使って色調補正を行います。
![]()
使い方としては、
1.Unity の Game ウィンドウのスクリーンショットを取る
2.そのスクリーンショットを Photoshop など色調補正ができる他のツールで開く
3.先ほどの細長い LUT 画像を貼り付ける(このとき拡縮を行わずにドットバイドットで貼り付ける必要があります)
4.その状態で Photoshop 等で色調補正を行う
5.色調補正が終わったら LUT の部分だけ切り出して保存する
6.Unity に読み込んで PPS2の LookUp Texture 部分に入れる
これで Photoshop 等で編集した色調補正結果と同じ色になっていると思います。
これは使い慣れているソフトがあればそちらを使えるというメリット、そしてデザイナーと色調整で揉めたときにこれで「色調補正してきてくれぇぇぇ」と言える最終兵器です。

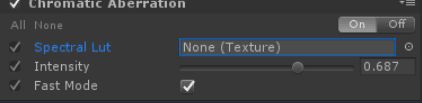
Chromatic Aberration
安物のレンズなどを使うと出てしまう色収差を再現する機能です。 VR では人間の眼に合わせるので、あまり必要にはならないかなと思います。眼鏡越しやカバー越しなどを再現したい場合はそれっぽさ UP するのでおすすめです。

Spectral Lut
3×1 px の色収差で出てほしいカラーを設定するテクスチャを入れます。入れない場合は赤緑青の画像が使われます。

Intensity
色収差の強さです。
Fast Mode
画面外周部のブラー効果を省略して負荷を軽くします。

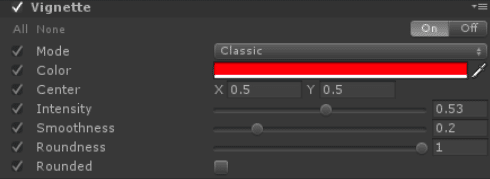
Vignette
画面端に任意のカラーをのせられる機能です。(Vignette(ビネット)=周辺減光)
FPS 等のゲームでダメージを受けた時のような演出が作れます。あとはInstagram 等で Effect をかけると四隅が暗くなるものがありますが、基本はそれと同じです。

Mode
Classic でデフォルトの円形、 Masked で MaskTexture が設定できるようになります。
Color
そのまま色です。
Center
円の中心位置を設定します。(基本的には 0.5 , 0.5 で中心になるので、そのままで問題ないかと思います。)
Intensity
色の強さです。
Smoothness
境界線の滑らかさです。
Roundness
円形の形が調整できます。
Rounded
綺麗な円形にするか、アス比に応じて円を歪ませるかを設定できます。

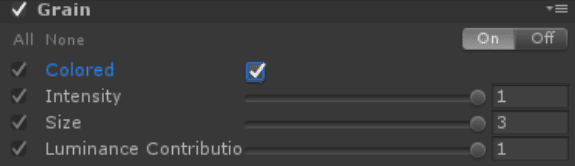
Grain
画面にノイズを付与できる機能です。
カメラで撮影すると暗い部分にはノイズがのりますし、人間の目も暗いとノイズ感のある見た目が見えたりします。ほんの少し付与しておけばのっぺり感を抑えたりすることもできて何かと便利な機能です。

Colored
有効にするとノイズがカラーになります。
Intensity
ノイズの強さです。
Size
ノイズの大きさです。

さいごに
以上、PPS v2 デフォルト機能の解説でした!
これらを組み合わせてワンランク上の表現をたのしみましょう。
また、PPS2 はユーザが Effect を自作して追加することが可能です。 AssetStore に何点か PPS2 ベースのアセットが配布されているので、そちらを試してみるのも面白いかもしれません。
ポストプロセスエフェクトというのは調味料みたいなものなので、なにもないと寂しいのですが、かけ過ぎると味がよく分からなくなってしまいます。本当に必要なものだけを吟味して用法用量を守って使っていきましょう。
それではまた!
