
TWSNMP MW開発6日目:慣れないSolid.js+Flowbiteでの画面作りはスローペース
今朝は3時前に起きました。Solid.jsとFlowbiteの組み合わせで画面を初めて画面を作るためです。なんだか、寝る前は勢いよく作れそうな気がしていましたが、実際作り始めると、いろいろ知らないことが多くて、かなりスローペースです。Svelteの場合は、Flowbite-slvelte
のおかげで楽にコンポーネントを配置して作れたのですが、Solid.jsとの組み合わせではFlowbiteを素で使う必要があるため、細かい設定まで気を配る必要があります。
<Button>Default</Button>が
<button type="button" class="text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 font-medium rounded-lg text-sm px-5 py-2.5 me-2 mb-2 dark:bg-blue-600 dark:hover:bg-blue-700 focus:outline-none dark:focus:ring-blue-800">Default</button>
です。表示されるのは

です。細かく調整できるのはよいのですが、私のようにズボラな人には向いていない気がします。アイコンも
でアイコンを選択してSVGでコピーして貼り付ける必要があります。
<svg class="w-[29px] h-[29px] text-gray-800 dark:text-white" aria-hidden="true" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<path stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M7 6H5m2 3H5m2 3H5m2 3H5m2 3H5m11-1a2 2 0 0 0-2-2h-2a2 2 0 0 0-2 2M7 3h11a1 1 0 0 1 1 1v16a1 1 0 0 1-1 1H7a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1Zm8 7a2 2 0 1 1-4 0 2 2 0 0 1 4 0Z"/>
</svg>
のような感じです。ぱっとみに何のアイコンか分からないのが、ちょっとつらいです。
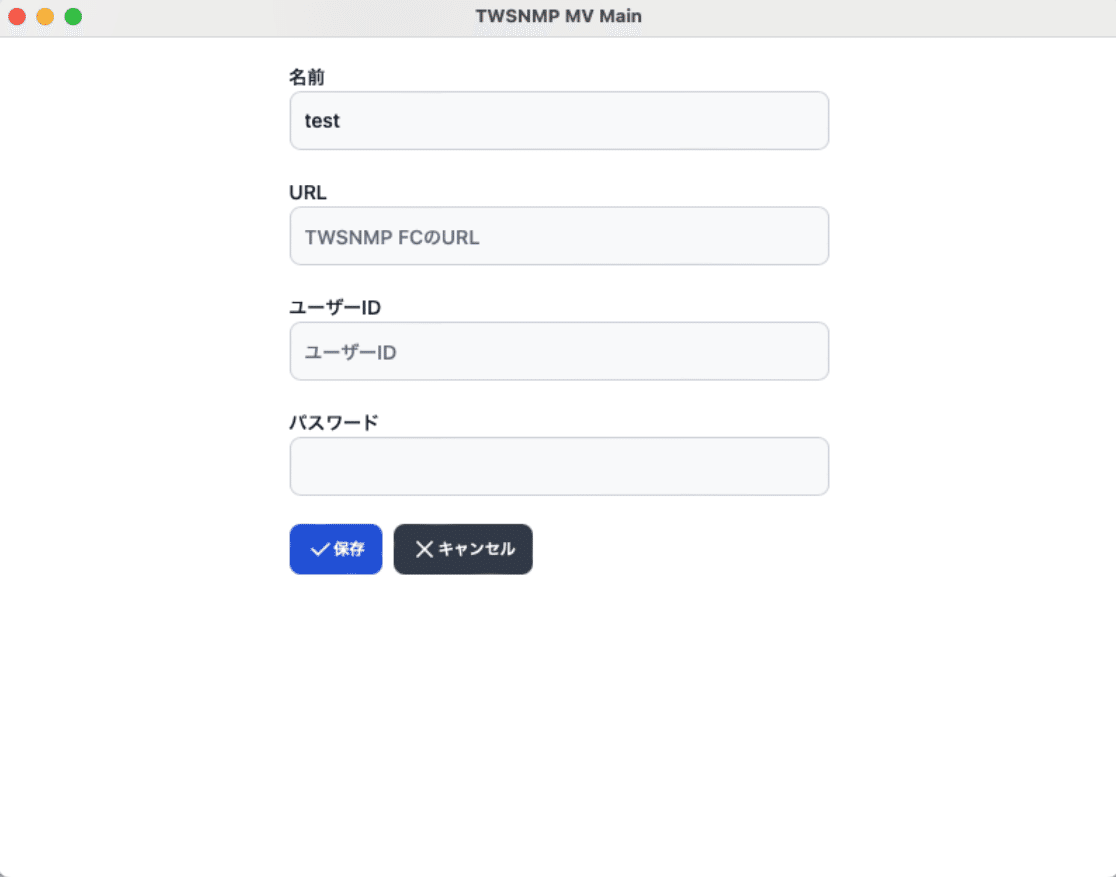
TWSNMP FCを登録する画面の文字入力の方法もやっとわかりました。かなりの脳トレです。
いろいろ、調べならがスローペースで作って
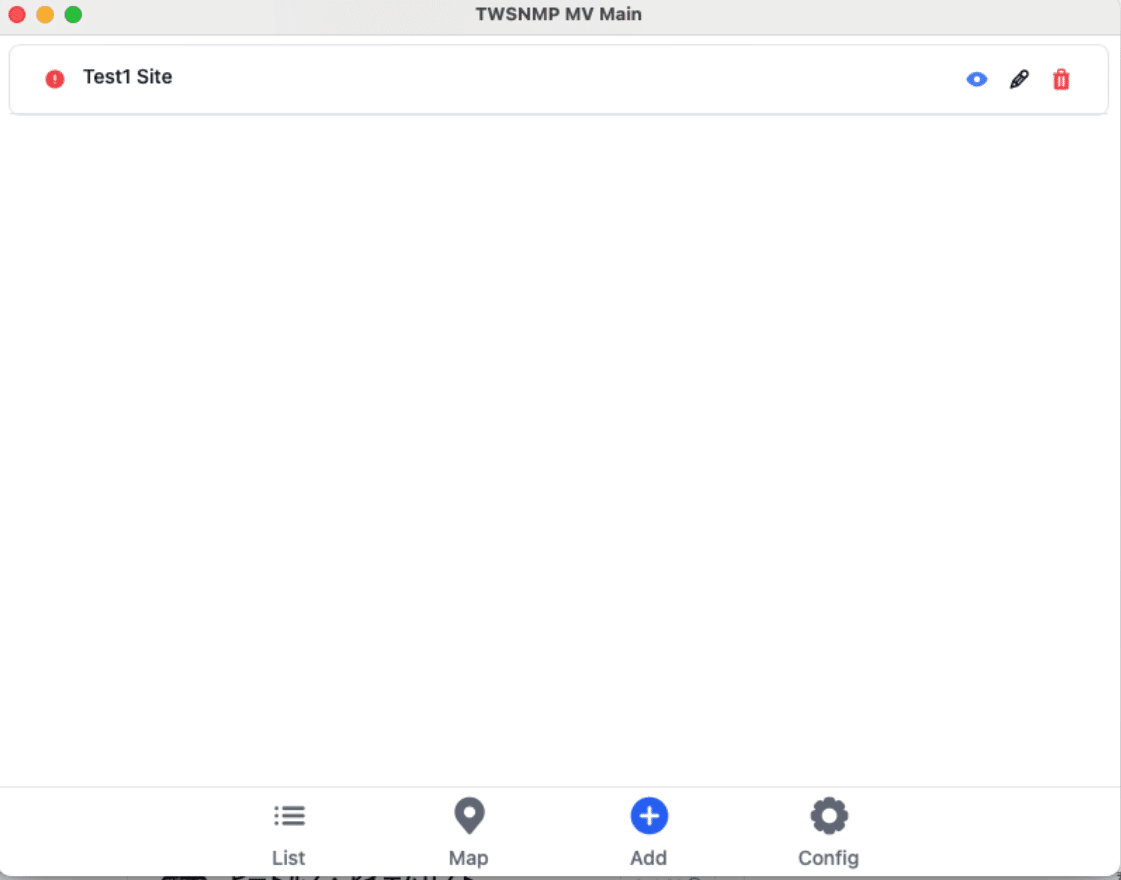
ダミーのリスト画面

とTWSNMP FC登録画面

まで作れました。画面の切り替えは、Solid.jsの評判どおり高速な気がします。
もっと、快速で開発するつもりでしたが、今朝は、ここまでにします。
早く起きすぎて、頭が痛くなってきました。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
