
【2019年】私的ベストFigma Plugins
こんにちは!
Figma Advent Calendar 2019 11日目担当のUXデザイナーをしているトリバコです。
もう今年も残りあとわずかとなりましたね。
そんな年末ということで、使ってきたツールの整理も兼ね、私の仕事に大きく影響を与えてくれた「Figma」のお気に入りプラグインを利用頻度が高かったものから順に今回ご紹介していきたいと思います!
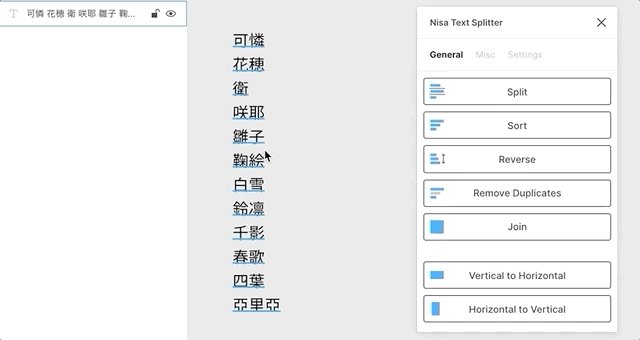
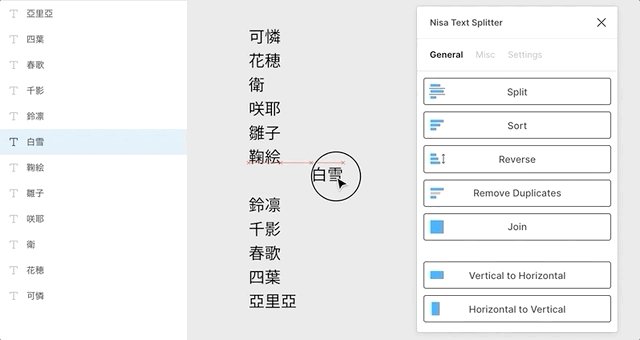
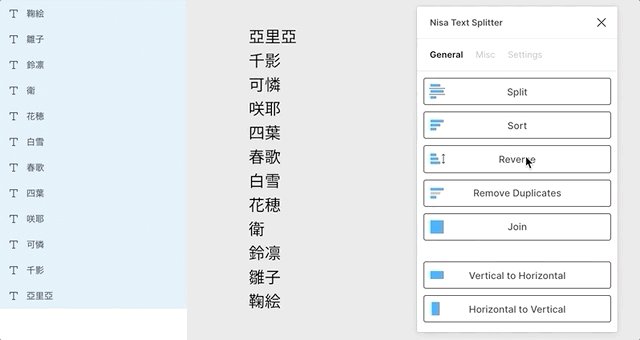
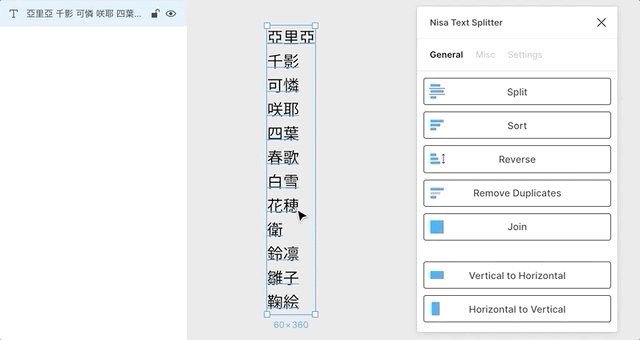
Nisa Text Splitter
テキストの改行位置で分割やソート、結合などをワンクリックで実行できるプラグインです。
長文の原稿を流し込んでいく時や、一つのテキストボックスでメモをとり、後から個別に抜き出したい時など、かなりの頻度で活躍してくれました。

Unsplash
まとめてダミー画像を追加するのに便利なプラグインです。
ランダムで生成するか、検索である程度絞った画像を選択して挿入することができます。

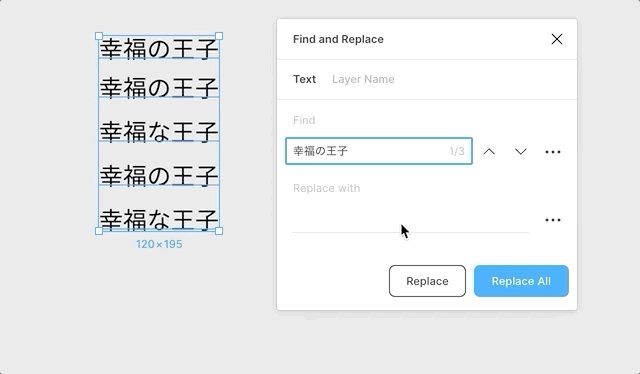
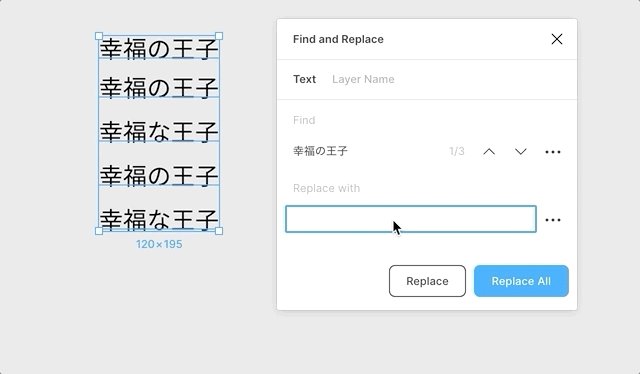
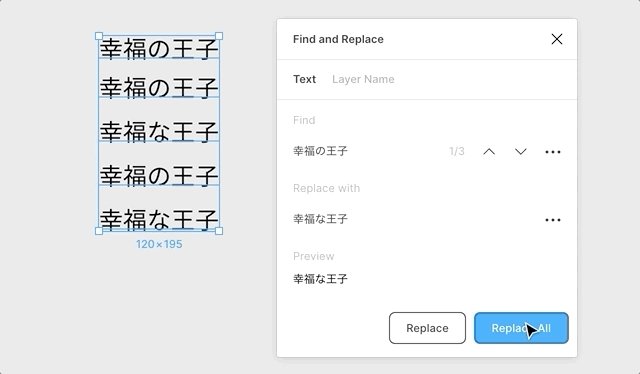
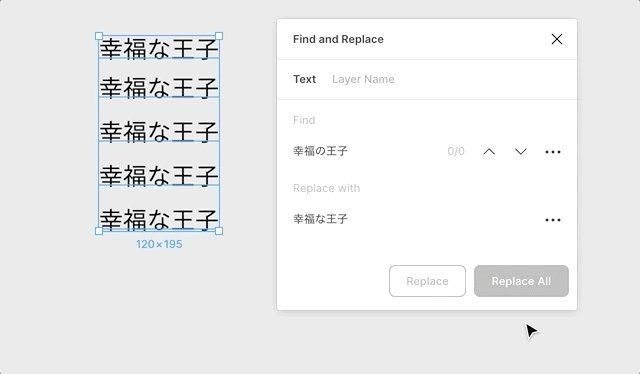
Find and Replace
ページ上のテキスト、またはレイヤー名の検索・置換を行うことができます。
表記ゆれを一括で揃えたいときや、文言確認には欠かせないプラグインとなりました。

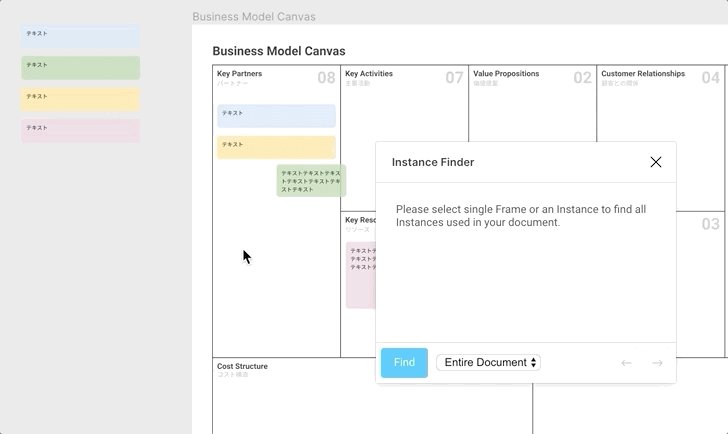
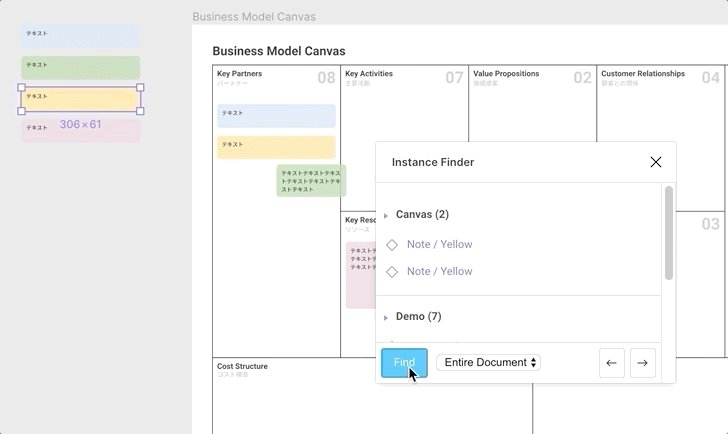
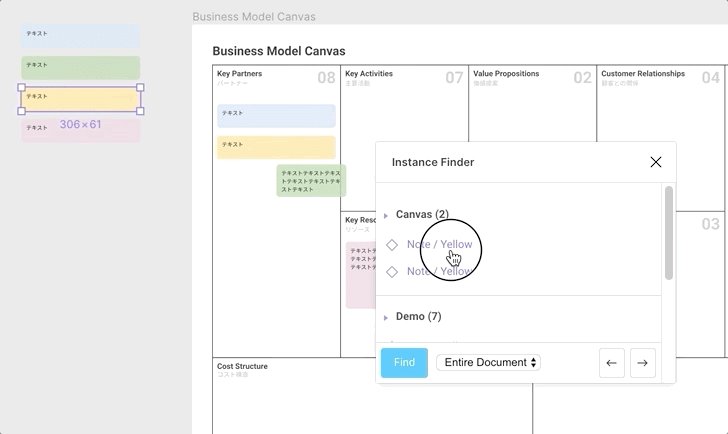
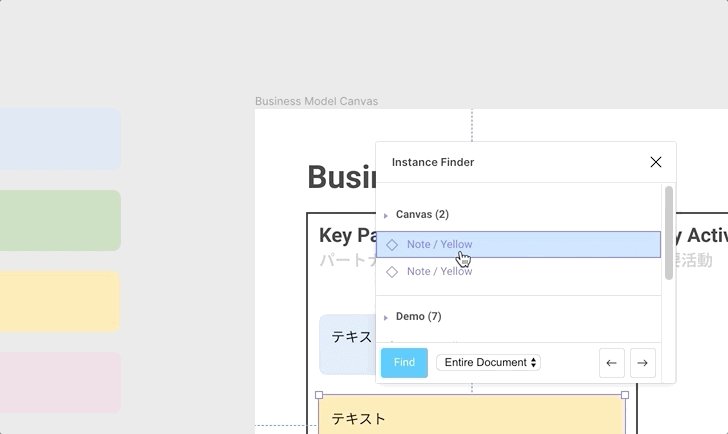
Instance Finder
ComponentをもとにInstanceを検索することができるプラグインです。
最終的に利用しなかったComponentを削除する際、最終確認として重宝してます。
類似プラグインとしてLocatorもありますが、コンパクトに表示してくれるという点で、Instance Finderを利用しています。

Similayer
要素のサイズや位置、フォントの指定など様々な条件でオブジェクト選択ができるプラグインです。

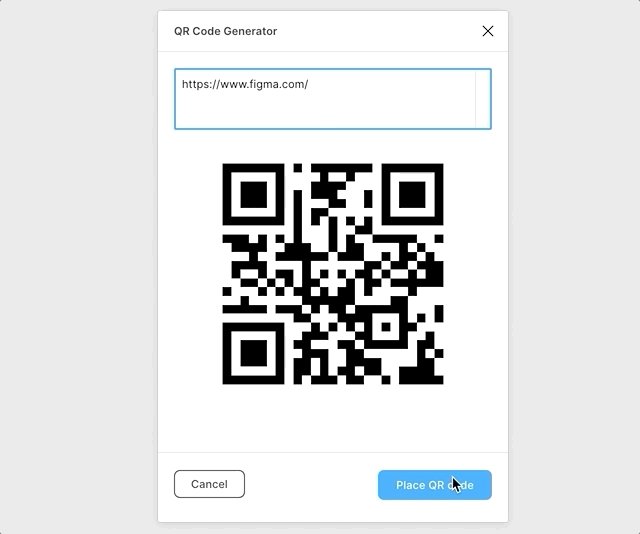
QR Code Generator
URLを入力するとQRコードで出力してくれるプラグインです。
ベクターデータのため、拡大縮小に色の置き換えまで簡単に指定できます。
Figmaで資料作成することが増えたので、ちょっとQRコードを記載したいと思ったときにすぐ出してこれるので便利です!

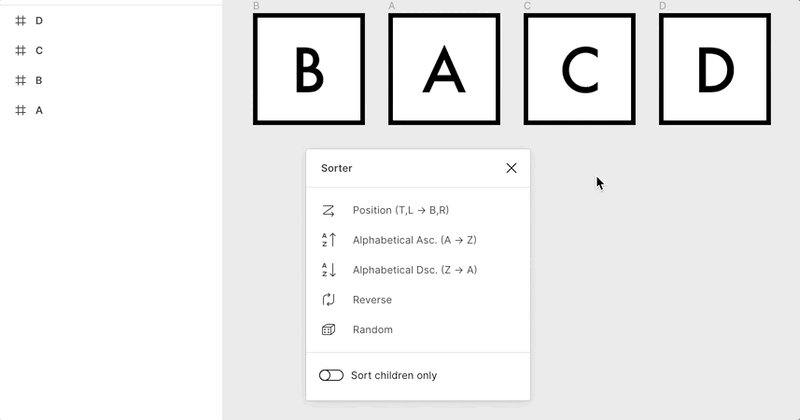
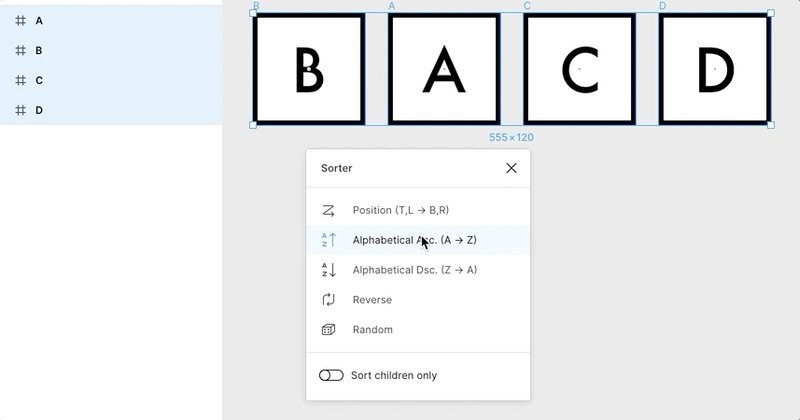
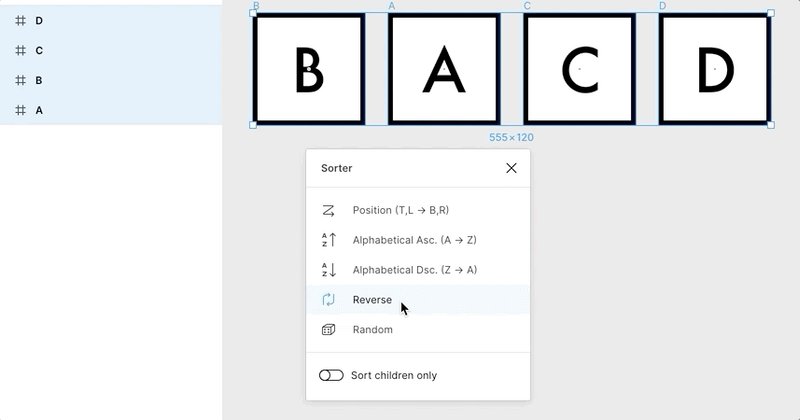
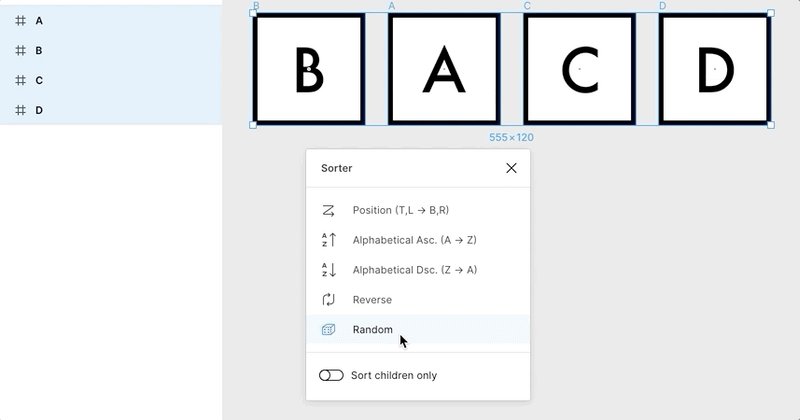
Sorter
選択範囲のレイヤーをソートしてくれるプラグインです。
・左上から配置順
・レイヤー名 A-Z
・レイヤー名 Z-A
・反転
・ランダム

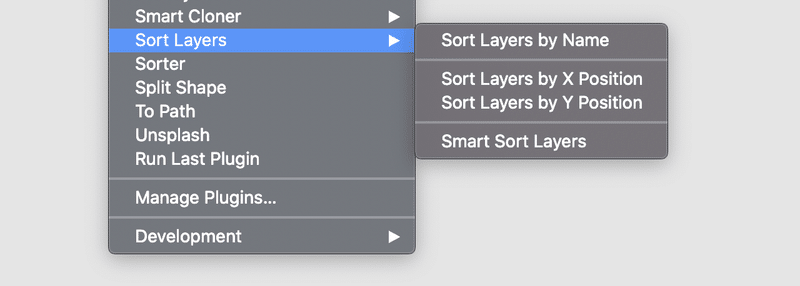
Sort Layers
直前でご紹介したSorterと同様にレイヤーをソートしてくれるプラグインです。
オブジェクトの配置位置でソートしたい時に限り、こちらのX軸・Y軸と一方向に絞った指定の方が都合がいい場合があるため、併用して利用しています。
・レイヤー名 A-Z
・X Position
・Y Position

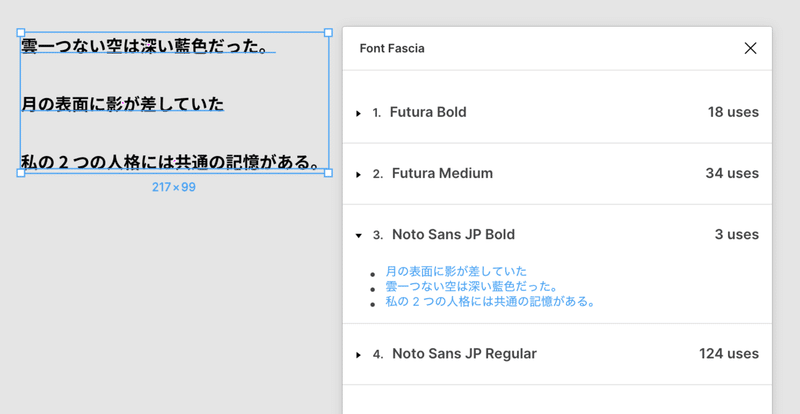
Font Fascia
ドキュメントで利用しているfont-familyを一覧で表示してくれます。
フォントをスタイル登録しないまま進めていた場合など、意図しない指定が紛れ込んでいたりするので、後から整理する時に活用しています。

Able – Friction free accessibility
選択した2つのオブジェクトのコントラストをチェックしてくれるプラグインです。
選択するだけで結果を次々と表示してくれるので、コントラスト比較系のプラグインの中でも特にお気に入りです。

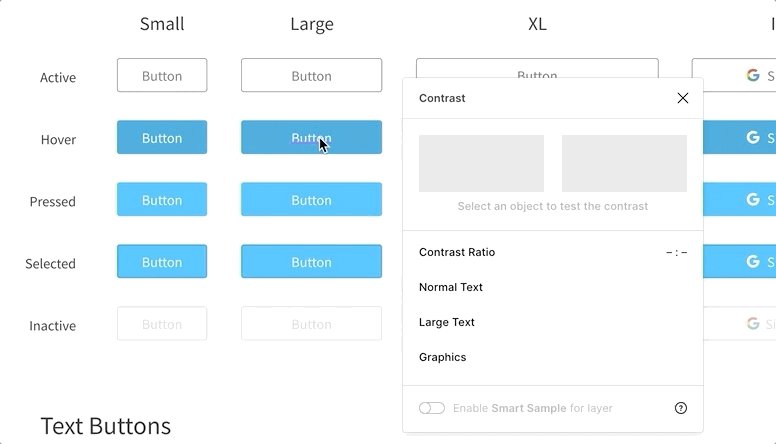
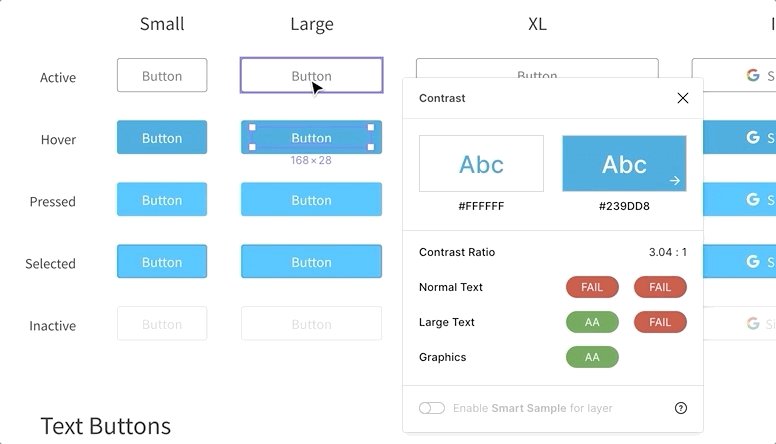
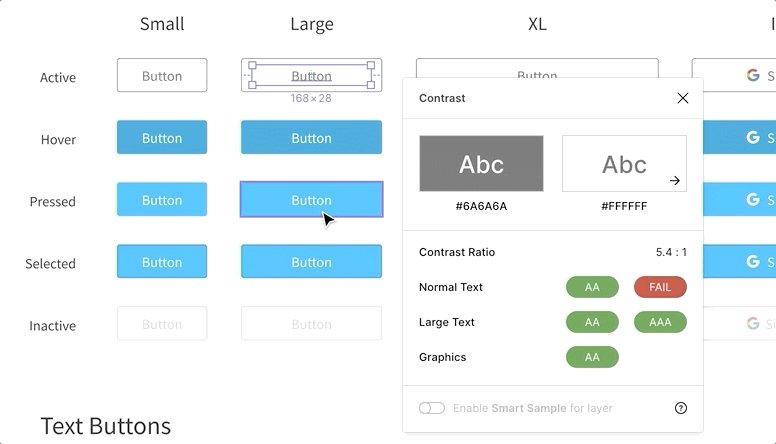
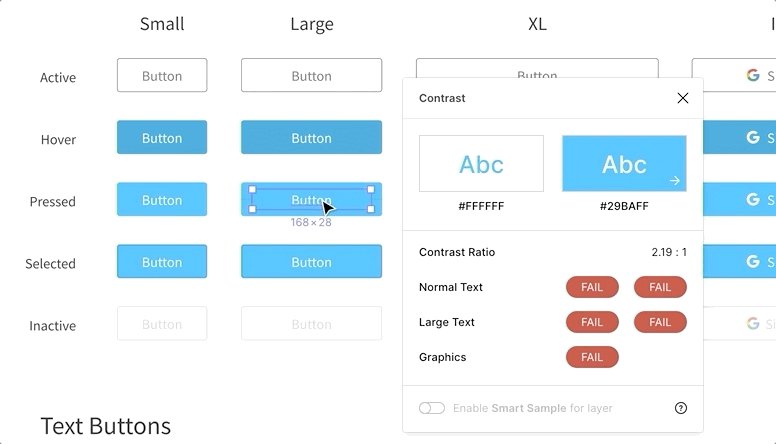
Contrast
直前でご紹介したAbleと同様にコントラストをチェックしてくれるプラグインです。
こちらは複数の要素を選択するタイプではなく、選択したオブジェクトの背景をもとに比較してくれるものです。
ページ上で離れた位置に置いてあるオブジェクトに対して比較を行う場合はAbleを、近場のオブジェクトで確認したいときはこちらをよく利用しています。

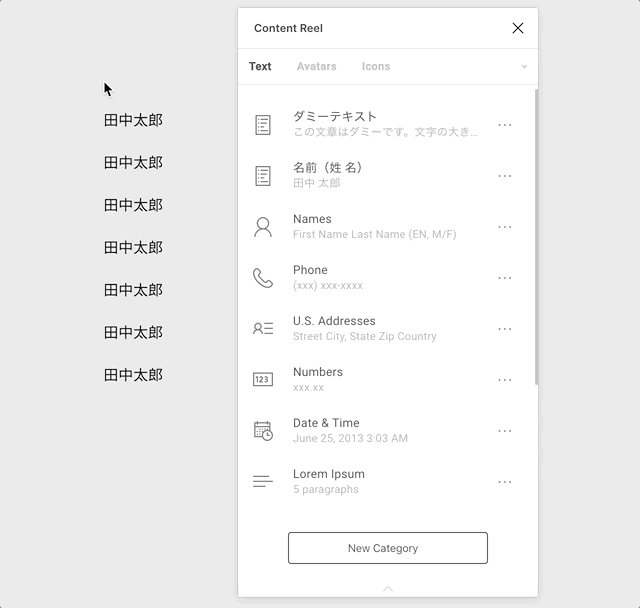
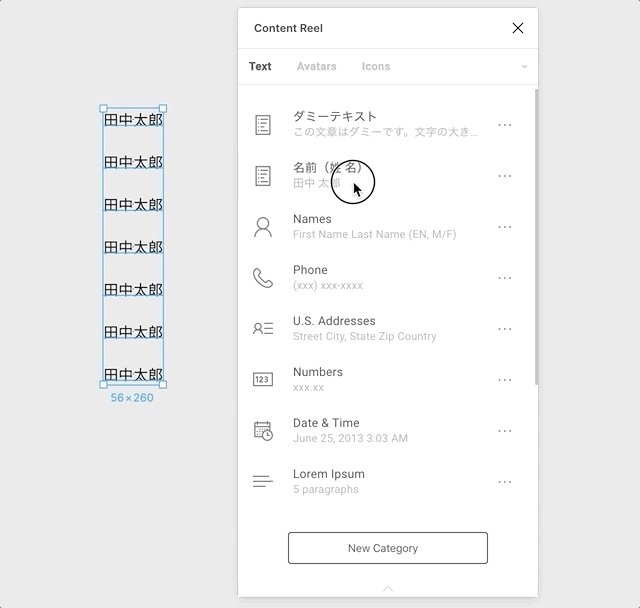
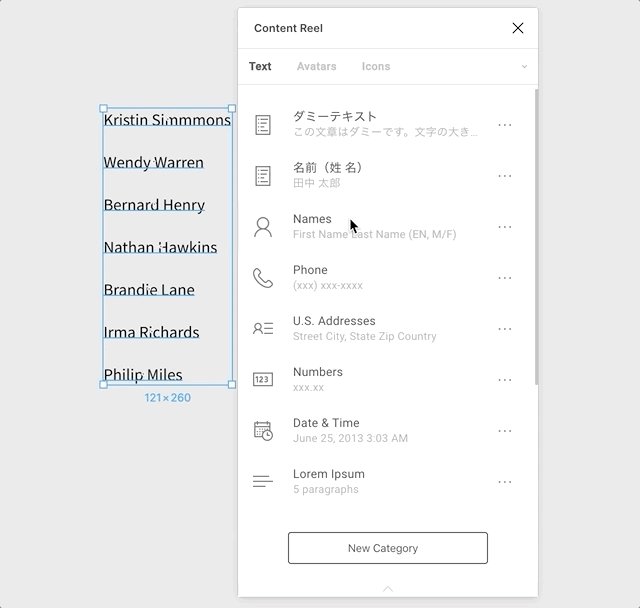
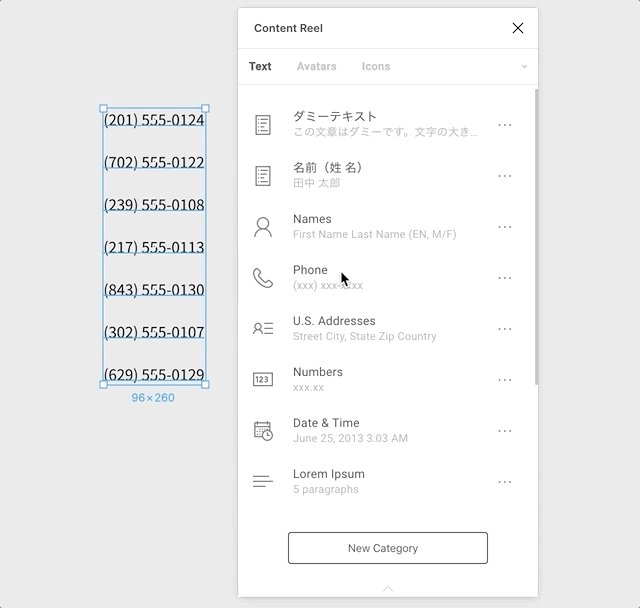
Content Reel
ダミーテキスト、顔写真、アイコンなどを手軽に挿入できるものです。
プラグイン上でログインをしていると、自分で文言を登録できたりもします。
※日本語の文章は自分で登録する必要があります。

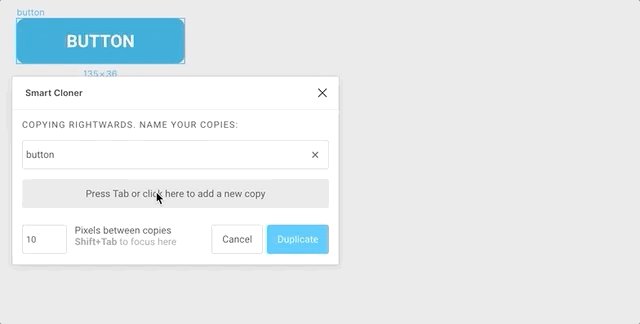
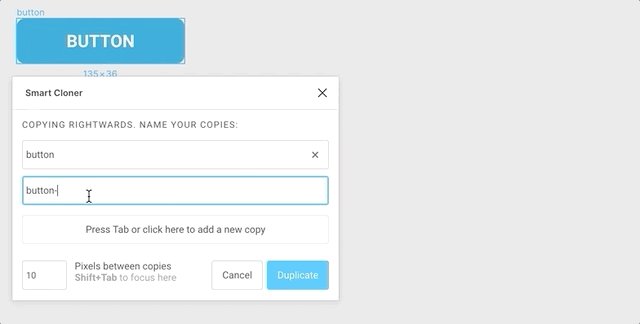
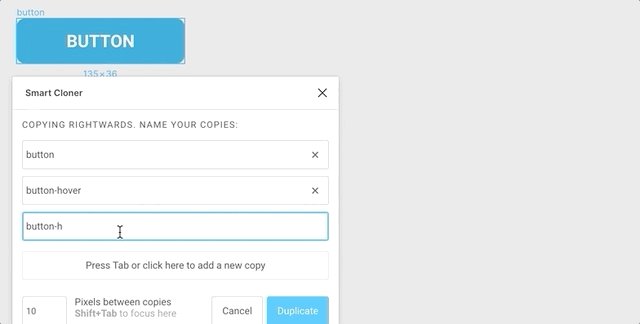
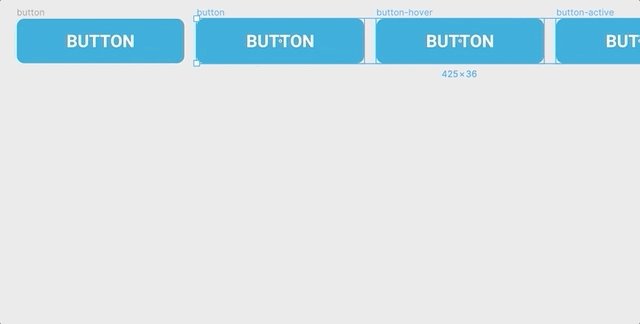
Smart Cloner
ComponentやFrameを一括でレイヤー名を変更した上で複製したい時に便利なプラグインです。
Componentを複製する類似プラグインにはComponent Clonerがありますが、他の要素と名称の変更のしやすさから、こちらを使うようになりました。

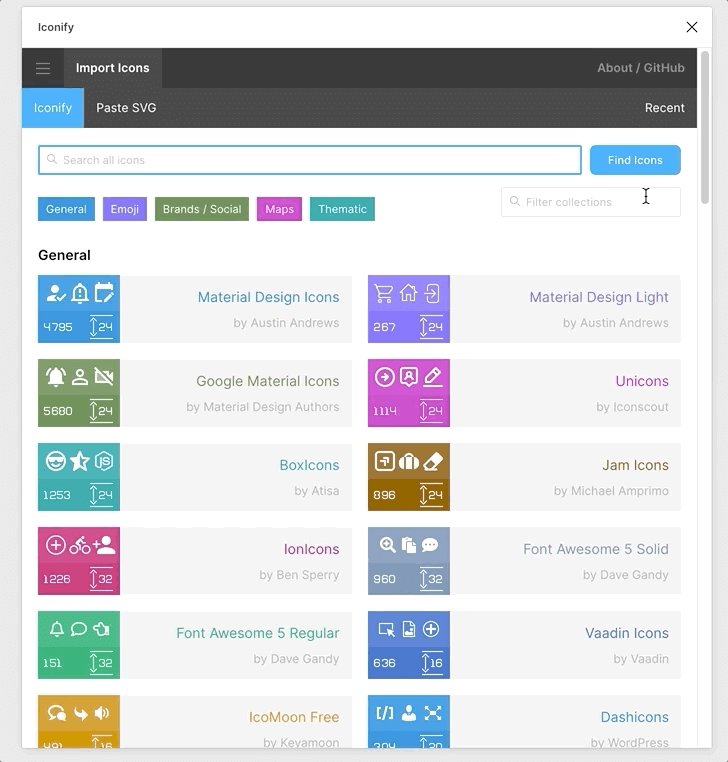
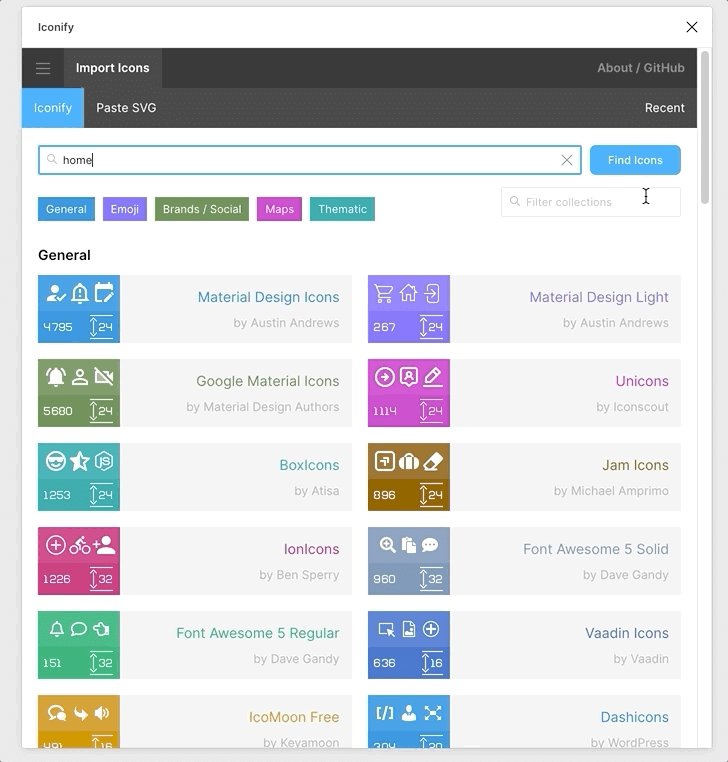
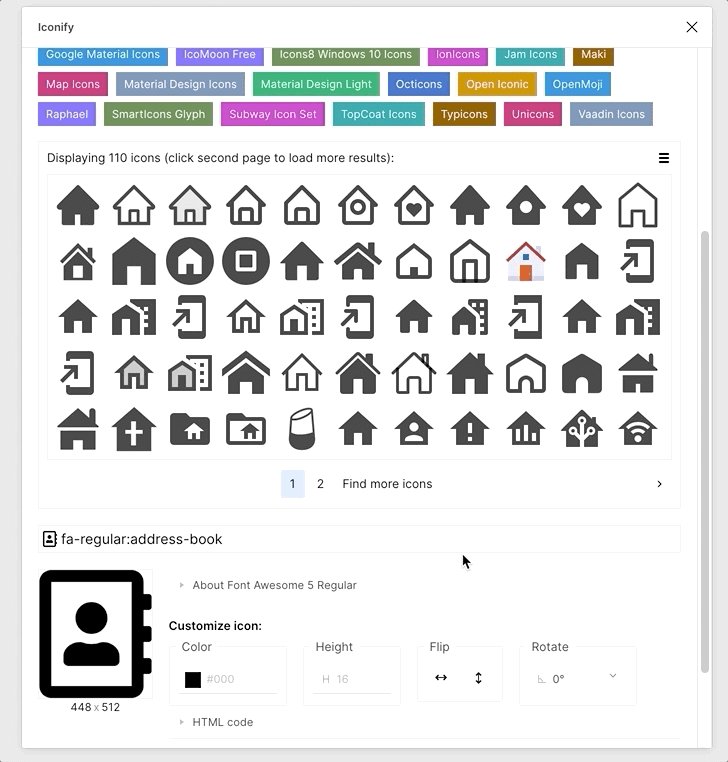
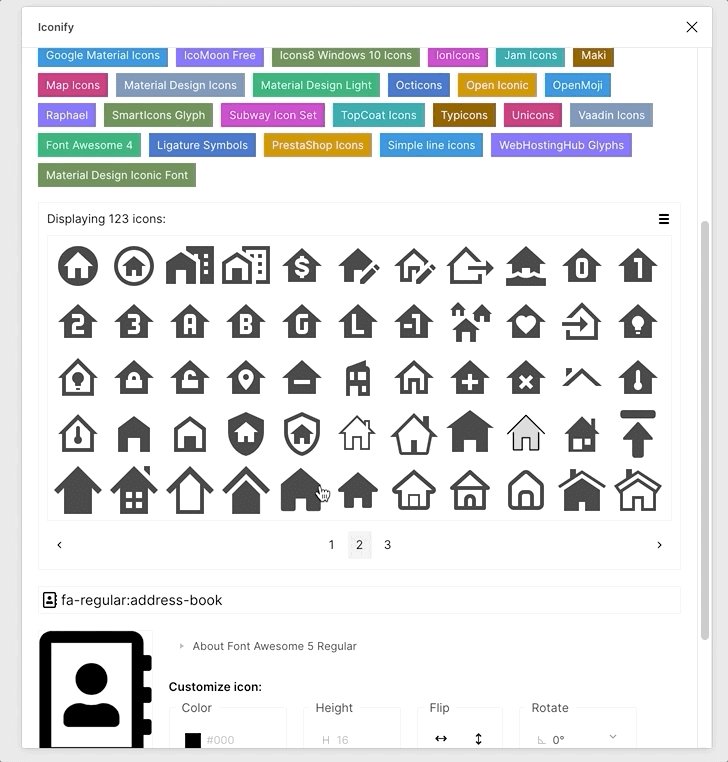
Iconify
Material Design IconsやFontAwesomeなどのアイコンをベクターデータで読み出せるプラグインです。
様々なアイコンセットをまたいで検索できるので、アイコンの資料集めとしても利用しています。

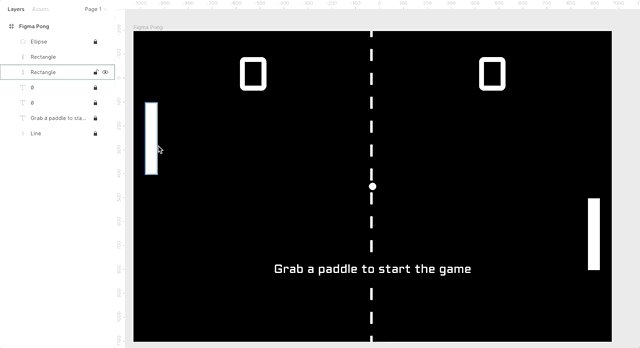
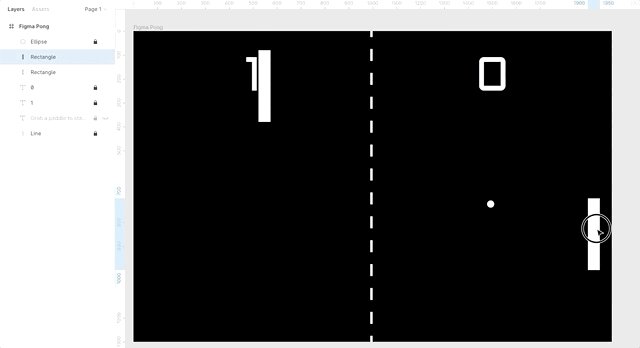
Multiplayer Pong
名作ゲーム「PONG」がFigma上で遊べます。
人にFigmaをオススメする際、掴みのネタとしてご紹介してました。
※是非お二人でプレイしてください。

Map Maker
GoogleMapをさっと貼り付けたいときに便利です。

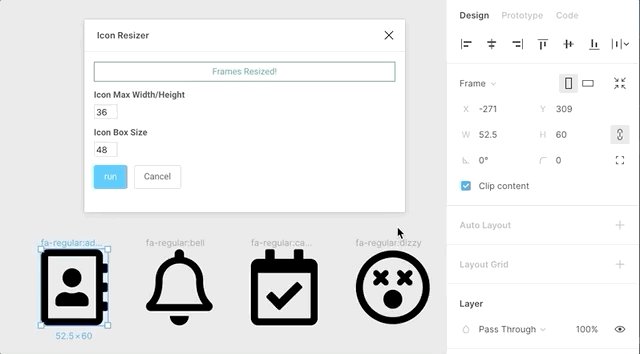
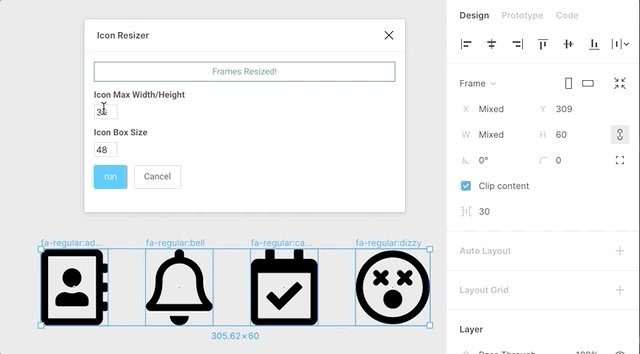
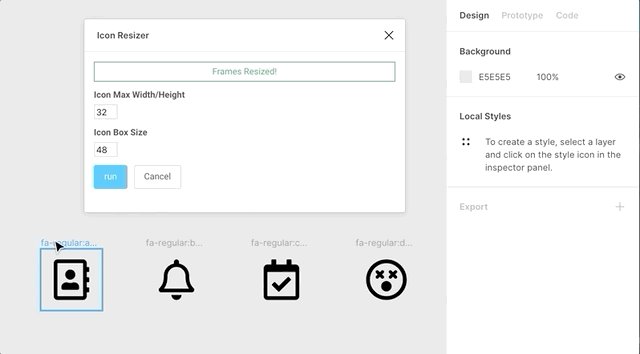
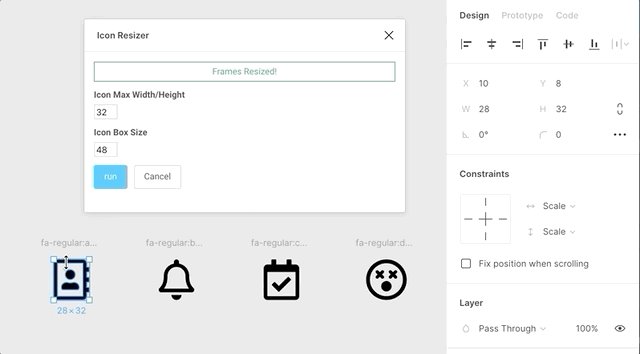
Icon Resizer
アイコンが入ったFrameを選択し、値を入れると一括で調整してくれるプラグインです。

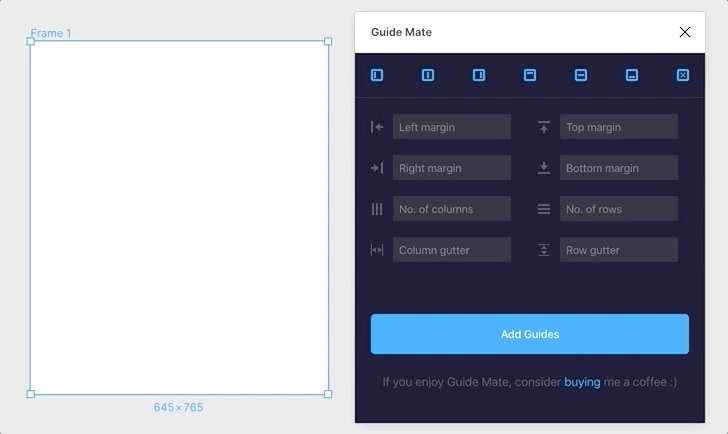
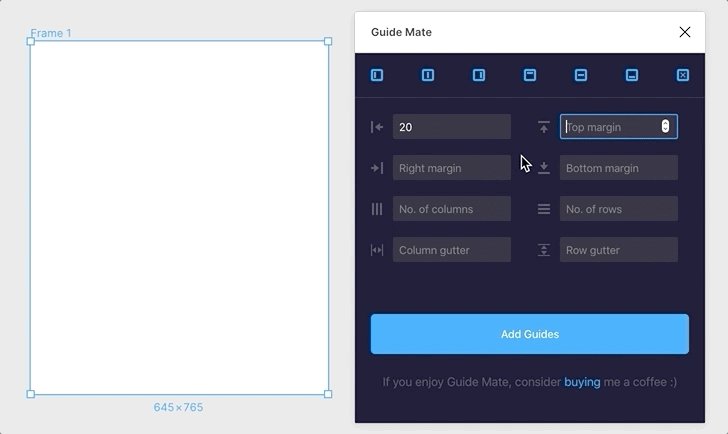
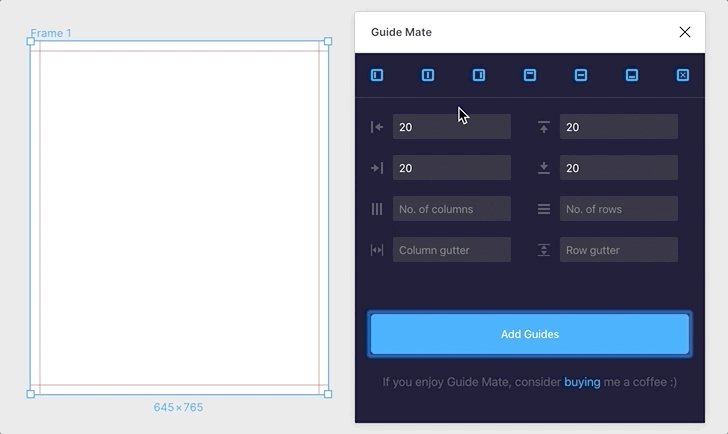
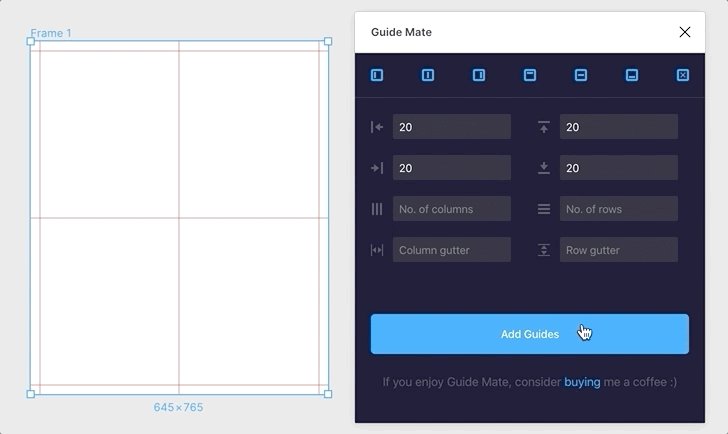
Guide Mate
ガイドを補助してくれるツールです。

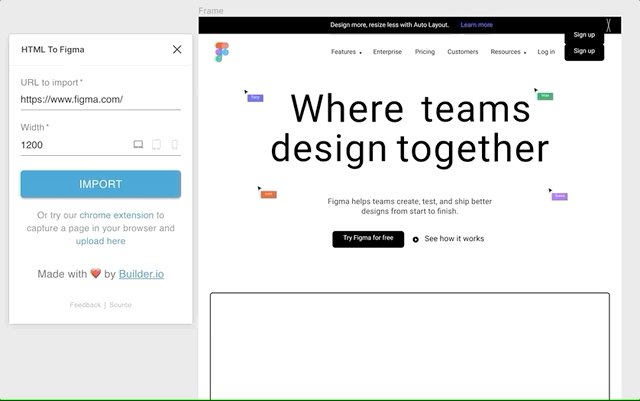
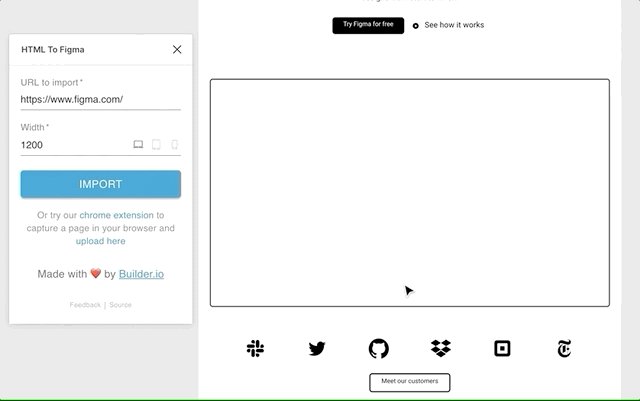
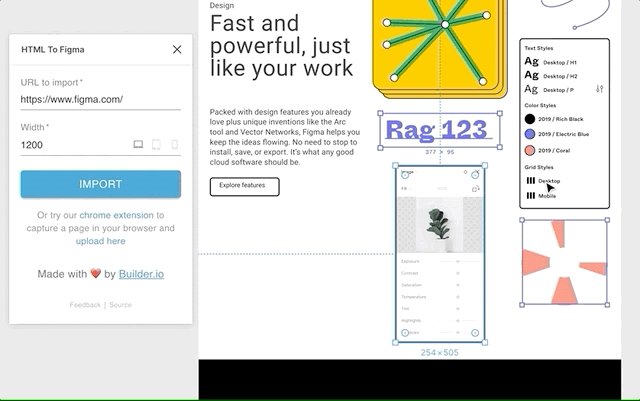
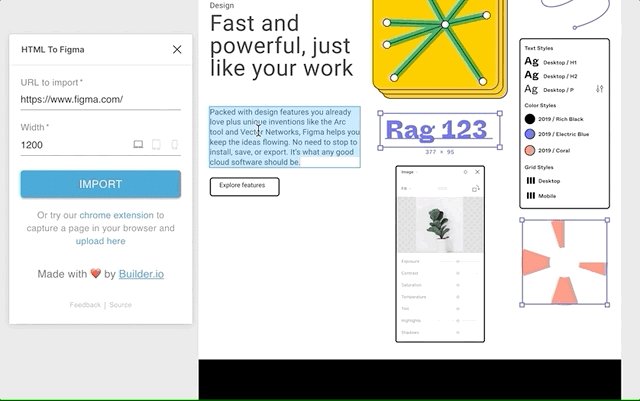
HTML To Figma
URLを入力するとFigmaの形式に変換してくれるプラグインです。
トレースは完璧ではないですが、要素を部分的に利用したい時などには大変便利でした。

Figma Code Highlighter
テキストで打ち込んだコードをハイライト表示に変換してくれるプラグインです。
LTなどの資料に良さそうだとインストールしていました。
※まだ実戦投入できていません。。

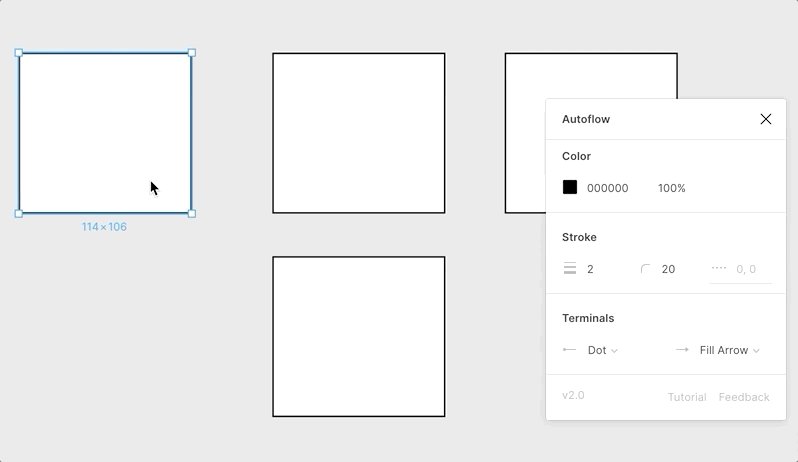
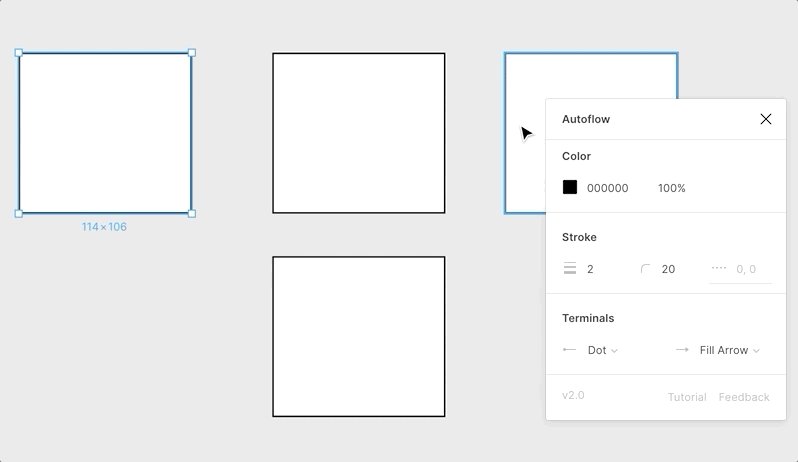
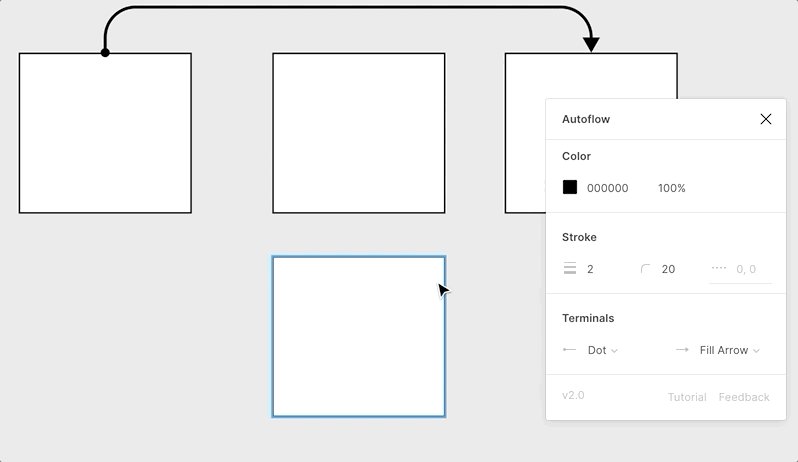
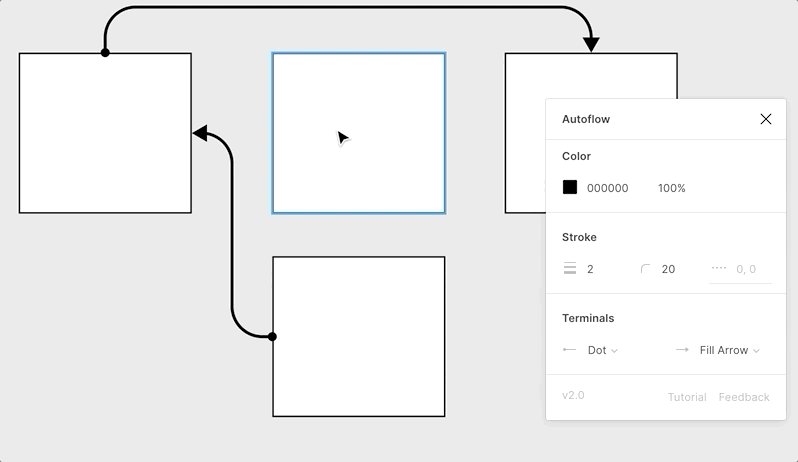
Autoflow
オブジェクトを選択するだけで線を繋いでくれるプラグインです。

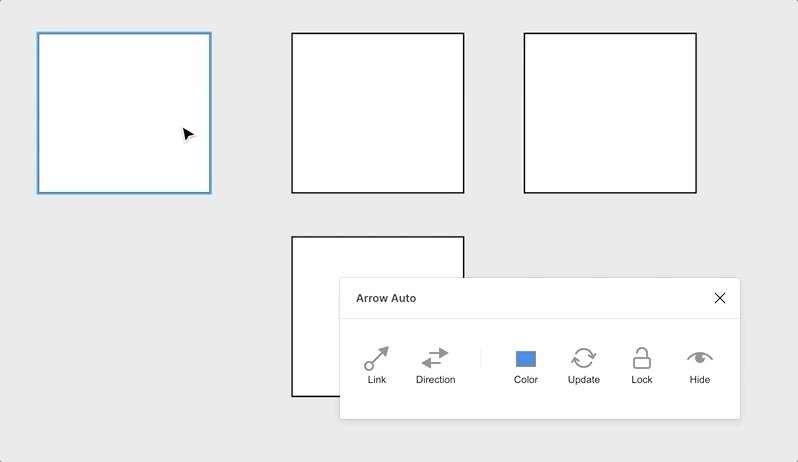
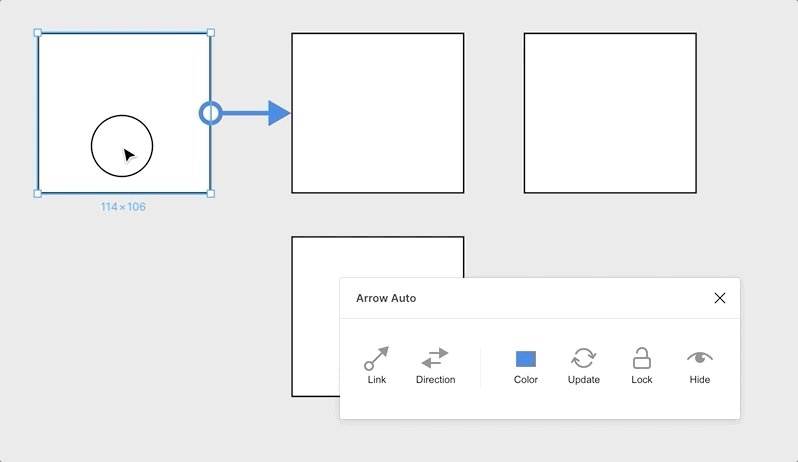
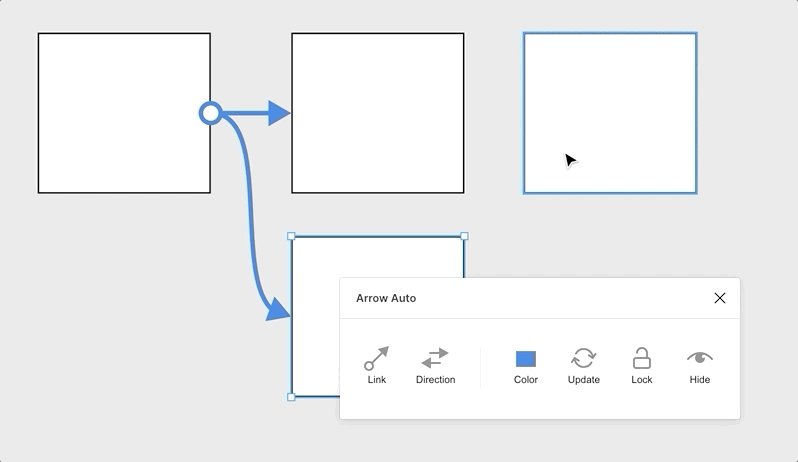
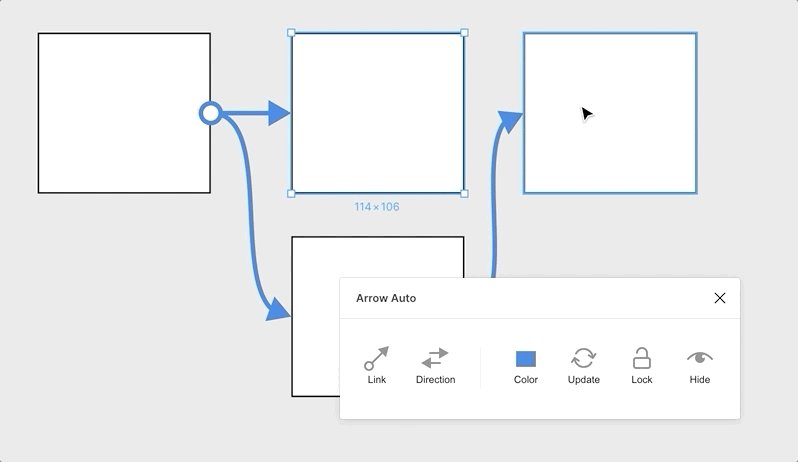
Arrow Auto
直前でご紹介したAutoflowと同様に選択したオブジェクトを線で繋いでくれるプラグインです。

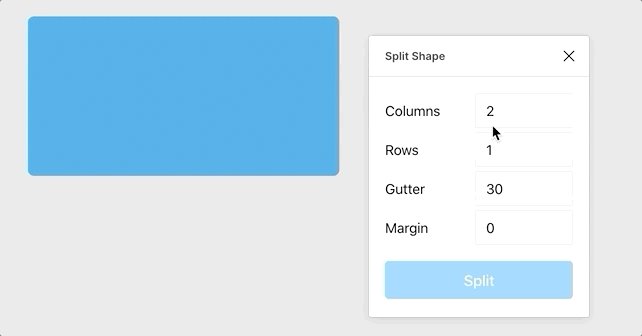
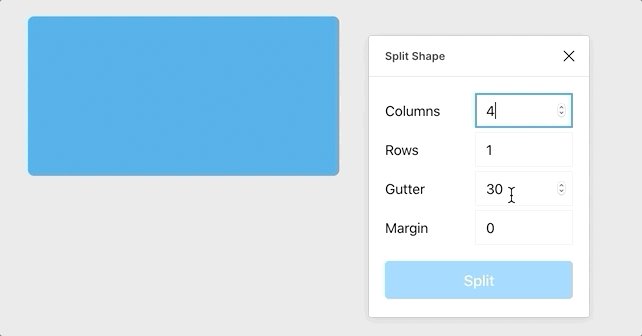
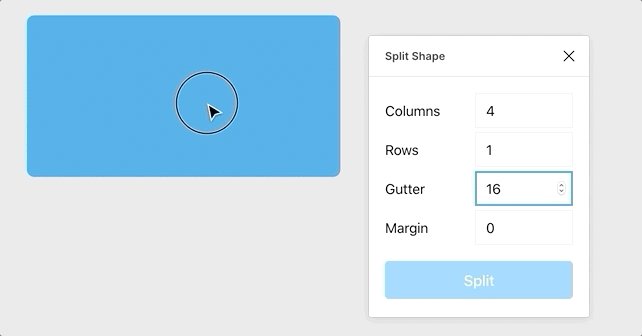
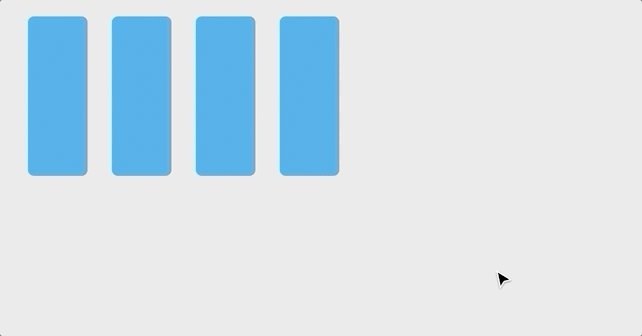
Split Shape
Frameやテキストなど指定した数値で分割できるプラグインです。

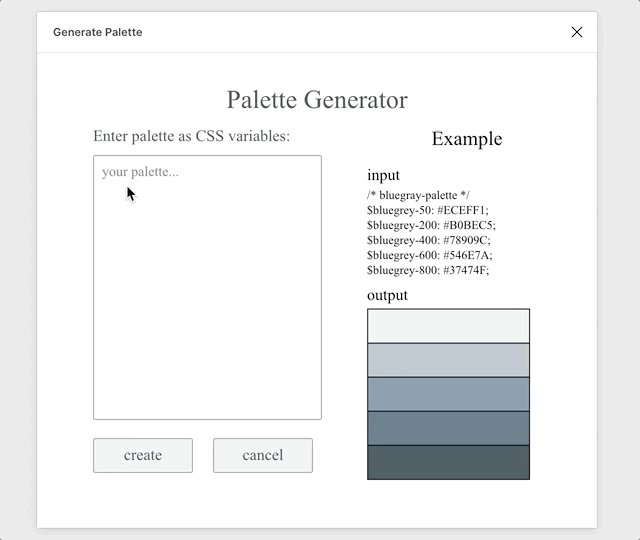
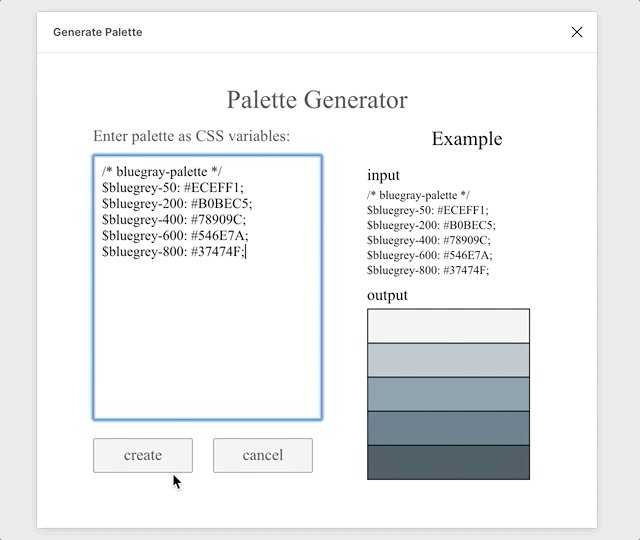
Generate Palette
変数からカラーパレットを生成します。

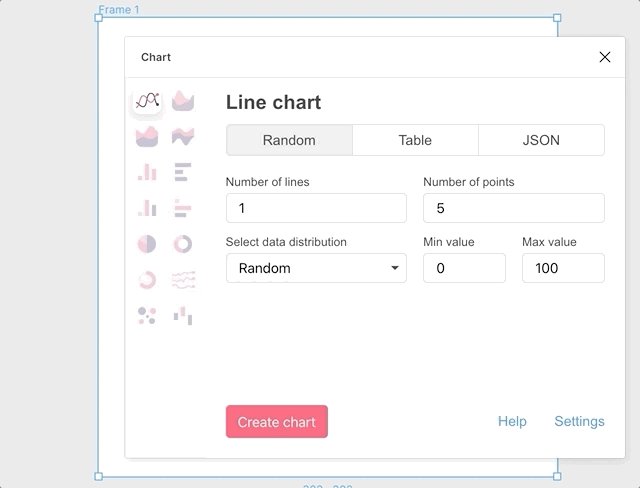
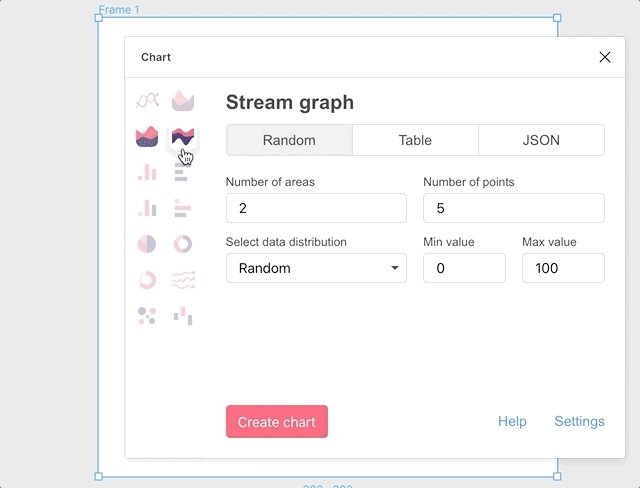
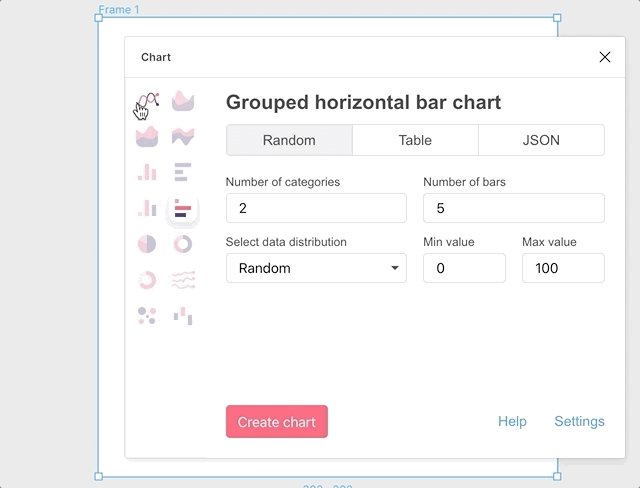
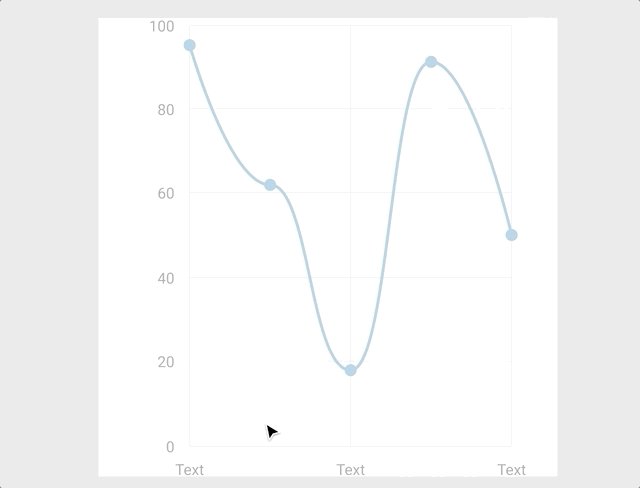
Chart
入力したデータを元にグラフを生成するプラグインです。

Google Sheets Sync
Google spreadsheetのデータをFigmaに反映できるプラグインです。
spreadsheetは一般公開にする必要があり、私自身は実務でなかなか使う機会に恵まれなかったのですが、とても便利なんです。
Redlines
要素のサイズをワンクリックで記載できます。
自作Componentで指示書にサイズや距離を記載していく事がありますが、サイズの表記だけであれば、このプラグインがとても便利です。

To Path
パスに沿ってオブジェクトが並べられるプラグインです。

まとめ
以上!
今回、私が使ってよかった、面白い、使えるかも?とインストールしてきたプラグインおすすめリストでした。
少しでもみなさまの参考になれば幸いです!
最後まで読んでいただき、ありがとうございました✨
この記事が気に入ったらサポートをしてみませんか?
