Gifアニメを作る話
普段都内でWebディレクターをやっている津田です。
案件でgifアニメを作る機会がありました。
デザイナー時代で作る機会がなかったので、色々と調べながら作ってみたのですが、XDとPhotoshopを利用して作るやり方が簡単だったので、記録がてら紹介できればと思います。
こんな感じのgifアニメよく見ますよね、これを作っていきます。

まず素材を作りましょう。
Photoshopで作る場合は、素材を自分で用意する必要があります。
XDで動かしたいオブジェクトを作って、複製してちょっとずつコマ送りみたいな感じにしていきます。
後々Photoshopに取り込んだ際に、連番で読み込まれるようにしたいのでアートボードの時点で番号振っておくと吉です。

一連の流れを作ることができました。(今回は8枚!)
8枚目の後は1枚目がループされるので、一番下にボールがある状態は一個でOKです。
こいつらを一気に書き出します。
デスクトップか何かに新しいフォルダを作って、書き出したほうが後々の作業が楽です。

書き出し終わったらPhotoshopへ移動です。
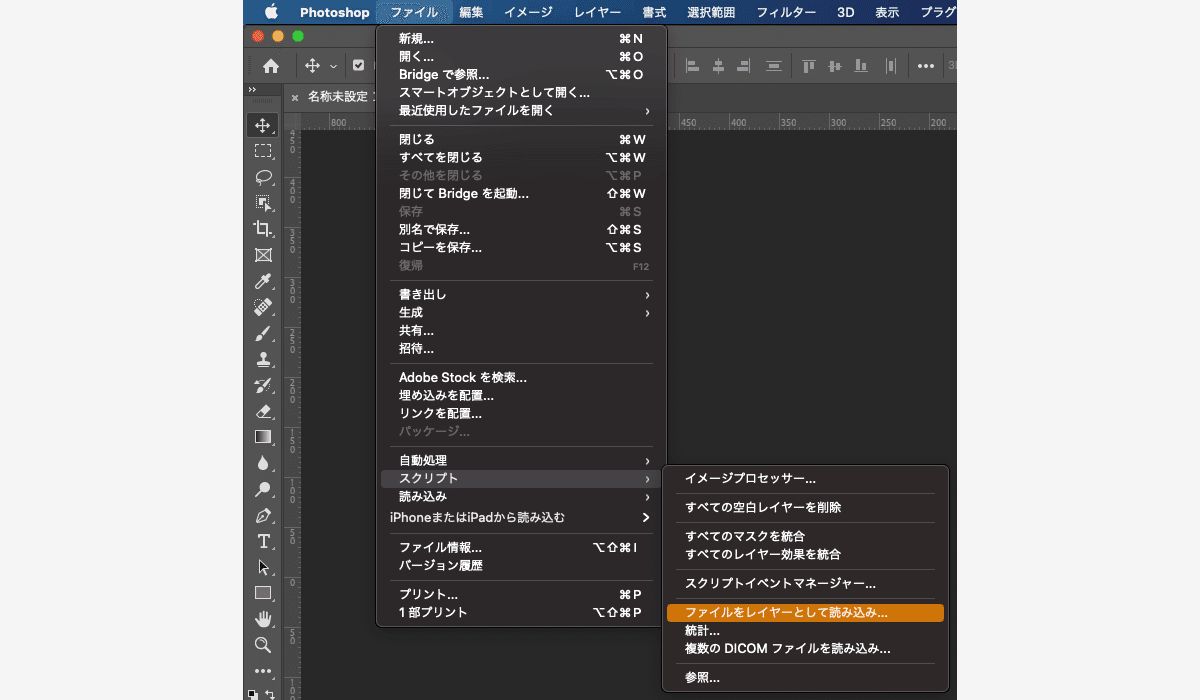
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」を選択します。

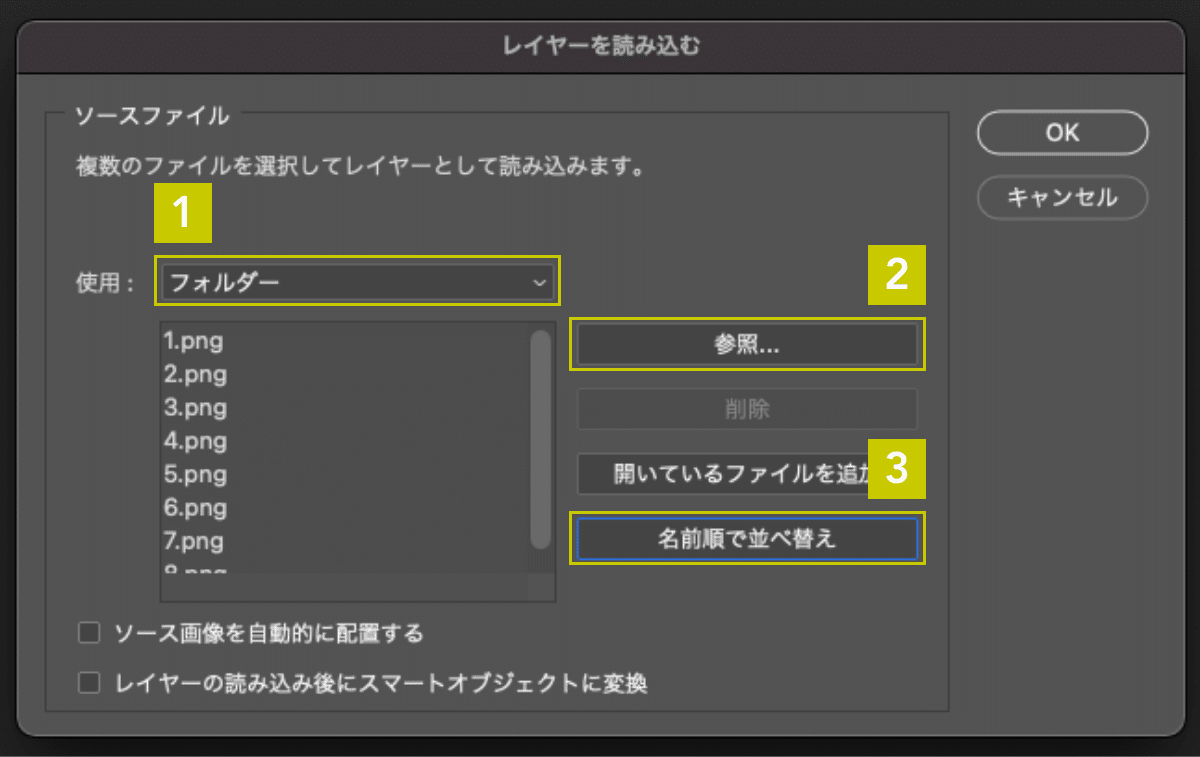
フォルダ
参照で書き出したファイルを選択
順番に読み込まれてなかったら名前順で並べ替え
を選択します。

読み込まれるのにちょっと時間かかります。
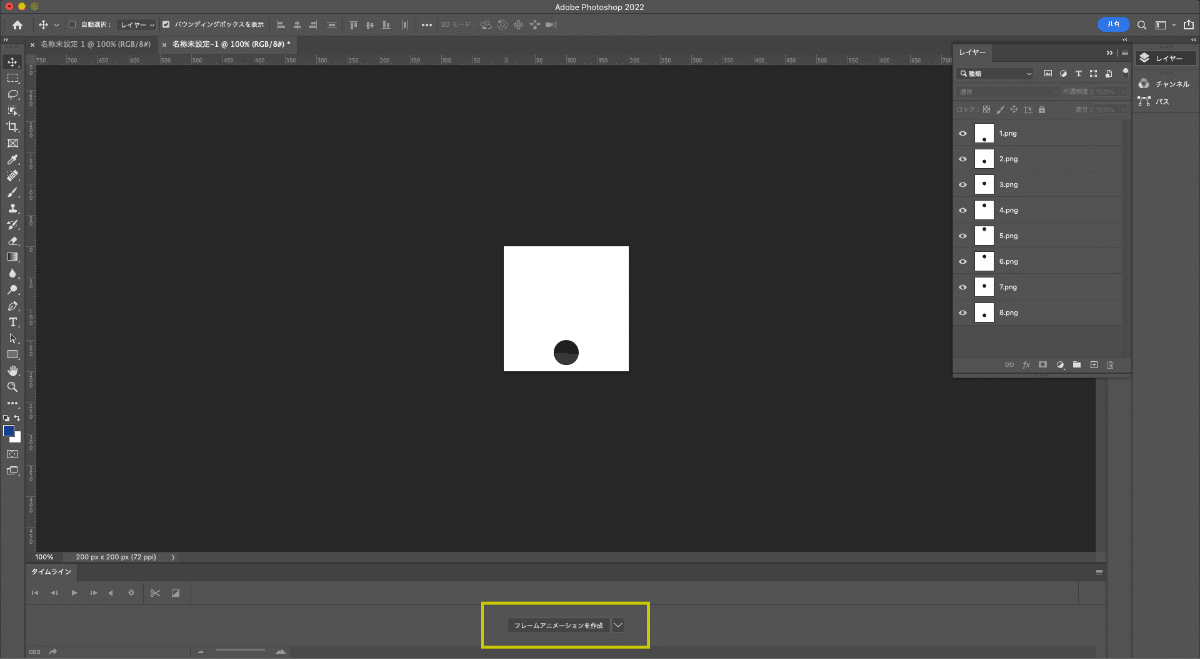
読み込まれたら「ウィンドウ」→「タイムライン」を選択したら、下に何か出てくるので、「フレームアニメーションを作成」をプルダウンから選択しましょう。
タイムラインに画像が表示されるので、右上のメニューから「レイヤーからフレームを作成」を選択します。


レイヤーの枚数分タイムラインに表示されるので、試しに再生ボタンを押してみましょう。
再生されてるのを確認して最終工程の書き出しです。
このタイミングで各レイヤーの表示時間をコントロールすることも可能です。

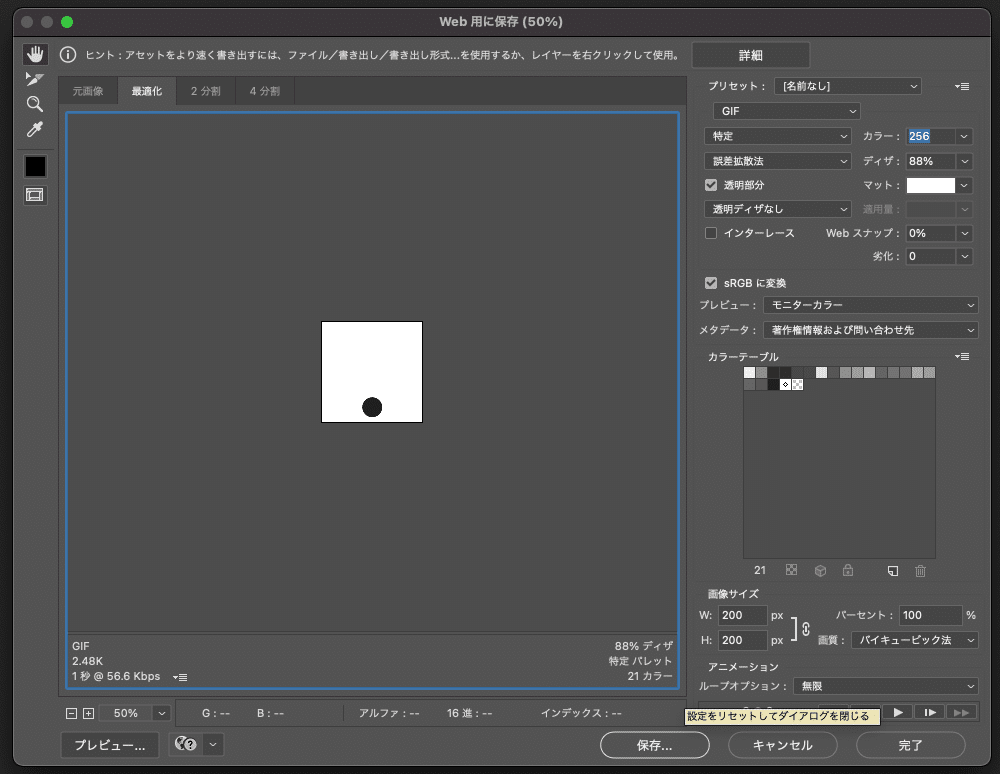
Web用に保存からGIFを選択して書き出しましょう。

完成!

、
、、
、、、
ん、なんか違う。
慣性というかなんかペタッとしてる。。
というわけで気を取り直して作り直しです。
こんどはドヤ!
少しボールが潰れたり、飛んでる時に伸ばしてみたりしてます。

同じ手順で書き出して出来上がりです!

いかがでしたでしょうか。
XDとPhotoshopを利用して簡単にgifアニメを作ることができました。
ウェブサイトのローディングアニメーションやアプリのスプラッシュのパーツなど幅広く使うことができるので、是非一度作ってみてください。
この記事が気に入ったらサポートをしてみませんか?
