
FigmaのAuto layoutはspace betweenもできるよっていう話
こんにちは、おとべです。ゆめみでデザイナーに社内転職して気づけば半年が経過しました。
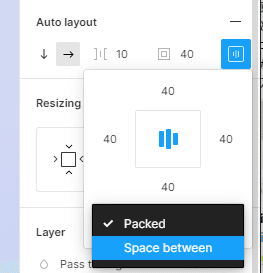
さて、Figmaヘビーユーザーのみなさま、Auto layoutはもちろん使っていると思うのですが、Auto layoutのココ、いじったことありますか?

あります。使いこなしています。という方はこの記事をTwitterに共有してそっと閉じてください。
無い!というかそんな選択しあったんか!!っていう方に向けてAuto layoutの「Space between」について紹介していきたいと思います。
Auto layoutおさらい
Space betweenの前に普通の(Packed)Auto layoutをおさらいしましょう。
FigmaのAuto layoutはフレーム内の子要素を縦横一定の向きに同じ隙間を開けて並べる機能です。その際の親要素の大きさは固定、もしくは中身の大きさに依存して可変となります。
以下は「横向き」に「隙間0」、「親要素は可変」で並べたAuto layoutの例です

さらにAutoLayoutでは、親要素上下左右それぞれの余白(CSSでいうところのPadding)と、子要素のサイズにばらつきがあった場合や親要素が大きく子要素だけで中身を満たせないときの余白に対してどこに揃えるか(CSSのFlexboxの考えに近い)の設定ができます。
以下は上下左右それぞれに「40px」、「中身は右上揃え」とした例です。

これを中央ぞろえにするとこうなります。

この時の設定

この機能によって、中身の量が可変のBOXやList形式でいっぱい増えたりするものなどのデザインがとても楽になり、もうAutoLayoutなしではFigmaを使えない人もいるのではないでしょうか(僕はそうです)。
そんな便利なAutoLayoutですが、意外と知られていないもう一つのモードがあり、それが「Space between」です。
Space betweenの設定方法
Space betweenの設定方法は簡単で、Auto layoutの詳細設定を「Packed」から「Space between」に変更するだけです。

【本題】Space betweenで何が出来るの?
Space betweenモードに変えた先ほどのロゴたちを見てみましょう。今のところさっきと何も変わっていません。

設定UIも見てみましょう。設定UIでは先ほどまでの隙間が「Auto」となっており、さらに揃えの位置が上、中、下の縦方向の指定しかできなくなっています。(PaddingはPackedモードと同様に設定可能です。

結局どうなっているのかというと、子要素同士の隙間を均一にしてくれています。(CSSではSpace betweenは割とおなじみですが、同じイメージです)
先の設定だと親要素の横幅は「Hug Contents」になっているので、もともと隙間ゼロでちょうどよい横幅が指定されていましたが、実は「Space between」に変えたタイミングで親要素の横幅は「Fixed width」(固定幅)に変更されています。
つまり、横幅がどうであれ要素をその右から左まで均等に配置しますよ!というモードになります。
以下は先ほどの状態から親要素の横幅を2倍ぐらいに伸ばしたものです。イイ感じに均等に配置されています。

なるほど、何に使えるん?
ということですが、2つほど例を紹介しておきます。
①タブメニューとかで要素が増えたりしそうなもの

アプリの下の方とかにあるこういうやつです。Auto layoutを使わないと要素増やした際に並べて全体の幅が収まるようにそれぞれの間を調整するという面倒があります。「Space between」なら追加するだけで勝手にイイ感じに整列されます。
②Auto layoutの入れ子構造で左右寄せとかしたいとき
例えばヘッダーの左側にページタイトル、右側には複数のアイコンボタンUIが欲しい時など、それぞれをAutoLayoutにしてもページのサイズを変えると動いてしまったりします。(右揃え左揃えの設定で無理やりできなくもないけど)「Space between」が真に役に立つのはAuto layout同士の入れ子構造でページが成り立っている時、(要素を変えてもページの縦幅が勝手に変わってくれたりでとても便利)すべての要素をAuto layoutすることによって、どのような変更も簡単に行うことができます。
以下はAuto layoutの入れ子構造のページの例

タイトルがあるヘッダのフレームもその中のアイコンがあるフレームもページフレーム自体もAuto layoutであれば、様々な変更に柔軟に対応ができます。
説明へたくそで恐縮ですが、とても便利です!!!
最後に
最近のFigmaのAuto layoutやVariablesはFigmaをより扱いやすく、高度なツールにしていると感じます。様々な状態のデザインを作って、修正してを繰り返す身としては今後もこのような修正を期待している次第です。
また何か意外と知ってる人が少ない機能で便利なものがあれば紹介したいと思います。
この記事が気に入ったらサポートをしてみませんか?
