
ブラッシュアップ!松屋の券売機!〜20ヶ所の改良点〜
「牛めし」で有名な飲食チェーン店の松屋。
前々から券売機が使いづらいと感じていたのだが、最近(2023年4月29日時点)導入された新しいタッチパネル式の券売機がますます使いづらくなったと思った。
というのも、UIデザインが洗練されておらず、牛めしひとつ買うのにも毎回ストレスがかかってしまう。(UI:ボタンや画像とかのレイアウトのこと)
そこで、自分だったらこういうデザインにするというのを、大変失礼ながら、勝手に考えてみた。
尚、断っておくが、私は別に松屋を批判したいわけではない。松屋は学生の頃からずっと大好きで頻繁に行っている。特に学生時代は毎日2回通っていたこともある。今でも一人で外食するとなったらまず考えるのは松屋。特にデミたまハンバーグと、以前あった豚めしが好きだった。
だから、松屋にはこれからも快適に通いたいし、他のお客さんにもスムーズに利用してほしいという勝手な思いから、今回の記事を書かせてもらった。
現状のデザイン
まずは店頭で撮影した実際の券売機の画面。









最低限これだけの画面を遷移する。
全体的に、次に何をすればいいのかすぐに分からない印象を受けた。必要なタップ数も多くストレスがかかる。
これによって注文せずに店を出るということはないだろうが、目的の料理が注文できないということはあり得そう。
では、具体的にどこをどう直せばいいのか、細かく見ていこう。
ちなみに、券売機の脇に、店舗で作ったであろう操作方法説明が貼ってあった。デザイナーとして、こういうことは絶対にやらせてはいけない。そのためにデザイナーという職業が存在するのだ。

気になる点を直していく
トップ画面

[1] PR欄をわかりやすく!
デザイン的には無くしたいところではあるが必要だと思うのでそのまま。ただメインUIとの区別が付きづらいので、もっと明確に区別して広告だということを明示する。
(PR欄ではなく、PRメニューをメニューの先頭に持ってくる手もあるが、あまり美しくないのと、せっかく画面上部というデッドスペースがあるのでこのまま活用するほうがいいと思った。)
[2] ナビゲーションは具体的に!
できれば省いてデザインで理解させたいところではあるが、やはり一言説明は必要だろう。もっと具体的に書いた方がいいかも。
[3] 大事なボタンは丁寧に!
「店内」と「弁当」のボタン。一番最初に押す重要なボタン。慣れている人には問題ないが、そうでない人はもう少しこだわってほしいところ。なんでここだけフラットなデザインでないのだろう。双方で文字の色が違うのも気になる。
[4] 「日本語」はいらない!
今表示している言語の言語ボタンはなくていい。あったほうが安心する気持ちはわかるが、それが押されることはないので、余計な情報は省いた方がいいと思う。
[5] なんの「残高確認」かわかりやすく!
写真には写ってないが、画面下部に「残高確認」というボタンがある。ほんとに分からなかったので押してみたら、ICカードとかの残高確認画面に切り替わった。分かるように書きたい。そして注文するまでの全部の画面に必要ではないだろうか。
カテゴリー選択画面

[6] あってはいけない説明
悪いUIを補足するための説明欄。デザイナーは、こういうのを書かなくていいようなデザインにしなくてはいけない。実際のボタンとも区別がつきづらい。
[7] アイコンをわかりやすく!
謎のアイコン登場。店内メニューであることを表しているのだろうが、わかりにくい。トップ画面のUIと関連を持たせたい。
[8] 食事の写真を魅力的に!
食事全体の写真なので特徴が伝わりにくく、正直おいしそうに見えない。シズル感のあるこだわり写真とか、むしろイラストのほうが伝わるのではないだろうか。
メニュー選択画面

[9] タブを使いやすく!
タブバーにまで次へ矢印がついているのはいかがなものか。ぱっと見で全貌がわからない。タブも文字だけなので、色や画像で見やすくしたい。縦画面であることを活かし、タブを縦に並べるほうが合理的な気がした。
[10] ボタンに一貫性を!
次へボタンだけ端が丸く、デザインの一貫性がない。ボタンの形は揃えたい。また、ページ数表記も慣れた人でないと分かりにくいのではないか。
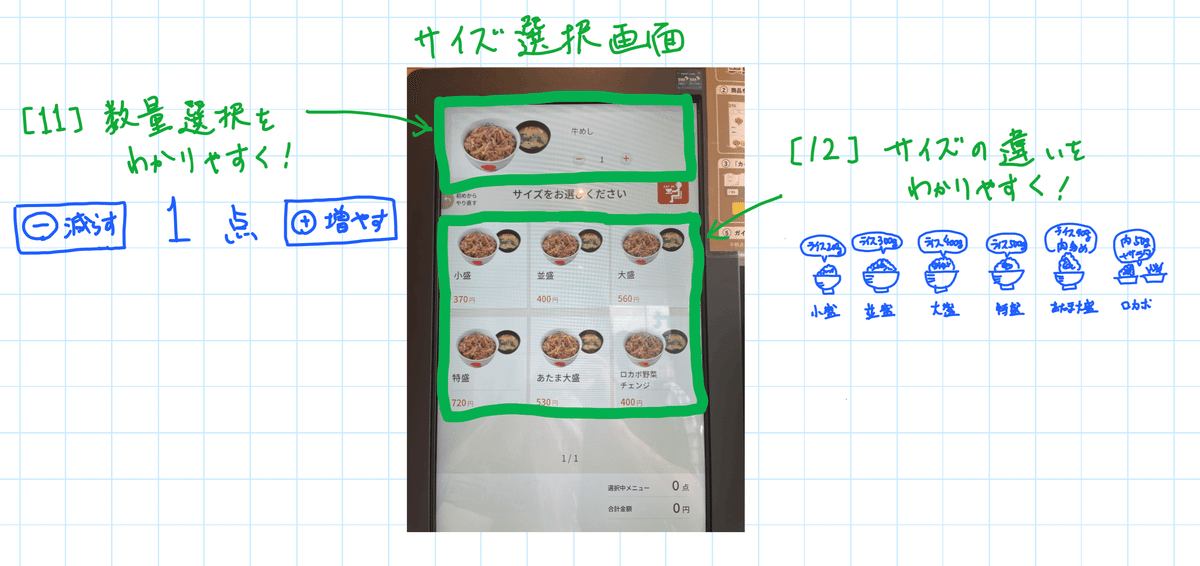
サイズ選択画面

[11] 数量選択をわかりやすく!
数量変更欄、まず場所が悪い。実際に使ってみると分かるが、画面上部は目に入らない。増減方法も、この表示に慣れてない人には分かりにくいだろう。
(店内の場合、複数購入する人ってどれぐらいいるのだろう。もしわずかであれば無くしてもいいかも。)
[12] サイズの違いをわかりやすく!
大盛とか特盛とか書かれても、初めての人にはどれぐらいかわからない。並の何倍とか、ごはん何グラムとか、比較できる表示がほしい。また、同じような情報が6つも並んでいて、情報整理に時間がかかる。同じ部分は共通化したい。
サイドメニュー選択画面

[13] タブはなくそう!
「セット」はわかるが、「もう一品」ってなんだ。単品のサイドメニューのことなのだが分からないよね。そもそもここにタブは必要だろうか。余計な情報整理と操作が増えるだけだと思う。
(これも戦術なのだろうか…。)
[14] 戻るボタンの意味
ここで戻るを押すとどうなるのだろう。サイズ選択画面に戻る?選択したメニューはキャンセルされる?
押してみないと挙動が分からないUIは良くない。しかも、この場合は戻るボタンはないほうがシンプルでいいのではないだろうか。注文をやり直したい場合は注文したメニューを取り消せばいい。
どうしても必要な場合は、「前画面に戻り選択をやり直す」ボタンにするとか。
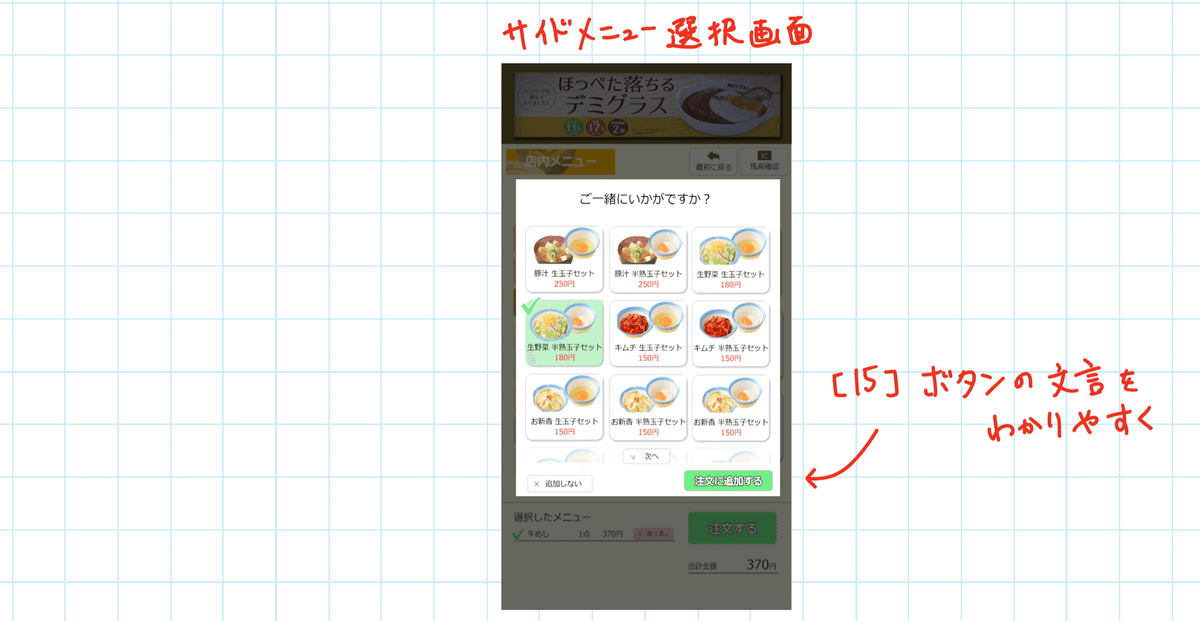
[15] わかりやすい文言を!
飲食店で「カートに追加」は無理があるのでは。「注文を追加」とかのほうがいいと思う。
注文画面

[16] フッターに視認性を!
現地ではここで初めて気がついたのだが、一番下に操作欄が存在した。ほんとに見えなかった。視野に入らない場所なのと、色が画面のフレームに同化してる。わざとかってレベル。注文ボタンとも同系色で目立たせられていない。
[17] 選択中商品欄をわかりやすく!
商品名が小さい、色付けの範囲が微妙、削除ボタンが理解しづらく小さい、など。
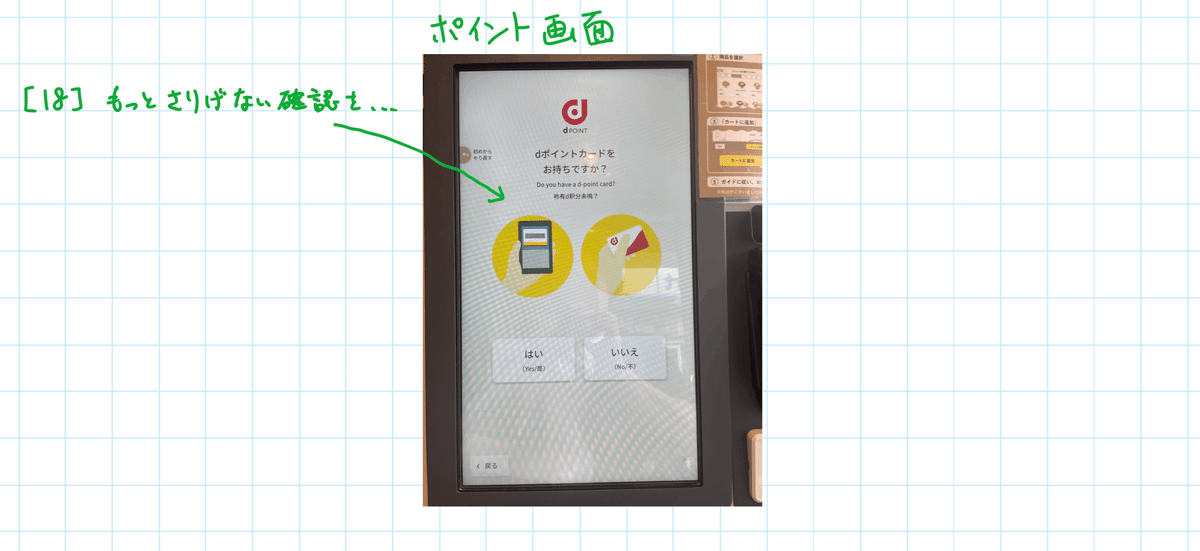
ポイント画面

[18] もっとさりげない確認を!
ここでいきなり全画面でのポイントカード確認は一瞬脳が追いつかない。なんとか支払い画面に融合させられないか。
(あとから「ポイントつけ忘れた」と言われることを考えたら確実に確認させることが無難かもしれないが、ポイントカードを持っていない人からしたら不快でしかない。)
ちなみになぜこの画面だけ多言語化してるのだろう。
注文完了画面

[19]わかりやすい文言を!
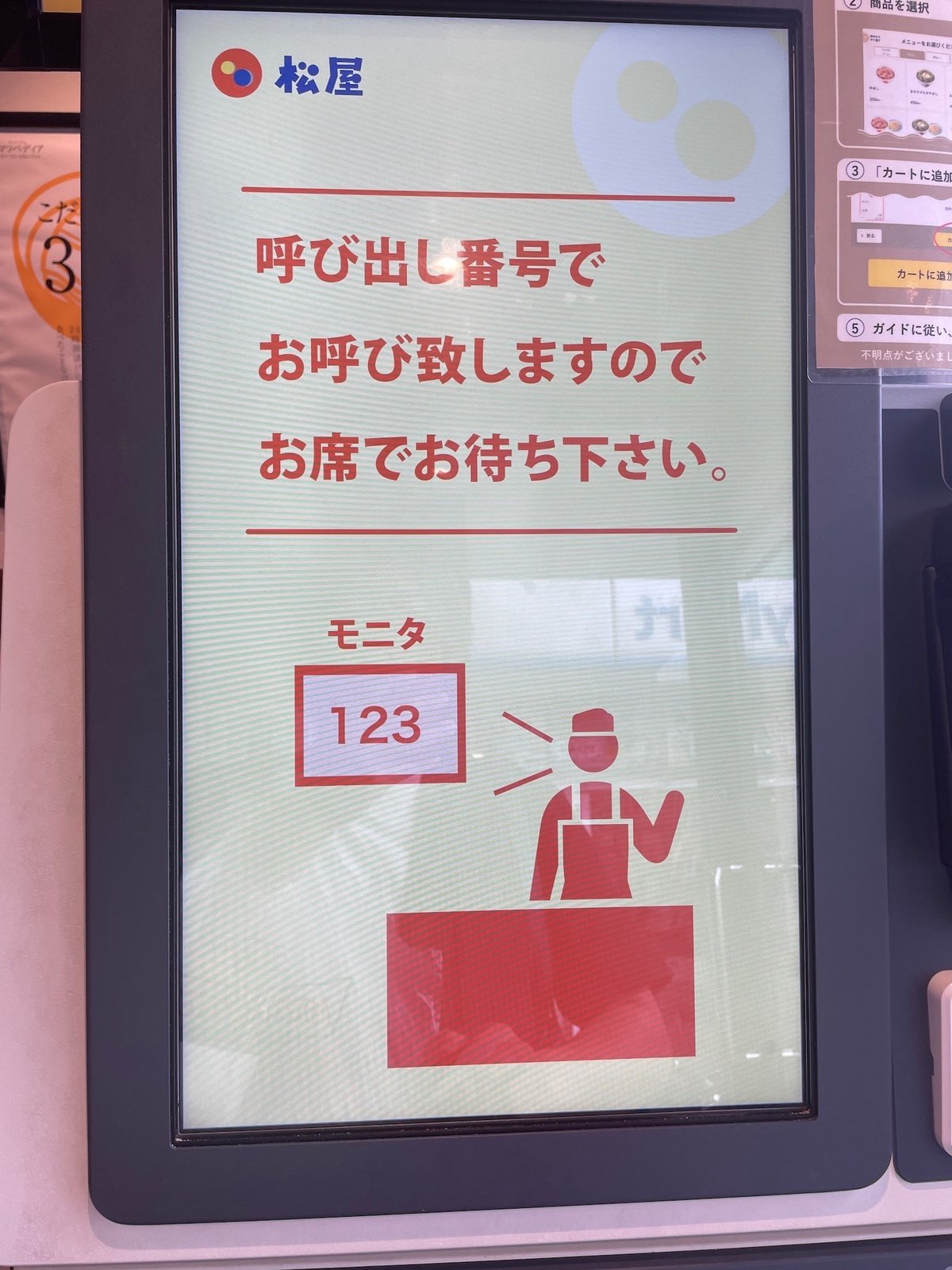
「呼び出し番号」という独自の言葉がもう客を置いていってる。単に「番号」とか「食券の番号」でいいのでは。また、買ったのだから、「お買い上げありがとうございました」ぐらいは書いてもいいのではないだろうか。自分なら絶対に入れる。
[20] 誤解のないイラストを!
モニタに「123」という番号が書かれている。こんな感じで呼ばれるという例なのだろうが、最初自分の番号が「123」なのかと勘違いした。誤解を与えてしまうぐらいなら挿絵はないほうがいい。また、「モニタ」と説明を入れることにデザイナーは何も感じなかったのだろうか。
改良版デザイン
上記の気になる点を考慮し、自分ならこういうデザインにするというのを書いてみた。細かい部分の考慮はまだ充分でないとは思うが、方向性としてこういうレイアウトでどうだろうか。
(あくまでUIイメージなのでクオリティや細かいとこは気にしないでね。)
ほかに意見やアイデアがあればコメントで共有してくれると嬉しいです😋
※松屋ロゴおよび食事の画像は松屋HPより借用しました。https://www.matsuyafoods.co.jp/matsuya/menu/






考察
改良版デザインにより、より多くの人がスムーズに利用できるようになるのではないかと思う。
ただ、書いてみて気づいたのだが、これって一世代前の券売機のUIデザインとあまり変わらないな。ということは、松屋は券売機変えないほうが良かったのではと思ってしまう。
もしくは、以前のUIデザインが不評だったため、今回のようなデザインに変えた可能性もある。確かにひとつずつ確実に選択していく方式は、人によっては使いやすいだろう。であれば、画面構成は変えずに細かい部分だけブラッシュアップする程度に留めておいたほうがいい。ここは実際の利用データを元に、ターゲットとするお客さんを明確にした上でデザインしていく必要がある。
どのみち一つ言えるのは、画面を縦型にするのであれば、利用者が見える範囲を検証した上でデザインしたほうがいいということ。上の方や下の方の部分はほんとに気づかない。
今後、このUIがどのように変わっていくのかを楽しみにしながら、松屋に通い続けようと思う。
この記事が気に入ったらサポートをしてみませんか?
