
プログラムを書く~Visual Studio Code 編
はじめに
前回記事で、
「2.プログラムを書くソフト」
と
「3.プログラムを実行する環境」
で、幅広く使われている、「Visual Studio Code」
通称「VSCode」のインストール手順を示していきます。
独学ではじめてみよう、
ちょっと自分のパソコンでもインストールしてみようかな、
と考えた方は以降の手順を参考にインストールしてみてください。
※ 以降の手順は、2024/6/2 時点の情報です。 誤りや異なる箇所、古い箇所がある場合、ご連絡いただけると嬉しいです。
VSCodeをダウンロード
以下URLをクリックします。
https://code.visualstudio.com/download
VSCodeはMicrosoft公式のものですので、ご安心ください。
※ 今後も公式サイトからのダウンロードを心がけてください。
参考までに、以下Microsoftサイトを貼っておきます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code
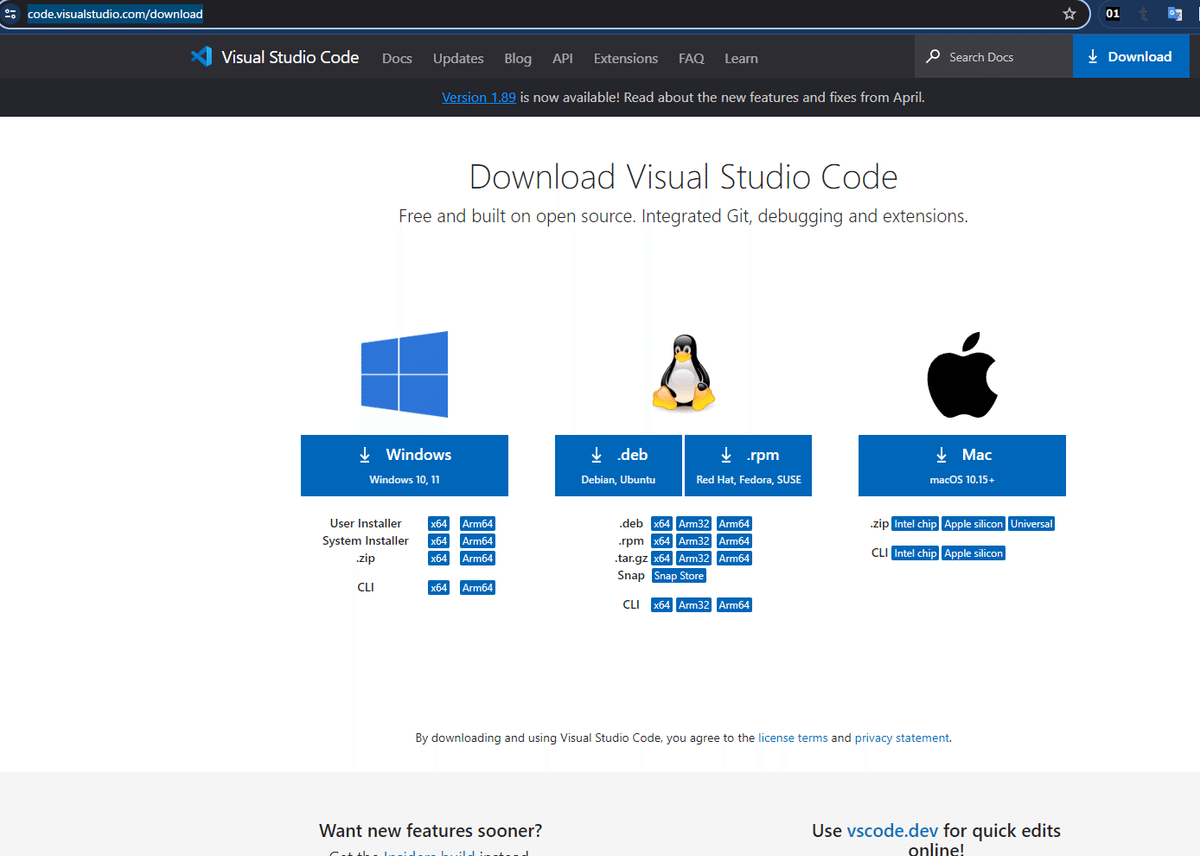
以下Webページが開きます。

Windows の方は、向かって左側の「Windows 10, 11」をクリックします。
Mac の方は、 向かって右側の「macOS 10.15+」をクリックします。
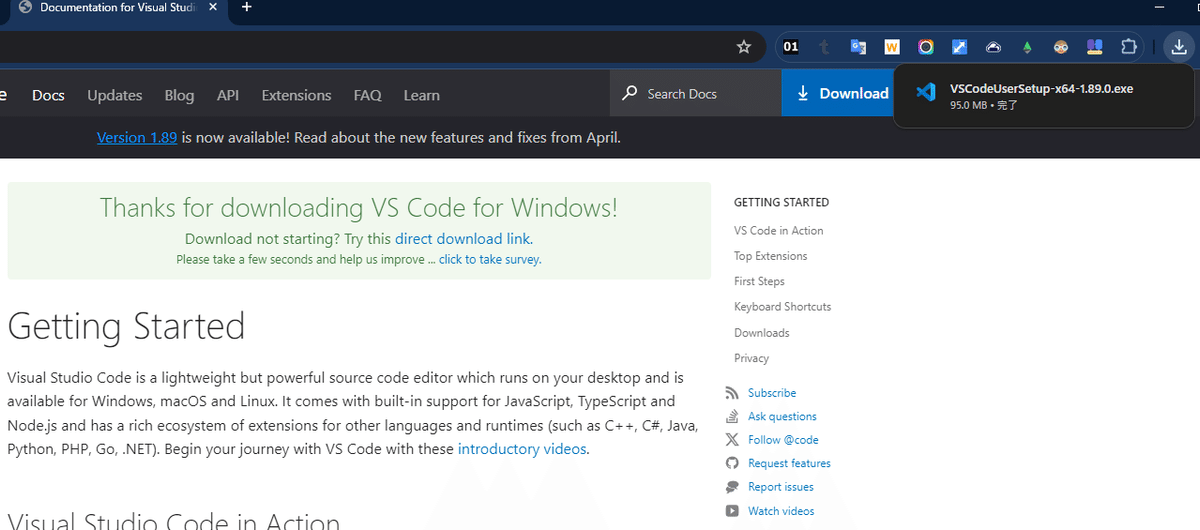
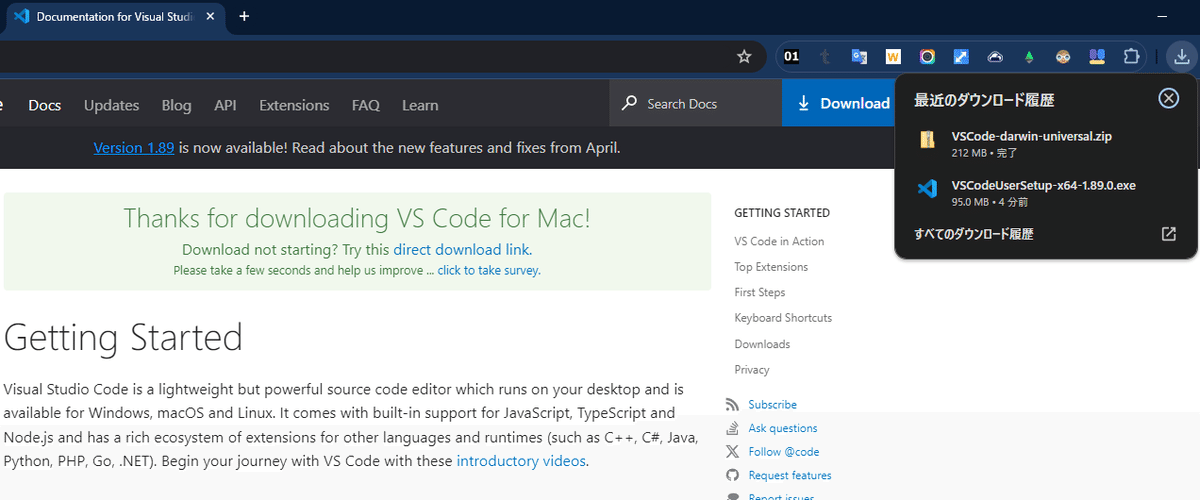
ダウンロードが終わると向かって右上に、ダウンロードしたファイルが
表示されます。表示されない場合、右上の ↓ マークをクリックします。


これでダウンロードは完了です。
VSCodeのインストール
Windows の場合
ダウロードした「VSCodeUserSetup-x64-x.xx.x.exe」をクリックまたは、
ダブルクリックで、インストーラーを開きます。

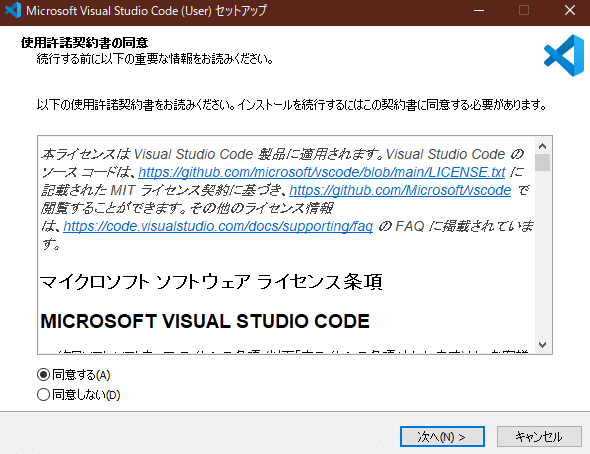
「同意する(A)」を選択し、「次へ(N) >」をクリックします。

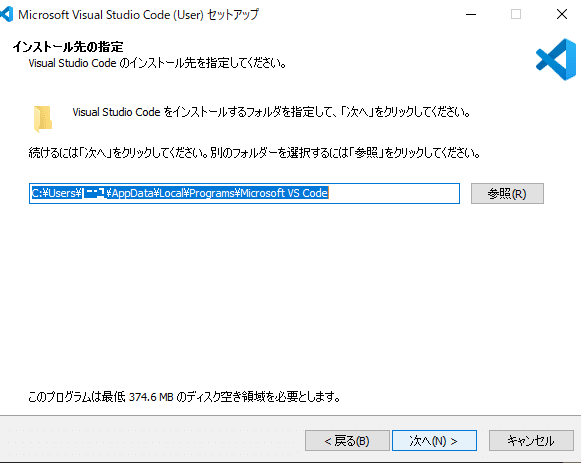
「次へ(N) > 」をクリックします。

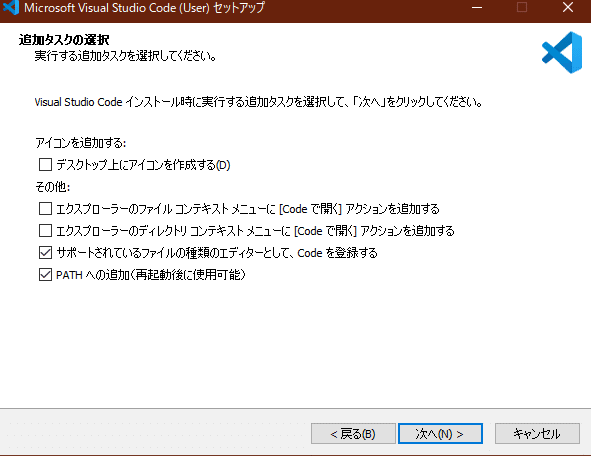
必要なものがあれば、チェックONにします。
「次へ(N) >」をクリックします。

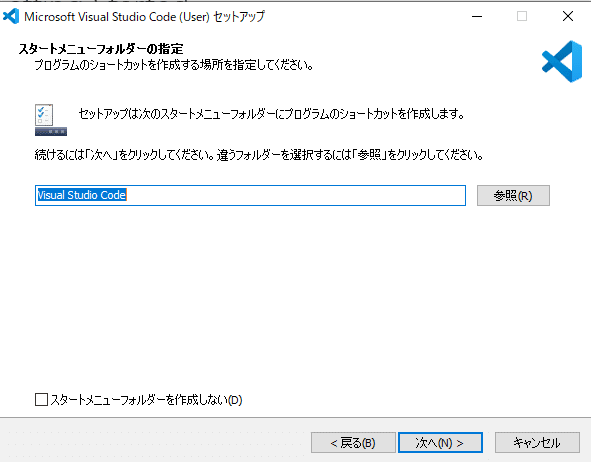
「次へ(N) > 」をクリックします。

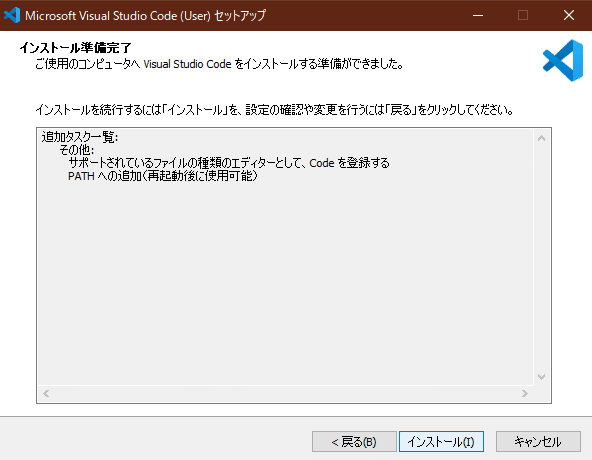
「インストール(I)」をクリックします。

インストールが開始され、インストールされます。完了するまで待ちます。

セットアップが完了します。
「完了(F)」をクリックします。

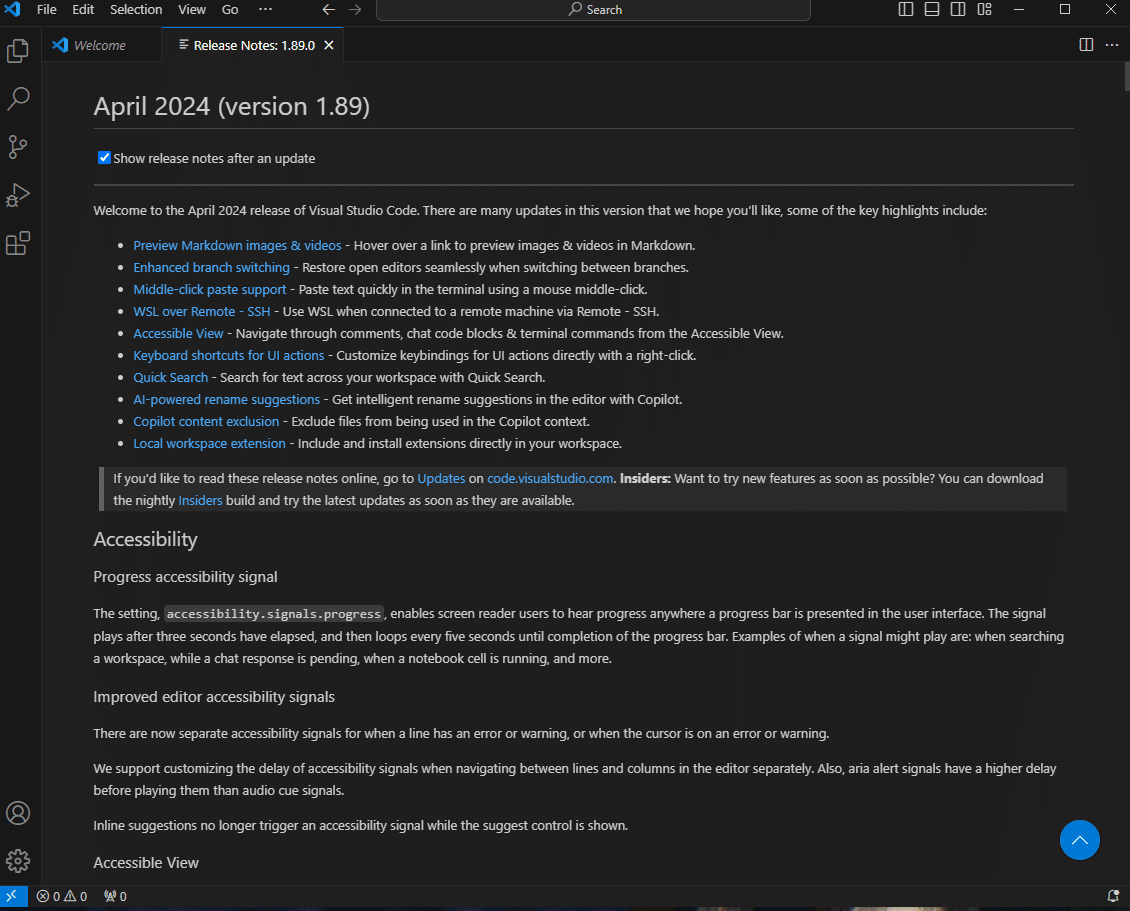
上記のようにVSCodeが起動すれば、インストールは成功しています。
表示されている「Release Notes:」は、「×」をクリックして
閉じておきましょう。
Macの場合
※ Macを持ち合わせていないため、画像はありません。いつかMacを手に入れたら更新します…
Mac Bookが我が家に来ましたので、画像をつけて更新します。


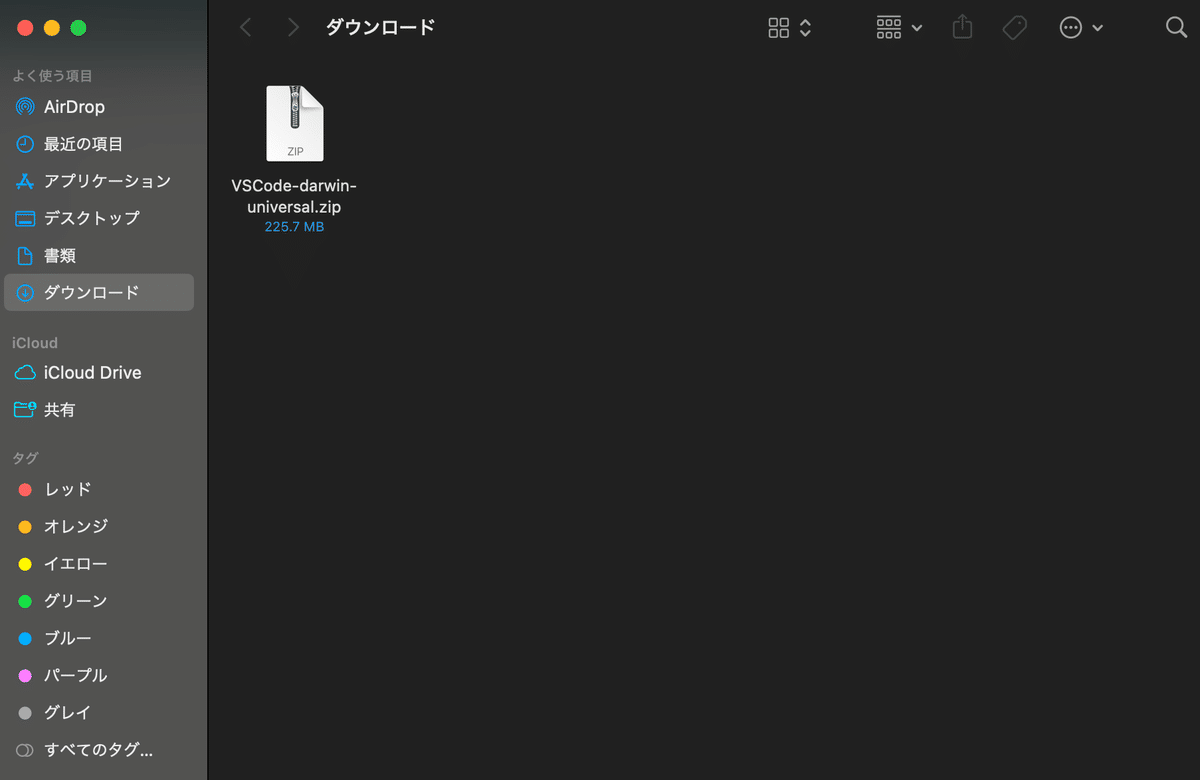
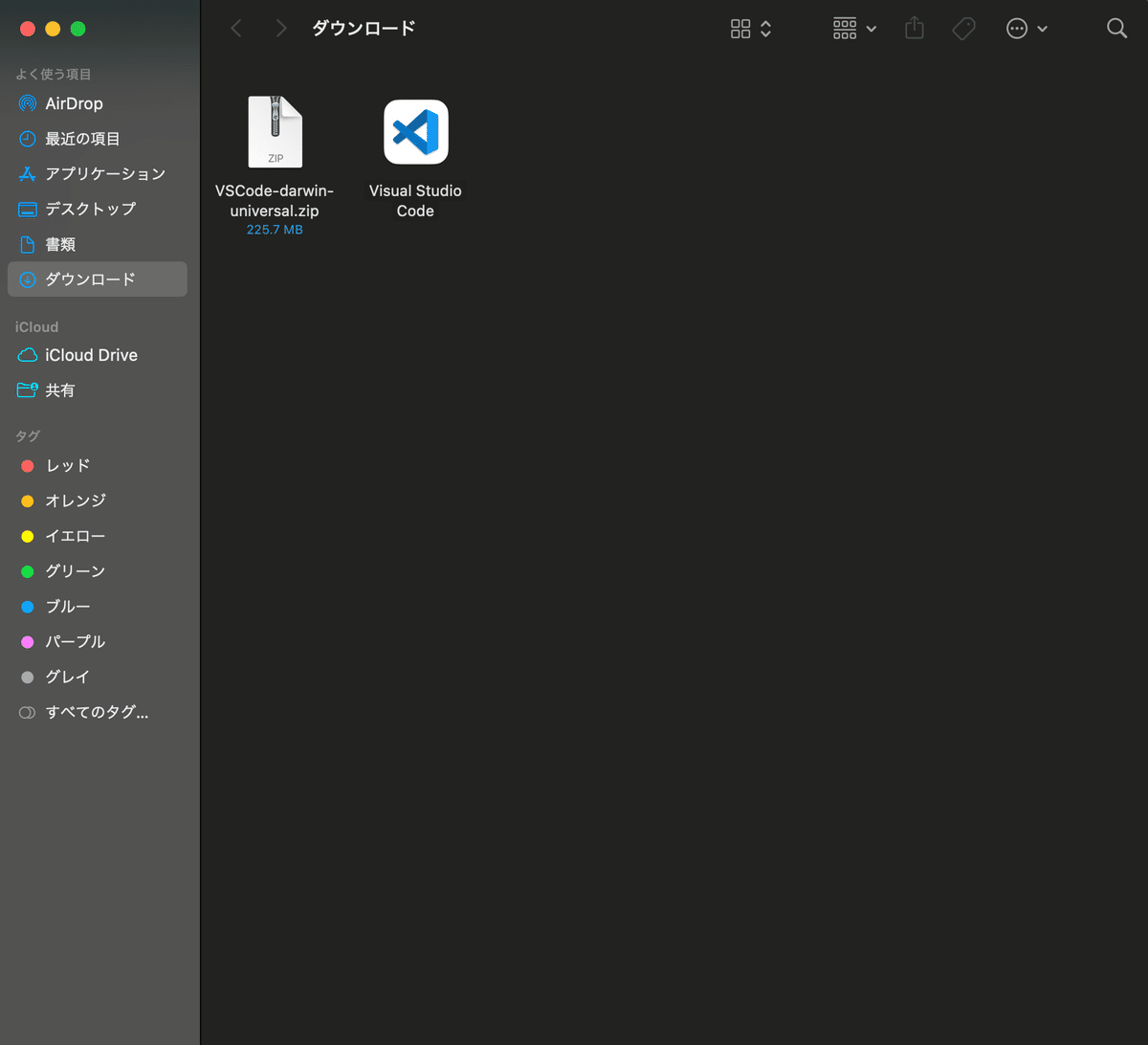
ダウンロードした「VSCode-darwin-universal.zip」をFinderで開き、ダブルクリックします。

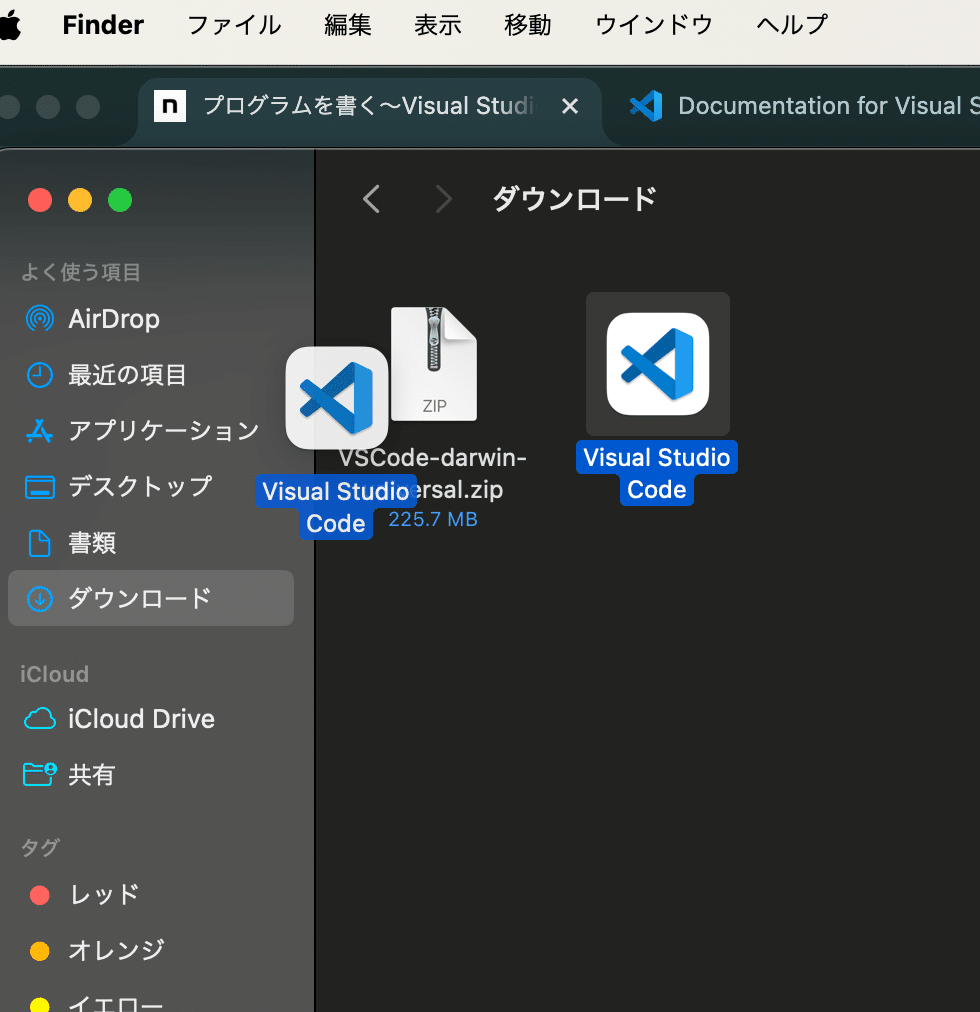
フォルダ内に「Visual Studio Code.app」ファイルが解凍されますので、
「アプリケーション」に入れます。

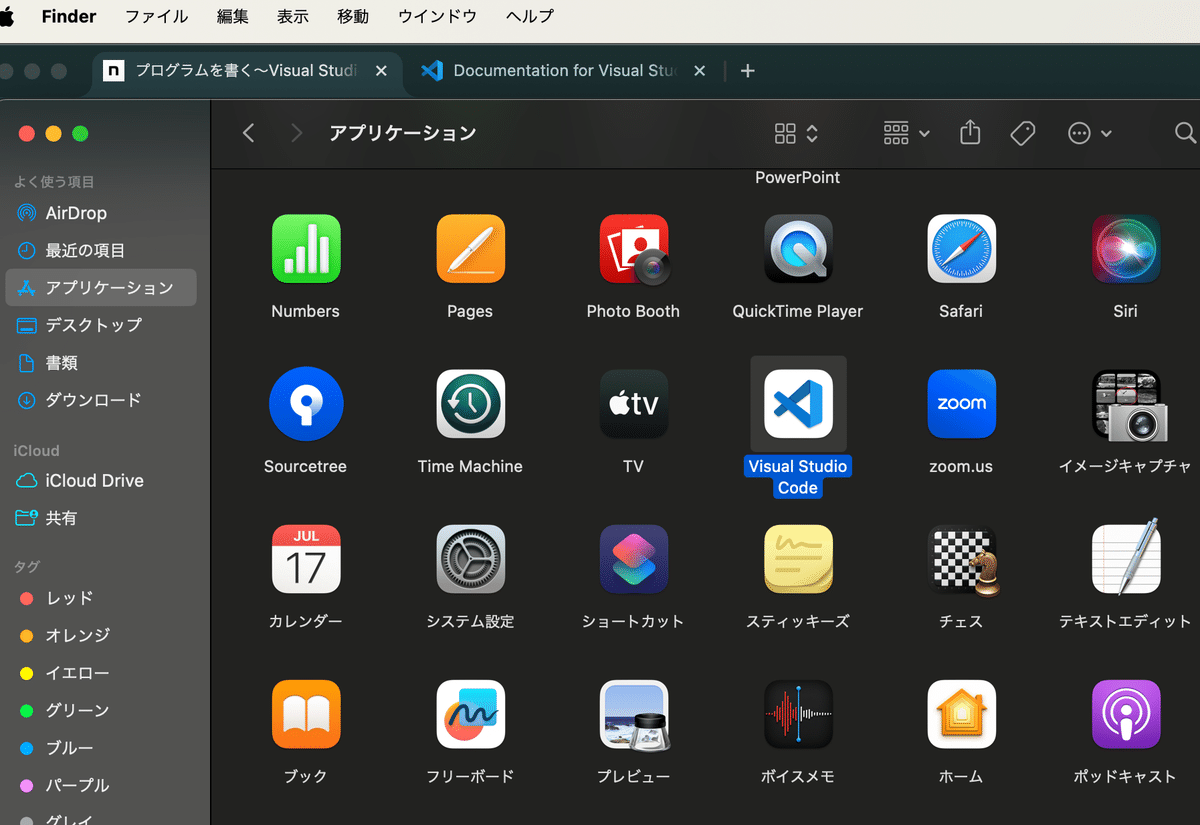
F4(または、fn + F4)キーを押します。または、「アプリケーション」に VS Codeが追加されていれば、インストール完了です。
「Visual Studio Code」をクリックして起動します。

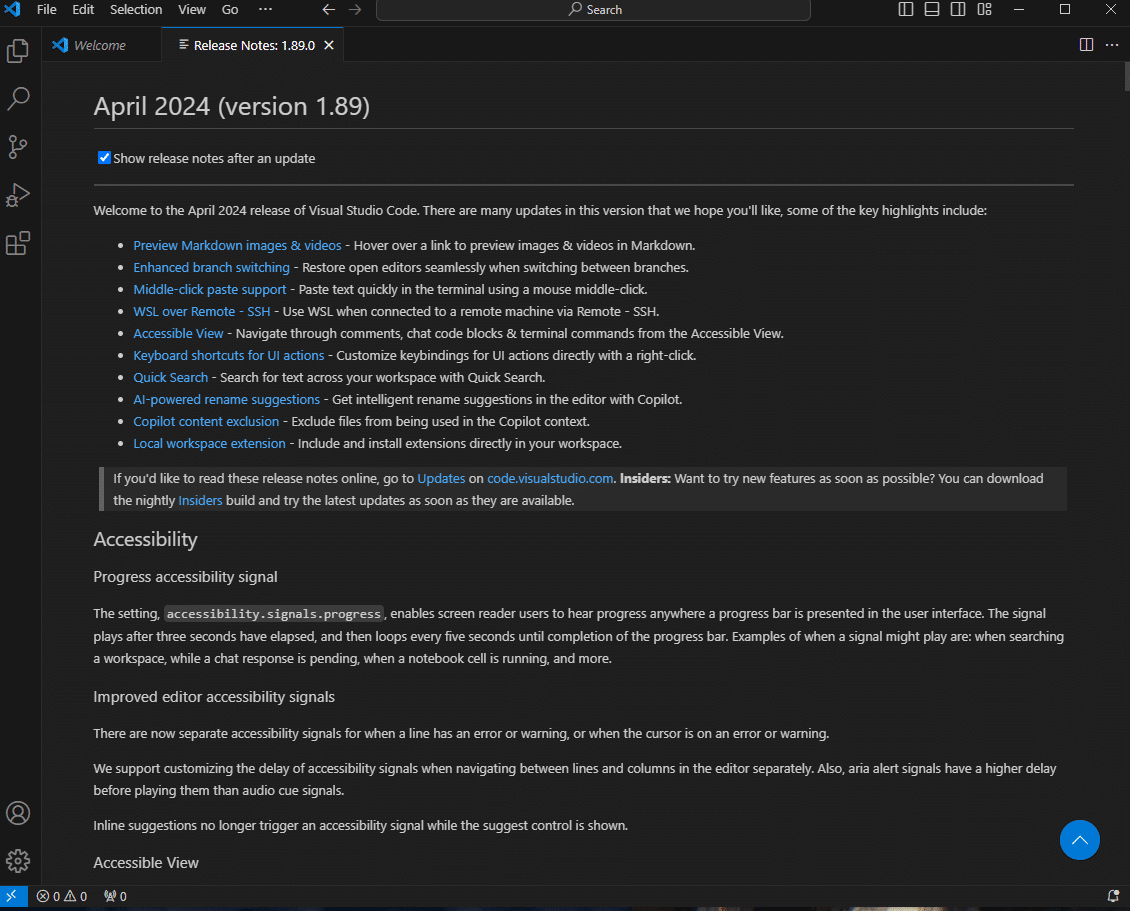
上記のようにVSCodeが起動すれば、インストールは成功しています。
表示されている「Release Notes:」は、「×」をクリックして
閉じておきましょう。
VSCodeを日本語化
インストール時の既定値は英語です。英語では不便な方は、
拡張機能にて日本語化しておきましょう。

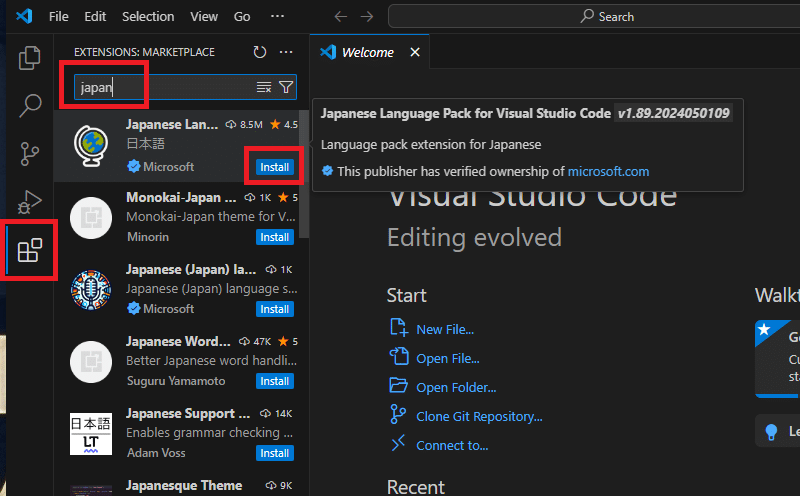
向かって左側の■4つのアイコン(拡張機能)をクリックします。
EXTENTIONS: MARKETPLACE 下のボックスに「japan」と入力します。
「Japanese Language Pack for Visual Studio Code」の
「Install」をクリックします。

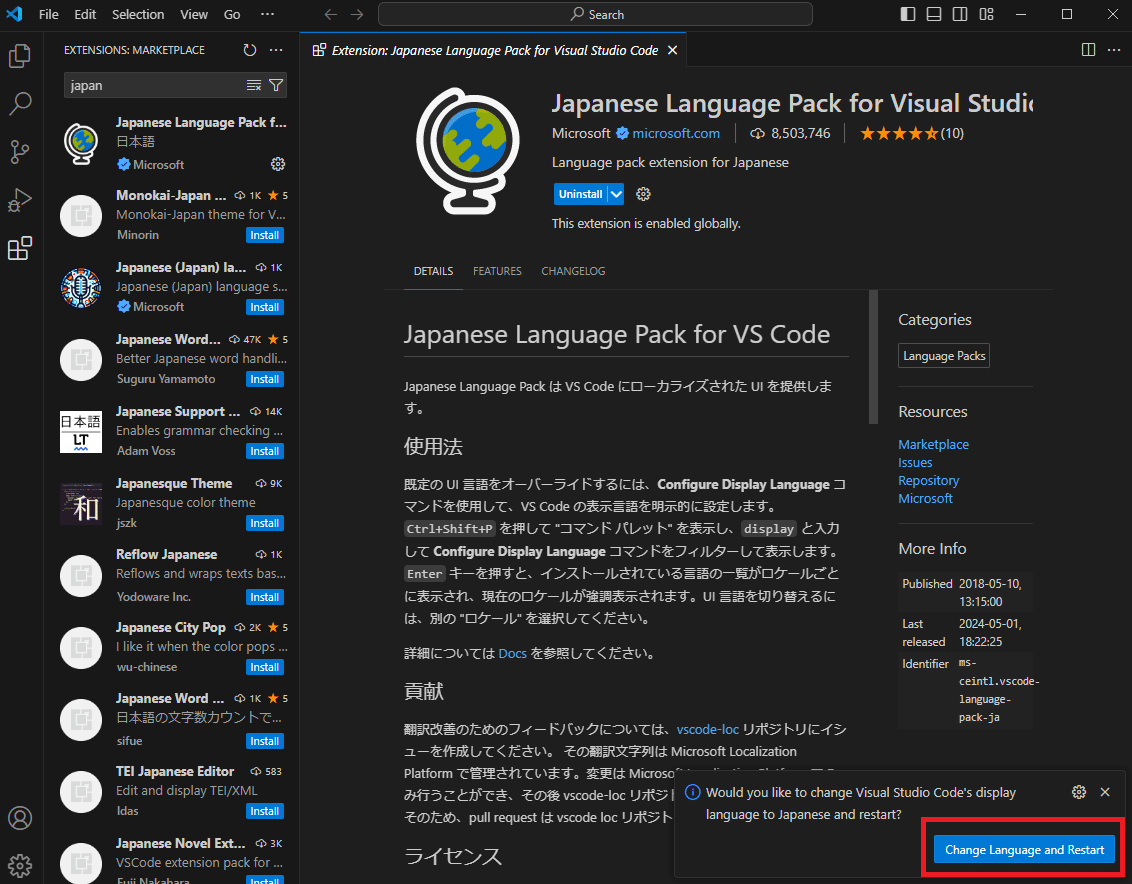
向かって右下に表示される、
「Change Language and Restart」をクリックします。
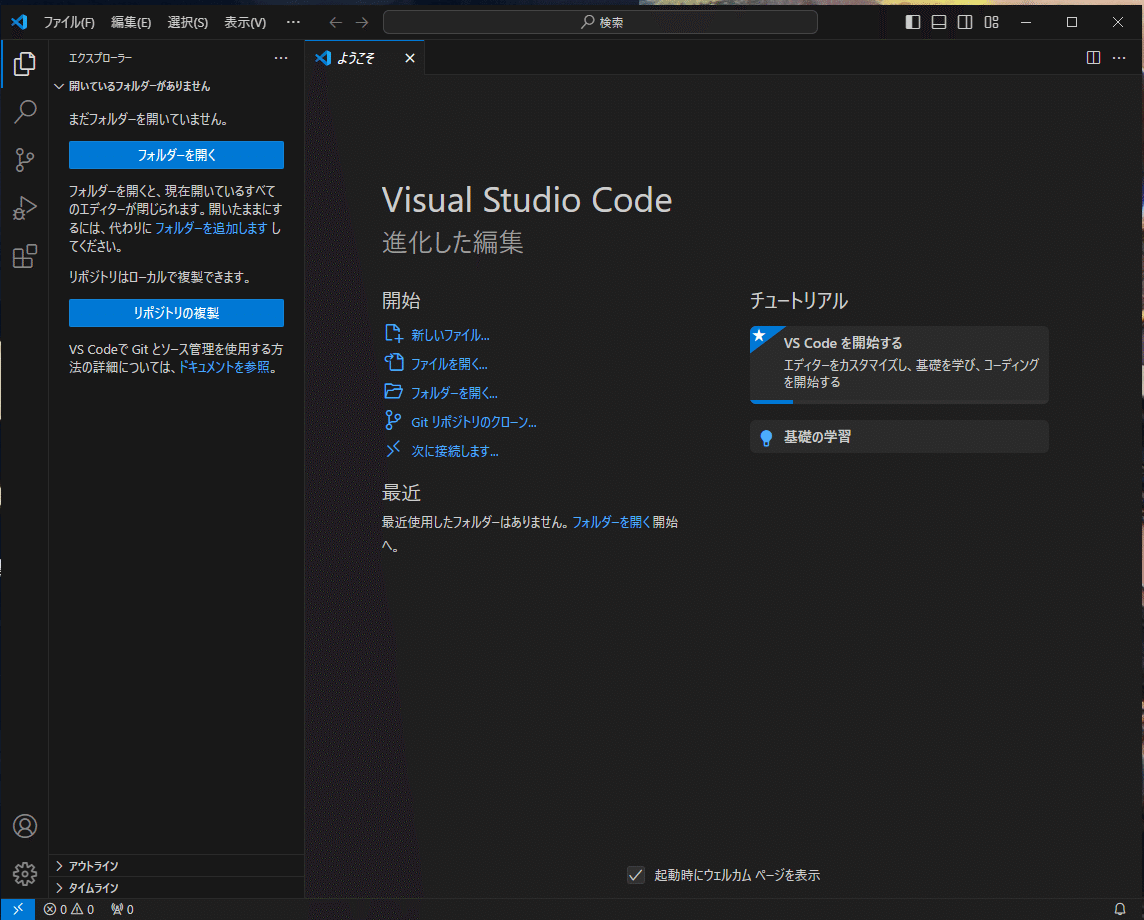
VSCodeが一度閉じて、再度自動的に開きます。(これを再起動と言います)

メニューやようこそなどが日本語になっていることが確認できたら日本語化は完了です。
プログラムを書いて実行する準備
現状でもプログラムを書くことは出来ますが、実際に実行することが出来ません。
日本語化する際に利用した、VSCodeの拡張機能を更に追加することで、手軽にプログラムを実行する環境を準備できます。
拡張機能 Live Preview をインストール
Microsoft純正の拡張機能「Live Preview」をインストールしておくことで、HTML/CSS、JavaScript の実行環境を準備することが出来ます。

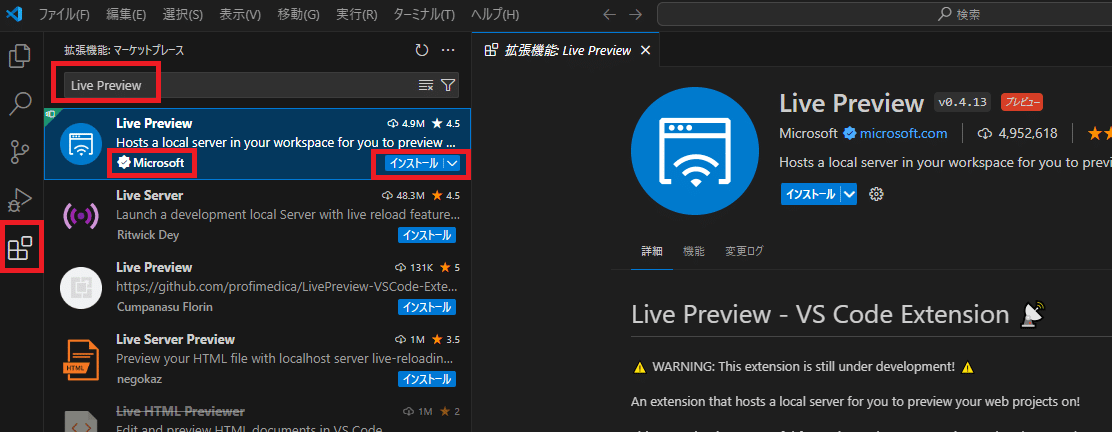
向かって左側の■4つのアイコン(拡張機能)をクリックします。
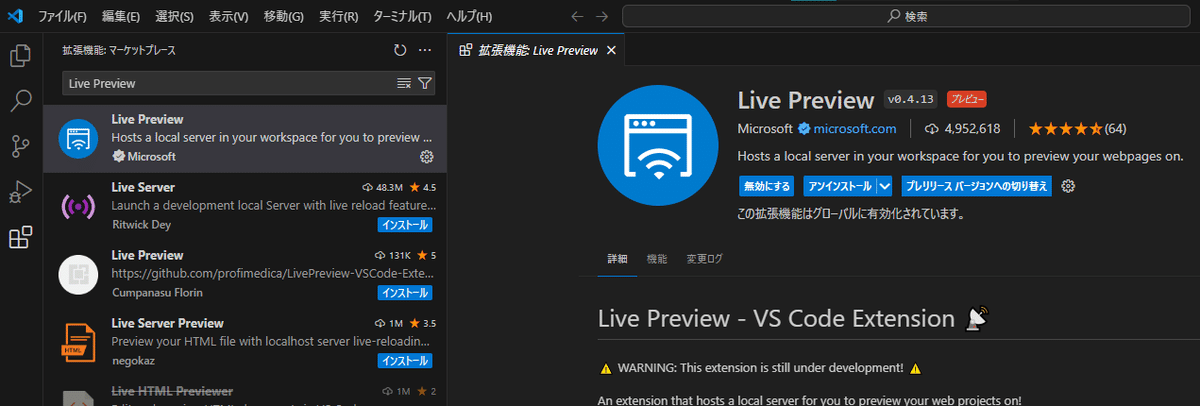
拡張機能: マーケットプレース下のボックスに
「Live Preview」と入力します。
「Microsoft」社製であることを確認します。
「Live Preview」の「インストール」をクリックします。

「インストール」ボタンが消え「無効にする」「アンインストール」ボタンが表示されたら、「Live Preview」拡張機能のインストールは完了しています。

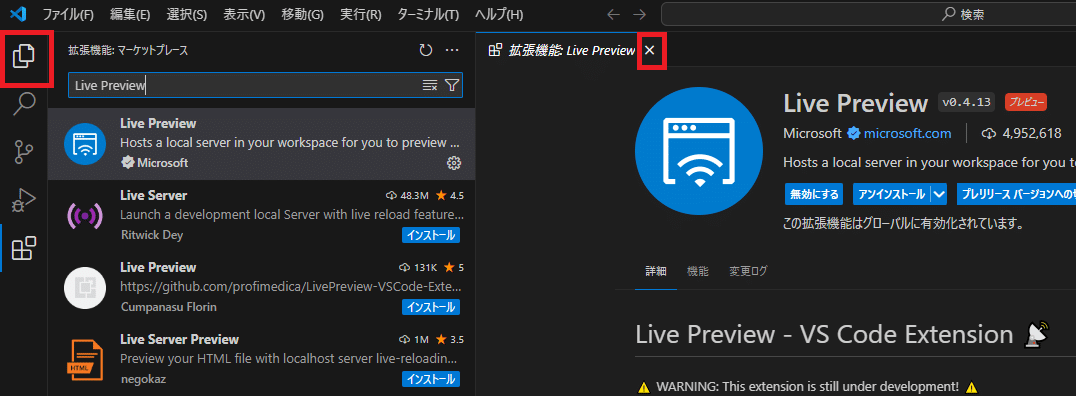
「拡張機能: Live Preview」タブの右端の「×」をクリックして、閉じます。
向かって左上のファイルが2枚のアイコン(エクスプローラー)をクリックします。

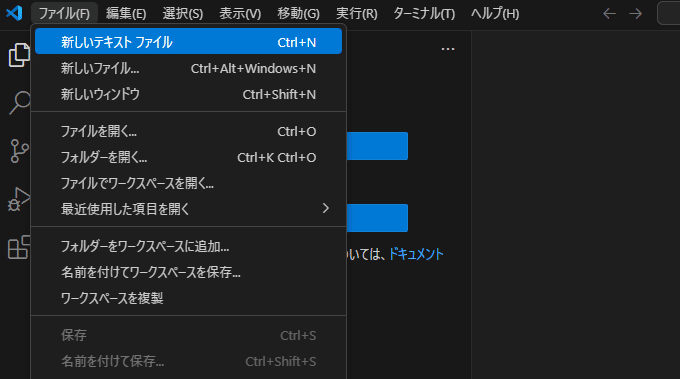
ファイル(F) > 新しいテキスト ファイル をクリックします。

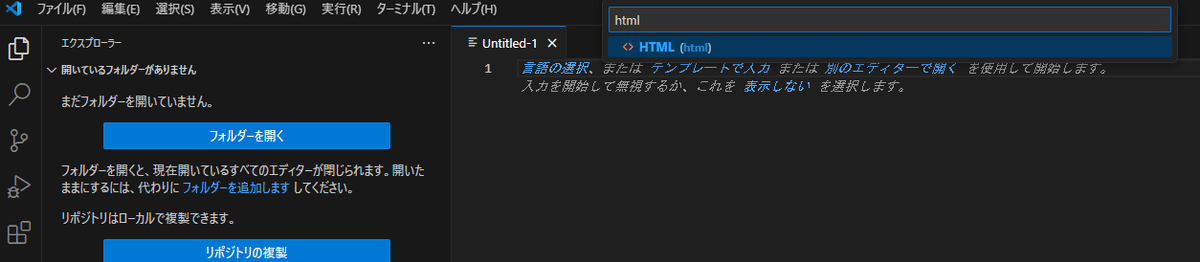
「言語の選択」をクリックします。
テキストボックスに「html」と入力します。
「HTML (html)」をクリックします。

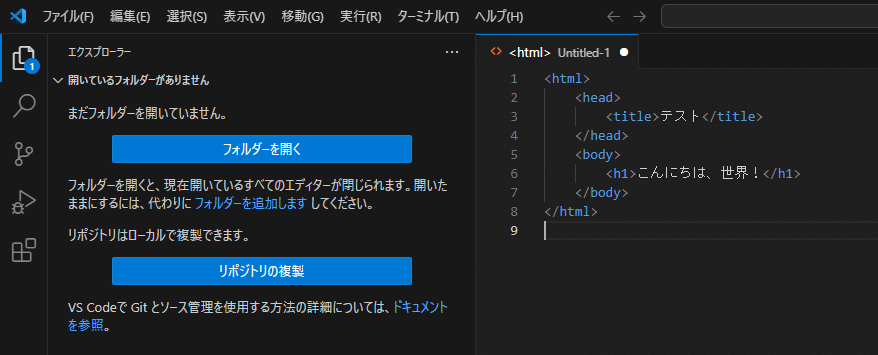
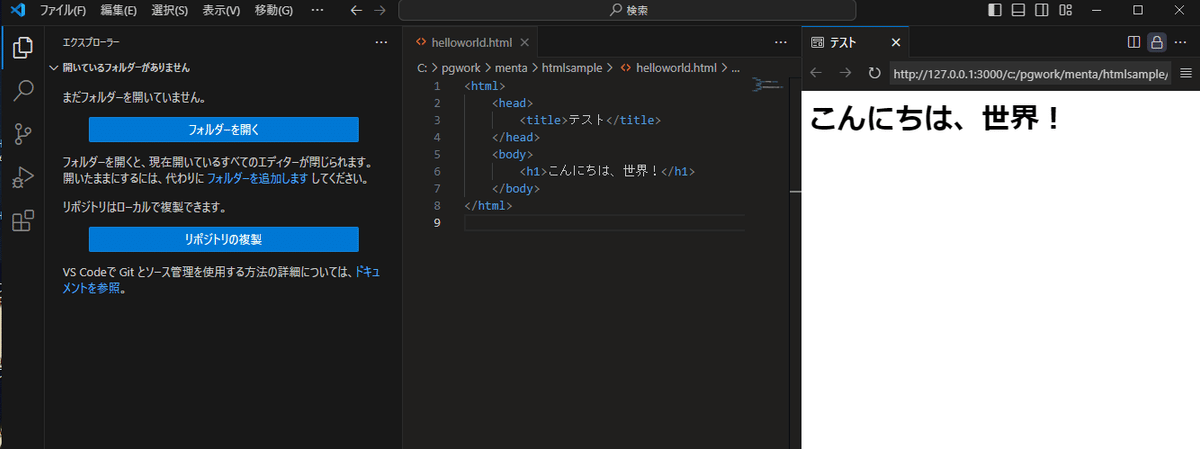
上記のように、新規作成したファイルにHTMLを入力します。
内容は以下にコードを用意していますので、入力が苦手な方はコピー&ペーストして利用してください。
<html>
<head>
<title>テスト</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
</body>
</html>
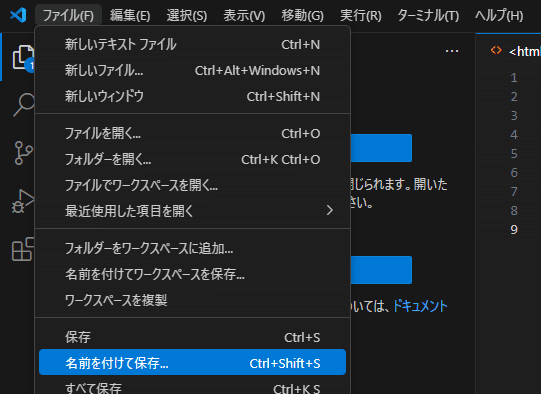
ファイル(F) > 名前をつけて保存… をクリックします。

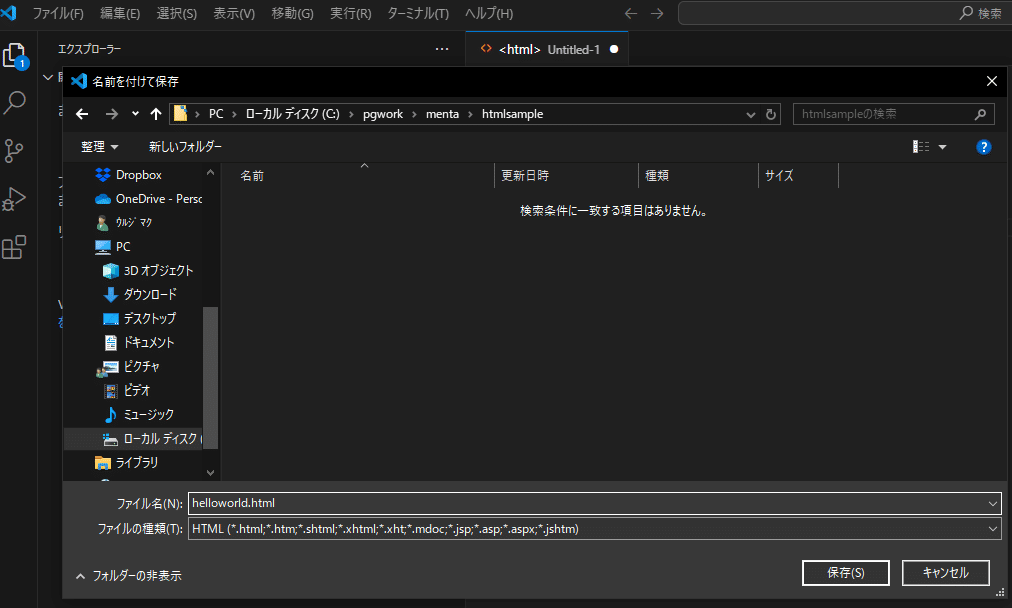
任意のフォルダを選択して、
「helloworld.html」 > 保存(S) をクリックします。

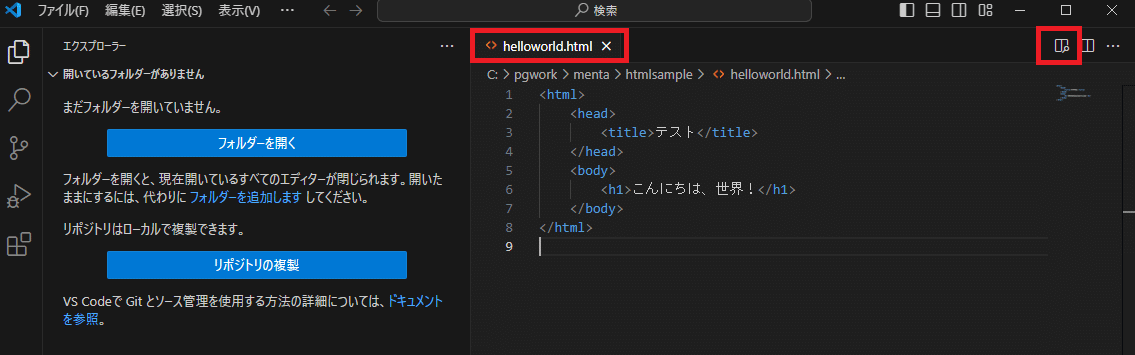
「helloworld.html」ファイルが保存されることを確認します。
向かって右上の「プレビューの表示」アイコンをクリックします。

向かって右側に、「こんにちは、世界!」と表示されれば、
Live Preview は正常にインストールされています。
PHP言語の実行環境を準備する
最も手軽にプログラミング言語の環境を整えることができるのは、PHP言語です。
ここではまずPHP言語でプログラミング実行環境の導入方法をご紹介します。
※ 他のプログラミング言語の導入方法は別記事で紹介していきます。
PHP実行環境準備 - Windows の場合
PHP公式サイトにアクセスします。

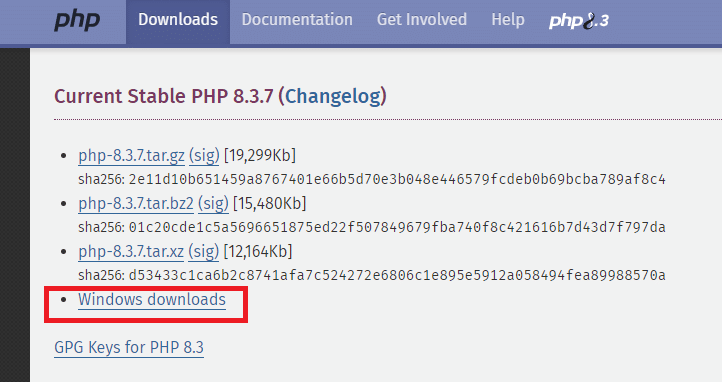
「Windows downloads」をクリックします。

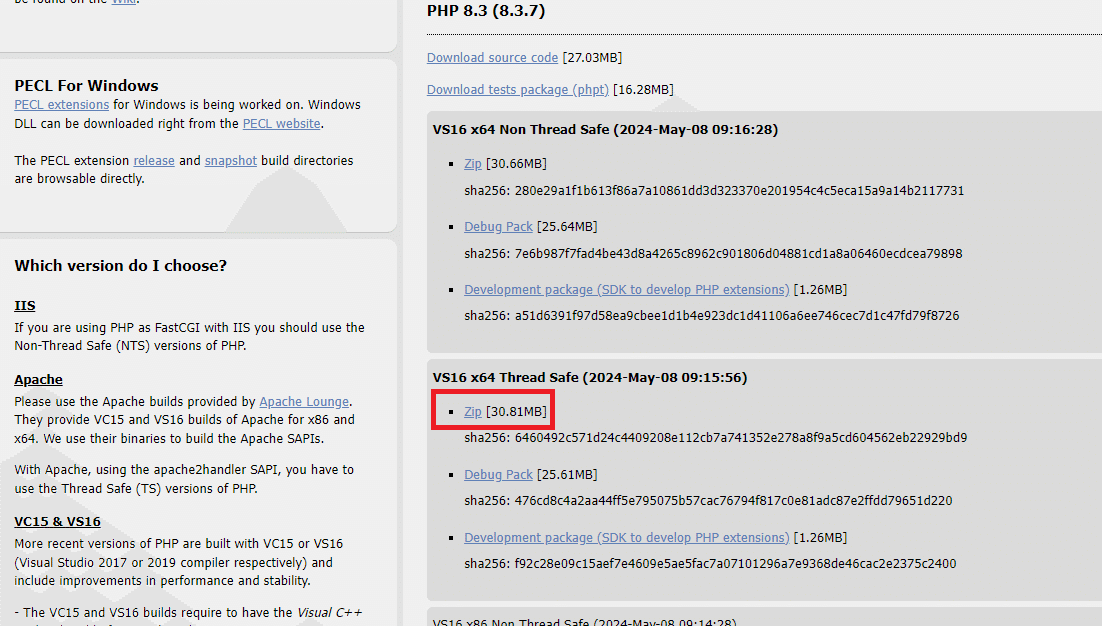
「VS16 x64 Thread Safe」のZipをクリックして、Zipファイルをダウンロードします。

ブラウザの右上にzipファイルのダウンロードの進捗状況が表示されます。完了したら、zipファイルを解凍します。
解凍は、zip解凍ソフトを使用するか、zipファイルの中に入って、中のフォルダーをコピーし、一つ上の階層に戻って、フォルダごと貼り付けをします。

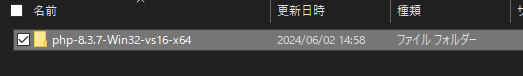
zipファイルから取り出したフォルダをコピーします。

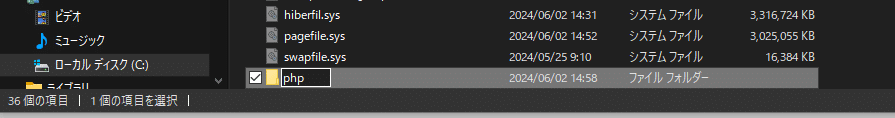
コピーしたフォルダを、C: ドライブ直下に貼り付けます。貼り付けたフォルダの名前を「php」に変更します。

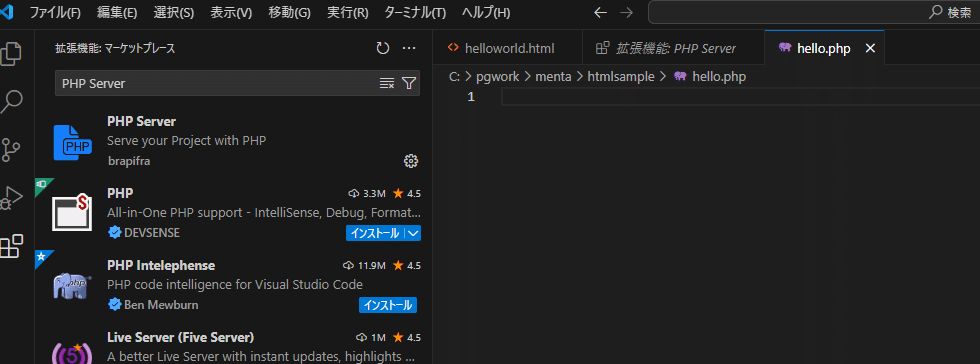
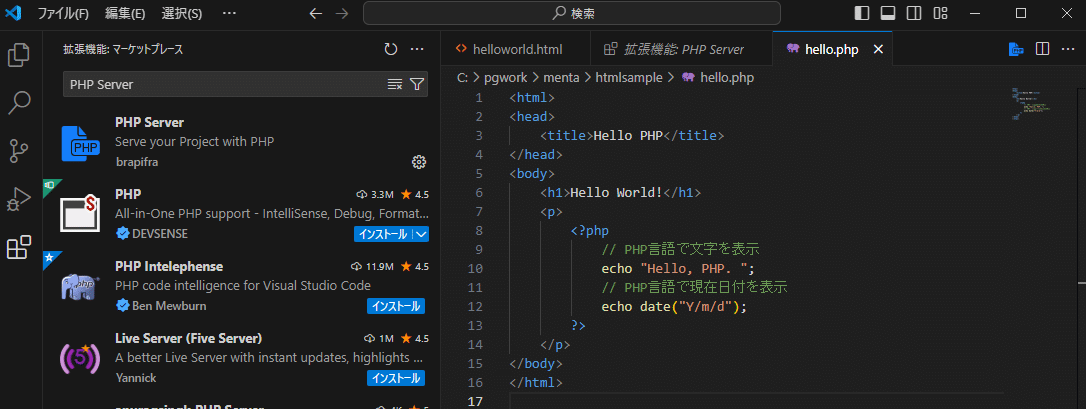
VSCodeで、向かって左側の■4つのアイコン(拡張機能)をクリックします。
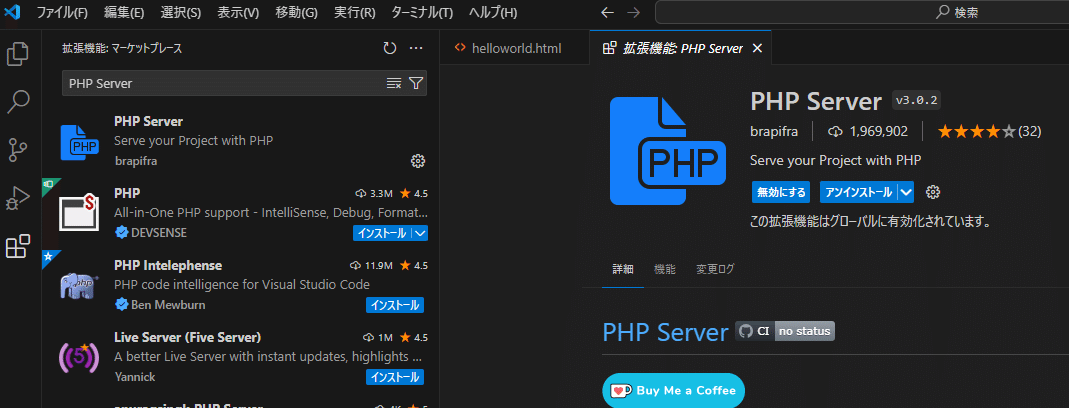
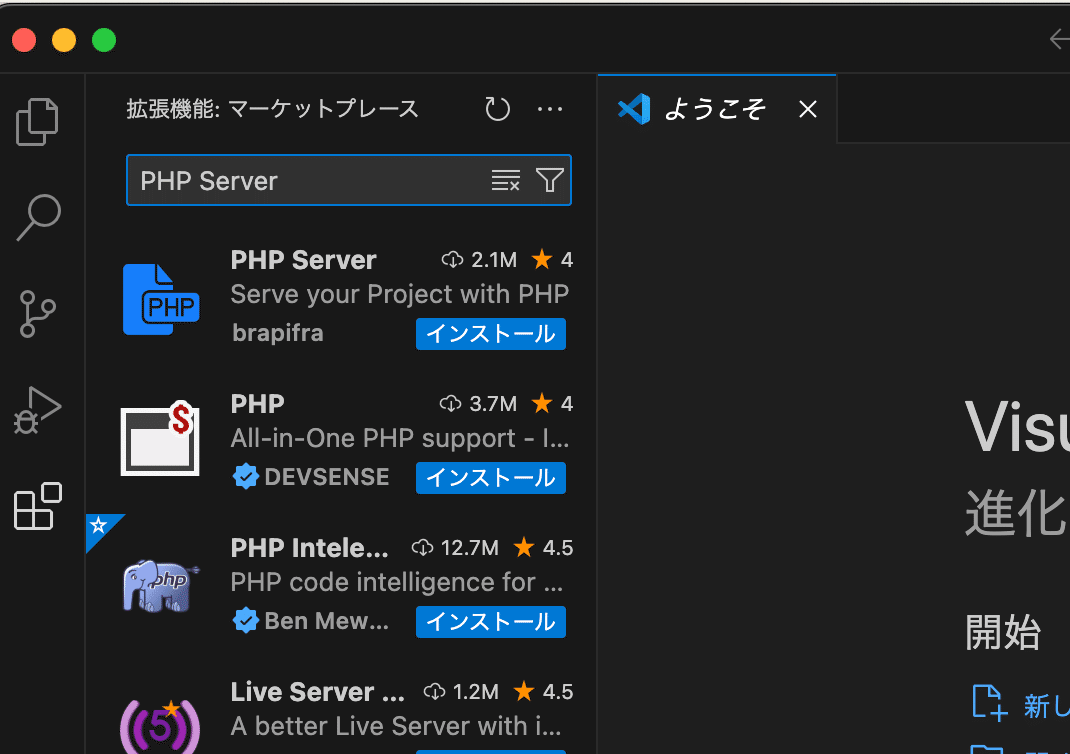
拡張機能: マーケットプレース下のボックスに
「PHP Server」と入力します。
発行者が「brapifra」氏であることを確認します。
「PHP Server」の「インストール」をクリックします。

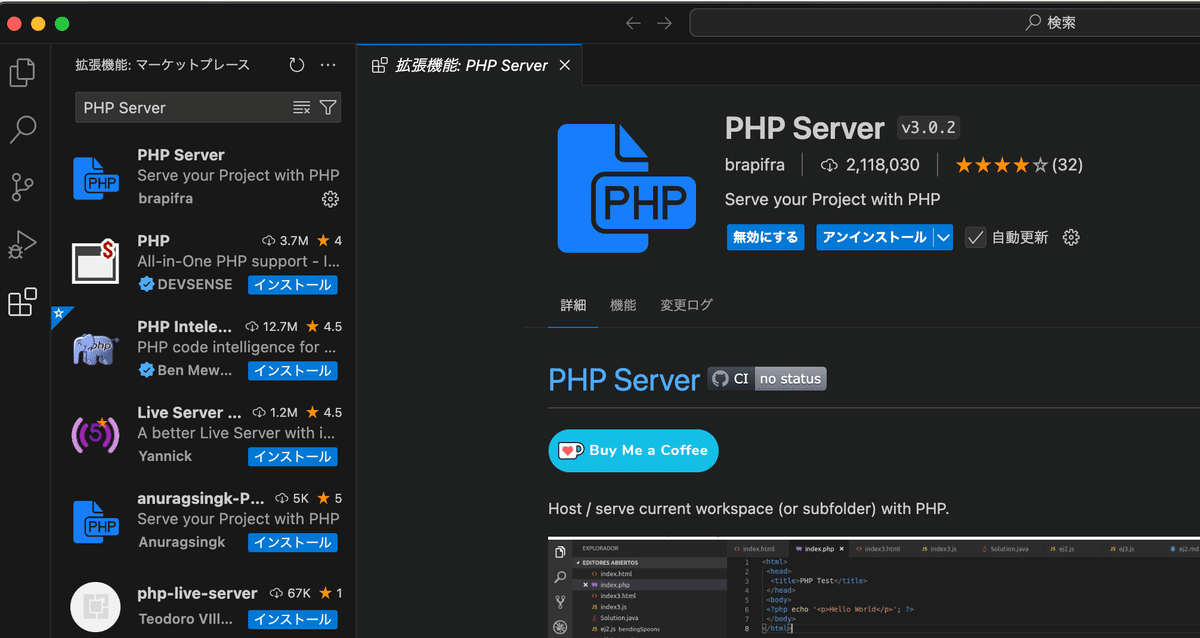
「インストール」ボタンが消え「無効にする」「アンインストール」ボタンが表示されたら、「PHP Server」拡張機能のインストールは完了しています。

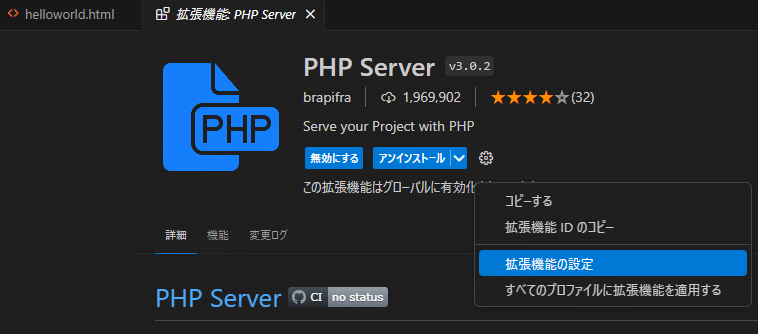
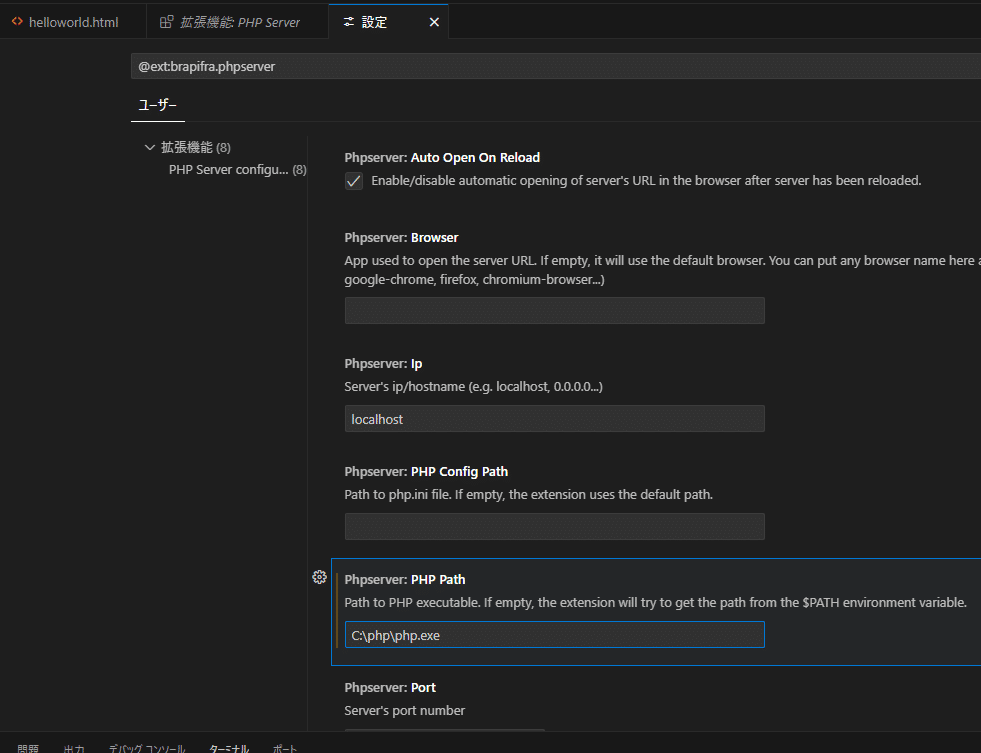
歯車 > 「拡張機能の設定」をクリックします。

「Phpserver: PHP Config Path」に「C:\php\php.exe」を入力します。

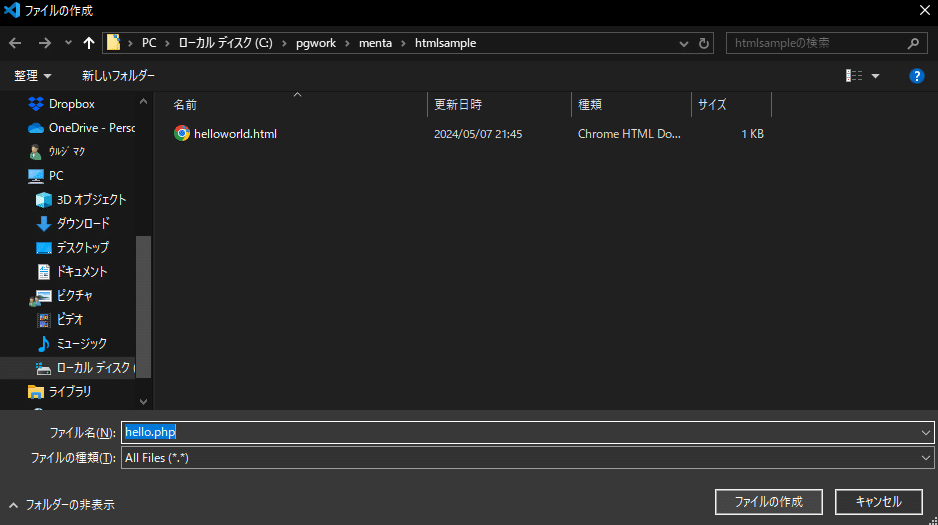
「ファイル(F)」 > 「新しいファイル…」をクリックします。


ファイル名を「hello.php」と入力します。

「hello.php」ファイルの保存場所を決めます。画像では、「C:\pgwork\menta\htmlsample」というフォルダ配下に配置しています。

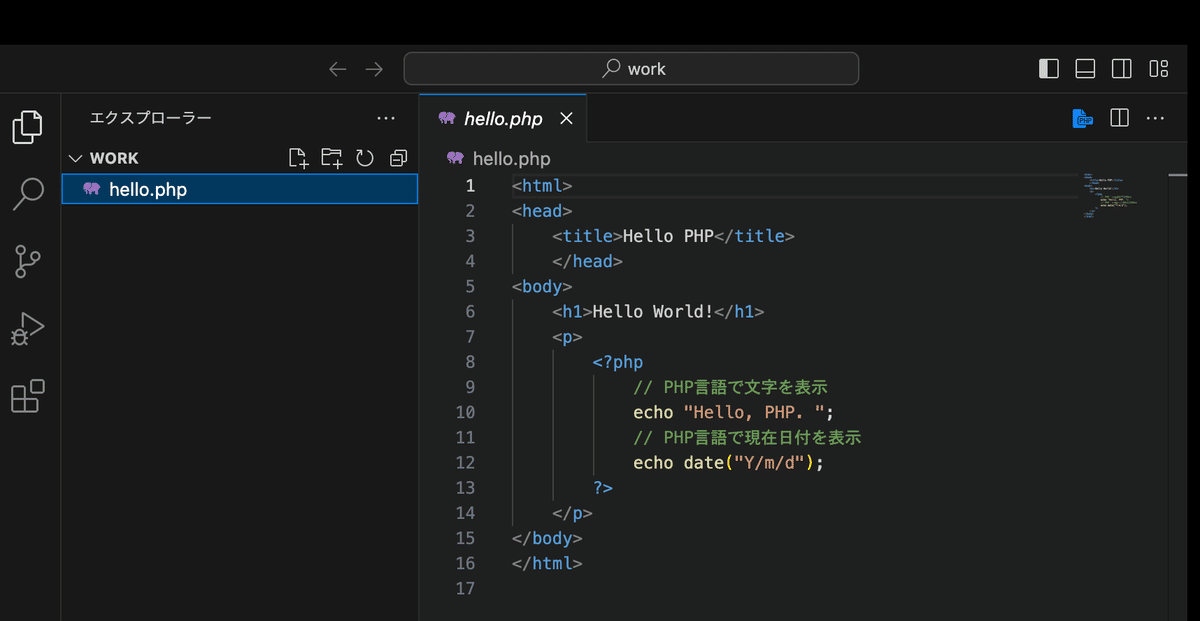
何も記述されていない、「hello.php」ファイルが開きます。

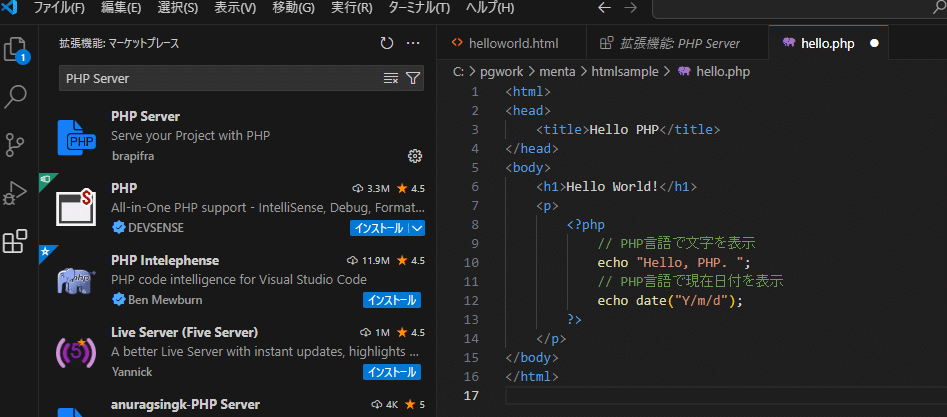
以下、コードを貼り付けます。
<html>
<head>
<title>Hello PHP</title>
</head>
<body>
<h1>Hello World!</h1>
<p>
<?php
// PHP言語で文字を表示
echo "Hello, PHP. ";
// PHP言語で現在日付を表示
echo date("Y/m/d");
?>
</p>
</body>
</html>

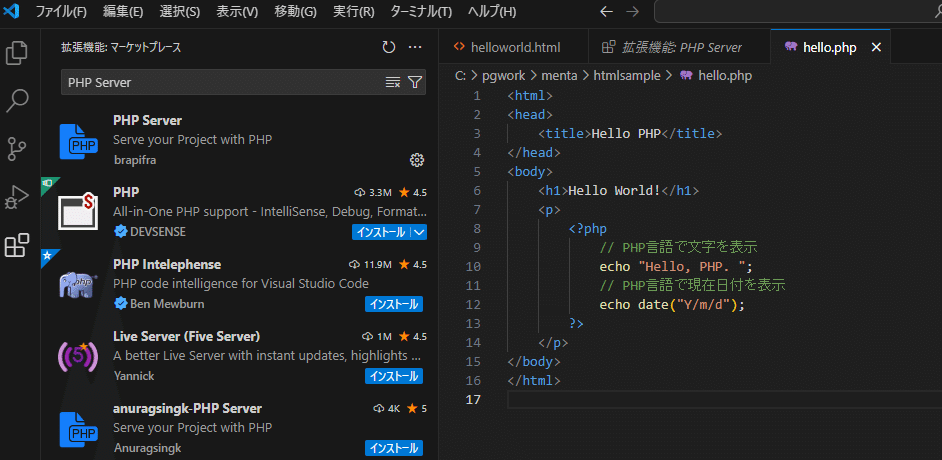
「ファイル(F)」>「保存」をクリックするか、Ctrl + S でファイルを保存します。ファイルを保存すると、タブに表示されていた、「hello.php ●」が「hello.php」に表示が変わりますので、●が取れたことによって保存出来ていることが確認できます。

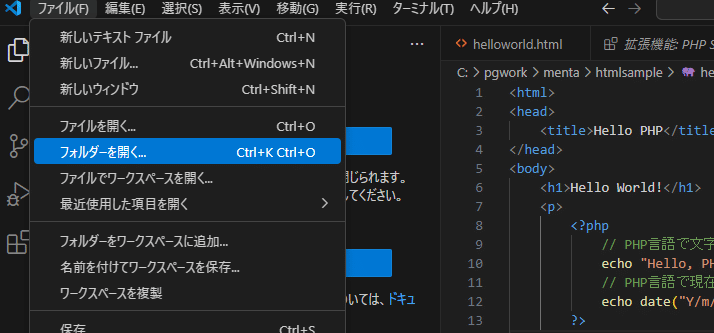
「ファイル(F)」>「フォルダーを開く…」でフォルダーを開き直します。

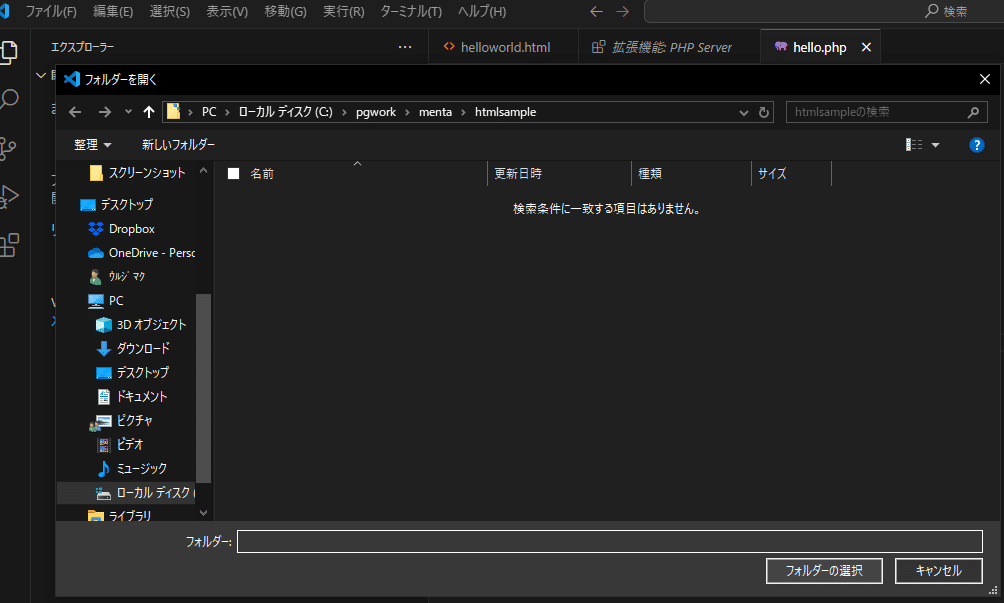
「hello.php」を保存したフォルダーを選択して、「フォルダーの選択」をクリックします。

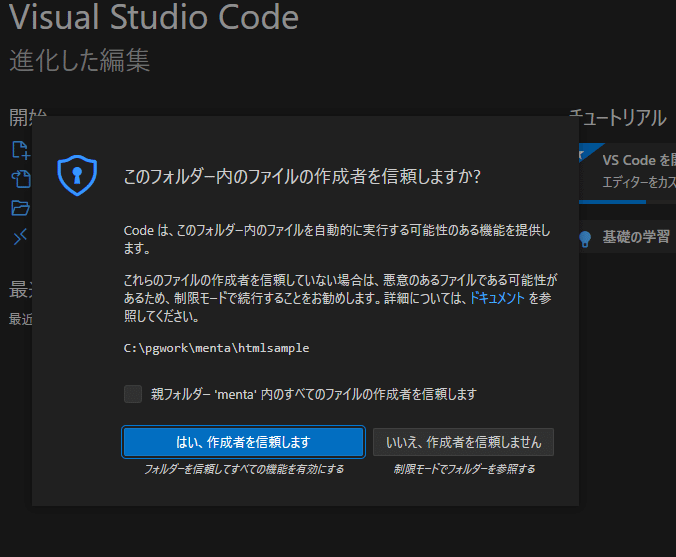
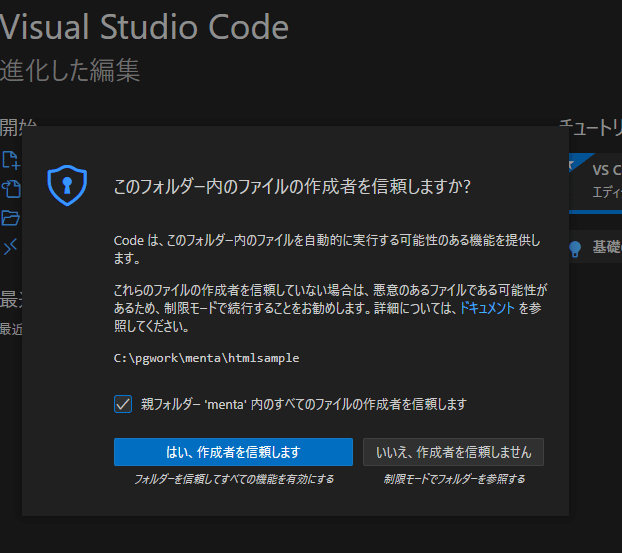
「親フォルダー 'XXXXX' 内のすべてのファイルの作成者を信頼します」にチェックを入れます。

「はい、作成者を信頼します」をクリックします。

「hello.php」ファイルをクリックします。

向かって右上の青色のアイコン「PHP Server: Serve project」をクリックします。

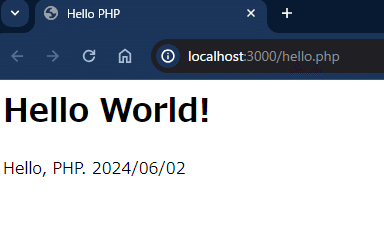
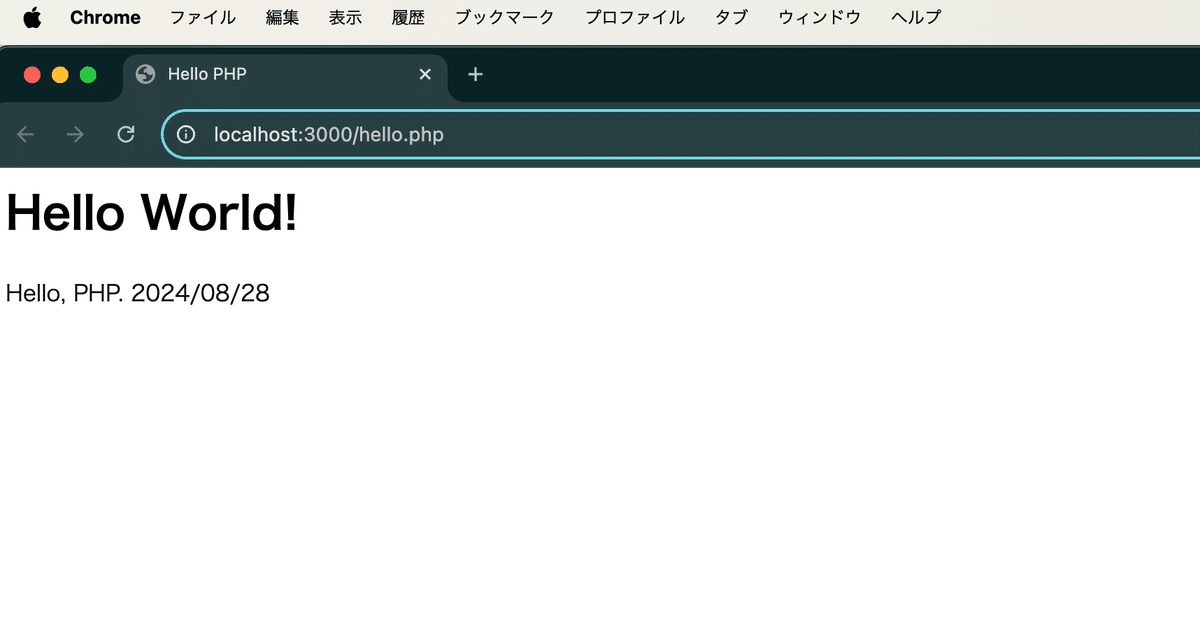
ブラウザが自動起動し、「Hello World!」と「Hello, PHP. 現在日付」が表示されます。
PHP実行環境準備 - Mac の場合
PHPをインストールする前に、パッケージマネージャHomebrewをインストールします。
Homebrewは、プログラミングを今後する上では必要になるツールですので、インストールしておいて損はありません。

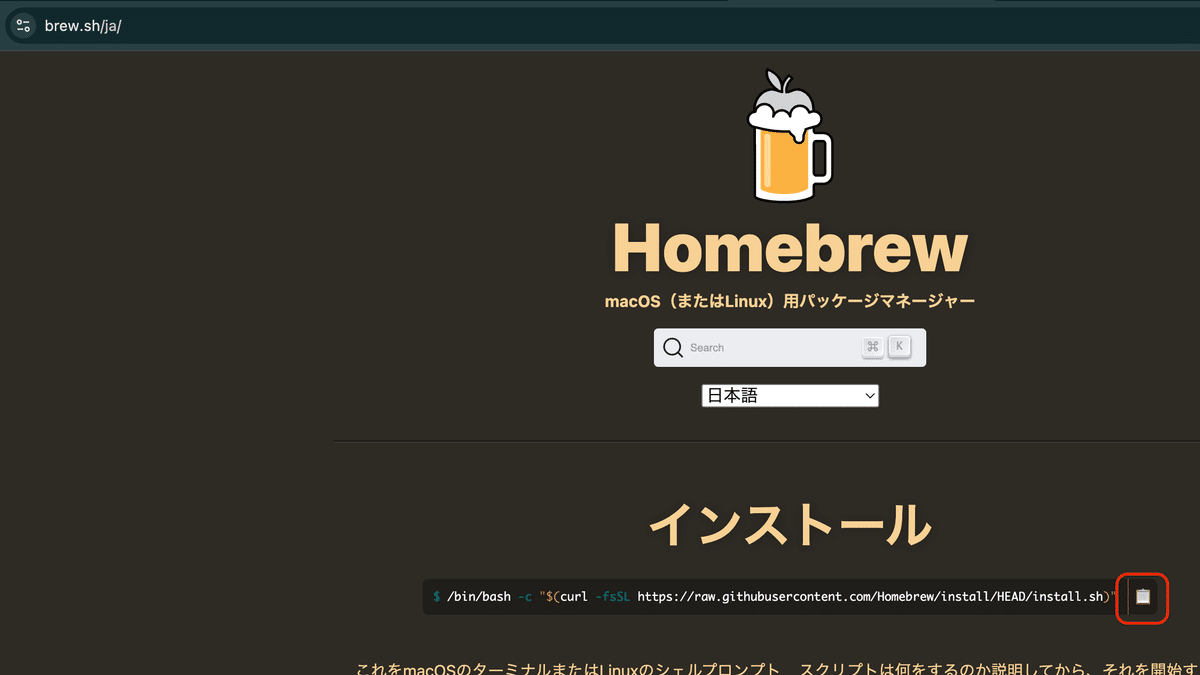
インストールコマンドをコピーアイコンをクリックしてコピーしておきます。
Homebrewの公式サイトにアクセスします。



次に、ターミナルを開きます。
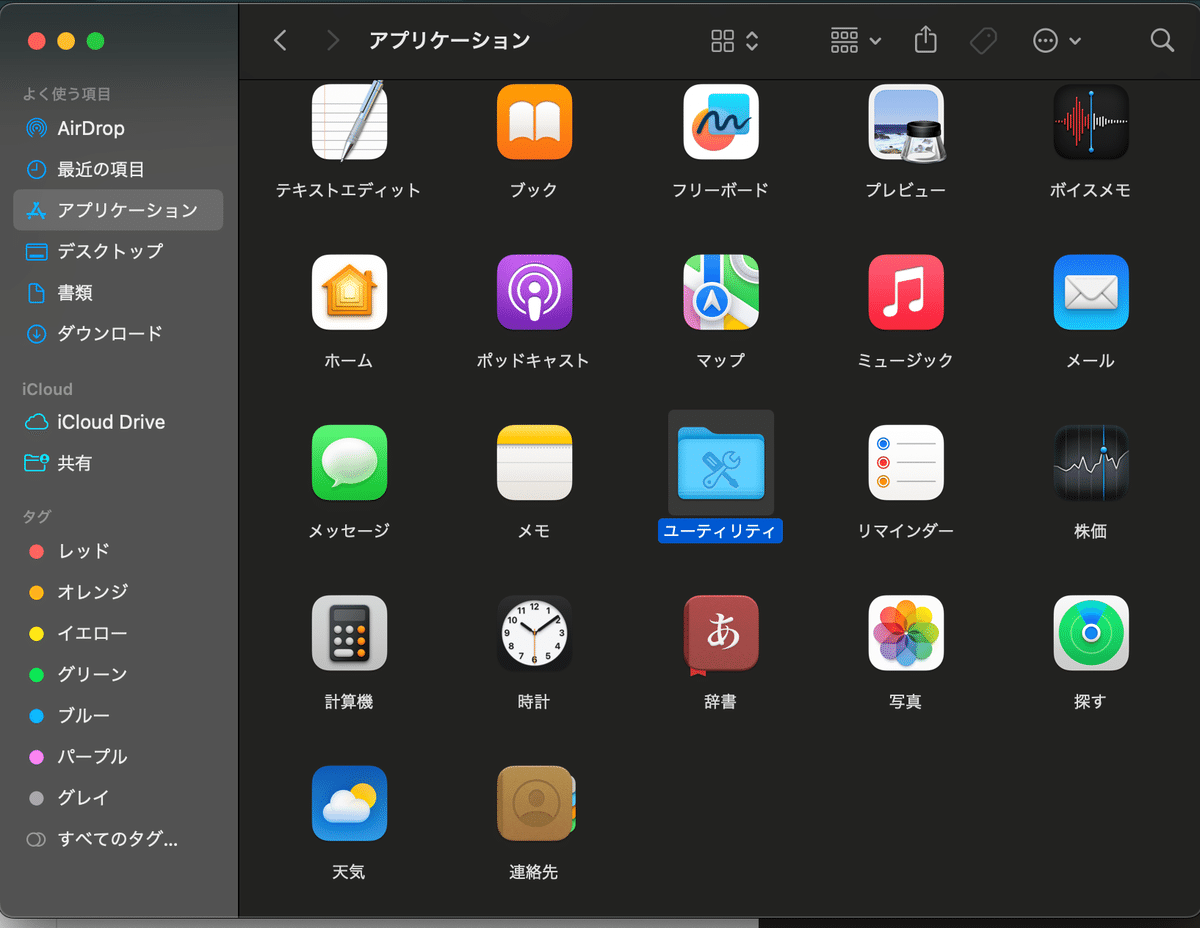
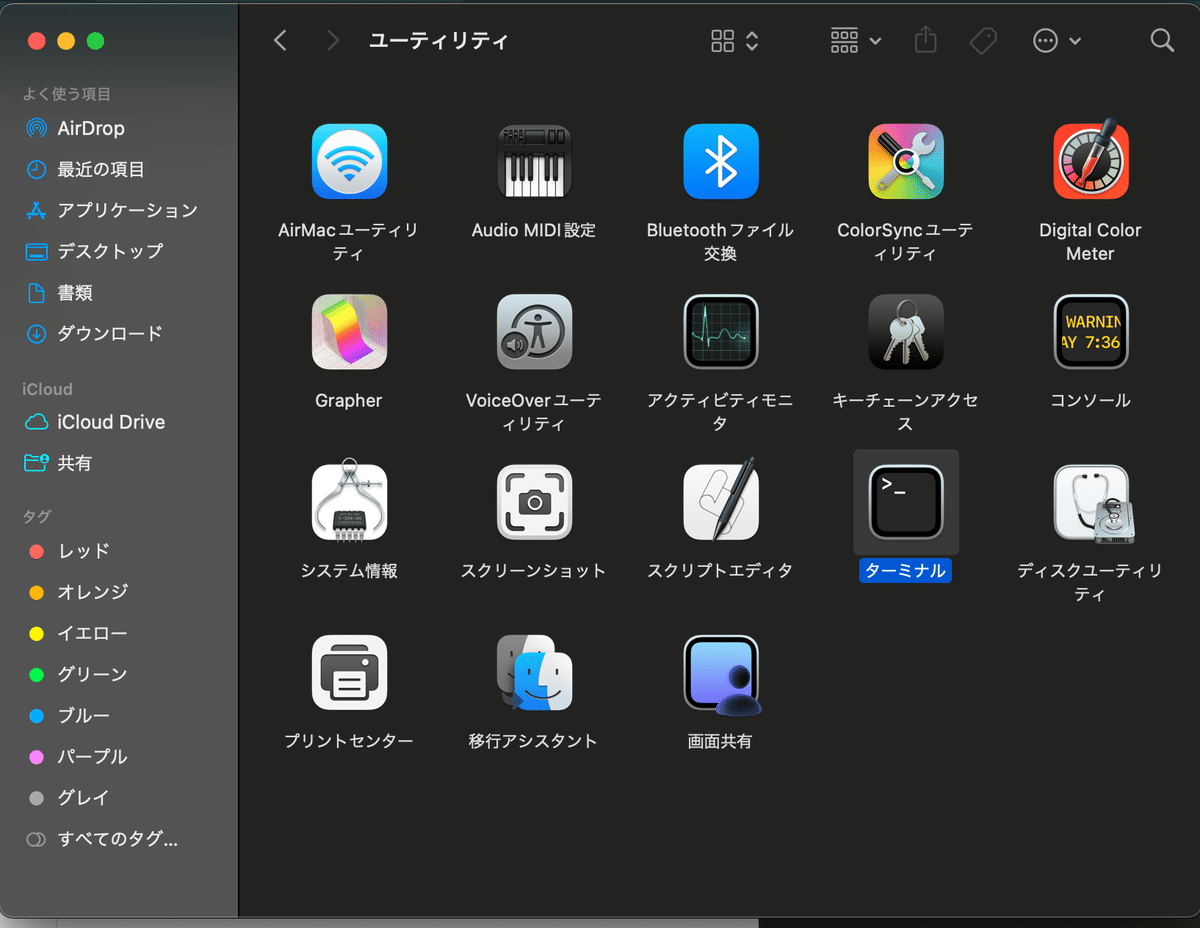
Finder > アプリケーション > ユーティリティ > ターミナル をクリックします。

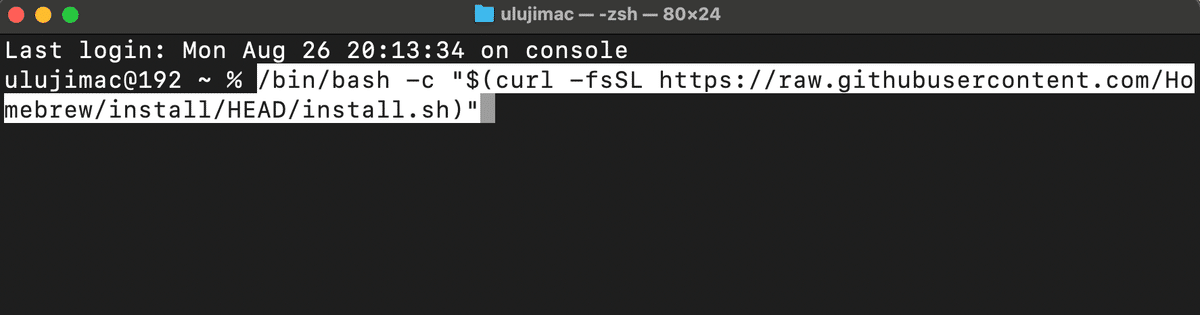
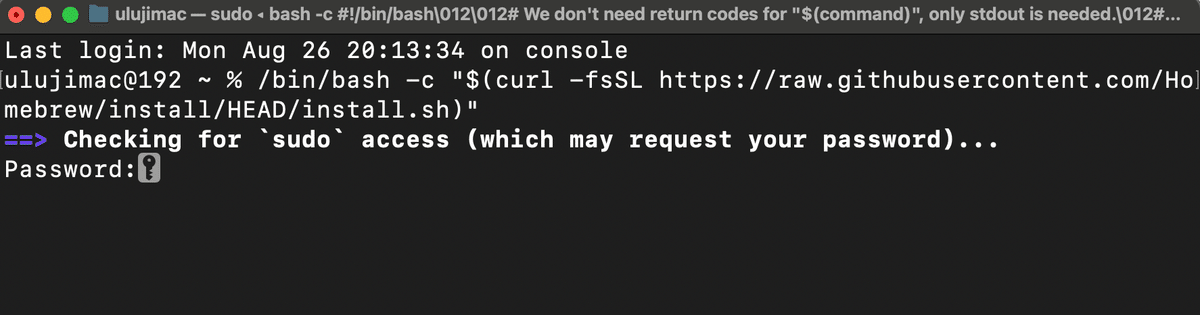
Homebrew のサイトでコピーしたコマンドをターミナルに貼り付けて、Enterキーを押し、コマンドを実行します。

実行が止まり、管理者パスワードの入力を求められます。ロック解除時のパスワードを入力し、Enterキーを押します。パスワード入力時、打った文字は何も表示されませんが、パスワードは入力されます。打ち間違いに注意しましょう。

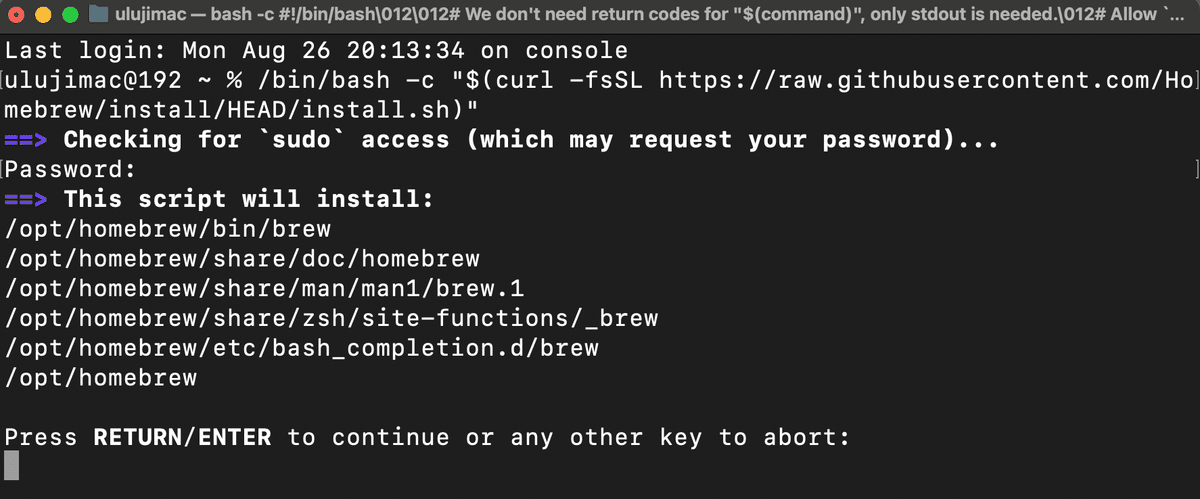
RETURN/ENTER キーを押して続けるか、そのほかのキーを押して中止するか、と聞かれます。続行するため、Enterキーを押します。

※ ulujimac は私のユーザー名ですので、各々表記が違います。
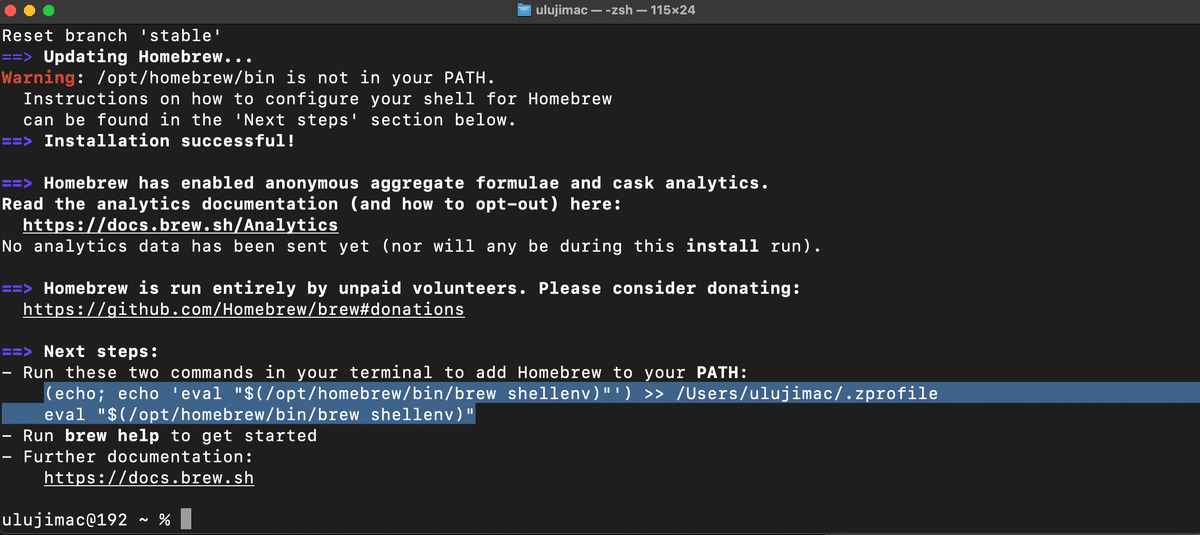
(echo; echo 'eval … 以降の記述部分を選択し、コピーします。

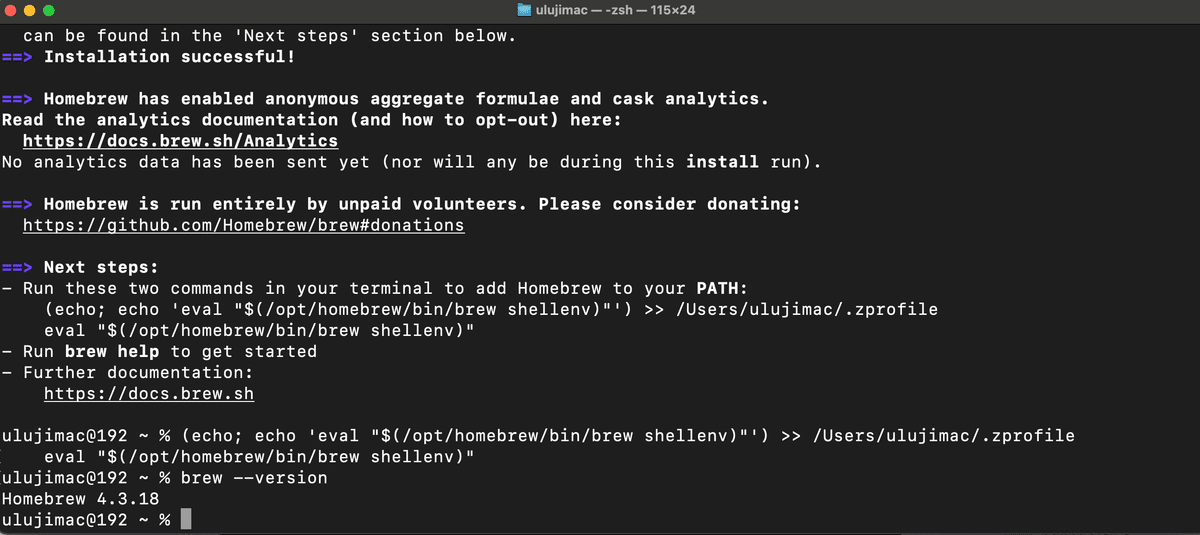
実行に成功すると何も表示されずに、入力待ちに戻ります。
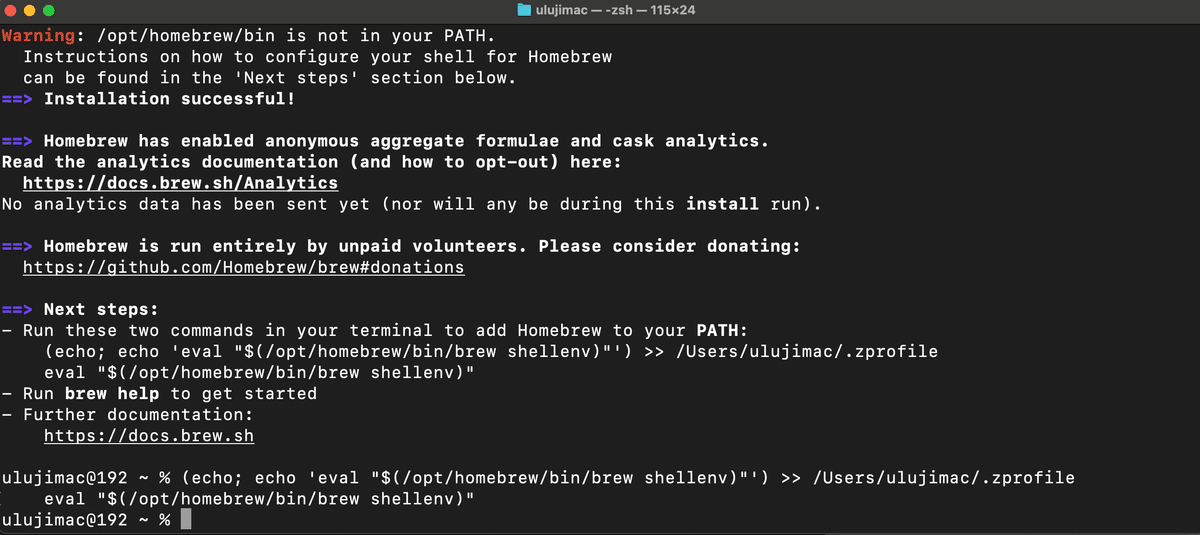
コピーしたものを貼り付け、Enterキーを押します。無事実行されれば、何も表示されず入力待ちに戻ります。
エラーが出た場合、選択し損ねている可能性が高いです。もう一度選択し直して、貼り付けて実行し直してみてください。

Homebrewのインストールは成功しています。
brew --version と打った後、Enterキーを押すと、Homebrew 4.x.xx のようにバージョンが表示されれば、正しくインストールされています。

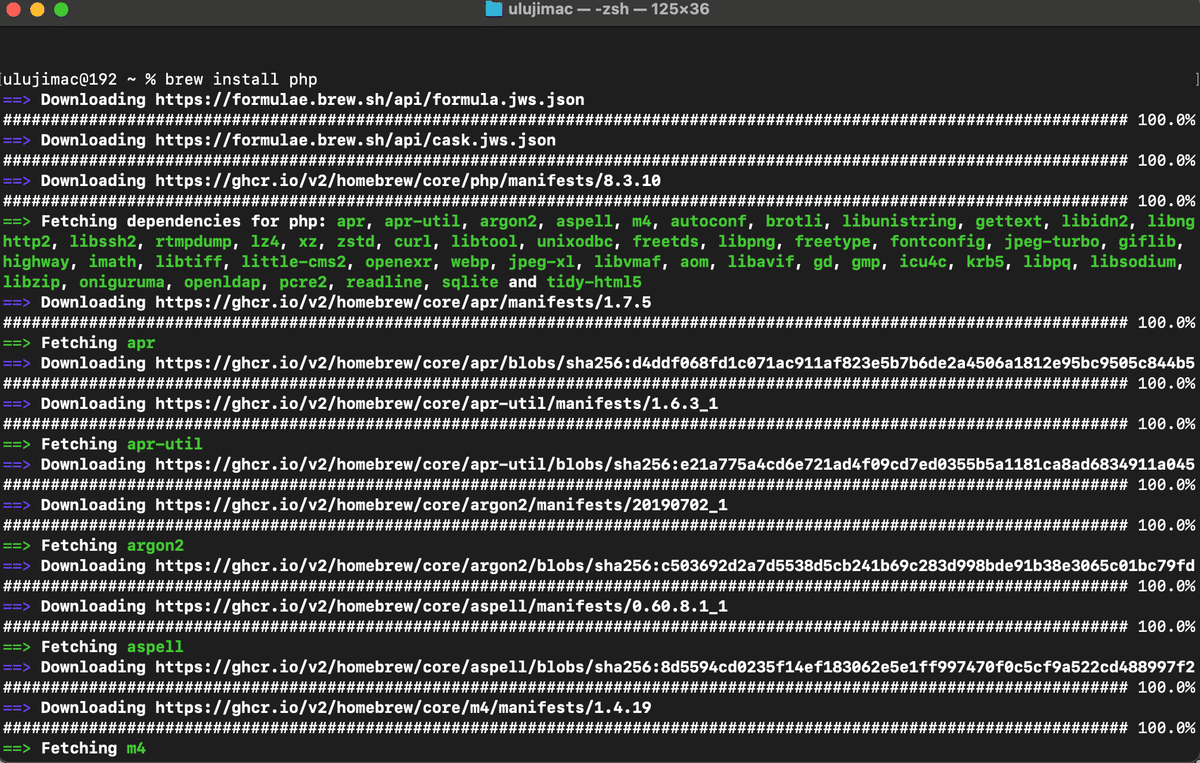
brew install php 上記コマンドを打ち、Enterキーを押します。画像のように、文字がたくさん表示されます。しばらくPHPのインストール実行中ですので、終わるまで待ちましょう。

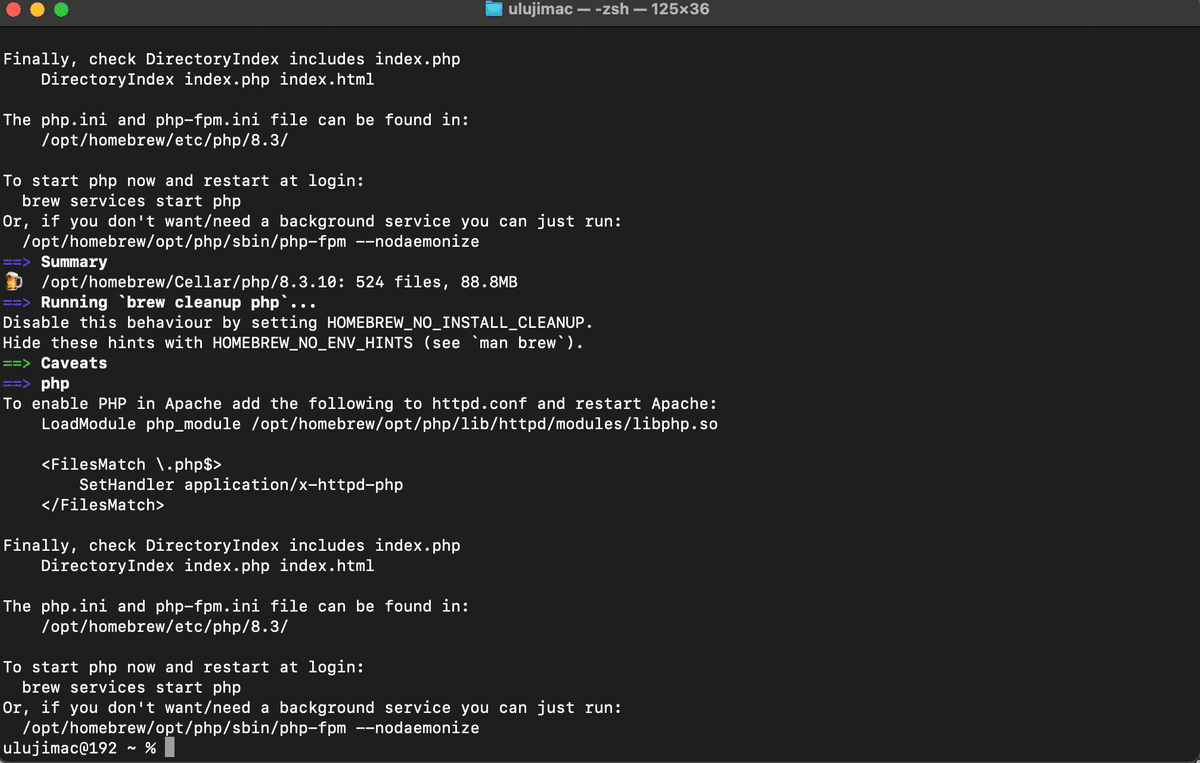
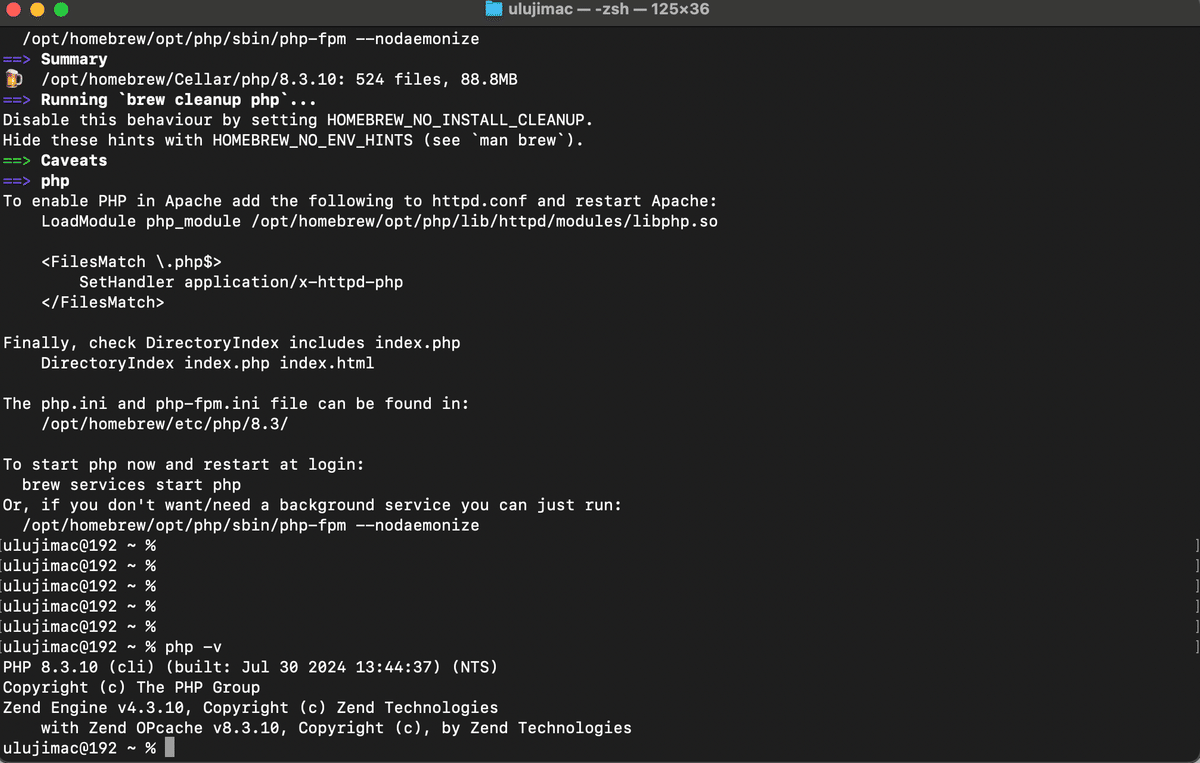
画像のように入力待ち状態になったら、インストールは完了です。

php -v上記コマンドを打ち、画像のような表示がされれば、PHPが実行可能な状態になりました。

VSCodeで、向かって左側の■4つのアイコン(拡張機能)をクリックします。拡張機能: マーケットプレース下のボックスに「PHP Server」と入力します。発行者が「brapifra」氏であることを確認します。「PHP Server」の「インストール」をクリックします。

「インストール」ボタンが消え「無効にする」「アンインストール」ボタンが表示されたら、「PHP Server」拡張機能のインストールは完了しています。

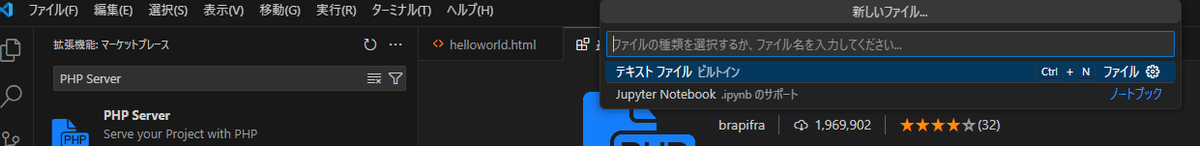
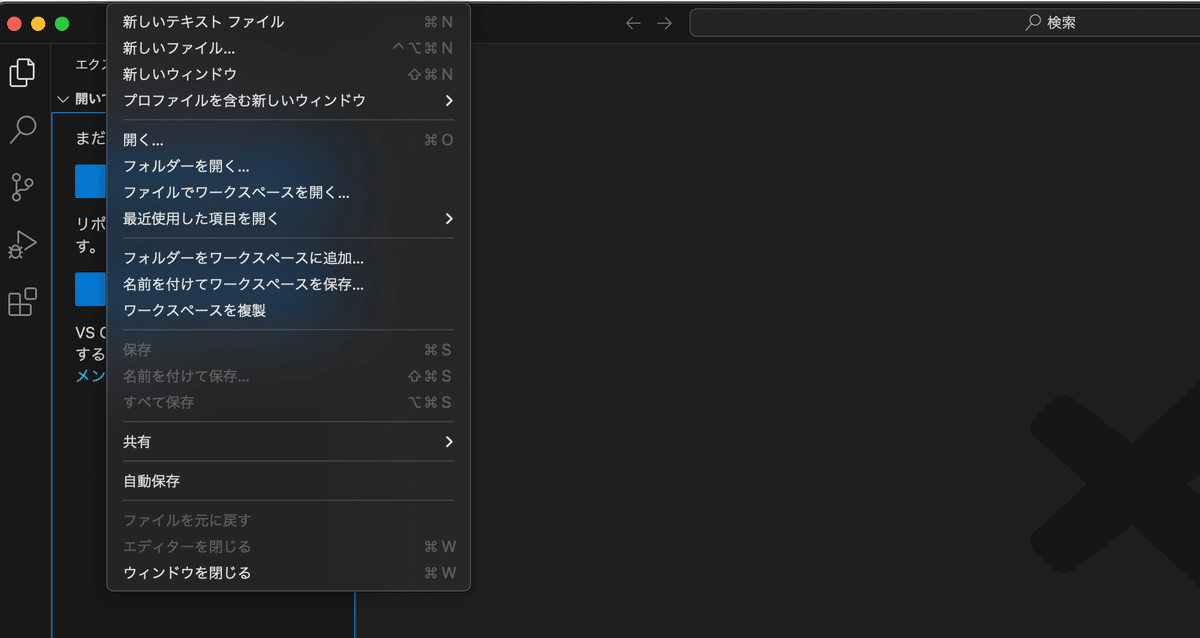
「ファイル」 > 「新しいファイル…」をクリックします。

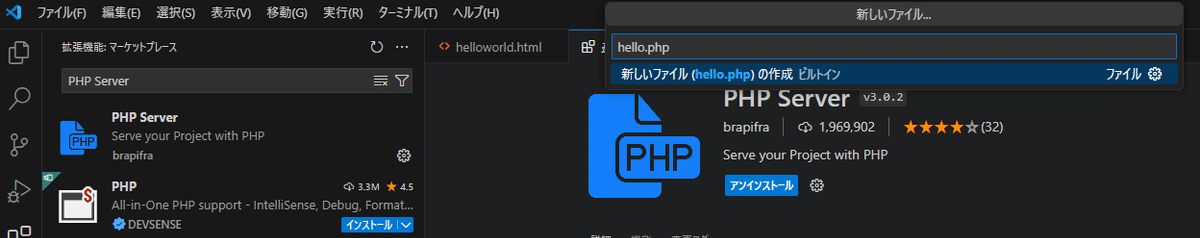
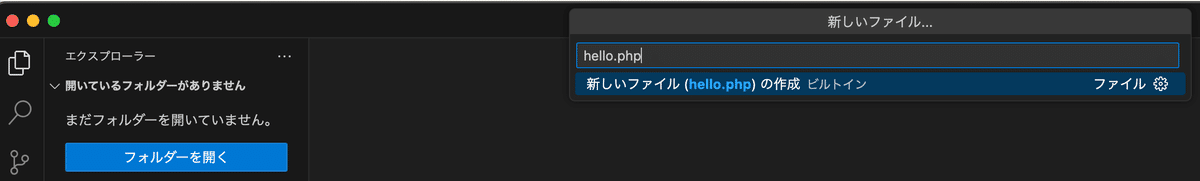
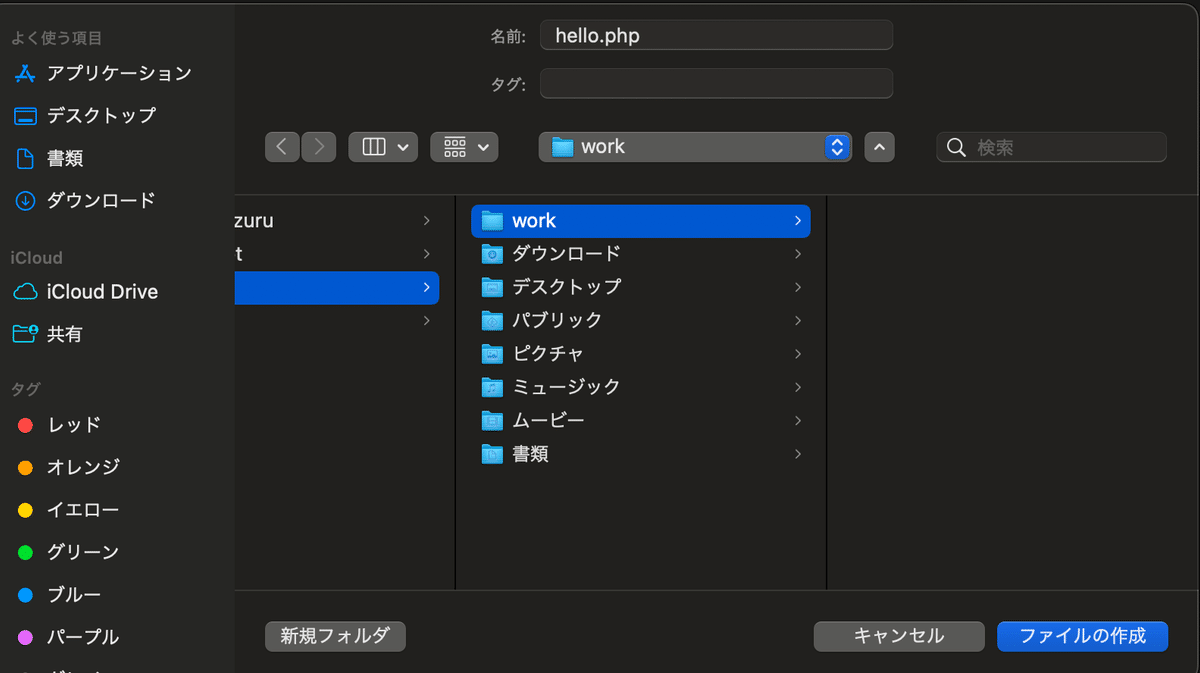
「ファイルの種類を選択するか、ファイル名を入力してください…」に「hello.php」と入力します。その後、Enterキーを押します。

hello.php の保存場所を指定します。「ファイルの作成」をクリックします。

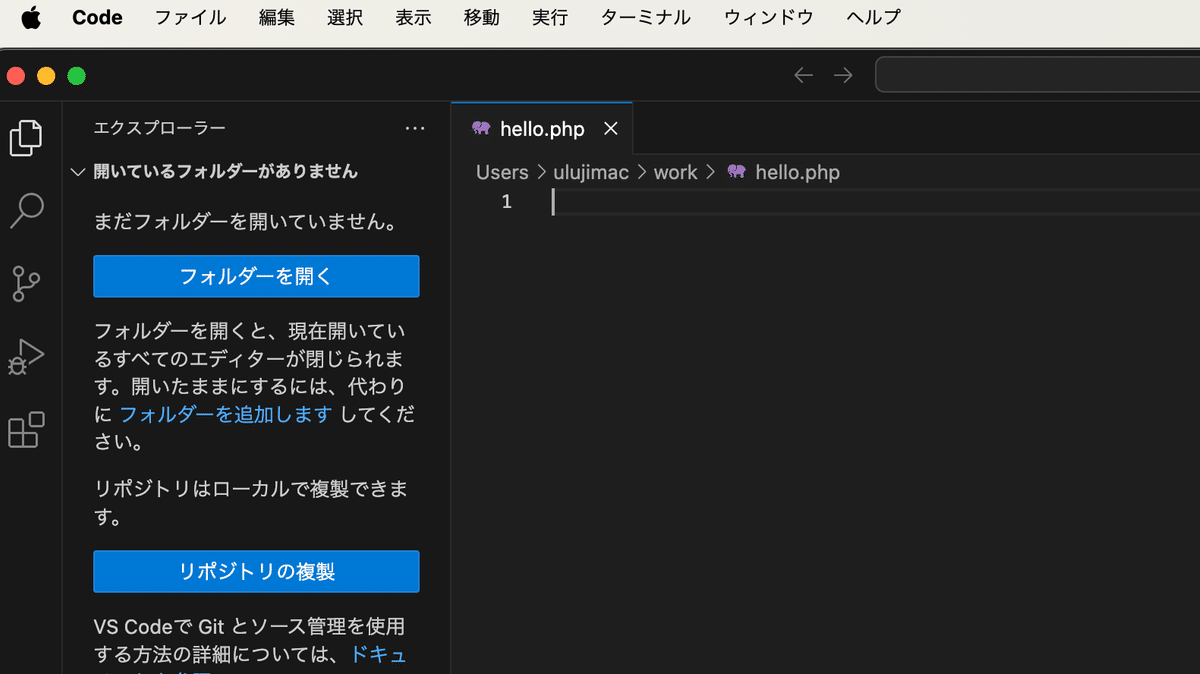
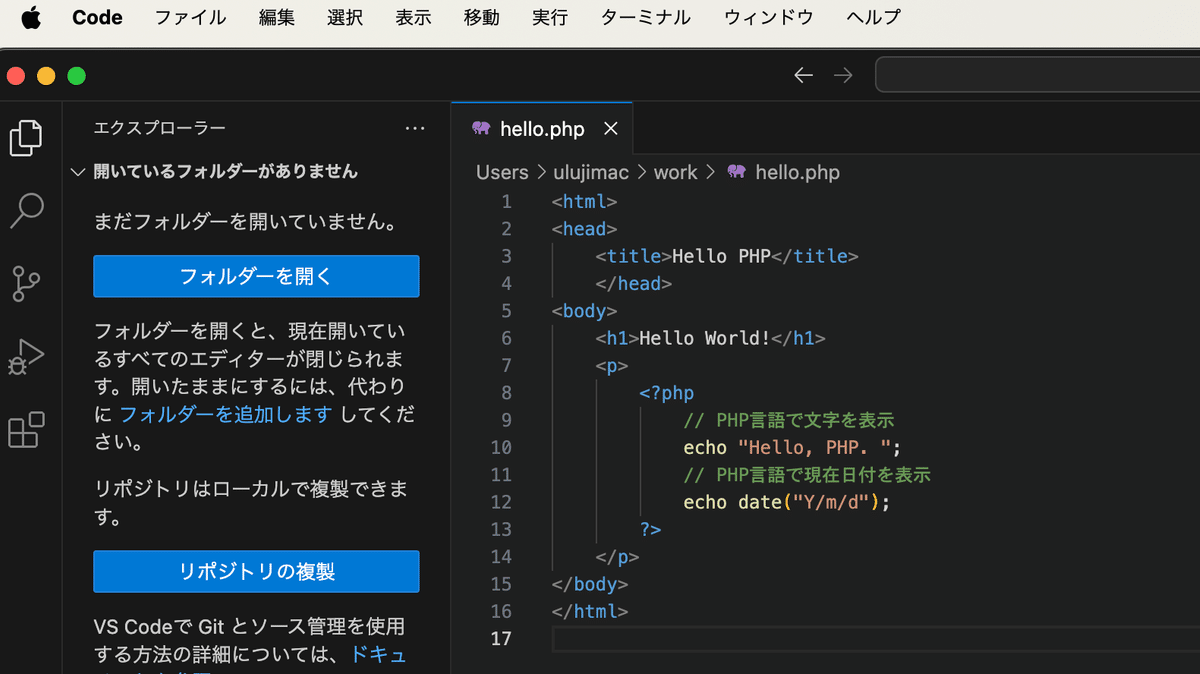
何も記述されていない、「hello.php」ファイルが開きます。

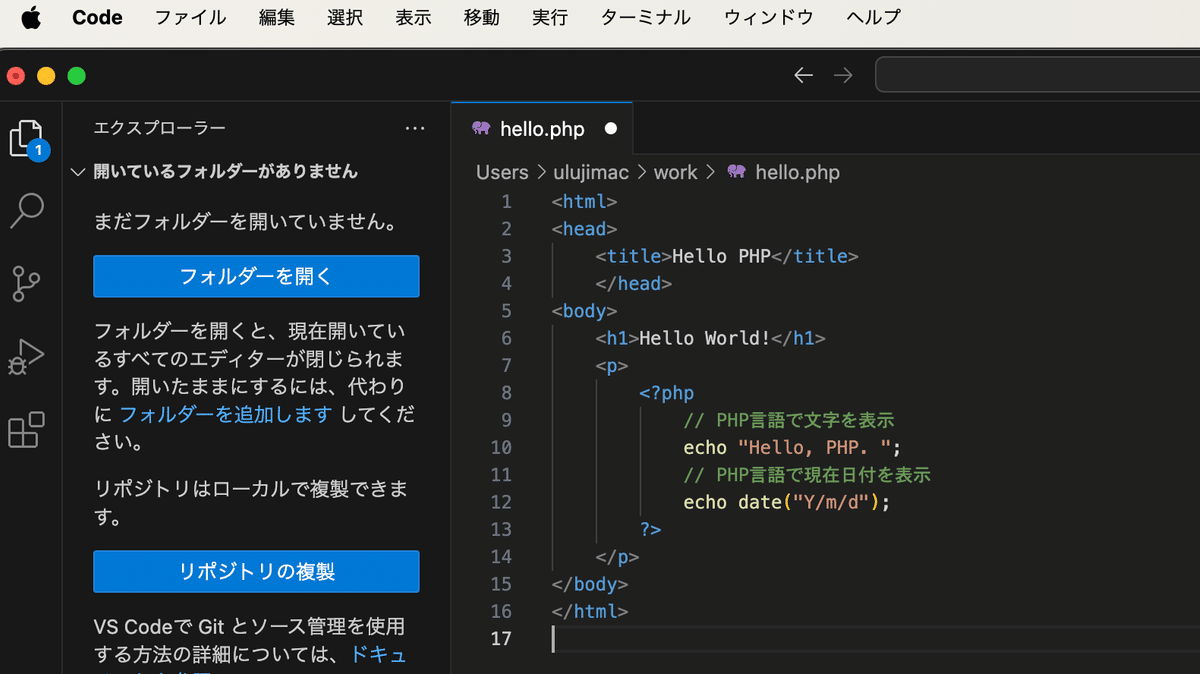
以下、コードを貼り付けます。
<html>
<head>
<title>Hello PHP</title>
</head>
<body>
<h1>Hello World!</h1>
<p>
<?php
// PHP言語で文字を表示
echo "Hello, PHP. ";
// PHP言語で現在日付を表示
echo date("Y/m/d");
?>
</p>
</body>
</html>

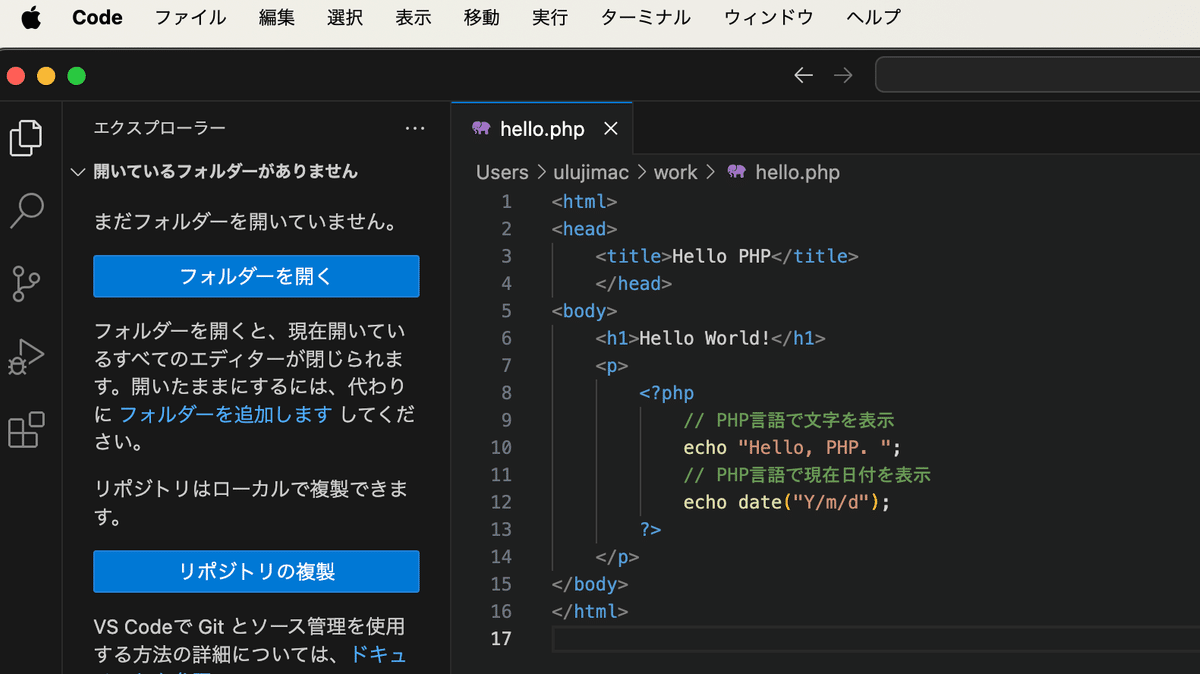
「ファイル」>「保存」をクリックするか、command ⌘ + s でファイルを保存します。ファイルを保存すると、タブに表示されていた、「hello.php ●」が「hello.php」に表示が変わりますので、●が取れたことによって保存出来ていることが確認できます。

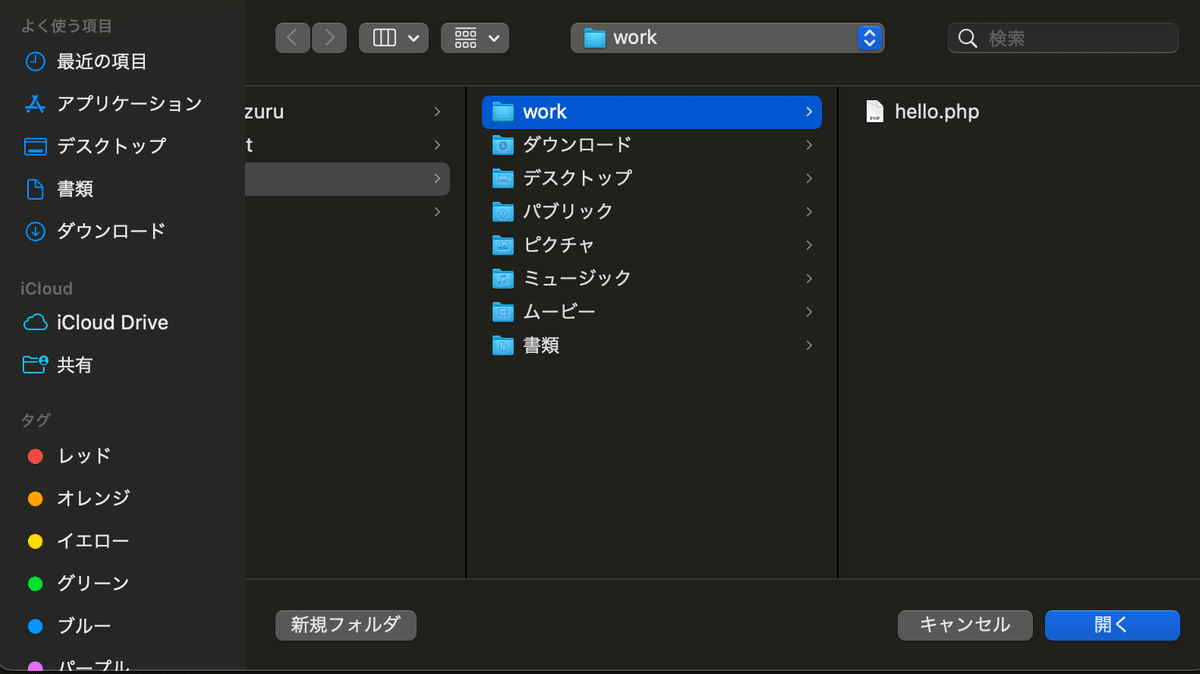
「ファイル」>「フォルダーを開く…」か左側の「フォルダーを開く」ボタンでフォルダーを開き直します。

「hello.php」を保存したフォルダーを選択して、「開く」をクリックします。

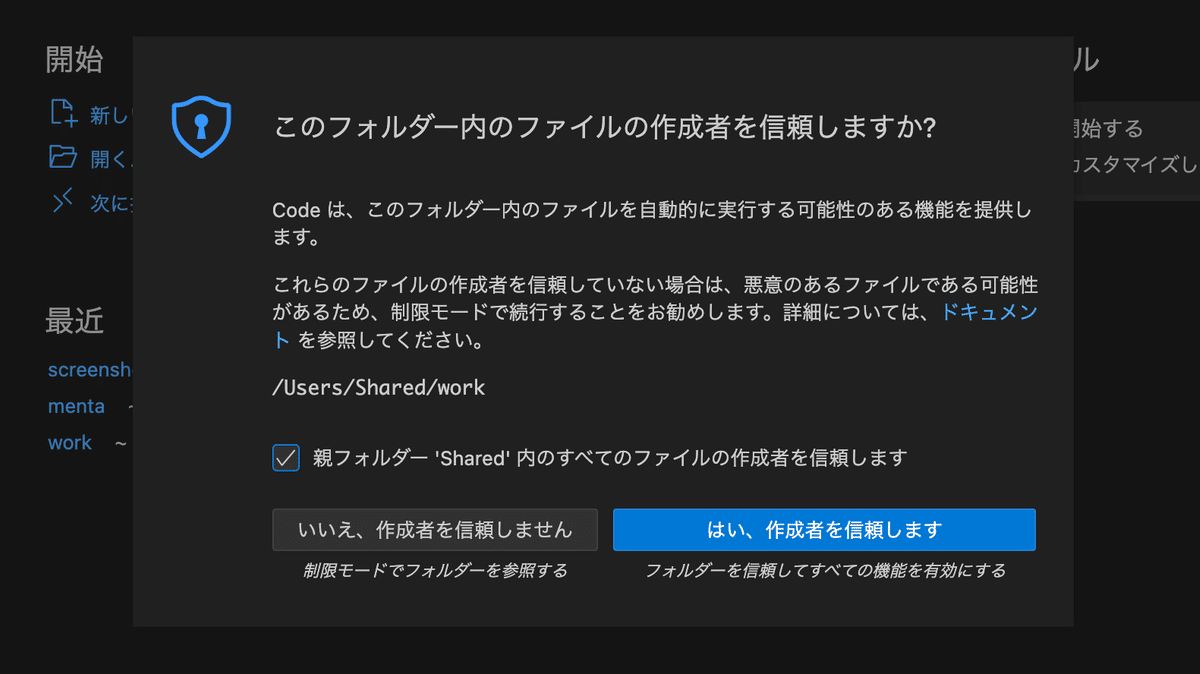
「はい、作成者を信頼します」をクリックします。
「親フォルダー 'XXXXX' 内のすべてのファイルの作成者を信頼します」にチェックを入れます。
「はい、作成者を信頼します」をクリックします。

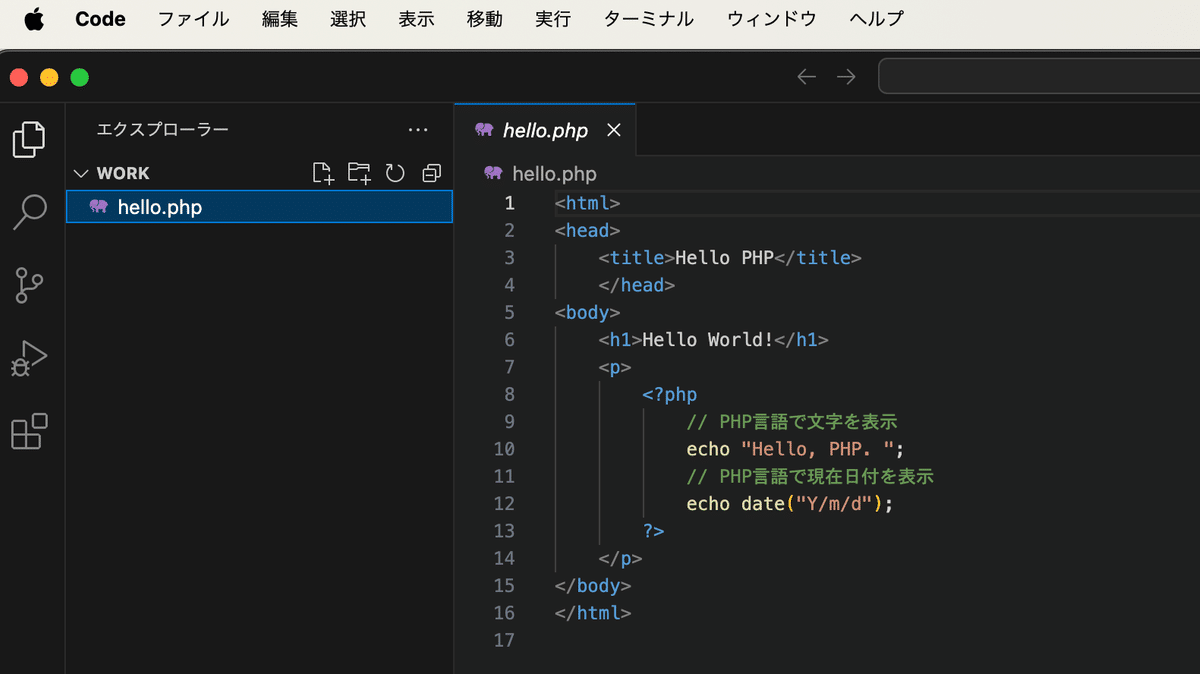
「hello.php」ファイルをクリックします。

向かって右上の青色のアイコン「PHP Server: Serve project」をクリックします。

ブラウザが自動起動し、「Hello World!」と「Hello, PHP. 現在日付」が表示されます。
これで、VSCodeでPHP言語を実行する環境、つまり、「プログラムを実行する環境」の準備まで整いました!
おわりに
上記記事の文字だけだとよくわからない、
誰かプロにアドバイスもらいたい、
という方は、私、エンジニアメンターの出番です。
60分(Zoomオンライン)無料相談コースも設けてますので、
是非、選択肢の一つとして検討してみてください。
