
「ユーザインタビューしなきゃいけないですか」←実装前にABテストみたいな検証終わりますよ
プロダクトマネージャーカンファレンス(pmconf2023)でPMClubの佐々木さんが、他社のコンサルしてるときに何度もユーザインタビューについて聞かれるし、挙句の果てには「ユーザインタビューしなきゃいけないですか」と聞かれることもあったと言ってて、驚きもしたけど、世の中そんなもんだよな、と思った。
実際よくあるトレンドの手法的なもんでしょっていう風に受け取られて不思議はないけど、自分自身やったらガラケーからスマホに変えたときくらい、離れられないものになった。
まだ数回しかやったことないけどメリットを肌で感じられたから、「ユーザインタビューしなきゃいけないですか」について書いてみる
ユーザインタビューやらんでも普通に開発できるっしょ
多分詳しい人ほど、輝かしい成果、奥深さ、エモな部分とか話せると思うけど、
詳しくない人ほど、自分への実利の方がわかりやすいと思うから、それに対して話していく。
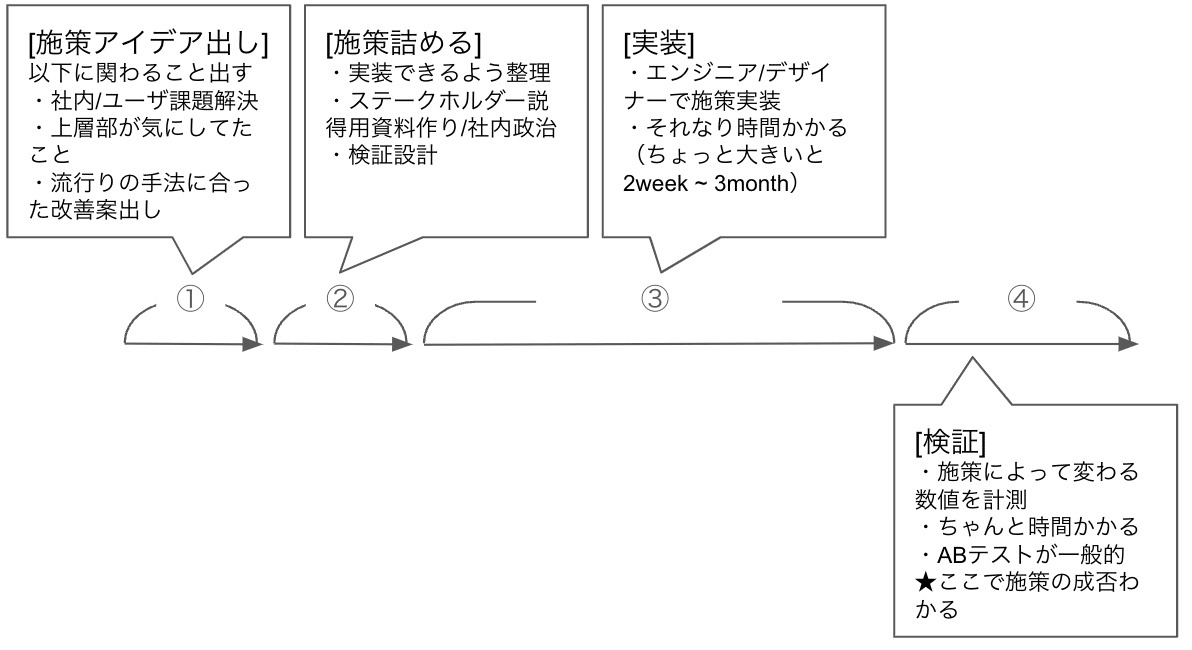
通常、次のような流れで開発が進んでいく。

これはウォーターフォールであろうとアジャイルであろうと、1つの改善という意味では同じで、ウォーターフォールで大きめのプロジェクトをやるなら、結構1サイクルが回るのが長くなる。
これを見て「そりゃそうだろ、だから何なん」と感じられるほど自然に見える。
実装も検証も時間かかるから、早く終わらせたいし、だからこそ、優秀な人がいると助かるし、何だったら①②の実装前のエンジニアたちに渡す前の作業が憂鬱という人もいると思う。
つまり、このプロセスがもう動かせない、これありきで考えなきゃいけないように見えるけど、このプロセスには大きな弱点がある。
それは全部終わった後じゃないと検証できないということ。
検証が行われる場所に★をつけているが、④になってやっとということになる
時間も人件費もかけた後じゃないと検証できない、つまり、この施策、アイデア次点から詰んでたよっていうことも、コストをかけきった後じゃないとわからない。
そんな当たり前なこと言っても身もふたもないだけじゃん、と思われるかもしれないけれど、
ユーザインタビュー含めたユーザ調査の本領は、検証の時期を早められることにある。
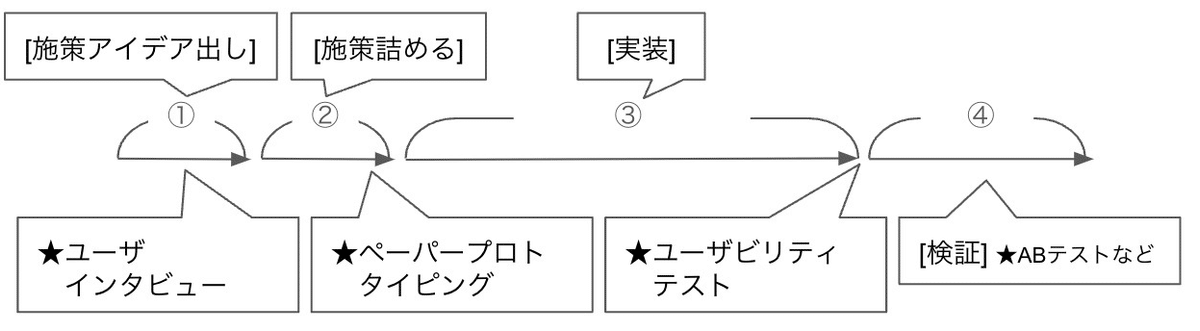
検証を早められるユーザ調査

この図がユーザ調査をした場合に検証を挟める場所であり、各検証は次のようなものである
ユーザビリティテスト
実装された機能をユーザが触って、意図通りの動きをしたり、苦もなく機能のゴールを達成できるかを見る
実際に使ってみた感想や、使いにくかったところがあったら、リリース前に直すか、次の改善で直す◆
ペーパープロトタイピング
実装前のデザインの段階で「こういうデザインでこういうことができます」と機能をユーザに見せ、フィードバックをもらう
フィードバックを元に施策方向やそもそもアイデアをブラッシュアップする◆
コンセプトテストなどもある
ユーザインタビュー
ユーザにどんな課題があるか聞く
探索的・検証的ユーザインタビューがある
探索的: どんな課題がありそうか広くユーザに尋ねる
検証的: ある課題について深掘った質問をユーザに尋ねる
背景(why)やユーザ理解(who)など、データでわかる行動(what)だけでは見えないところまで聞ける。これはそのままファクトとなる
インタビュー前に思っていた認識が変わる可能性もあり、ファクトを元にした認知ができアイデア出しなどができる◆
KA法、ペルソナ法、バリュープロポジションマップ、カスタマージャーニーなど、ユーザ調査の文脈では数々の手法も挙げられるが、
上記の検証ができることで、実際のユーザと機能を触ったユーザの解像度が高まり、定性的な検証ができることが肝である。
ユーザビリティテストを行えば、実装後の検証で時間をかける前に、その施策がイケてるかまずいかの検証を行うことができる
ペーパープロトタイピングを行えば、実装の前にその施策がイケてるかまずいかの検証を行うことができる
ユーザインタビューを行えば
開発用の施策を詰める前にその施策がイケてるかまずいかの検証を行うことができる
なんだったら、探索的インタビューの場合、アイデアの時点でファクトに基づいた力強いものを作れる可能性もある
ステークホルダーを納得させる社内政治でも「ユーザがこう言ってるんですよ、それ以上何かありますか?」と納得のための資料を手厚く作らなくてもよくなる可能性もある。
といったように、通常の改善フローと思われていた実装後の検証の前に施策を検証することができる。検証していいものだと早くわかってしまえば、できれば大筋褒められるだろうものを作るだけという、凱旋に近いムーブができる。
答え知ってる状態でテスト受ける感じ。
ここで列挙したものも含め、ユーザ調査というと、かっちり全部をきっちりやらなければいけないように感じられるかもしれないが、1個やるだけで検証を早められることは図で見た通りである。そりゃ全部できたらそれはそれで良いけれども、それよりは1個の定性的検証をやれるだけで、アイデアがダメだったときの切り戻しを相当に早められる。
上記で、フィードバックを元に前工程のブラッシュアップができるところに◆を付けた。これは現施策の検証という意味でも価値があるが、次の施策の種という意味でも価値を持つ。
やりたくない理由も全然わかる
実際ユーザインタビューやらない理由なんて全然作れる。
ユーザインタビューだけでも、ユーザリクルーティングして、質問設計して、合ったことない人と話してメールやり取りして、謝礼送って、みたいなサイクル1回回すだけで時間かかるし、1回目はかなり消耗する。
(プログラミングでwebアプリケーション1回作るみたいに、1回身につけちゃえばずっと残るスキル資産だけど)
あと、点で情報が出回りすぎていて、ユーザインタビューとかUX改善って調べたときに、てんでばらばらで繋がらない手法が洪水のように浴びせられる。
しかも、全部「こういうメリットがあります」くらいの薄い説明で、「ここ押さえれば他サボっても大きな問題ない」「複数ある手法の中で、この順序でやり、ここが肝」みたいな、重要度のグラデーションがない説明がなされるから、座学だけだと、体系的な理解が難しい。
いつも語られる銀の弾丸的なトレンドで、アジャイルだクラウドだデータドリブンだビッグデータだ機械学習だといった、大事なのはわかるけど、自分は関わらなくても大丈夫なトレンドの1つで、生半可に飛びついても痛い目見る系のやつだろと思われてもおかしくない。
更に、プログラマにとってのテスト駆動開発のような教条主義的なもので、
「やるの当然じゃん」「やらないやつはクールじゃないよね」という印象があるから、やらないと能力が低いやつというレッテルを貼られるから、効果は知らなくてもやった方がいいものとは思っていても、
やるなら全部ちゃんとやらないといけないように見える大変そうな壁として残っちゃう。
実際、データ活用のない時代の前後くらいその影響度は高く、
得られた説得性は直感的でエモも含むために、難しいことわからない人にも刺さりやすいから、徒労コストを減らせて納得感の高い動きを促せるものなんだけれども、そのハードルは高く感じられる。
多分1個やるだけで、大きく認識が変わる劇薬だから、1個試してみることをオススメします
別にこれやったら全部解決する銀の弾丸じゃなく、普段の仕事の1部分が変わるという地味なものだけど。
あと、ユーザ調査とかユーザの意見を聞くっていうことになると玄人が「バカ正直に聞くと百徳ナイフ作る感じになっちゃうから」と玄人なりの優しさでうまくやることを勧めてくれるけど、それはうまくなってから考えればいいし、百徳ナイフを作りそうになった人にしか、それの避け方は体感できない。
この記事が気に入ったらサポートをしてみませんか?
