
暇つぶしでじゃんけんアプリ作ってみた
はじめに
TwitterにJavaScriptでじゃんけんアプリ作ってみたというのが流れてきたから、暇つぶしに作ってみたというのが今回の内容です(笑)
内容は初学者向けとなっています。
大学時代の授業で作ったことあるけど…
学生時代の授業の自由課題でJavaのアプレットで何か作ってみようというのがあり、じゃんけんするアプリを作ったことがあります(アプレットという時点で時代を感じますね(笑))
当時はロジックなんてあまり理解していなかったので、先生のレビューに従い自分で考えた仕様になるように修正して完成させたのを覚えています。
じゃんけんのロジック
じゃんけんのロジックを考えてみましょう。
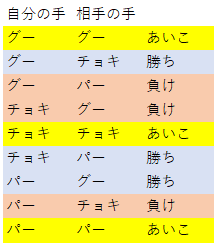
「図1:組み合わせ」に示すように2人でじゃんけんした場合は9パターンが考えられます。
つまりロジックとしては9パターンのifかswitchで切り分けることができます。

if(mySelect === 'グー' && enemySelect === 'グー') return 'あいこ';
if(mySelect === 'グー' && enemySelect === 'チョキ') return '勝ち';
if(mySelect === 'グー' && enemySelect === 'パー') return '負け';
if(mySelect === 'チョキ' && enemySelect === 'グー') return '負け';
・
・
・
if(mySelect === 'パー' && enemySelect === 'パー') return 'あいこ';これは以下のようにまとめてもOKです。
if(mySelect === 'グー') {
if(enemySelect === 'グー') return 'あいこ';
if(enemySelect === 'チョキ') return '勝ち';
if(enemySelect === 'パー') return '負け';
}もう少しロジカルにできないかと考えてみました。
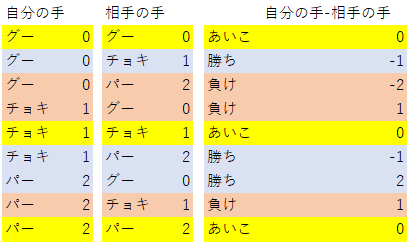
「図2:数値化して比較」のようにグーを0、チョキを1、パーを2として[自分の手]-[相手の手]で計算した結果を並べてみました。

あいこはわかりやすく自分の手がいずれの場合も0になります。勝ちと負けはどうでしょうか?
一見バラバラに見えますが、以下のパターン分けのみで判断できそうです。
勝ちは-1または2
負けは-2または1
let resultValue = mySelect - enemySelect;
if (resultValue === 0) {
return 'あいこ';
}
else if (resultValue === -1 || resultValue === 2) {
return '勝ち';
}
else if (resultValue === -2 || resultValue === 1) {
return '負け';
}かなりスッキリしましたね。
無駄にいろいろ追加した最終結果
暇つぶしで書いたレベルですので、CSSまでは作っていません(笑)
ただのサンプルコードですので自由に使用してください。
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんサンプル</title>
<meta charset="utf-8" />
<script>
// 統計データ
let winCount = 0;
let drawCount = 0;
let loseCount = 0;
let gameCount = 0;
// 出す手の値
const GOO = 0;
const CHO = 1;
const PAA = 2;
// 出す手の表示文字
const STR_SELECT = ['グー', 'チョキ', 'パー'];
// 勝ちの場合の差(自分の手-相手の手)
const YOU_WIN1 = -1;
const YOU_WIN2 = 2;
// 負け場合の差(自分の手-相手の手)
const YOU_LOSE1 = -2;
const YOU_LOSE2 = 1;
// あいこ(自分の手-相手の手)
const DRAW = 0;
// 0~2の乱数発生
function getRandomValue() {
return Math.floor(Math.random() * (PAA + 1));
}
// 選択された手を表示
function setSlectedValues(selected, enemySelect) {
document.getElementById("vs").style.visibility = 'visible';
document.getElementById("your_select").innerHTML = STR_SELECT[selected];
document.getElementById("enemy_select").innerHTML = STR_SELECT[enemySelect];
}
// じゃんけんイベント
function jankenEvent(selected) {
let enemySelect = getRandomValue();
setSlectedValues(selected, enemySelect)
setResult(selected, enemySelect);
}
// 結果のクリア
function clearReslt() {
let lose = document.getElementById("you_lose");
let win = document.getElementById("you_win");
let draw = document.getElementById("draw");
lose.style.display = 'none';
win.style.display = 'none';
draw.style.display = 'none';
}
// 結果を表示
function setResult(mySelect, enemySelect) {
let resultValue = mySelect - enemySelect;
let lose = document.getElementById("you_lose");
let win = document.getElementById("you_win");
let draw = document.getElementById("draw");
document.getElementById("gameReslut").style.display = 'block';
clearReslt();
gameCount++;
if (resultValue === DRAW) {
draw.style.display = 'block';
drawCount++;
}
else if (resultValue === YOU_WIN1 || resultValue === YOU_WIN2) {
win.style.display = 'block';
winCount++;
}
else if (resultValue === YOU_LOSE1 || resultValue === YOU_LOSE2) {
lose.style.display = 'block';
loseCount++;
}
else {
// 例外(省略)
}
updateStat();
}
// 統計の更新
function updateStat() {
document.getElementById("td_game").innerHTML = gameCount;
document.getElementById("td_win").innerHTML = winCount;
document.getElementById("td_lose").innerHTML = loseCount;
document.getElementById("td_draw").innerHTML = drawCount;
// 勝率計算(ゲームカウントが0の時は0割になるので3項演算子で分岐させています)
document.getElementById("td_winrate").innerHTML = gameCount !== 0 ? Math.round(winCount/gameCount*100)/100 : 0.0;
}
// 統計のクリア
function clearStat() {
gameCount = 0;
winCount = 0;
drawCount = 0;
loseCount = 0;
document.getElementById("vs").style.visibility = 'hidden';
document.getElementById("gameReslut").style.display = 'none';
updateStat();
}
</script>
</head>
<body>
<div>
<p>出す手を選んでください</p>
<button onclick="jankenEvent(GOO)">グー</button>
<button onclick="jankenEvent(CHO)">チョキ</button>
<button onclick="jankenEvent(PAA)">パー</button>
</div>
<div id="vs" style="visibility: hidden;">
<span>あなたの選択:</span><span id="your_select" style="font-weight:700"></span>
<span>VS</span>
<span>相手の選択:</span><span id="enemy_select" style="font-weight:700"></span>
</div>
<div id="gameReslut" style="display: none;">
<span id="you_lose" style="display: none; background-color:magenta;">あなたの負けです。</span>
<span id="you_win" style="display: none; background-color:cyan">あなたの勝ちです。</span>
<span id="draw" style="display: none; background-color: yellow">あいこです。</span>
</div>
<div>
<span>統計</span>
<table>
<tr>
<th style="background-color: lightgray;">ゲーム数</th>
<th style="background-color: lightgray;">勝ち数</th>
<th style="background-color: lightgray;">負け数</th>
<th style="background-color: lightgray;">あいこ数</th>
<th style="background-color: lightgray;">勝率(勝ち数/ゲーム数)</th>
</tr>
<tr>
<td id="td_game" style="text-align: right;">0</td>
<td id="td_win" style="text-align: right;">0</td>
<td id="td_lose" style="text-align: right;">0</td>
<td id="td_draw" style="text-align: right;">0</td>
<td id="td_winrate" style="text-align: right;">0.0</td>
</tr>
</table>
<button onclick="clearStat()">統計のクリア</button>
</div>
</body>
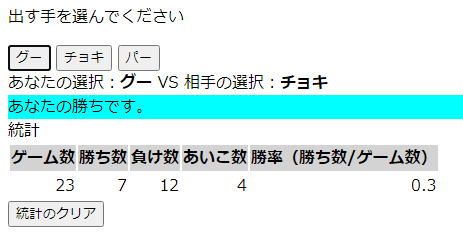
</html>ブラウザで表示すると「図3:画面イメージ」のようになります。
表示/非表示などの処理も無駄に実装しています(笑)
じゃんけんの手を絵にしてみるとそれっぽく見えるようになると思います。

さいごに
基本コードは1時間もかかりませんでしたが、統計機能やそれのクリア処理、表示色を変える処理などなど追加していくうちに2時間経っていました(笑)
たまにはこういう暇つぶしもいいでしょう(笑)
じゃんけんのプログラムなんて150行もかからないので練習にはちょうどいいかもしれませんね。
この記事が気に入ったらサポートをしてみませんか?
