
Click 初級者解説〜プロフィール画像の設定〜
今回は、プロフィール画像の設定を、既存のフォームエレメントを使用しない方法でやっていきましょう。
一般的には、下記のフォームエレメントから、プロフィール画像設定を行っていきますが、デザイン性の観点から、自作でプロフィール画像設定ページを作成した方が良い場面が多々あります。


①新規ページ(プロフィール画像設定)を作成して、テキストエレメント、画像入力エレメント、ボタンエレメントをページ上に置きます。下図のようにします。

②人型の影の画像については、Canvaで作成いたしました。画像編集ソフトは、何でも大丈夫です。画像ソース→アップロードで、アップロードします。

③新規ページ(プロフィール画像入力)を作成して、下図の通りに、テキストエレメント、画像入力エレメント、ボタンエレメントを置きます。

④登録ボタンをクリックして、選択します。

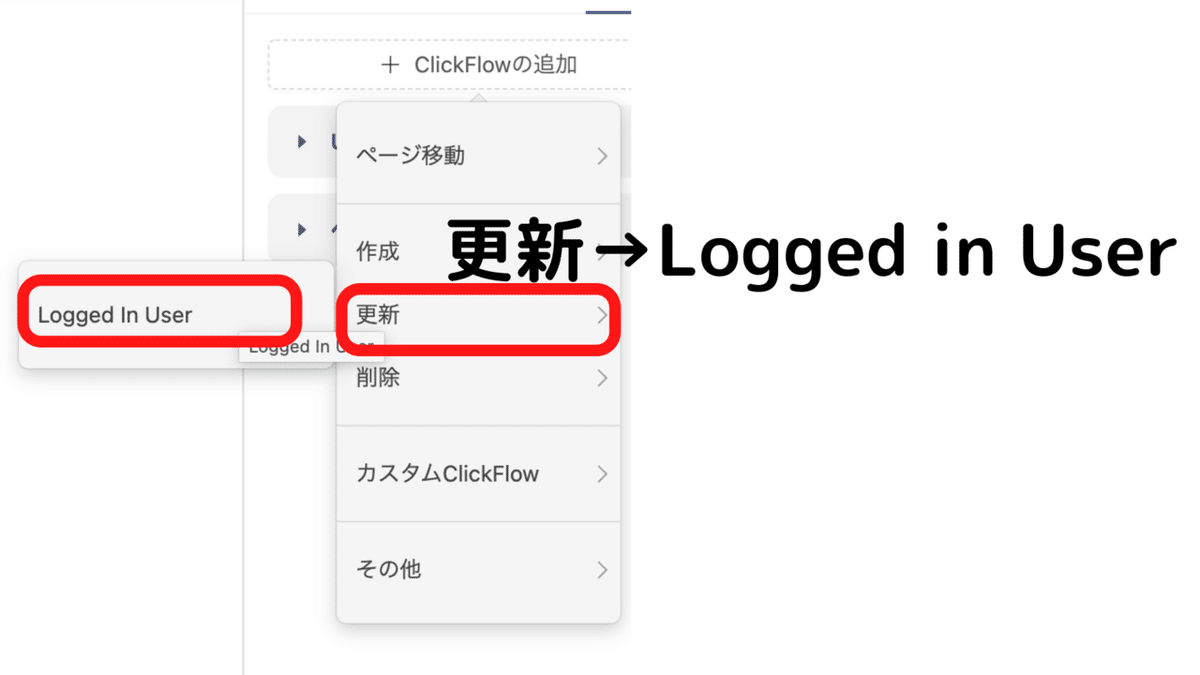
⑤ClickFLowの追加→更新→Logged in Userを選択します。

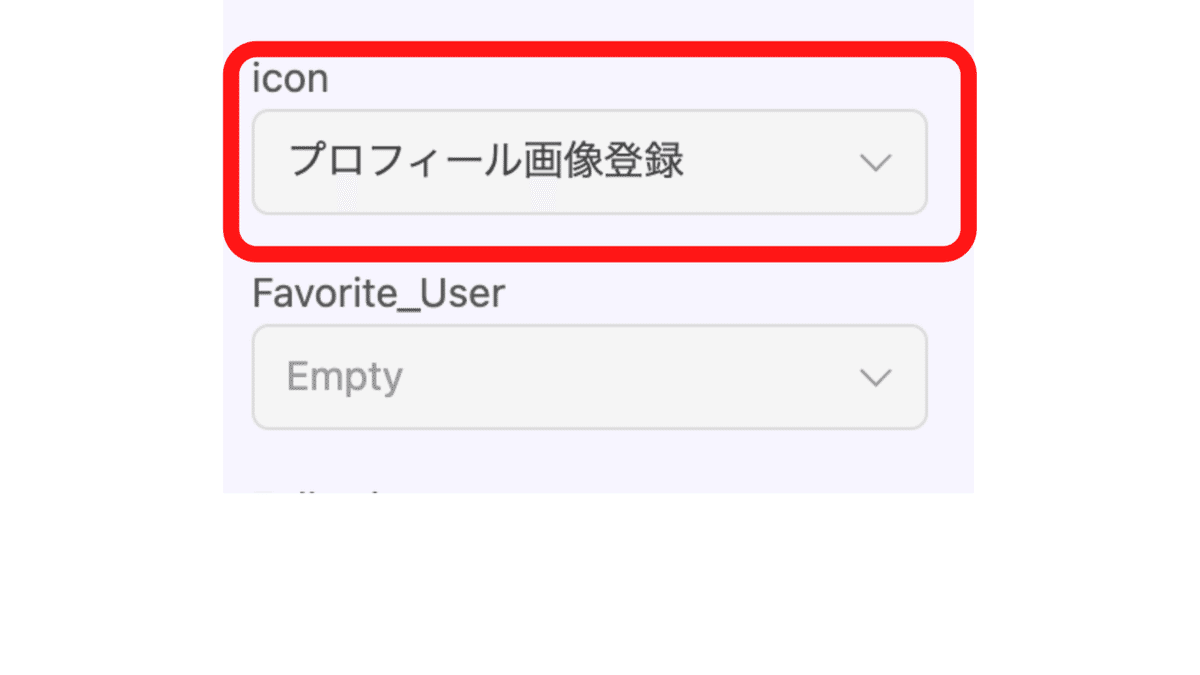
⑥icon→More...→Form Inputs→プロフィール画像登録を選択します。

下図のようになります。

完成しました。

この記事が気に入ったらサポートをしてみませんか?
