
YouTube Liveのチャットを配信画面内に見やすく表示する設定
としおと申します。
この記事では、配信画面内にコメントを見やすく表示させる設定についてご紹介していきたいと思います。
■設定手順

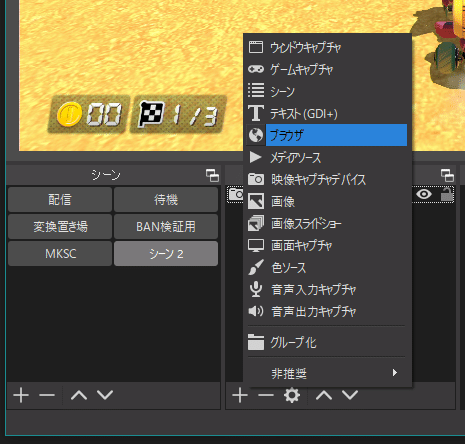
まずはOBSにチャット表示用の[ブラウザ]ソースを追加します。
名前はわかりやすいように『チャット』にしておきます。

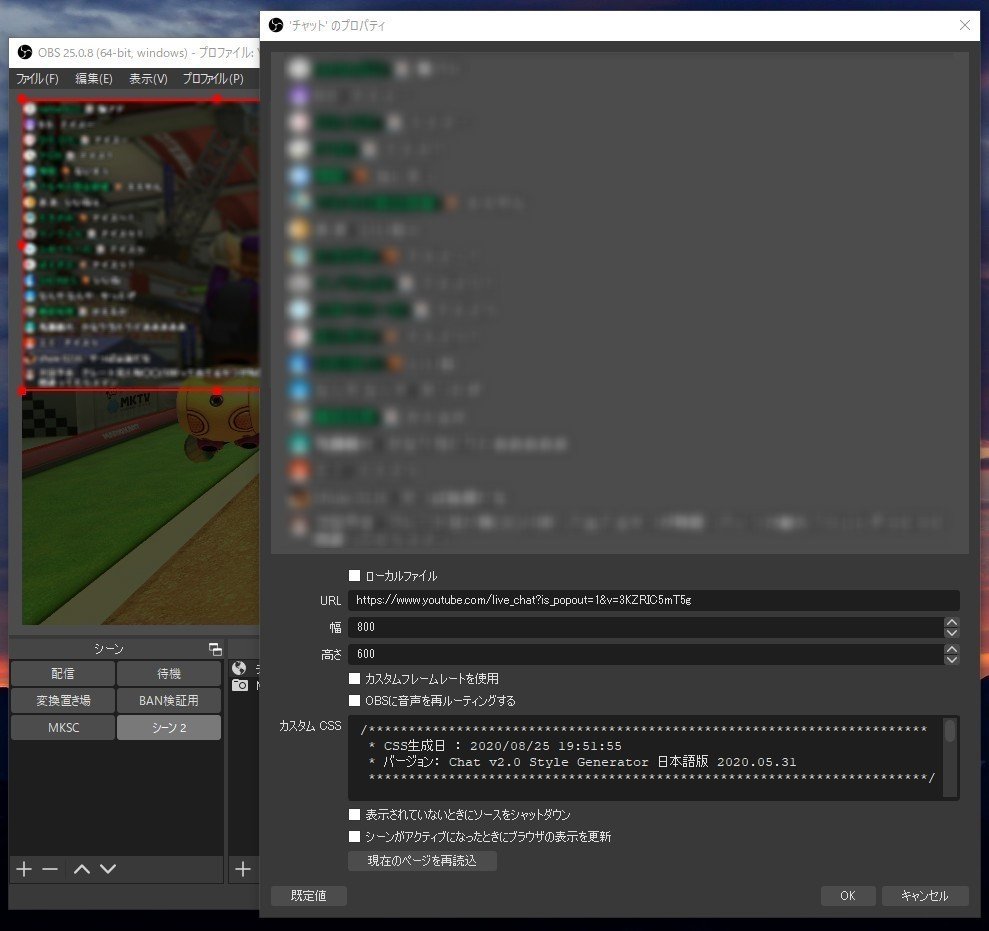
ブラウザソースの編集画面です。
重要な項目は赤文字で記した2箇所です。
[①URL]にはこれからYouTubeで開く『チャットのURL』を入力します。
[②カスタムCSS]には下のツールで生成したコード(CSS)を貼り付けます。

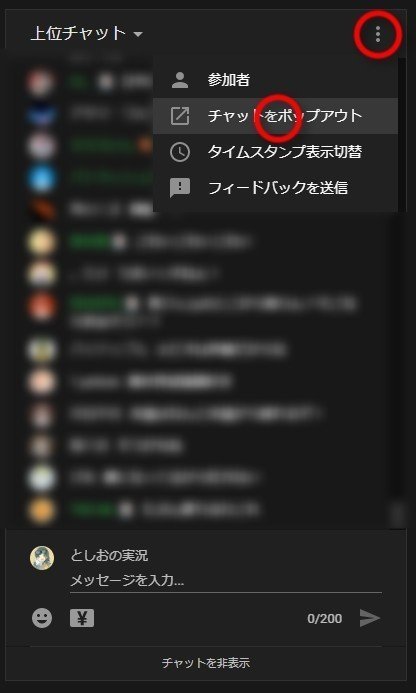
『チャットのURL』はこのようにして取得します。
まずはチャット右上の︙マークを開き、『チャットをポップアウト』をクリックします。

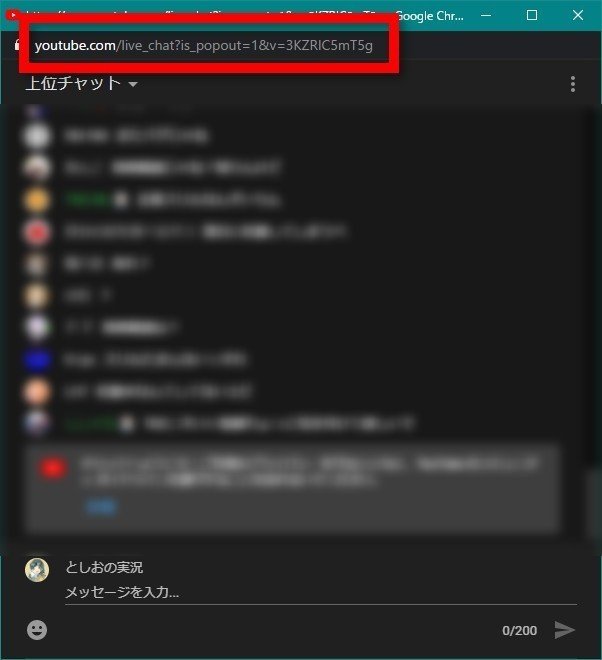
すると別ウインドウでチャットが開かれるので、このURLをコピーし[①URL]の枠に貼り付ければOKです。
(初めて設定する際は、誰か他人の配信のコメント欄を開いてテストするのをおすすめします)
次に[②カスタムCSS]の設定を行います。
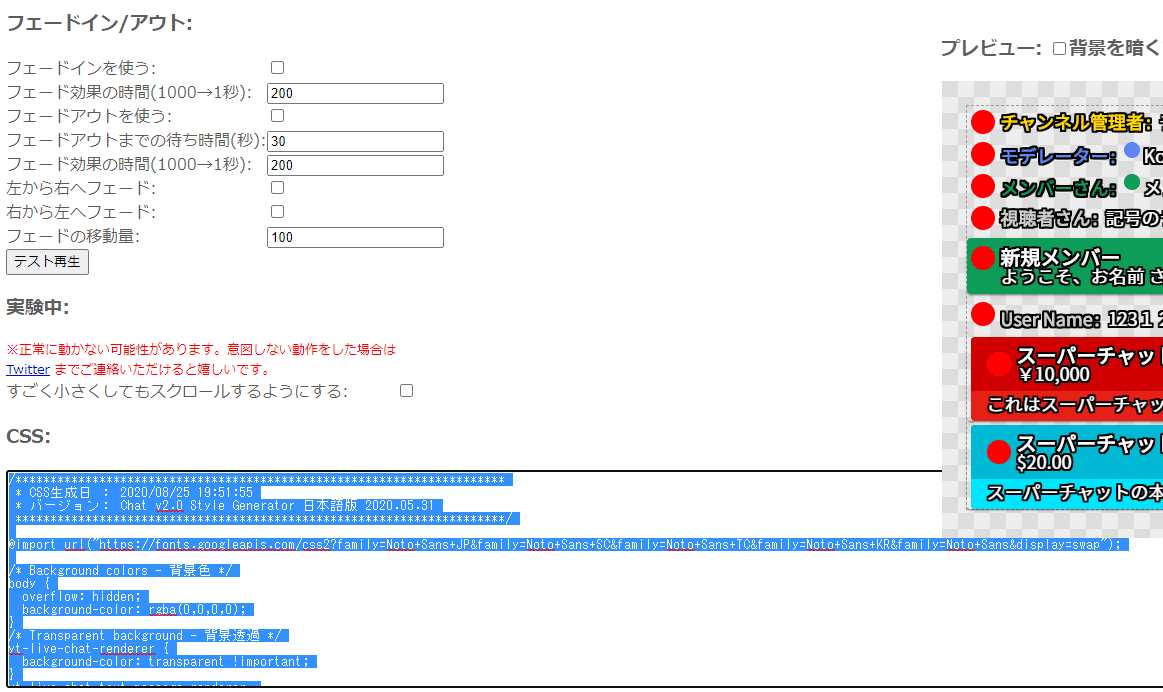
Chat v2.0 Style Generator 日本語版というツールを使用すると、簡単にYouTubeコメント欄用のCSSを生成することができます。
設定できる項目は多彩に渡りますが、とりあえずデフォルト設定でCSSを適用させてみます。

ページ最下部の枠をクリックし、CSSを全てコピーします。
そして先程OBSに追加した、チャット用のブラウザソース設定画面を開き、『カスタムCSS』の欄に貼り付けます。

CSSが適用されたことで、このようにコメントの背景が透過され、かなり見やすくなりました。
後はサイズ調整を行ったり、お好みで設定を変えたりすればOKです。
次の項目では自分の配信で使っている設定をまるまる載せています。
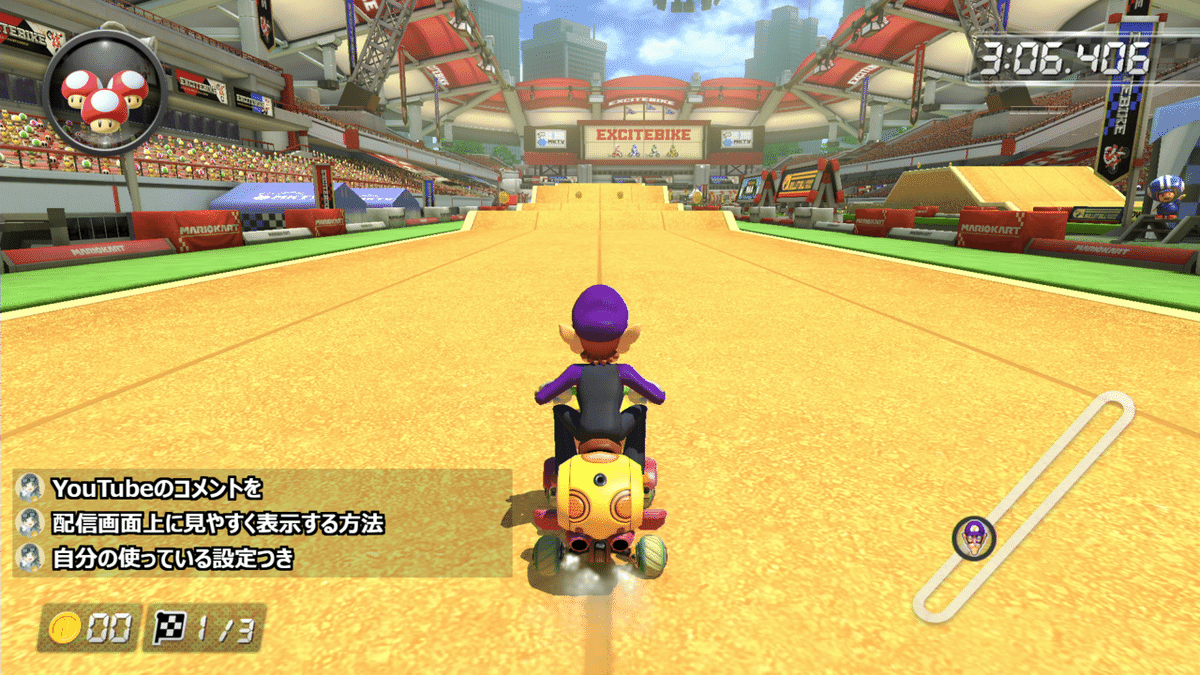
全て同じように設定すれば『完成形』で載せた画像のようになります。
■おすすめ設定
※OBSのキャンバス解像度は1920x1080を想定しています
Chat v2.0 Style Generator 日本語版の設定
・フォントサイズ等の数値変更:2倍
・フォント:Meiryo UI(PC内のフォントを使う にチェックを入れる)
・チャット本文の設定:太さ:極太/Black/Heavy
・ユーザー名とバッジを非表示:オン
・背景色:全体の背景色:2割ぐらいまで動かす
・すごく小さくしてもスクロールするようにする:オン
OBS ブラウザソースの設定
・幅:800
・高さ:174(表示させたい行数×58。例は3行の場合)
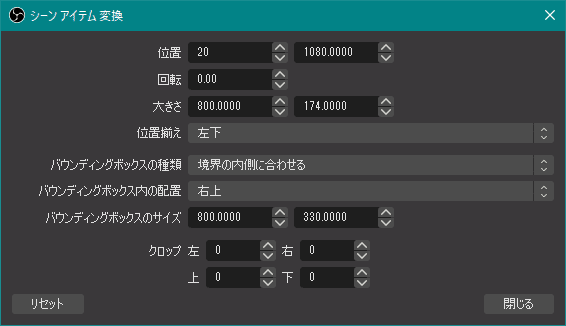
OBS ブラウザソースの変換(配置)
ソース→作成したチャット用ブラウザソースを右クリック→変換→変換の編集

画像の通りにすれば、このようなチャット表示になっているはずです。

ゲーム内のステータス表示に被らないように、少し上に配置しています。
マリカ配信であればこの位置が一番見やすいかな...と。
記事が気に入った方は是非いいねボタンお願いします👋
(noteにログインしていなくても押せます)
この記事が気に入ったらサポートをしてみませんか?
