職業訓練後のWEB制作でデベロッパーツールに助けられた、という話
未経験からWEBの技術を学ぶときは、自分で勉強と実践することはとても大切だと思っています。このnoteは、主に職業訓練でWEBデザインを学んだばかりの方向けに、デベロッパーツールの有用性を個人的な体験談として書こうと思います。
私は職業訓練でHTMLとCSSを学びました。基礎的なものを網羅して教えてもらったのですが、実際に仕事としてやるときはそれだけではどうにもなりませんよね。
その後、一つ契約社員を挟んで正社員で就職したのですが、当時WEB担当と言えるのは会社で自分だけでしたので、わからないところを聞く人もおらず、Google先生が頼みの綱でした。
そんな時、少し大きめのECサイトの話がやってきました。今のようにbaseだ、Makeshopだというシステムもなく、独自のシステムでした。
そのテンプレートをカスタマイズしてくれ、という話だったのですが、これが駆け出しには結構きつい内容でした。
・ECサイトを制御するためと思われる独自タグがそこかしこに入っている
・文字コードがSHIFT_JIS
・構成ファイルがやたら多い(今にしてみれば当然だと思っています)
・そもそもマニュアルがない
そんな中で困っていたのが、CSSファイルがやたら多すぎて、うかつに書き換えると取り返しがつかなくなる可能性が高いということでした。
最初は逐一変更履歴を残していたのですが、どうにも効率が悪く、どうしようと悩んでしました。
そんなことを考えながらググっていたら、偶然「デベロッパーツール」の記事が目に入ってきました。
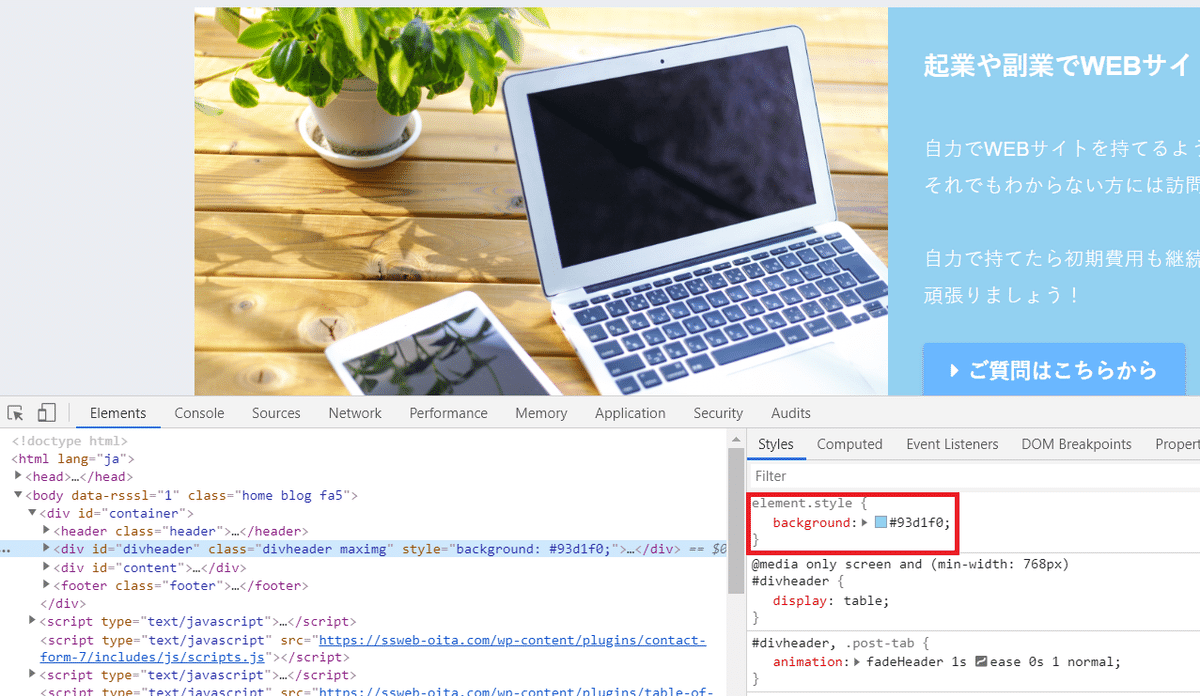
Googlechrome(Firefoxも可)でF12キーを押すと、コードを見ることができるんです。

左で選択した(青い線)ところのCSSが右側に載っています。例として、ここが背景色の指定をしているので書き換えてみます。

背景色が変わりました。これはブラウザ上のことなので、もちろん本体のファイルは変わりませんし、再読み込みすると元に戻ります。
これを始めて知ったとき、「神か!」と叫びそうになりました。特に最初はfloatの崩れが発生していたので、デベロッパーツールででいじりながら修正して、本番環境で試したりしました。
これのおかげで飛躍的に対応力が上がり、制作もスムーズに進みました。
noteを見るような方は大体「そんなこと知ってるよ」となると思いますが、もしこれからWEBの世界に入っていく方がいたら、このツールは非常に有用だと思い、記事にしました。もしよかったら参考にしてください。
おまけ
文字コードがSHIFT_JISだったせいでAjaxを使うときにすさまじく苦労しました。無我夢中だったんで今では全然覚えていません。
めんどくさいんでサクラエディタのデフォルトの文字コードをSHIFT_JISにしてたら、今度はその後の制作でUTF-8に戻し忘れてトラブルになりかけたのはいい思い出です。
この記事が気に入ったらサポートをしてみませんか?
