
【検証】最近のwebサイト制作ってどうなん? ~作成編~【chatGPT?】
~シリーズリンク~
第1回:調査編
第2回:準備編
第3回:ここ
第4回:???
初心者(大嘘)のwebサイト作成記録の第3回目です。
前回はchatGPTに無料でwebサイトを公開してくれるサービスを何個か見繕ってもらったところで終わっていたので、今回は実際にwebサイトを作っていきたいと思います。
おさらいですが私の希望するwebサイトの内容は以下のような感じ。
・何のサイトか
→自作ぬいちゃんたちの写真を載せたい
・コンテンツは何か
→自作ぬいちゃんたちの写真
・どんなデザインにするか
→コンテンツは1ページのみのシンプルなもの。
画面上部にサイトタイトル兼トップ画像がある。
ぬいちゃんの写真をインスタみたいに並べたい。
(画像はクリックで拡大できる)
それではchatGPTちゃんにおすすめされた ”WIX" 、 ”Jimdo” などを利用してサイトを作成していきましょう!
webサイトを実際に作成していく
そして出来上がったサイトがこちらです(完)
え??????過程は?????????
「作成していきましょう」って言ったんだから過程を書けと思われるかと思いますが、本当にこれくらいのノリでパパっと作成できてしまいました。
上記のサイトは WIX で作成したのですが、公式サイトから作成を開始すると、「どんなサイトにしたいか」に関する質問が行われるので、いくつか答えていくとあっという間にwebサイトの ”ひな形” が出来上がります。

Jimdo や WordPress.com で試した時も同じようにいくつか質問に答えるとサイトのひな形が作成されて、あとは文章とか画像を自分好みに整えるだけっていう感じだったので、昨今の初心者向けwebサイト作成はこんな感じのスタイルが主流なのかもしれませんね。
作成後の編集方法
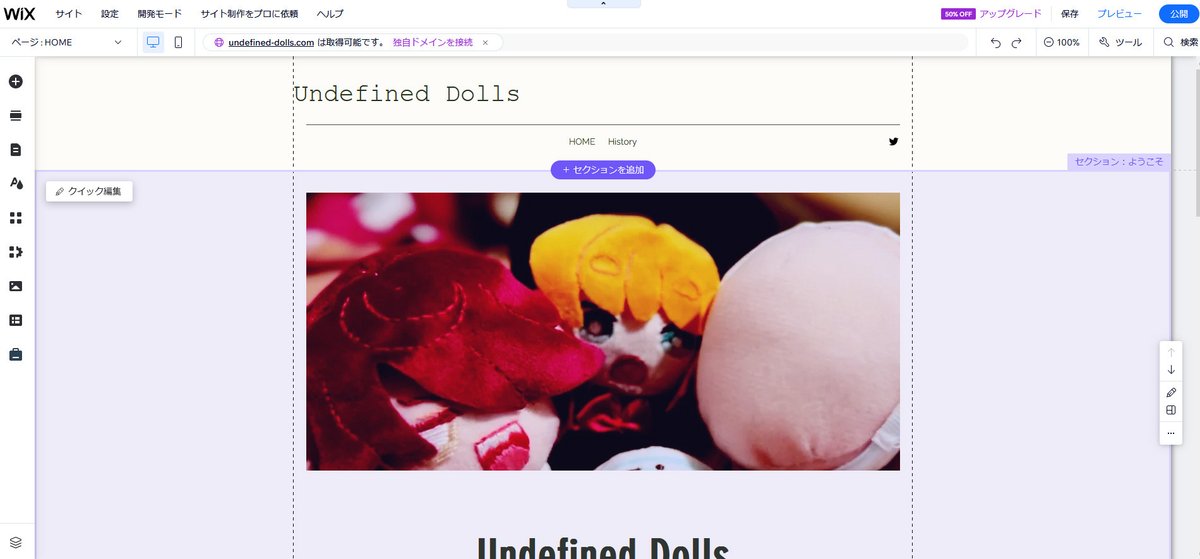
WIXの場合作成後はこんな感じの編集画面から内容を編集できる。

実際のwebサイト同様の画面が表示され、文章や画像の変更、コンテンツの追加・削除などが直接行えるようになってます。
右上の「公開」ボタンを押さないと実際のサイトには反映されないので、不完全な状態でほかの人にサイトが見られてしまうということもないので結構気楽に編集できます。
ちなみに左上の方にあるPCディスプレイっぽいアイコンとスマホっぽいアイコンがあると思いますが、こちらをクリックするとPCから見る場合の画面とスマホから見る場合の画面を切り替えられるので、スマホでの表示対応も可能。

コードの編集技術などが不要で、実際の画面を直接編集できるようなシステム(WordPress風に言うと ”ブロックエディター”)って結構最近では主流なんですかね?
PC・スマホ量対応とか1からコーディングでやろうとするとだいぶ面倒なくせに必須でやらなきゃいけないクソだる要素なんですが、その辺も自動でパパっとやっちゃってくれるのはすごいありがたい。
まあそんなわけでぬいちゃんの画像を載せるサイトが簡単に作成できたのでした。
今回chatGPT使ってなくない?
というわけでサイトが完成してしまいましたが、WIX での作成が簡単すぎて今回chatGPT使ってません。(タイトル詐欺)
前回(準備編)の記事でもchatGPTでのコーディングもしたいな~みたいなことを書いたんですが、今回利用したサービスではあんまりコーディングでの編集が入る余地がないというか、向いてなさそう…。
(特に WIX に関してはjavascriptで無理くりできるかも…みたいな回答を見かけたけど基本無理っぽい)
そんなわけで今まで過去の知識を封印して初心者という体で進めていましたが、次回からはサイト制作に関する記憶・知識を解禁したうえで、chatGPTに頼んで1からコーディングでサイトを作成する、ということをやっていきたいと思います。
作成するものについては、比較のために同じ要件にするか、また別のものを作るかはちょっと未定です。
というわけで次回コーディング編になるのですが、サイト自体は1つ作成が完了したので ”chatGPTでwebサイトをつくる” という作業について一旦感想を書いておきます。
chatGPTでのwebサイト制作ってどうなん?
正直なところ ”簡単” とか ”おすすめ” とかは言えないかなぁと思いました。
少なくとも「小説読むとき知らない(読めない)単語があると読む気なくす」タイプの人には向いてないだろうなという感じ。
今回のchatGPTとのやり取りで「なんだそりゃ?!」みたいな頓珍漢な回答が返ってくることはなく、一応つつがなくサイト制作ができましたが、chatGPTは質問内容に対して全く知識がない人に対してもわかりやすい単語を選んだり、話をかみ砕いて説明してくれるわけではない、というような印象があります。
(自分の質問の仕方が下手くそなのかもですが)
なのでわからない文章については都度質問するなりググるなりして文章の意味を理解する必要があるので、逐一調べるのが面倒だな…と感じるタイプの人は既存の初心者向け解説サイトとかを見た方が早いんじゃないかなぁと思います。
まあただ解説サイトも結構ピンキリなので、そのサイトで説明されてる内容・サービスが自分の求めている要件を満たすものかどうかというのは結局自分である程度調べて判断する必要はありますが、chatGPTの方も回答内容で頓珍漢なことを言っていないか判断するための知識・調査は必要なので、結局向いてると思う方法でやるのが良いと思います。
おまけ
今回一応 Jimdo と WordPress.com もちょろちょろっと触ってみましたが、個人的には WIX が一番使いやすいなと思いました。
(ただ無料プランだと「このサイトはWIXでつくりました」みたいな文章がサイト上に表示されるので、それが嫌な場合は上位プランを使う必要はあります)
使いやすいっていうののほかにおすすめポイントとして、どうやら WIX にはロゴ作成ツールもあるようで、こちらもサイト制作と同じくどんなロゴにしたいかという質問に答えていくと、大まかに要望を取り入れたロゴが作成され、編集もできるっていうようなものです。
こちらは無料プランだとサンプルのjpgファイルしかダウンロードできなかったので、おそらく上位プランじゃないと正規のロゴファイルの取得はできないんだと思いますが、サイトと一緒にロゴも作れるというのはなかなか面白いなと思いました。
SVGファイルとかは取得できませんが、サンプルならダウンロードできるので Undefined Dolls のロゴも試しに作ってみました。

ロゴの編集画面では結構記号の追加とかデザインパターンの適用とかいろいろできたので、興味がある人は WIX を試してみるのもいいんじゃないかなと思います。
本日の蛇足
・蛇足1本目
noteってダッシュボードから書いた記事にどれだけのアクセスがあったのかっていうのが確認できるんですが、なぜかこのシリーズの第1回目(調査編)が一番読んでもらっているようなので、コソっとそれぞれの回のリンクを第1回・第2回の記事に貼り付けてきました。
第1回を書いたのがもう1か月前なんですが、いまだに閲覧数がじわ伸びしているので、多分文中に検索されやすい単語とか含まれてるのかなと思うんですけど、なぞに第2回の2.5倍くらいの閲覧数があるので「続きも書いてるよ!」の意味も込めて都度リンクを付けていこうと思います。
・蛇足2本目
昨今のウェブサイトって、PCとスマホだったら圧倒的にスマホから閲覧されていると思います。
webサイト構築の作業自体はほぼPCからしかできないようなもんなのに、主な閲覧媒体が別ってなかなかに理不尽だなと思いつつ、まあそういう現実がある以上PC・スマホ両方で違和感なく表示・動作するように作るというのが必須になってくるわけなんですが、昔ってあんまりその辺気にしてなかったですよね?
私が小中学校時代に「携帯サイト」に手を出してた話を前回書きましたが、じゃあその時もPC表示対応してたんじゃないの?って言われると別にそうでもなく、普通に携帯向けに作ったデザインがPCでもそのまま表示されてるサイトとかもざらにあり(その逆もしかり)、何ならサイト・ブログサービスによっては ”PCからのアクセスを禁止にする” みたいな設定もあったので、同人サイトレベルでその辺意識して作ってる人ってそんなに多くなかったんじゃないかなぁと思います。
PC・携帯両方での表示に対応してるブログサービスとかでも、レスポンシブ対応とかじゃなくてPC用・携帯用にそれぞれテンプレートを適用して対応してるタイプが主流だった気がする。
今どきの何でもかんでもサービス側が考慮してくれる便利さもいいですが、ふと昔のあの大雑把さもよかったよなーと思ったりします。
この記事が気に入ったらサポートをしてみませんか?
