
バナートレース #02
おはこんばんちは!既卒生のちぇすです!👹🌾
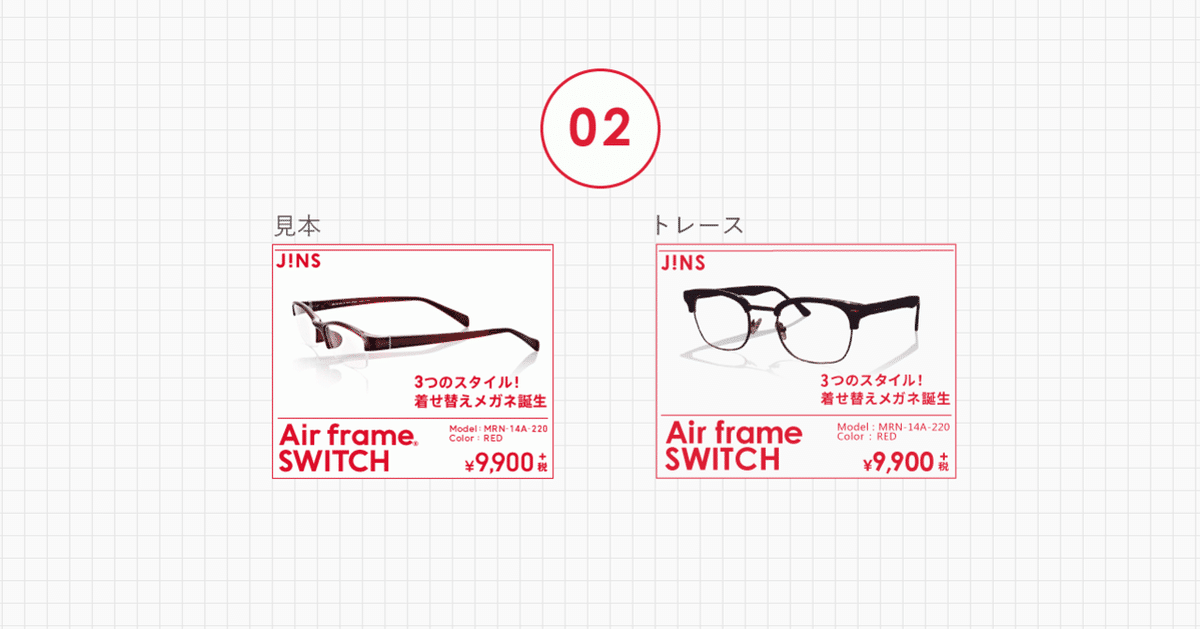
今回は、バナートレース第二弾!
画像の選定と切り抜きに1時間かかってしまいました💦全体では2時間かかり、前回より1時間短縮です!イラレの基本的な操作にも慣れてきました!良い傾向です🤩
今回トレースしたのはこちら!

Unsplashよりこちらの素材をお借りしました!

時間 : 2h
ツール : illustrator, Photoshop
・コーポレートカラーである赤と白の2色のデザインで、競合他社との差別化をしている。
・メガネの写真に薄っすら反射した加工をつけ、単調さを無くしている。
・商品の写真をメインにし、キャッチコピーは添えるデザイン
このバナーは、ぱっと見で「JINS」のメガネと分かります。視線の起点にロゴを配置し、次に商品、キャッチコピーと視線の導線があります。どこの会社のどんな商品かが分かりやすいデザインです。
下部には、商品情報が記載されています。このバナーを見るだけで商品の大体の情報を知ることができ、まるでウィンドウショッピングをしているかのように思わせるバナーデザインだと思いました。
制作する際、参考にしたサイト
・意外とつまづく鏡面反射テクニック|株式会社クインテットhttps://pando.life/qwintet/article/84
バナートレース第二弾は以上です!
トレースがとても楽しくなってきました!でも、何も考えずにトレースすることはやはり良くないな、とやっていて思います。トレースしながら、この部分はこんなデザインに生かせるな、と考え、実践することが大切ですね!
この記事が気に入ったらサポートをしてみませんか?
