
VisionOSの基本から操作方法、VisionOS向けのアプリ開発(UIKit)についてのまとめ
※この記事は2023年9月12日に弊社運営の技術情報サイト「ギャップロ」に掲載した記事です。
はじめに
こんにちは!システム開発部のYです。
WWDC 2023にて、Apple新製品「Vision Pro」が発表されました。
「Vision Pro」には「Vision OS」という名前のOSが搭載されます。
そのVisionOSでの基本や、アプリ開発についてWWDCの動画等から記載されている内容を引用して、まとめていきます。詳しい情報については参考先URLを参照してください。
確認バージョン
MacBook Pro (13-inch, 2019, Two Thunderbolt 3 ports)
プロセッサ 1.4 GHz クアッドコアIntel Core i5
グラフィックス Intel Iris Plus Graphics 645 1536 MB
メモリ 16 GB 2133 MHz LPDDR3
macOS Ventura 13.5
Xcode15 beta5
Vision OS 1.0 beta
VisionOSの基本
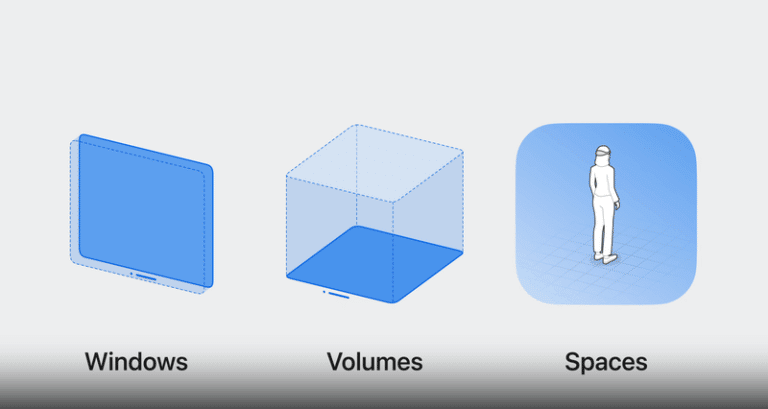
Window/Volume/Space
詳細についてはURL参照: https://developer.apple.com/videos/play/wwdc2023/10260/
空間コンピューティングの基本的な要素であるWindow、Volume、Spaceという空間コンピューティングの基本要素によって、没入感の連続を実現するアプリを構築するための柔軟なツールセットが提供されます。

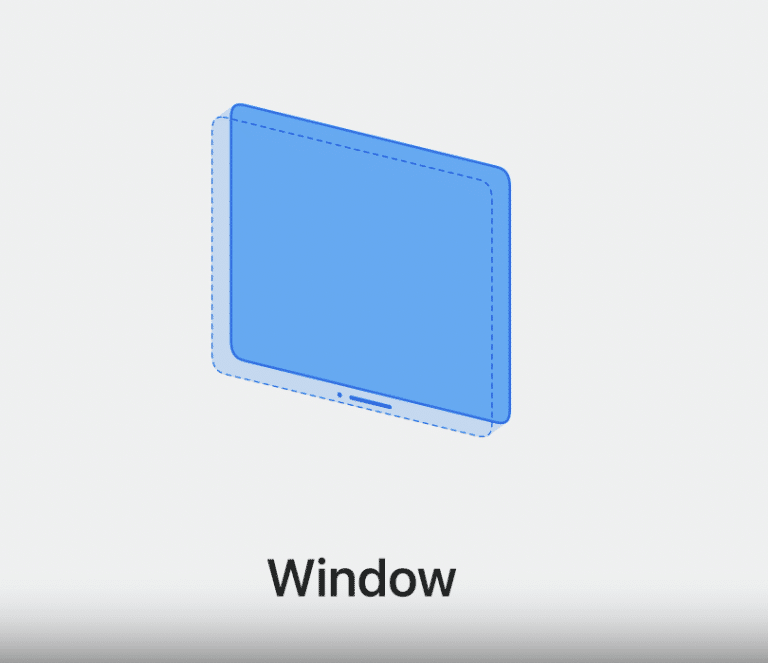
1.Window
VisionOSのウィンドウは、macOSのウィンドウと同じ概念。Safariを起動すればSafariのウィンドウが開きます。ウィンドウ内にはそのアプリのコンテンツが表示される。VisionOSのウィンドウにもmacOSのウィンドウとは異なるところがある。それはウィンドウ内に奥行きを持った3Dオブジェクトを表示することができる。

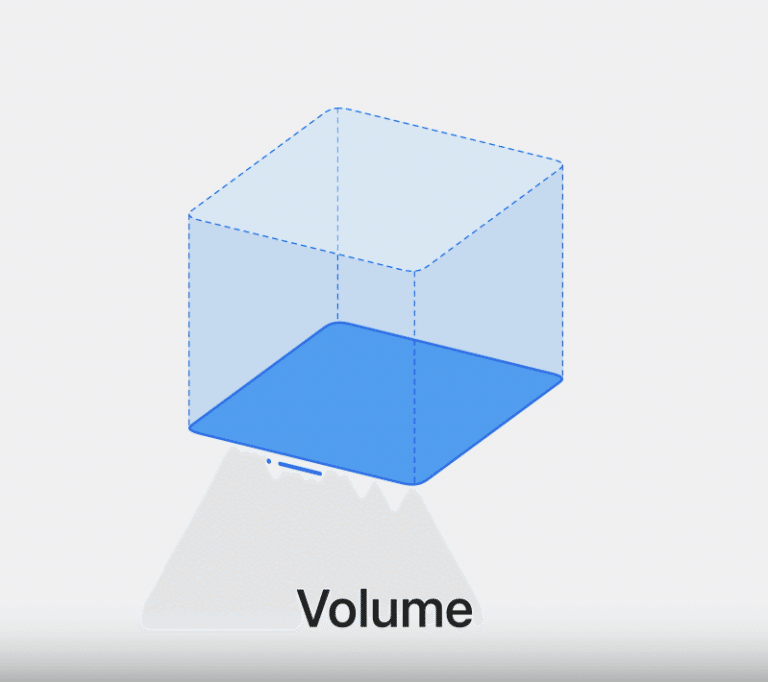
2.Volume
Volumeは空間上に3Dオブジェクトだけを表示できるもの。ウィンドウの様な外枠もなく、空間上に3Dオブジェクトとして表示される。色々な角度からオブジェクトを見ることができる。横から覗いたり、裏側に回り込んでみたり、3Dオブジェクトを好きな角度から見ることができる。

3.Space
VisionOSのSpaceは、macOSのデスクトップをイメージ。少しだけ違うのは、デスクトップはディスプレイサイズという限られた領域の中にしか表示できないが、VisionOSは360度全ての空間がディスプレイになっている。
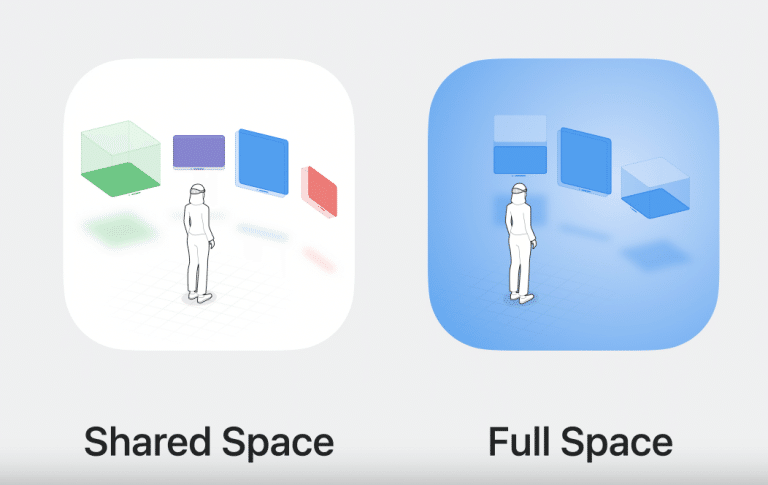
そしてSpaceにはShared SpaceとFull Spaceというモードがある。

Shared Space
デフォルトでは、アプリは共有スペースに起動をする。
共有スペースは、Macのデスクトップ上の複数のアプリケーションと同じように、アプリケーションが並んで存在する場所。ユーザーは、アプリを好きな場所に配置し直すことができる。
Full Space
フルスペースは、空間全体を1つのアプリで独占します。macOSのウィンドウをフルスクリーンにするとデスクトップ全体がウィンドウだけになるその概念と似ています。
しかし、VisionOSではスペース空間全体になるため、フルスペースにすると見渡す限り全ての空間がアプリに独占されます。
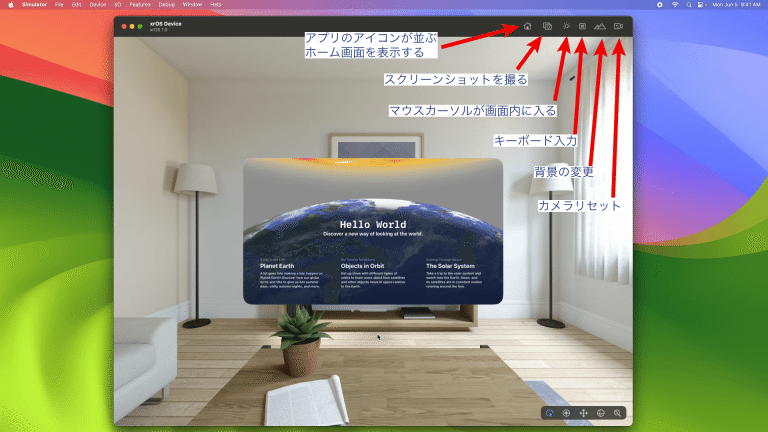
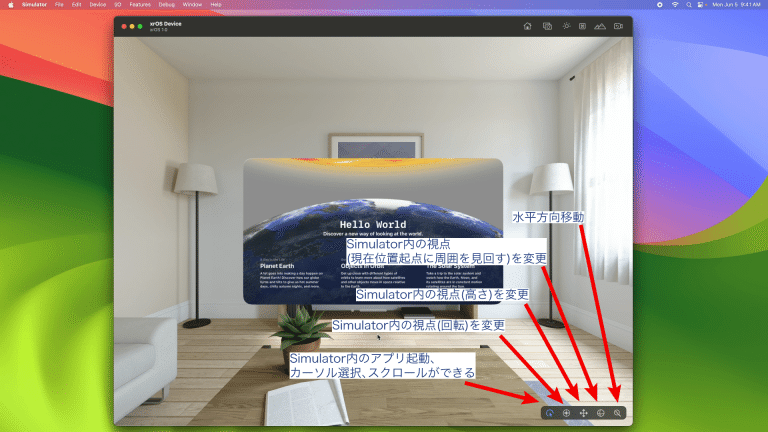
VisionOSシミュレーター操作
上部タブの説明

下部タブの説明

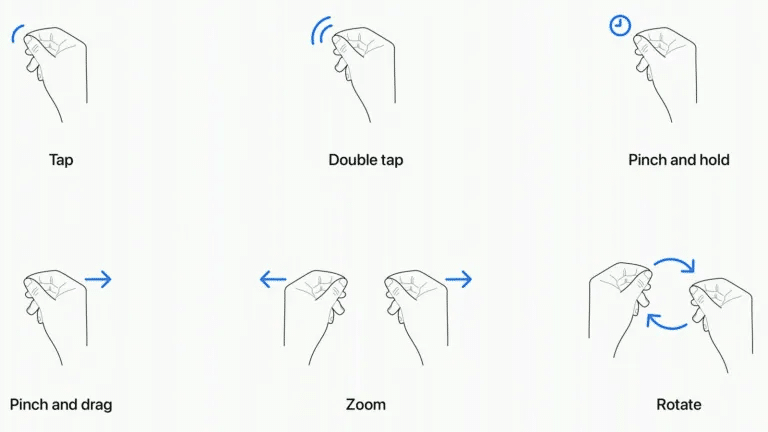
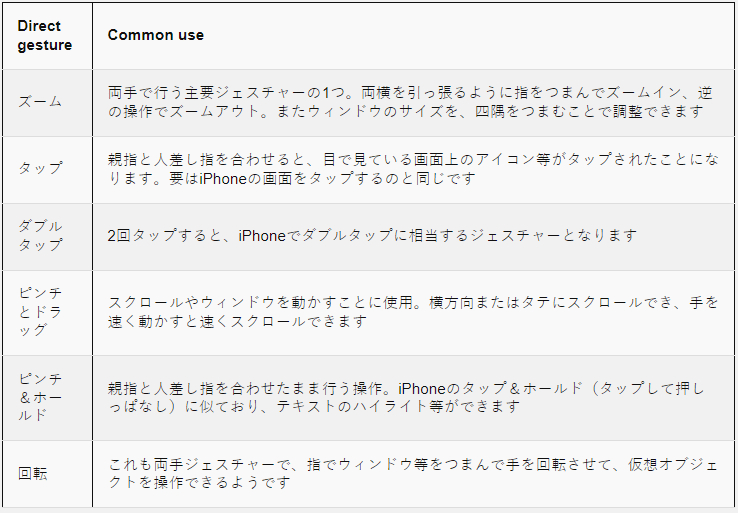
VisionOSジェスチャー
詳細についてはURL参照:


VisionOS向けのアプリ開発について
既存コードからの移植(UIKit)
詳細についてはURL参照: https://developer.apple.com/videos/play/wwdc2023/111215/
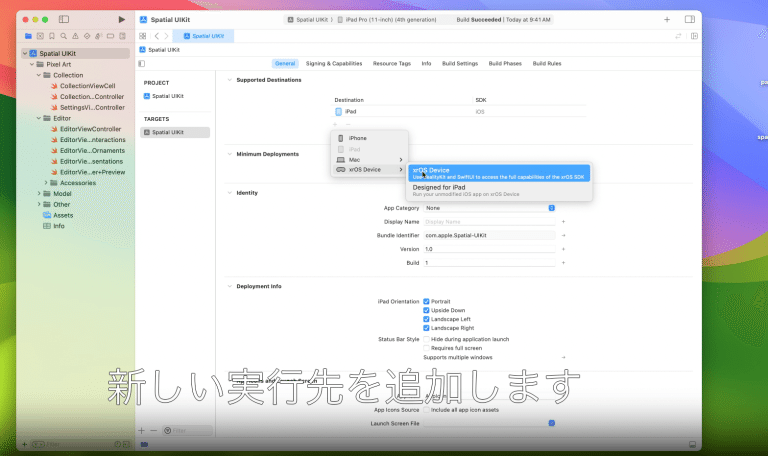
Generalタブから、Supported DestinationsでVisionOSを追加するのみ

※ビルドエラー(移植時の注意点)
詳細については以下URL参照:
https://developer.apple.com/documentation/visionos/bringing-your-app-to-visionos
VisionOSはiOS14以前の非推奨となったAPIをサポートしていない
VisionOSで変換されないAPIがある
UIDeviceOrientation がその一例(デバイスが複数の向きで使用されることを前提としているがVisionOSでは当てはまらない)
UIScreen 1つのハードウェアスクリーンによる、1つのウィンドウという前提は成り立たない
VisionOS向けにアプリを磨き上げる
App Icon
詳細については以下URL参照:
https://developer.apple.com/design/human-interface-guidelines/app-icons#visionOS
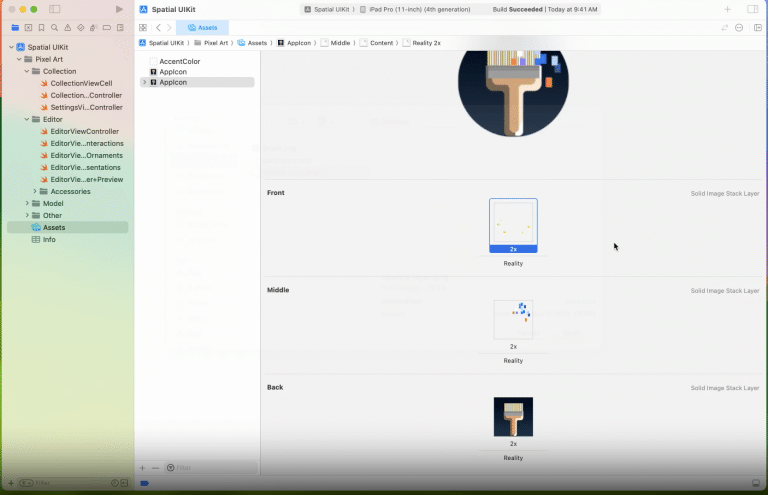
VisionOSのアプリアイコンは、3つの画像「Front, Middle, Back」を重ねて立体的表現をすることができる。※最低2つ以上のレイヤー画像を設定する必要があります。

背景色、フォントサイズ
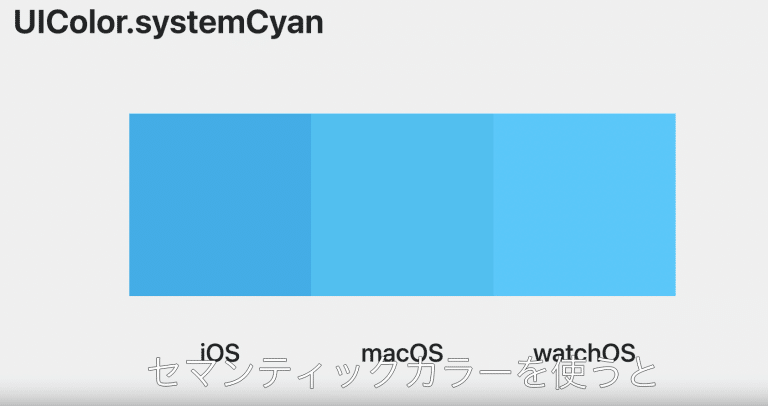
VisionOSのデフォルト背景色はガラス色になっています。テキスト色などが見にくくなってしまう場合があります。その場合は、SystemColorを使用するとOSによって見た目が変わる。
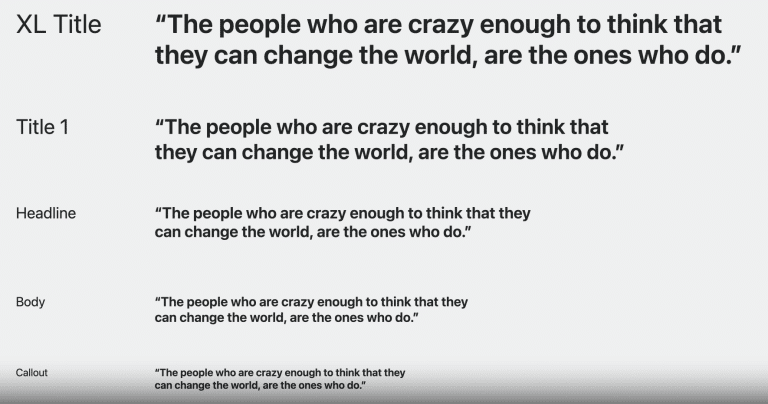
同様にフォントサイズを使う代わりに、HeadlineやBodyなどを使用すると読みやすくなる。


Material
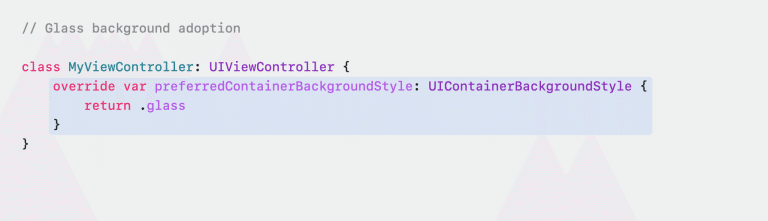
UIViewControllerのデフォルトの背景は、ガラス色です。
変更することができ、UIViewControllerのPreferredContainerBackgroundStyleプロパティをautomaticやglass、また.hiddenを返すこともできる。

ホバーエフェクト
UIHoverEffect: https://developer.apple.com/documentation/uikit/uihovereffect
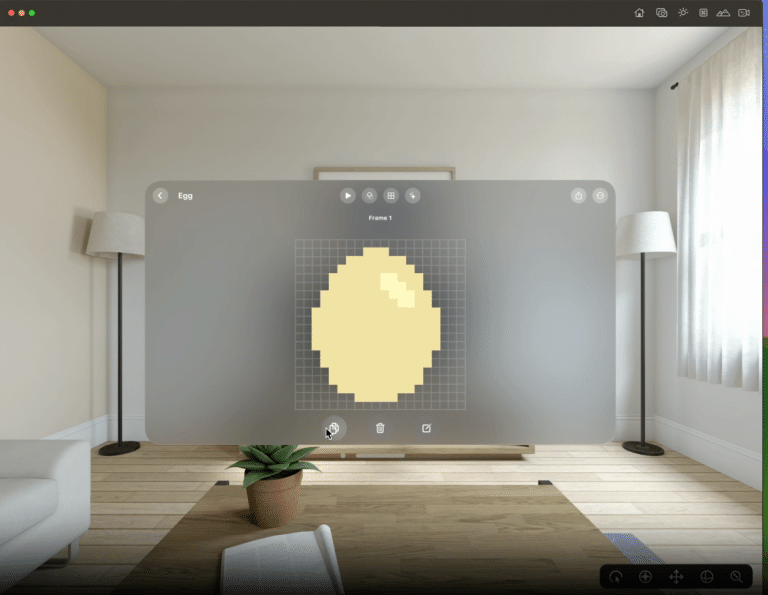
カーソルを合わせると薄くハイライトされて表示される。
VisionOSでは、UIViewControllerやlistなどのシステムコンポーネントを使用すると、デフォルトでこれらのホバーエフェクトが得られるようになる。

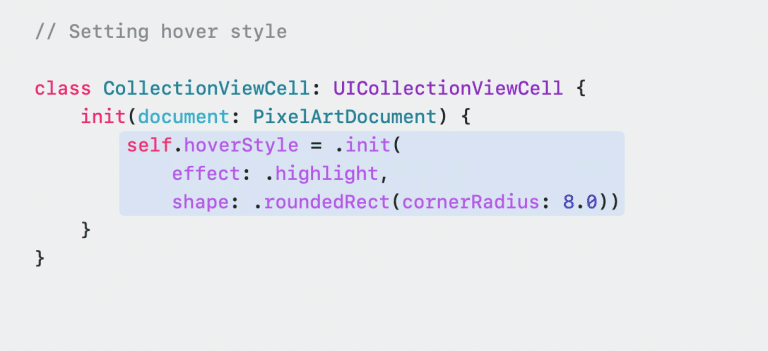
また、HoverStyleプロパティを変更することで、無効にすることもできる。
下記は、UICollectionViewCellにHoverStyleプロパティを設定し丸みを帯びた長方形の形状を指定している。


アプリを2次元から3次元の世界に移行していく
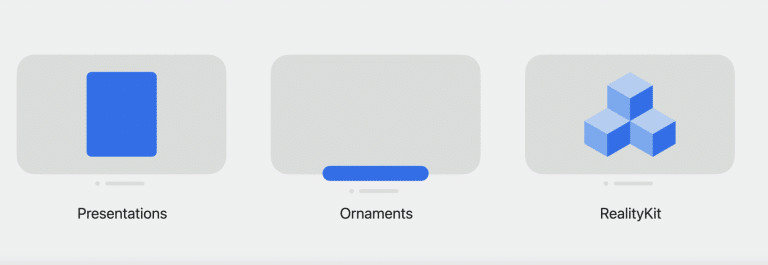
Presentations/Ornaments/RealityKit

1.Presentations
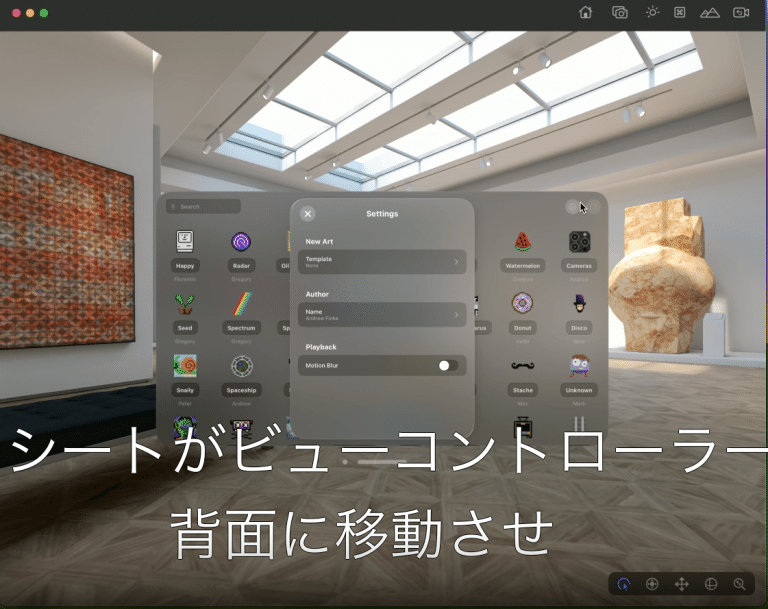
Sheet表現
iPadとは異なり、ViewControllerの「IsModalInPresentation」プロパティに関係なくタッチやその他のジェスチャーで閉じない。

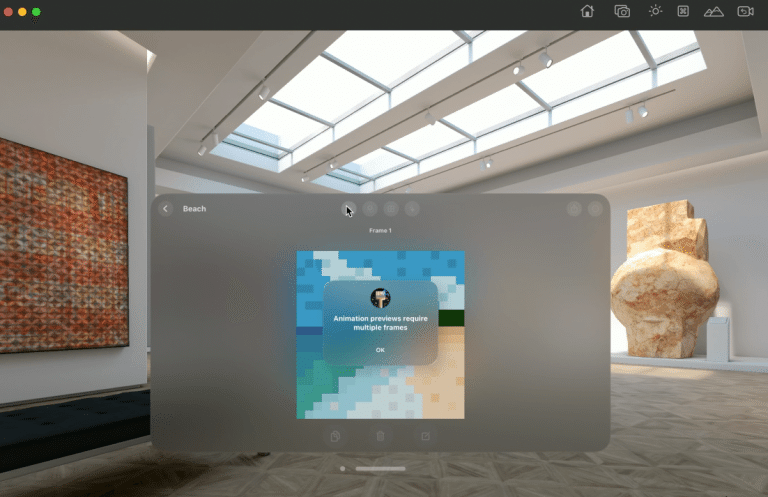
Alert表現
シートと同じように、常にViewControllerは背面移動されアラートが表示される。
標準的な、Presentationを使用しているのならVisionOSで既にベストな位置に表示される。

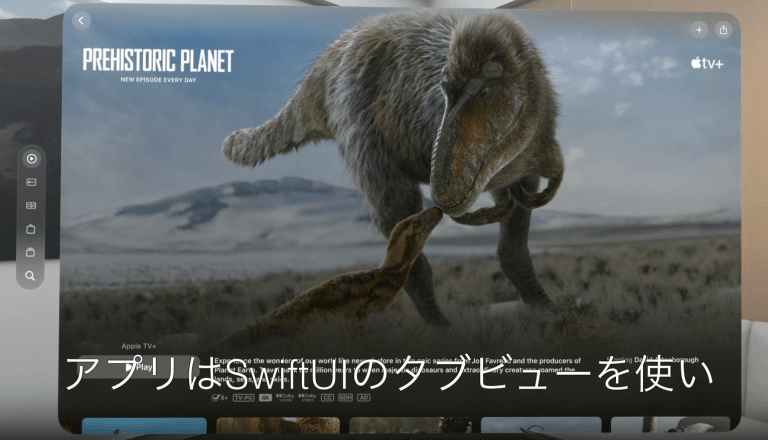
2.Ornaments
アプリのScene周辺の適切な範囲内にコンテンツを配置できる。
空間プラットフォームが提供する追加のスペースを、これまで不可能だった方法で活用できる。
下記はタブバーをSceneの左側にOrnamentsとして配置している。


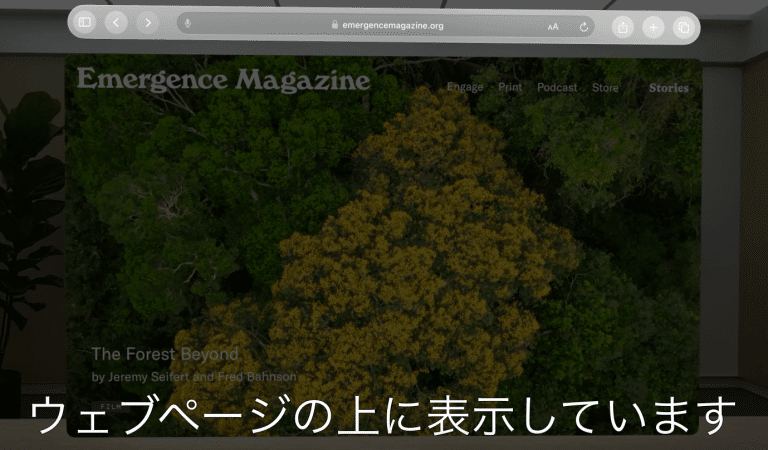
SafariはOrnamentsを使用し、検索エリアをWebページの上に表示をしている。
Ornamentsを使えば、アプリが主要コンテンツを中央に配置しコントロールを端へ移動してくれる。


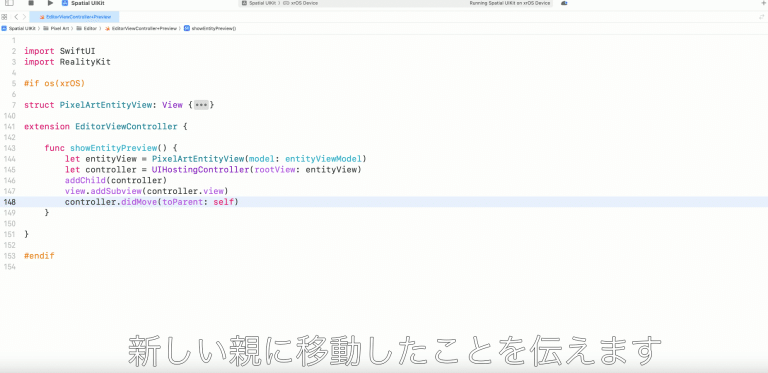
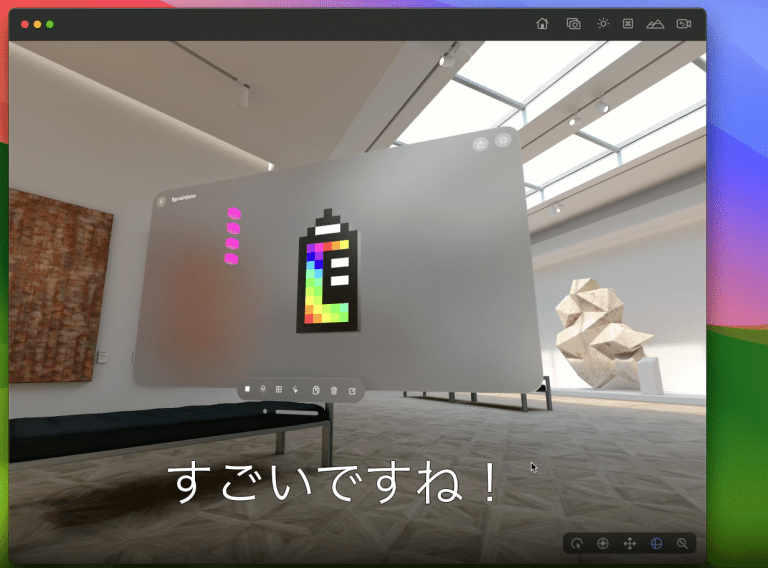
3.RealityKit
3Dモデルを表示する。
新しいRealityViewはRealityKitコンテンツをホストできる。これによりエンティティをSwiftUI階層に追加できる。
また既存のAPIであるUIHostingControllerはSwiftUIViewをホストできる。これでUIKitアプリを書き直すことなく、SwiftUIの他の新しいAPIと同様にRealityViewを利用することができる。


開発に使用できるマシンについて
詳細について: https://developer.apple.com/documentation/xcode-release-notes/xcode-15-release-notes
Appleによれば、現在開発者向けに提供されているXcode 15 beta 8において、既知の課題としてIntel Macでのシミュレータのサポートが行われていないと記載されています。
そのため、いち早く試してみるにはApple Silicon搭載のMacを使用するのが現時点では手堅そうです。
まとめ
VisionOSの基本、VisionOS向けのアプリ開発についてまとめました。
SpaceにはWindowやVolumeを表示することが出来て、SpaceにはShared SpaceとFull Spaceが存在します。
Simulator操作は、操作していれば慣れてきそうですね。ジェスチャーについては、実機確認するのが楽しみです。
また既存コードからの移植のしやすさは、注意点はあるもののそこまで難しくは無さそうです。
VisionPro発売が待ち遠しいです。個人で買うのには躊躇しますが。。。笑
参考リンク
この記事が気に入ったらサポートをしてみませんか?
