
【デザイン目録】黄金比とデザインの関係
みなさん、こんばんは、ゆにこーんです。🦄✨
暑いですね😓 そして明日から三連休みたいですね。
三日間も部屋に籠もって何しようかな〜と絶賛考えているところです。笑
みなさんはどのように過ごすのでしょう??
ちなみにみなさんは”デザイン”と聞いてどう思いますか?
「センスが良くないとできない」とか「感覚的にやるもの」と思っているのなら、それは間違いです。
たしかにセンスの良さは大事です。しかし、”どうすれば良くなるか、どういうものが悪いのか”をうまく理解できれば誰でも上達できます。センスが良いと言われている人はそれを理解しているのです。
私自身、センスがいいわけではありませんが、デザインを学習してから”求められるもの、不要なもの”の判断ができるようになりました。これはデザインだけに関わらず、生活面でも影響してきます。身の周りが整頓され、仕事や生活にゆとりが生まれます。人間関係においても、居心地の良い環境作りに知恵が働きます。つまりデザインとは、より良く生きるために誰しもが獲得すべき”知恵”なのです。
結論、デザインは生活を豊かにします。そして、デザインの学習自体はとても楽しいです。私はみなさんにもデザインを学習する楽しさを知ってもらいたくて、デザイン目録の記事を書きはじめました。
今回は誰でも知っておいて損はないデザインのお話をします。
🦄. 0 はじめに
今回のお話は”黄金比とデザインの関係”についての解説です。
黄金比はアートの世界では有名で、歴史的な絵画から彫刻、建造物において黄金比が使用されています。
例えば、「モナ・リザ」や「凱旋門(パリ)」などがそうです。
この(↑)サイトにまとめられていたので、もしも黄金比が使われているアートにはどのようなものがあるのか気になったら見てみてください。
ちなみに↑のサイトでは、
<海外>
・ミロのビーナス
・凱旋門(パリ)
・モナ・リザ(レオナルド・ダ・ヴィンチ)
・ピラミッド(エジプト)
・パルテノン神殿(ローマ)
・サグラダ・ファミリア大聖堂(バルセロナ)
・ニューヨークの国連ビル
<国内>
・唐招提寺金堂
・富嶽三十六景 神奈川沖浪裏
・金閣寺
・竜安寺の石庭
<その他>
・ショートホープ(たばこの箱)
・オードリー・ヘプバーンの顔
・iPod
が紹介されていました。
今回、私が紹介するのは、”ロゴと黄金比”の関係です。
ロゴって?
企業の顔となっているあのロゴのことです。
例えば「apple社のロゴといえば?」と聞かれれば、
「(少しかじられた)リンゴ!」と答えますよね。
その企業名を聞けばロゴが容易に連想できるほど、その企業の認知度は高いと言えます。企業のブランディングにおいて、ロゴが活躍しているのです。
つまりロゴをデザインするということは、その企業にとって、最も重要な決定のひとつなのです。
そこで、私が黄金比が使われているロゴを調べたところ、いくつかの有名な企業で見つかりました!
有名・無名問わずに分析したところ、総勢50種類ほど見つけましたが、今回はある有名なロゴを”ひとつ”紹介したいと思います。
🦄. 1 黄金比とは?
まず黄金比について簡単に説明します。
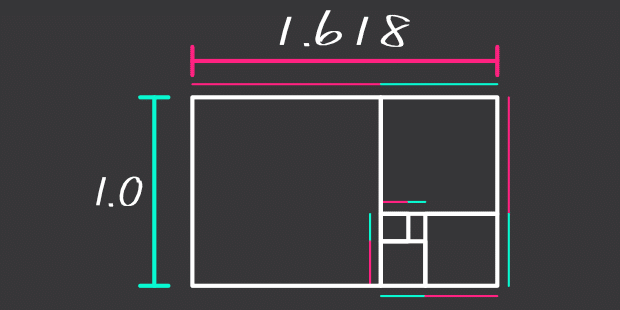
黄金比とは、ひとつの形態を構成する2つの要素間に認められる比率であり、その比率は短辺を1とすると、長辺は約1.618と表される。

こんな感じ(↑)です。
黄金比は一般的に”美しい比率”と言われています。
この比率を利用して、”黄金長方形”というものが作れます。
ある正方形と黄金比の関係にある正方形を並べていくことで作ることができます。こんな感じ(↓)です。

黄金長方形のあらゆるところで黄金比になっていることがわかりますか?
次はこの黄金長方形を使って円と螺旋を取り出したいと思います。
🦄. 2 黄金比の関係にある円と螺旋

さきほど紹介した黄金長方形において、各正方形の一辺の長さを”直径”とする円をそれぞれ取り出します。すると、↑のように各円が黄金比の関係にある円が取り出せますね。この円だけを用いてデザインができます。
(それが今回紹介するロゴです。)

ちなみに、黄金長方形において、各正方形の一辺の長さを”半径”とする円をそれぞれ取り出した場合、↑のように螺旋を取り出すことができます。
🦄. 3 黄金比の関係にある円からロゴを生成
それでは本題に入っていきます。
先ほど紹介した黄金比の関係にある円のみを用いて、ある有名なロゴがデザインされています。
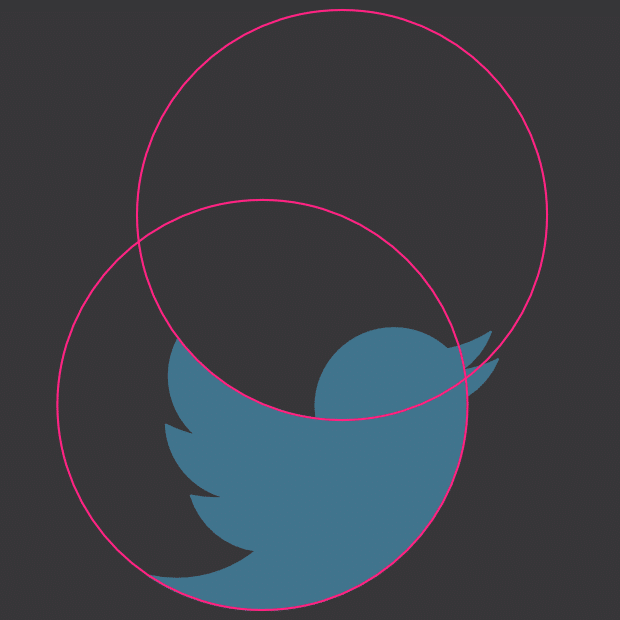
これ↓がそのロゴの設計図です。
どこのロゴか考えてみてくださいね。

わかりましたか?
正解は”Twitter”のロゴです。

それでは実際にどのようにデザインされているか見てみましょう。
ちなみに使用されている円は、一番大きい円、二番目に大きい円、三番目に大きい円の三種類で、合計13個の円から成り立っています。
1. 一番大きい円の配置

2. 二番目に大きい円の配置

3. 三番目に大きい円の配置

このようにして”Twitter”のロゴはデザインされています。
円を配置したら、あとは必要な箇所を円を辿って切り抜いていくだけです。
(Adobe Illustlatorを使用したことがある方ならお分かりいただけると思いますが、このように円を並べたら、あとは「シェイプ形成ツール」で必要箇所を取り出すだけですよね!)
最後にそれぞれの円がどこに配置されているのかをまとめた画像を載せておきます。(↓)

🦄. 4 まとめ
今回は”黄金比とデザインの関係”というテーマで、黄金比とロゴデザインについて解説してみました。
(Twitterが黄金比でデザインされていることは有名なので、既知の方にはつまらない話をしてしまったのかもしれません...)
はじめて知った方も、既に知っていた方も、デザインの過程に注目してもらいたいです。私はTwitterのロゴ自体に興味が湧いたのではなく、デザインする過程に美しさを感じました。
このTwitterの例を見ていただいてお分かり頂けたと思いますが、デザインとは、緻密な計算と設計により完成することがあります。
企業のロゴとなれば、なおさら熟考されてデザインされています。
しかし、「たまたまここに配置したらなんか良くなった。」というケースもあります。笑
私も何度か経験したことがありますが、よく考えてみるとなぜそこに配置したらうまくいったのかという理屈が見えてきます。理屈がわかるようになるための近道は、デザインの理論を学ぶことです。
みなさんも、今回解説した黄金比を用いて何かデザインしてみてはいかがでしょう?
円を用いて形を考えることは楽しいですよ!
最初から円を用いてデザインすることが難しいと思う方は、まずは縦横比を黄金比にしてみたらどう見えるのか、などを試してみるといいと思います。
デザインされたものを見ることはもちろん楽しいですが、デザインの過程を見ることで、手法や意図、新しい発見が生まれます。
機能性や美しい見た目など、どこに着目してデザインされているかを考えて生活すると、自分には何が必要でどうすれば良いかが見えてくるかもしれませんね!
今回も最後までお読みになってくださったみなさま。
ほんとうにありがとうございます❗️🦄✨
私もみなさまの記事を見に行かせてもらいますので、是非”スキ”していってくださいね❗️
それではまた次回お会いしましょう❗️
この記事が気に入ったらサポートをしてみませんか?
