
TWSNMP MV開発18日目:アイコンとスプラッシュ画像を作成したのでiOSシミュレータで試したら衝撃の事実がわかった
今朝は4時半に、助手の猫さんが起こしてくれました。
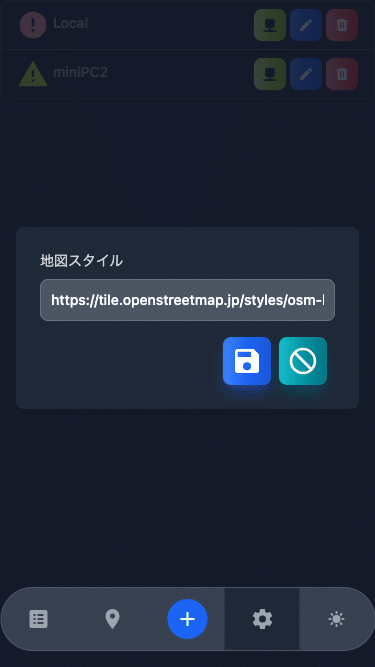
昨日、悩んでいた設定画面はつけることにしました。下のほうに表示されるボタンのバランスが悪いのが気になったからです。

設定項目は、地図スタイルのURLだけです。
画面が一通りできたので、次はモバイル版アプリとしての仕上げです。
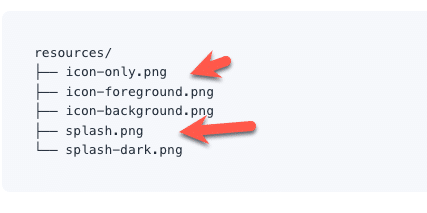
アイコンとスプラッシュ画像を
を見て作りました。この説明だと画像ファイルが5種類必要ですが、2種類あればOKのようです。

splash.pngが無くてもアイコンだけはできました。
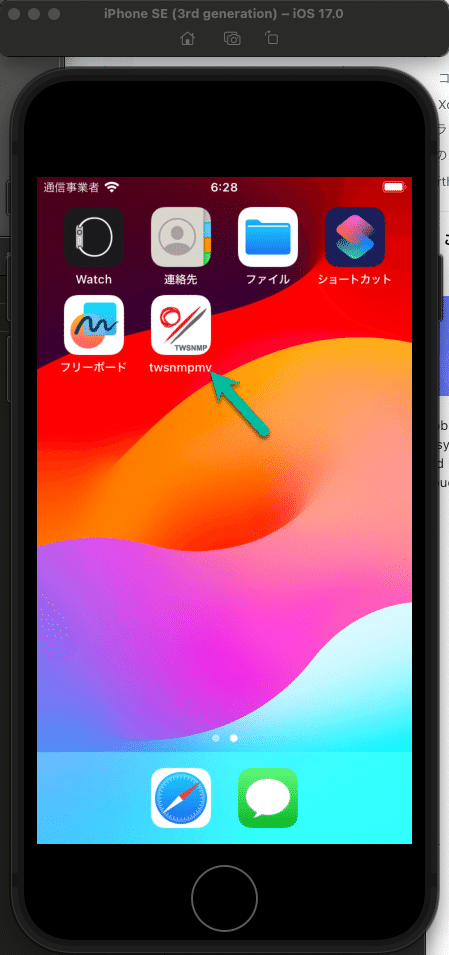
動作確認のためにiOSシミュレータで動かしてみました。

アイコンはOKでした。スプラッシュ画面は表示されないようです。スプラッシュの画像は、この記事のタイトルに使った新人助手の猫さんです。
アプリを操作してみると画面の表示がおかしいことに気づきました。
どうやら、画面全体のサイズが大きすぎてはみ出しているためにスクロールしないと表示できないようです。ブラウザーで開発している時は問題ないのに!

あと、マップも表示できないようです。
まだまだ、いろいろ楽しめそうです。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
