
ミニマリズムデザインの話
皆さん、
おはようございます。
こんにちは。
こんばんは。
アドベントカレンダーの記事の担当、ミンチーと申します。3日目になりました。2023年も終わりに近づいていますね。今回は、私が2023年に好きなUIデザイン、「ミニマリズムデザイン」について紹介させていただきます。
1. ミニマリズとは?

ミニマリズム(最小限主義)は、現代のデザイン手法として非常に人気があります。色使い、トランジション、ナビゲーション、構成の簡略化、あるいはあらゆる要素を完全に取り除くなど、ミニマリズムを実践する方法は、想像以上に多岐にわたります。簡単というとより少ないことは、より豊かである。
ミニマリズデザインはそんな新しいことではない、2000年代初期に始まったWebデザインの動きに影響しています。

Googleは、ミニマルリズムのインターフェイスデザインの草分けとしてもよく知られています。1990年代に初のベータ版が発表されて以来、シンプルなデザインが優先されています。そして、Googleの検索ページの成功は、ミニマルデザインの方向性を確立しました。
ミニマルデザインのメリット
本当に伝えたいことに注意を向けてもらえる
写真や動画を美しく見せることができる
ブランディングに向いている
おしゃれな雰囲気のページが作れる
ミニマルデザインのデメリット
複雑な情報を伝えるのが難しい
飽きっぽさの可能性
柔軟性に制限あり
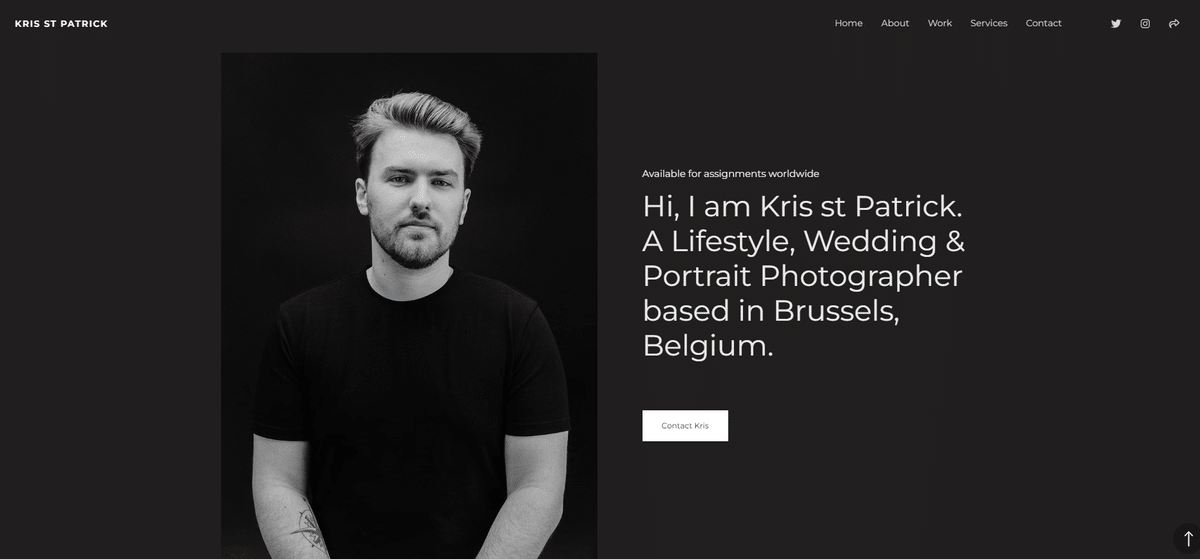
2.ミニマルデザインの効率的な実践方法
画像を選択することが重要です
美しい画像が人々に与える影響は科学的に証明されているだけでなく、デザインに特化した産業が存在する理由でもあります。大きくて鮮明なHD写真を使用すれば、ウェブサイトとユーザーの間に感情的なつながりが生まれ、特別な雰囲気が醸し出されます。ただし、画像は単なる飾りとしてだけでなく、提供する製品やサービスを示す手段としても活用することを忘れないでください。


ナビゲーションをシンプルにする(ただし隠さない)
ナビゲーションをシンプルにすることは、Webデザインの中でも最大の課題と言っても過言ではありません。しかし、シンプルなナビゲーションは決して「隠す」という意味ではありません。
インターフェイスをシンプルにするためにハンバーガーメニューを導入する前に、その選択が本当に正しいのか考えましょう。ハンバーガーメニューを導入することは、ユーザーにとってナビゲーションメニューが見つけにくいかもしれません。ほとんどの場合は、常に表示されているナビゲーションの方が効果的な可能性があります。


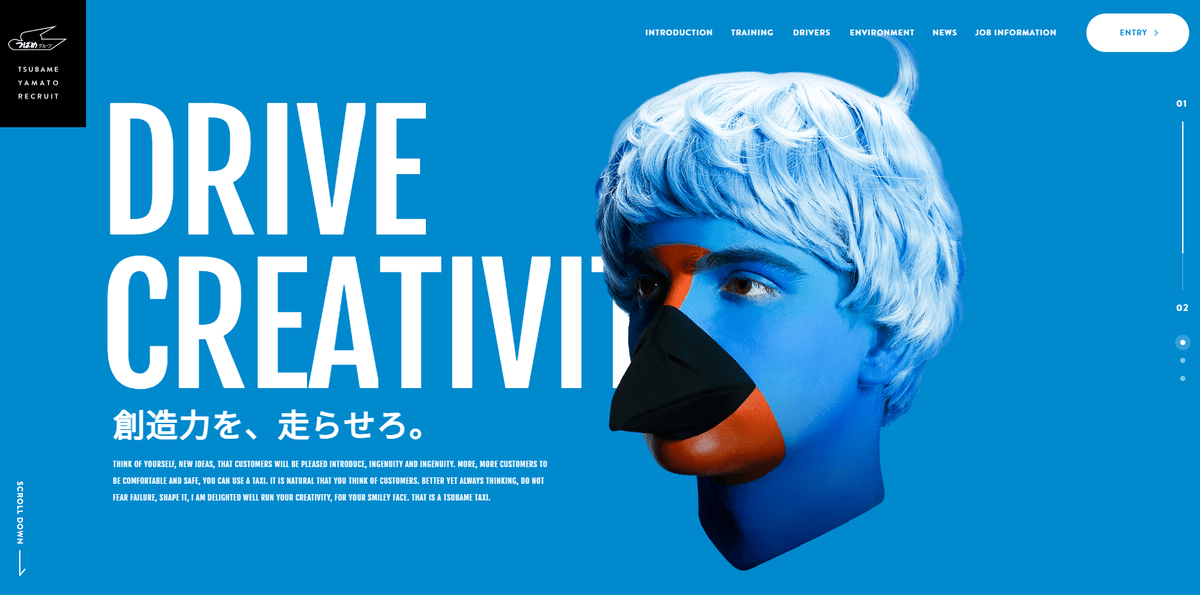
最低限の色数
ミニマルデザインでは、視覚的な興味や注目を引くために色を活用しますが、追加のデザイン要素や実際のグラフィックを加えずに行います。少ない色でデザインするため、視覚的な階層を作成する際にはクリエイティブになる必要があります。
ミニマルデザインに従って、私は2〜3色だけを使用することを考えています。
まとめ
私にとって、ミニマルデザインはいつも非常に良い印象を残しています。最初にデザインしたウェブサイトから、私は常に「Less is more」の信念に基づいています。
ミニマリズムは、日本で非常に有名な哲学的な思考です。この考え方をデザインに適用することは、それを興味深いものにしています。
ここまで読んでいただいて、ありがとうございます。
次の記事を会いましょう!
この記事が気に入ったらサポートをしてみませんか?
