
Click初心者解説〜エレメントの値変更〜
今回は、エレメントの値変更の解説をさせていただきます。
まずは、下記の通りに、インプットエレメント❎2個、ボタンエレメント❎1個を用意します。

ボタンエレメントをクリック→ClickFlowの追加→その他→エレメントの値変更

インプット:値を変更したいインプットを選択する。
値:どの値を、上記のインプットに入れるのかを選択する。

インプットに、「インプット出力用」を選択します。

値に、「インプット入力用」を選択します。

プレビュー画面を開き、上のインプットに、「おはよう!」と入力して、追加ボタンを押すと、下のインプットに、「おはよう!」が入力されます。

上記の方法だと、一番上のインプットに、「おはよう!」の文字が残ってしまうので、今度は、それを消す方法を実装していきましょう。
隠しインプット用に、もう一つインプットエレメントを、ページ上に用意します。

名前を「隠しインプット」にしておきます。

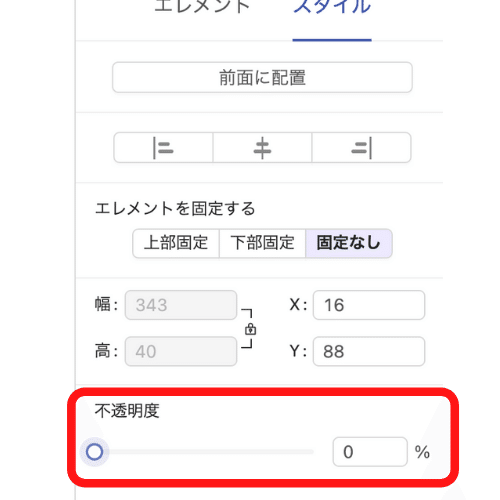
スタイル→不透明度を0%にして、インプットを透明にしましょう。

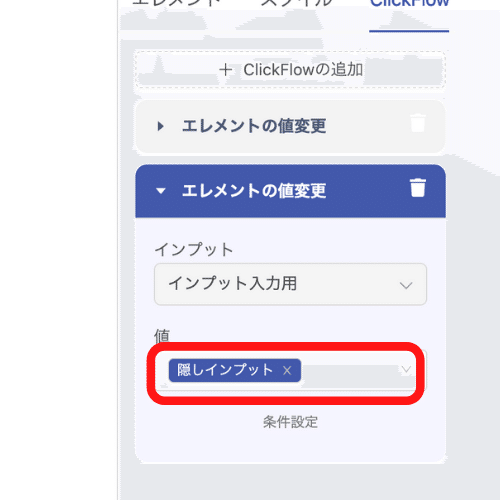
ボタンエレメントをクリックする。→ClickFlowの追加→エレメントの値変更→インプット→インプット入力用に設定する。→値→隠しインプットに設定する。

プレビュー画面で確認します。追加ボタンを押した後、上のインプットが空白になりました。

この記事が気に入ったらサポートをしてみませんか?
