Unity 2Dゲーム開発 Photoshopファイルからインポート

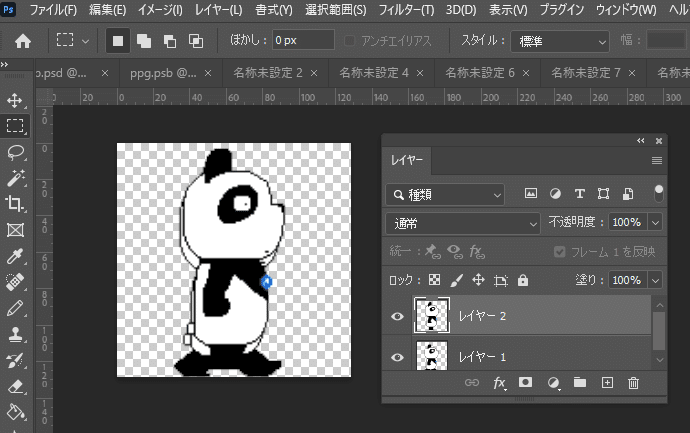
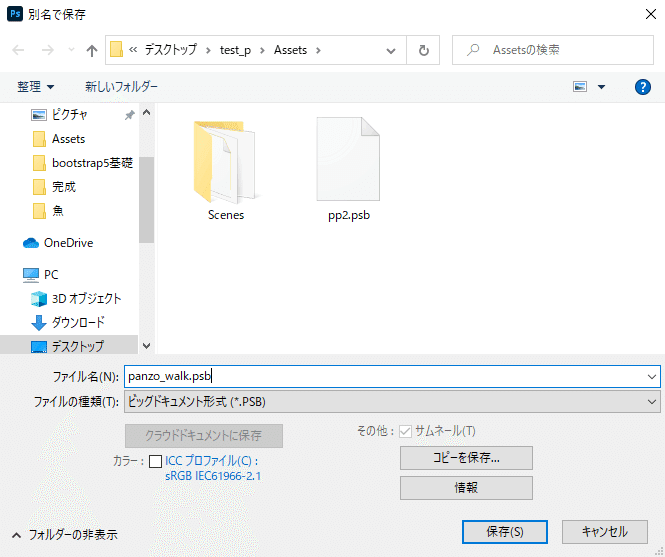
Photoshopでキャラクターアニメをレイヤー分けして描いたら、ファイルを別名で保存。その際に「ビッグドキュメント形式(*psb)」で保存する。

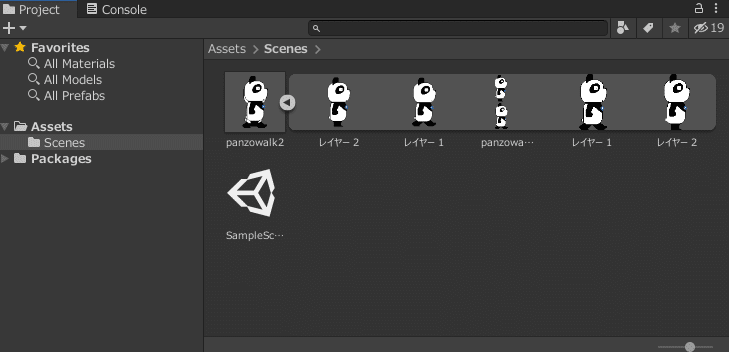
そのファイルをアセットにドラッグ。それだけ。レイヤー別にスプライトとして使えるし、アニメーションのスプライトシートも自動で作られる。

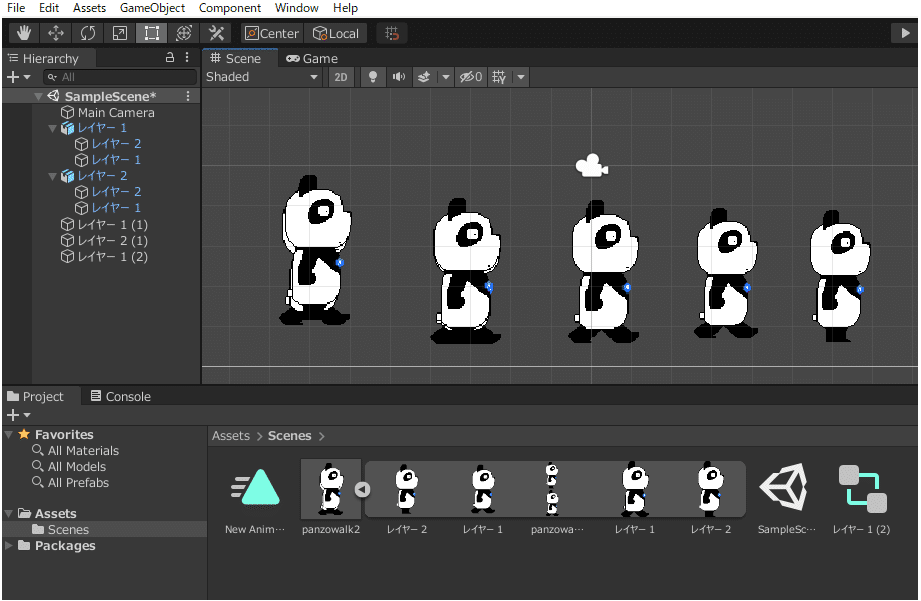
シーンに配置するとこうなる。
1個目と2個目はレイヤー位置を保持した同じもの? なぜ2個?
3個目はスプライトシート。アニメーションとして保存されました。
4個目はレイヤー1の1個の画像。
5個目はレイヤー2の1個の画像。
Hierarchy (ヒエラルキー) ウィンドウ(シーンに配置されたオブジェクトのリスト)を見るとよくわかる。
ダブって素材が作られているような気もするが消せなそうだし、ま、いっか。分かったら、追記します。

レイヤーを保持してくれるなら、キャラのアニメも、シーンも、UIもこれでできそうだ。
レイヤーの名前は、Photoshopの中で英数字にしておいた方がよいのかな。
UnityってAdobe Director(サポート終了)によく似ている。
ここでいう、アニメーションは、Directorのフィルムループ。だとすると処理が重くなるのかな。
スクリプトのみで、スプライトのアニメーションを処理した方が軽くできそうな気もするが、それはまた次の機会に。

画像素材は、これで、すっきり。
この記事が気に入ったらサポートをしてみませんか?
