
アウトプット7割のWEB制作学習【ドットインストール・オリジナル制作・Code-stepの模写教材をつかって】
学習を効果的にするには、
インプットだけでなくアウトプットが大切だと
言われています。
その比率は、
インプット7、アウトプット3になっている場合が多いそうですが、
一番効果的なのはその逆で、
インプット3、アウトプット7だそうです。
これなかなか実践がむずかしいですよね。
はじめから意識していたわけではないのですが、
僕の場合いつのまにかそうなっていました。
なので、
その方法をご紹介します。
h1とpタグを覚えたら、GitHubPagesでWEBサイト公開

h1とpタグを覚えたら、
WEBページの公開方法に進みます。
ドットインストールのGitHubPagesを解説する動画を見れば、
簡単にできるようになります。
内容を理解できなくても、
手順通りにできれば大丈夫です。
これをやっておけば、
アウトプット7割の準備完了です。
いずれはレンタルサーバーを
契約することになると思いますが、
学習初期は無料で使えるこれで十分だと思います。
基礎学習をしたら、自分で問題を作って、解答して、公開

ドットインストールで動画をみていると、
なるほどそうなるのね。
とわかったつもりになりますが、
実際にそこで学んだことを使おうとすると、
意外と使えなかったりします。
それから、
実際にWEBページを作る際には、
その動画で学んだことだけでは
足りない場合がほとんどです。
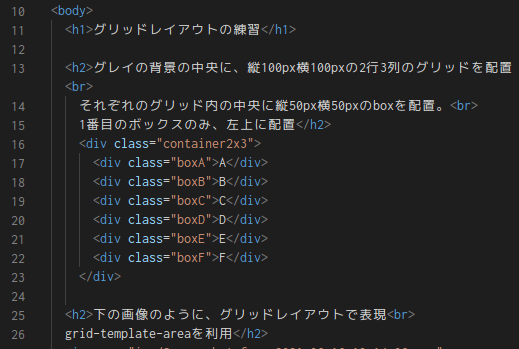
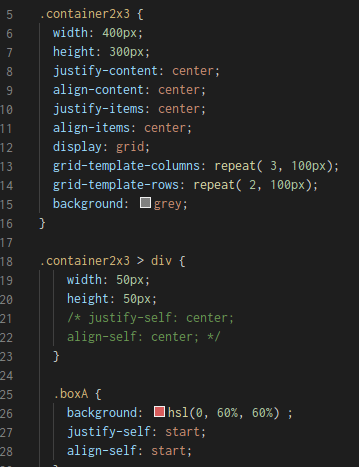
たとえばグリッドレイアウトの学習をしたとき、
こんな感じで問題を作りながらやりました。

h1に問題を書いて、
その下に解答のコードを書いていきます。


グリッドレイアウトの学習中、
グリッドレイアウトそのものについても
学べましたが、
同時にクラスやIDの指定の仕方
についての疑問がわきました。
WEBページ公開まで意識してコードを書く場合、
そういったことにも注意が向きます。
こうして疑問をもつと、
ただ受動的にインプットするよりも、
ずっと理解が深まります。
アウトプットが大切である理由はここにあると思います。
オリジナルのWEBページをどんどんつくる

基礎学習の内容をもとに、
自分で問題をつくるという学習方法は、
ただ受動的に動画を見たり、本を読んだりするよりも、
ずっと効果的です。
でも基礎は基礎なので、
実践からは程遠いものになってしまいます。
グリッドレイアウトで、
こういうレイアウトができたからって、
だからなに?
となります。
そこでオススメなのが、
オリジナルのWEBサイトをどんどん作る
という方法です。

これは、
グリッドレイアウトの基礎学習が終わったあとで、
それを使ってつくったWEBサイトです。
実際にこちらで公開しています。
学習しはじめのころは、
しょぼいものしか作れないと思います。
ぼくがはじめて作ったのは、
これです。

これはフレックスボックスを学んで、
なにか作ってみようと思って作ったサイトです。
これもここで公開しています。
これをつくったとき、
なんてダサいデザインしかできないんだと
絶望しました 笑
それもひとつの経験です。
そのあたりの絶望を
解消してくれたのがこちらのサイトでした。
すてきなデザインのWEBサイトが、
初心者向けから上級者向けまで
そろっています。
ふつう、
模写コーディングやデザインカンプからのコーディングは、
基礎学習を終えてからするのだと思います。
でもぼくはこちらのサイトを
自分の制作の参考教材として使わせてもらいました。
サイトの構成やコードが
とても丁寧に解説されているので、
一部分だけでもまねすれば、
レベルアップした気持ちになれます。
上にあげた空手道場のWEBサイトは、
気分が落ち込みましたが、
その後Codestepの教材を参考に下のサイトを作ったときには、
ちょっとうれしくなりました。

これは、
Codestepのこちらを参考にしました。
オリジナルの制作をするときには、
なるべく実用的なものを想定して
作ることがオススメです。
はじめにあげた空手道場のWEBサイトは、
息子が空手道場入門がきっかけでした。
公民館の壁に貼ってあったポスターには、
連絡先が書いてあるだけでした。
このポスターにQRコードがついて、
そこからWEBページにアクセスできたら便利なのに、
と思って作りました。
そんな感じで作ると、
いずれ仕事に役立つんじゃないかと思います。
まとめ

今日は、
WEB制作の学習をするときに、
アウトプット学習をふやす方法について
実際に僕がやっている方法をご紹介しました。
h1とpタグを覚えたら、
WEBページの公開方法をマスターします。
自分で問題を作って解答し、
それを公開しながら基礎学習をすすめます。
それから学んだことを活かして、
しょぼいものでもよいので、
どんどん制作をしていきます。
制作はできるだけ実用的なものがオススメです。
その歳、
Codestepがよい参考になります。
おまけ

変化の時代に、
多くの人が学習をするようになりました。
毎日の学習をより効果的にするには、
学習方法を学ぶことも大切です。
ぼくはこの本で学びました。
