
「春はやってこない」開発の振り返り
Unity1週間ゲームジャムという、1週間でゲームを開発してお互いに遊んだりするイベントに「春はやってこない」という名前のゲームを出しました。
この記事は、その開発作業の振り返りをやっていきます。
主に次開発するときの備忘用ですが、何かしら参考になるところがあればいいなと思います。
ゲーム内容について
1. 近づくと音がする
2. わるいことしかできない
3. 冬が舞台
あたりは入れたいなと事前に考えてました。
2は、DQ3の冒頭でプレイヤーが急に悪いこと(少しぼかしてます)しかできなくなるシーンを参考にした気がします。
お題「逆」が発表されてから、「季節を逆戻りさせる=砂時計を反転させる」というアイディアをプラスしてまとめました。

ちょこちょこメモしてあるように、配色は最初に決めました。
前回までの反省で1週間に1人で用意できる素材はとても少ないことが分かってたので、重要なもの以外は色数をなるべく減らして、素材1つにかかる時間を短縮させました。
使ったアセット&新機能と雑感
ふだん開発してる「Recolit」ではプログラムをほとんど書くことがないので、この機会に使ったことのないものを使ってみようと思ってました。
使う候補にしていたアセット&新機能は↓の5つ。
- UniRx
- UniTask
- Cinemachine
- ShaderGraph
- InputSystem
UniRx
主にタイマー処理のイベント駆動化と、Unity標準コンポーネントのイベント購読に使いました。
特にUniRx.Triggersは、子オブジェクトの当たり判定拾いたいけどスクリプト付けるほど固有の役割はないなという場合に便利な感じでした。
UniTask
キャンセル処理が結構面倒そうだったので、キャンセルしなくてもいいアニメーションの待機(タイトル、ゲーム終了時の遷移など)に使いました。
async/awaitで書くことで、なんとなくコードが平和になった感じがあります。
Cinemachine
Playerのカメラ追従に使った...のですが、ゲーム内容がシンプルすぎてそこまで恩恵にあずかれなかった気がします。
ShaderGraph
影やプレイヤーのシェーダー作成に使いました。
いまUnity標準で提供されてるノードのみだと、もともとCg/HLSLで書いていたシェーダーと比べるとできることは少なくなっている(自分でカスタムノードを作らなくてはいけない)っぽいのですが、「ノード毎の合成結果がプレビューできる」のがとても健康によく、ゲームごとの専用シェーダーを作るハードルが下がりそうな印象でした。
InputSystem
できれば使いたかったんですが、ちょっと細かいことを調べようとするとまだ英語の公式ドキュメントしか見つからないみたいで、さわりだけで半日かかってしまったので断念しました...
見下ろし型マップの奥行き
まだまだ知見がないので、開発序盤は「見下ろし型マップでの奥行き表現をどうやるか」でもんもんとしてました。
具体的には「木」みたいに、プレイヤーが前にも後ろにも回り込めるオブジェクトをどうやって前後関係を正しく表示させるかですね。
エディタ上は編集する側に分かりやすい構造にするのが良いそうなので、ゲーム中だけ↓のようにz値を補正することにしました。

A(高さのある物)はy値分だけz値をずらして、B(平らなもの)はカメラのz値分だけz値をずらす感じです。
だいたいうまく動いたものの、z値を比較的頻繁に更新しないといけないのが難点かもしれないです。(今更ちょっと調べたらシェーダーでいい感じにする方法もあるようです)
影の描画
(2020/03/09 追記)
影は「背の高い物が受ける影」と「地面にある物が受ける影」の2種類を実装して組み合わせました。
背の高い物が受ける影
プレイヤーと看板で使ってます。
影用スプライトにコライダーを付けておいて、足元がコライダー内に入ったらスプライトの色を暗くするようにしました。
(木も背の高い物ではありますが、背が高すぎて矛盾して見えるので外しました)

地面にある物が受ける影
雪、掘った跡、芽などで使ってます。こっちは少し工程が長め。
1. 影用スプライトと影用レイヤーを作成。影はデフォルトのでも良かったんですが、一応シルエット描画できるシェーダーも作成

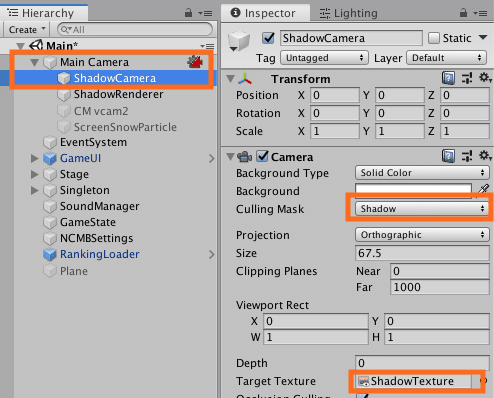
2. メインと同じサイズの影用カメラを作成して、影だけRenderTextureに描画させる


3. RenderTextureを乗算描画するためのシェーダーとマテリアルを作成

4. 3のマテリアルを付けたPlaneメッシュを、画面サイズかつ地面より若干手前に配置

これより良い方法はありそうな気もするので、今回はこうやってみたという感じで見ていただければと。
2Dの陰影は3Dとは別の難しさがあるなーと思います。
うまくいった気がすること
- 雰囲気づくり、冬っぽさの演出
- 新しい機能をちゃんと使うこと
- なるべく全体の可読性を保つこと
うまくいかなかった気がすること
- チュートリアル作成
- レベルデザイン
- ゲーム密度に合ったプレイ時間
- 入力がマウスとキーボードにバラけてる
- コンポーネント同士の依存関係の定義
雪踏むだけで楽しいかなと軽い気持ちでいましたがそんなことはなかった。
レベルデザインでいえば、Recolitのプログラムでお世話になってる丸ダイスさんとこの「さかだちの街」がつよつよだったので、ぜひ遊んでください。
作業中のこと
作業中は割とえんえんとこの曲を聴いてました。とてもよいので聴きましょう。
あと作業合間にデススト進めました。ちょうど雪山入ったあたりだったのでタイムリー。
いいなと思ったら応援しよう!

