
VRChatのアバターサムネイルに好きな画像を設定する方法
追記:本記事の情報は古いため、新しい記事をご参考ください。
VRChatで自分のアップロードしたアバターのサムネイル画像を変える方法をメモしておきます。特に何も対応せずアバターをアップロードした場合、背景はデフォルトのSkyboxでTポーズ状態です。

サムネイル画像の変え方を調べたところ、いくつか方法があることがわかりました。中でも「Gesture Manager」を使う方法が簡単だったため紹介します。
Gesture Managerは、Unity上でアバターのアニメーションを直接プレビューできるツールです。このツールの一機能を使ってサムネイル画像の設定を行います。
Gesture Managerの導入
まずはGesture ManagerをUnityプロジェクトに導入します。VCC(VRChat Creator Companion)経由でサクッとインポートできるので、VCC未導入の方は以前書いた記事をご覧ください。
VCCを開き、対象アバター取り込み済みのプロジェクトを選択。画面右側から「Gesture Manager」を探してAddします。これでUnityプロジェクトにパッケージがインポートされます。

サムネイル画像の用意
続いてサムネイル画像を用意します。

サイズは諸説あるのですが、今回は2048×1624pxで用意してみました。
画像の縦横比率はだいたい1:1.26ぐらいぽい ぴったり合うサイズは2048*1624pxあたり
画像は解像度が低めでも、比率が大体合っていれば問題ありません。
Unityプロジェクトで画像を設定
ここからUnity上で作業します。対象のUnityプロジェクトを開き、用意した画像をAssetsフォルダ配下にドラッグ&ドロップで取り込みます。

続いて、通常どおりVRChatにアバターをアップロードする手順を辿ります。
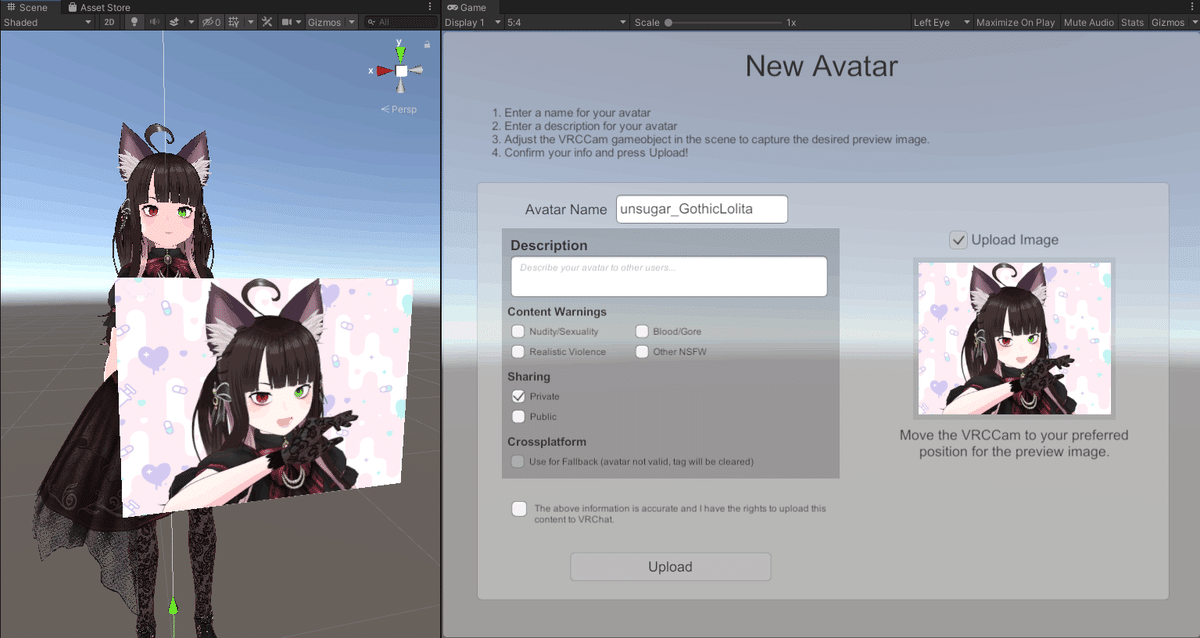
GameビューにNew Avatarの情報入力画面が表示されるところまで進んだら、メニューの [Tools] > [Gesture Manager Emulator] を選択します。

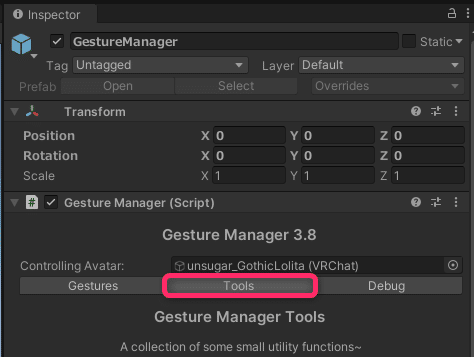
Hierarchyに追加されたGestureManagerオブジェクトを選択。

Inspectorの「Tools」タブをクリック。

「Extra Tools」の「Avatar Background」項目にあるTextureの「Select」をクリックし、Assetsに取り込んだサムネイル画像を設定します。

これでGameビュー内の「Upload Image」にサムネイル画像がセットされます。問題なければアバター情報を確認してアップロードしましょう。

なお、GameビューとScene上に表示される画像比率が異なりますが、VRChat上でも使用される箇所によってサイズや比率がまばらなようです。
Gameビュー内のサムネ画像比率は、5:4
Sceneビュー内のサムネ画像比率は、4:3
VRChatで表示確認
無事にアップロードが完了すると、VRChatのアバター選択画面に先ほど設定したサムネイル画像が反映されています。

アバター選択の一覧では、画像の上下部分が若干トリミングされます。

PCブラウザ上の一覧ではトリミングされず表示されていました。

画面枠に従って伸縮されてしまう場合もあるようです。最適な比率がいまいちハッキリしませんが、目立つほどではないのでまぁ許容範囲でしょうか。

こんな感じでアバターのサムネイルに好きな画像を設定して、VRChatライフをブチ上げていきましょう₍₍(ง˘ω˘)ว⁾⁾
Gesture Managerは高機能っぽい
本記事で導入したGesture Managerは、その名のとおりアバターのジェスチャーや表情調整、OSCデバッグなど様々なことが行えるツールです。

今回はアバターのサムネイル画像設定のみに留まりましたが、Expressionメニューのカスタマイズ時などにまた詳しく触ってみたいと思います。
この記事が参加している募集
投げ銭すると翼が生えます。
