
フォトショップの基本的な使い方をバナー模写で学ぶ
フォトショップ の操作を身に付けるために、バナー模写を行いました。
慣れている人には、初歩的なことばかりだと思うのですが、
私はひとつひとつやり方を見つけるまで結構時間を使ってしまったので、
初心者の自分が調べるまで知らなかった操作方法をまとめたいと思います。
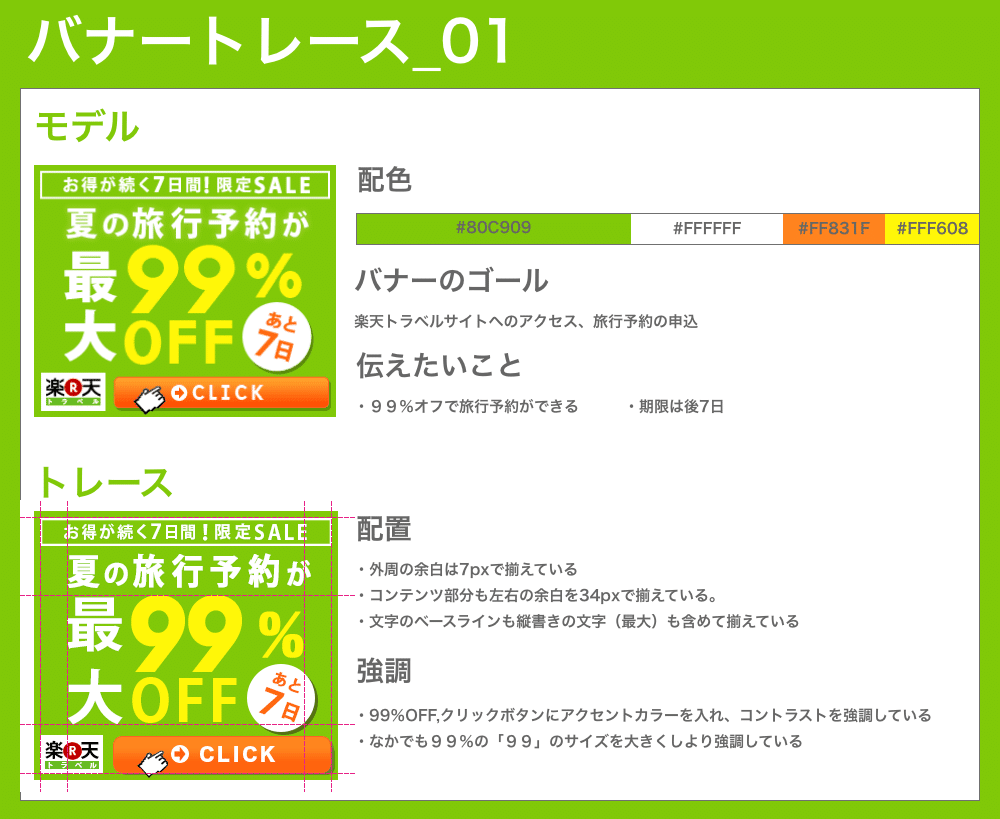
今回模写した素材

トレース後の考察

一見シンプルなバナー広告だったのですが、余白部分や文字の整列など、きっちり配置が整ったバナーでした。
使用している色も彩度と明度が近いものを揃えていて、色相環でみても近い色3色を使用しているので、ばらつきのないバナーになっているのだな、と感じました。
学んだ操作
スマートガイドを設定する

スマートガイドは隣り合う文字や画像が整列できているかや
間隔が何px開いているかを自動的に表示してくれる便利な機能なので、
最初に設定しておきます。
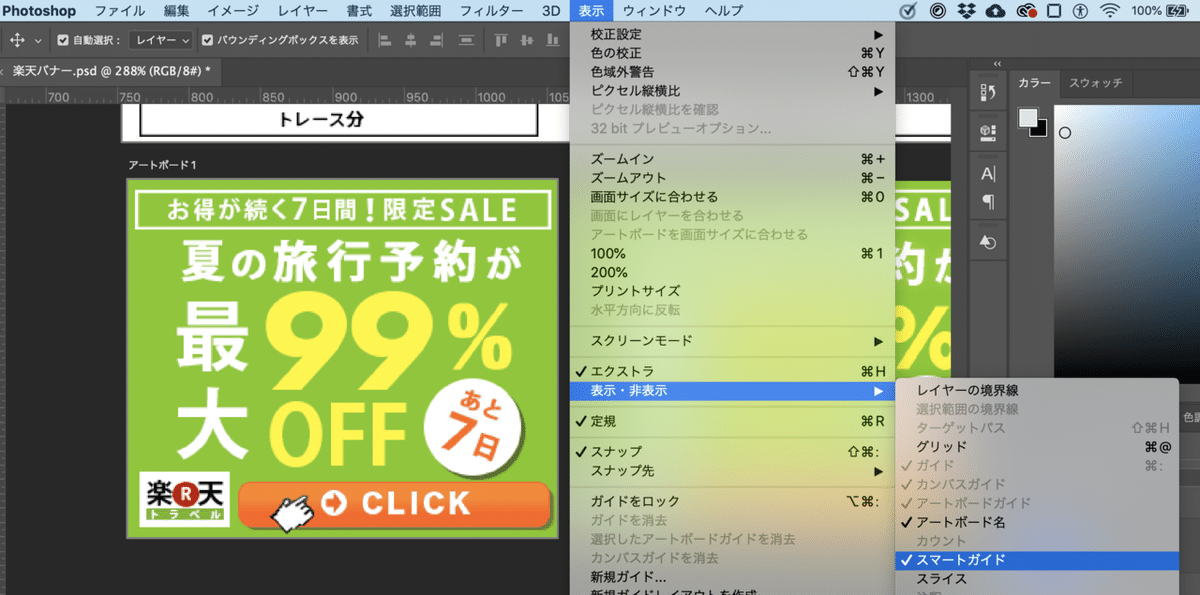
スマートガイドの設定方法
・メニューバーの「表示」>「表示・非表示」>「スマートガイド」をクリックします。
・スマートガイドにチェックマークがつけば設定完了です。

文字パネルの機能

文字パネルの機能は上記のようになります。
参照:https://uxmilk.jp/30379
トラッキングを使い文字幅を調整する
文字パネルのトラッキングを使って文字の間隔を調整します。
文字サイズの変更とベースラインの調整
・フォントサイズの変更部分で文字サイズを調整します。
・文字のベースラインの変更部分で高さを微調整します。
文字レイヤーの複製
Option(windowsの場合はshift)を押しながら、レイヤーをドラッグ&ドロップすることでレイヤーが複製できます。
楕円形に影をつける
・ツールバーから楕円形ツールを選択します。
・Shiftキーを押しながら、ドラッグして正円を描きます。
・レイヤースタイルを追加>ドロップシャドウを選択して、影をつけます。
図形の調整、グラデーション
図形を丸める・四角形を作り、属性パネルの中にある角を丸める操作を行います。
図形にグラデーションをつける
・レイヤー効果>グラデーションオーバーレイでグラデーションをつけます。
図形のサイズを微調整する
「ダイレクト選択ツール」で調整したいレイヤーのパスのみドラッグして、
上下、左右キーで幅や高さを調整します。
シェイプの結合
二つのシェイプレイヤーを選択し、
レイヤーパネル上で右クリック、「シェイプの結合」を選択肢ます。
この記事が気に入ったらサポートをしてみませんか?
