
TWSNMP MV開発8日目:Svelteのstore機能を使って画面更新の処理を美しくした
今朝は6時近くまで寝てしまいました。助手の猫さんも後から起きてきました。
昨日、データ保存する処理と登録する画面を作りました。夕方、登録したデータを表示する部分を作ろうとして行き詰まってしまいました。リストとマップの2つのSvelteのコンポーネントで表示したいのですが、登録や編集でデータが変わったことを伝える手段が複雑怪奇になってしまって考えがまとまらなかったのです。昨日は諦めました。
寝ている間に、
を使ってデータが変わったことを伝えるアイデアを思いつきました。あまり使ったことがなかったのですが、使ってみると便利です。
データ保存の処理を
import { Preferences } from '@capacitor/preferences';
import { v4 as uuidv4 } from 'uuid';
import { writable } from 'svelte/store';
export const refreshCount = writable(0);
export interface TwsnmpEnt {
id : string
name: string
url :string;
user:string;
password:string;
loc: string;
}
export class DataStore {
list :TwsnmpEnt[]
constructor () {
this.list = [];
this.load();
}
// 読み込み
async load() {
this.list = [];
await Preferences.configure({group:"twsnmpmv"});
const kr = await Preferences.keys();
for(const k of kr.keys) {
const v = await Preferences.get({key:k});
if (!v || v.value == null) {
continue;
}
const e = JSON.parse(v.value);
this.list.push(e);
}
refreshCount.update(n=>n+1);
}
// 保存
public async save(t :TwsnmpEnt) {
if(t.id) {
this.list = this.list.filter((e)=> e.id != t.id);
} else {
t.id = uuidv4();
}
this.list.push(t);
const v = JSON.stringify(t);
await Preferences.configure({group:"twsnmpmv"});
await Preferences.set({key:t.id,value:v});
console.log(this.list);
refreshCount.update(n=>n+1);
}
// 削除
async del(id :string) {
this.list = this.list.filter((e)=> e.id != id);
await Preferences.configure({group:"twsnmpmv"});
await Preferences.remove({key:id});
refreshCount.update(n=>n+1);
}
// 取得
get(id: string) :TwsnmpEnt {
for(const t of this.list) {
if (id == t.id) {
return t
}
}
return {
id: "",
name: "",
url: "",
user: "",
password: "",
loc: "",
}
}
}
export const ds = new DataStore();のように変えて表示する部分を
<script lang="ts">
import { Listgroup, ListgroupItem } from "flowbite-svelte";
import { ds,refreshCount, type TwsnmpEnt } from "./datastore";
let list : any = [];
let showEditSite = false;
let twsnmp :TwsnmpEnt;
refreshCount.subscribe(r => {
list = [];
for(const e of ds.list) {
list.push(e);
}
});
</script>
<Listgroup>
{#each list as e }
<ListgroupItem>
{e.name}
</ListgroupItem>
{/each}
</Listgroup>
のようにすれば、データの変更を美しい方法で使えることができました。

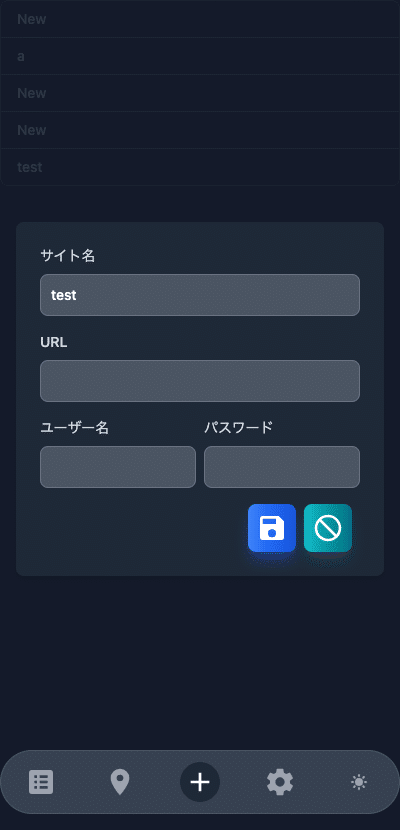
で登録すれば、

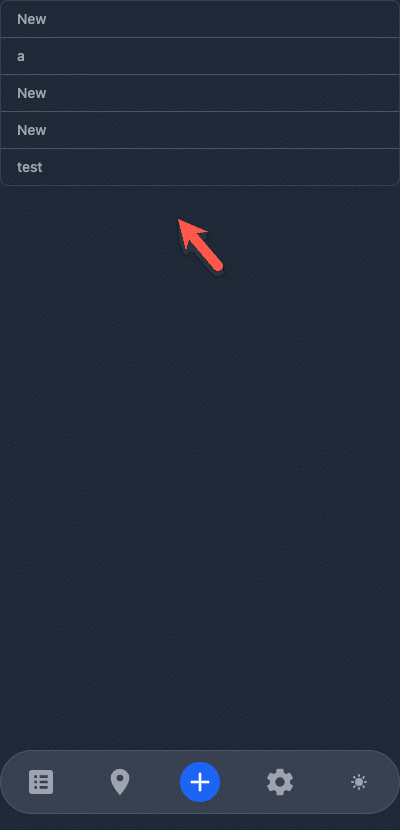
のようにリストに表示されます。編集用のコンポーネントの表示の切り替えの方法も良い方法を発見して整理できました。
もう少しSvelteを学習してより良い書き方をしたと思いました。
明日に続く
いいなと思ったら応援しよう!

