
counter-increment備忘録
ちょこちょこ使う連番CSS
<!-- html -->
<div class="cake_wrap">
<div class="cake_wrap_item">
<h2>ショートケーキ</h2>
<p>苺が乗った生クリームたっぷりのケーキ</p>
</div>
<div class="cake_wrap_item">
<h2>モンブラン</h2>
<p>栗のクリームが山の形のようになったケーキ</p>
</div>
<div class="cake_wrap_item">
<h2>シュークリーム</h2>
<p>カスタードクリームがつまったお菓子</p>
</div>
</div>

.cake_wrap {
/* numberというカウンターを初期化(初期値:0) */
counter-reset: number;
}
.cake_wrap_item h2::before {
/* カウンター’number’に1(デフォルト)を加算 */
counter-increment: number;
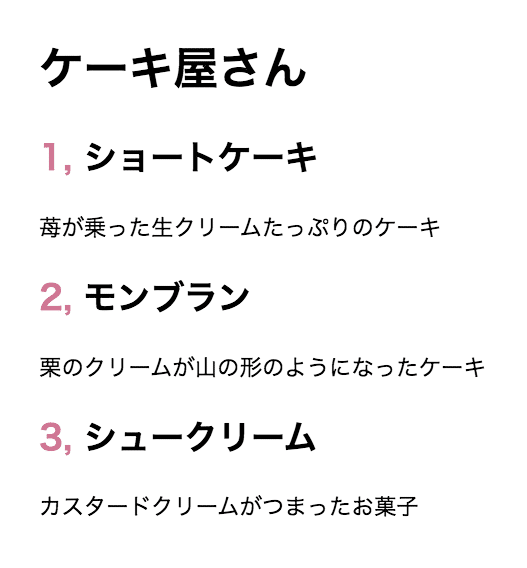
/* ::beforeの場所に数字を表示する。カンマで区切るという意味 */
content: counter(number)",";
color: palevioletred;
}
/* numberというカウンターを初期化する(初期値:0) */
.cake_wrap {
/* numberというカウンターを初期化する(初期値:0) */
counter-reset: number;
}
.cake_wrap_item h2::before {
/* カウンター’number’に1(デフォルト)を加算 */
counter-increment: number;
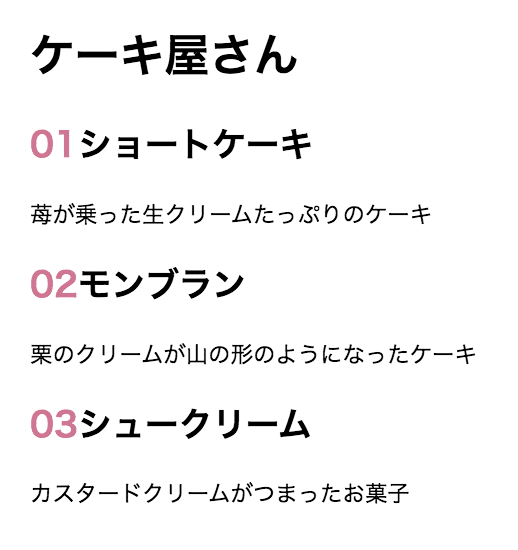
/* ::beforeの場所に数字を表示する。 01,02のように記載する場合はdecimal~をつける*/
content: counter(number, decimal-leading-zero);
color: palevioletred;
}この記事が気に入ったらサポートをしてみませんか?
