
kintone Night Nagoya vol.05 で学んだこと
はじめに
今日は9月29日金曜日に開催された"kintone Night Nagoya vol.5"の参加レポート書きます。

今回は、kintoneを愛するがゆえ(⁉️)物申したい人が集まり、次世代kintoneを考える会でした。

キャッチコピーは、”kintoneにまつわる様々なテーマであつまり、金曜の夜に飲みながら楽しみながらワイガヤしましょう!”
これだけだと多くの人が、
「ワイワイやっているだけで学びがないんじゃないのぉー?」
って思うかもしれません。

この記事では、イベントの様子ではなくご登壇内容やディスカッションから学んだことを書きまとめます。

もっと見やすくしたいんだ! - テーマカラーの拡張とダークモード対応
まずは、しんごナさんのLTから。
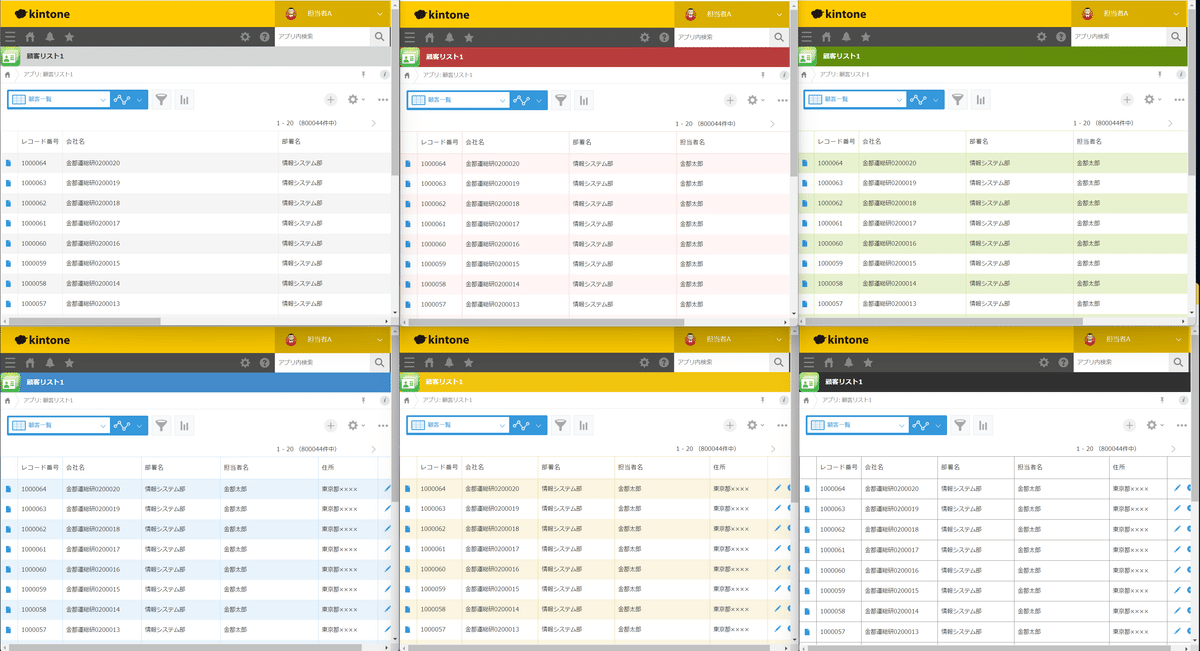
kintoneのアプリって設定画面からデザインテーマを選べるんですー。
でも、実際にやってみると初期設定のテーマを含めて全6種類しかない・・・。
しんごナさんは某アイドルに例えていたけれど、今時のUIにしては、ちょっとバリエーションが少ない気がします。

もう少しカラーバリエーションが増えてくれるとうれしい。アプリの機能とかチームごとにテーマをわけて使えるといいなと思います。
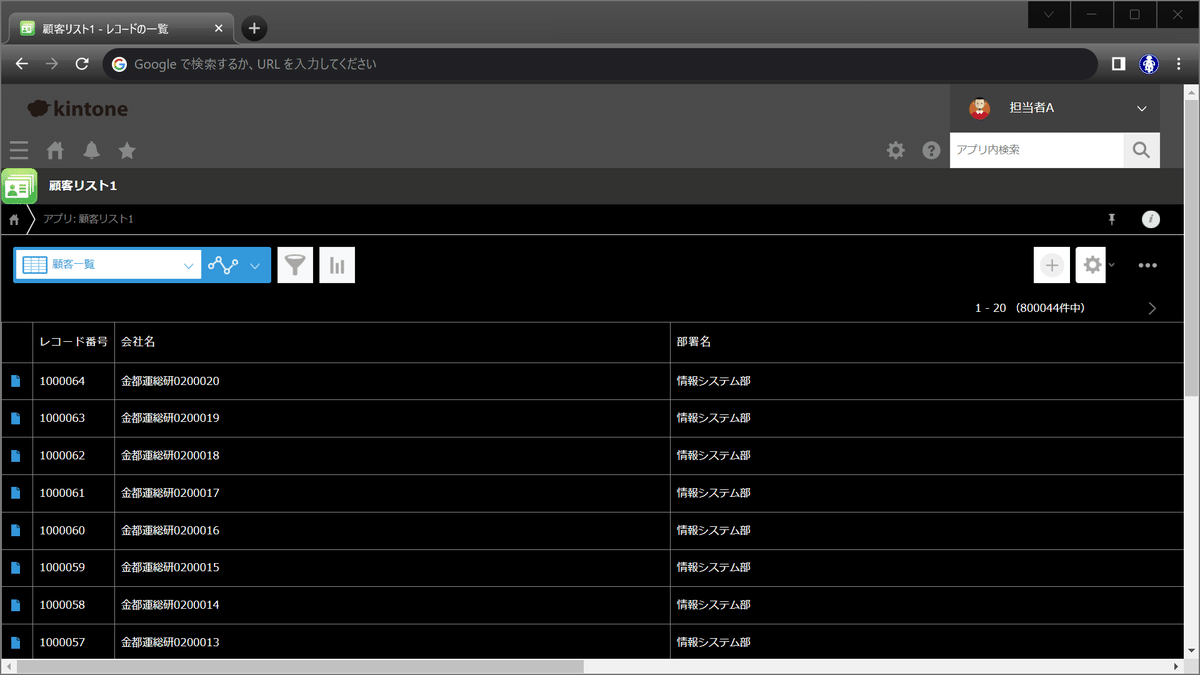
あと、僕がめちゃ同意~ったのがコレ。「ダークモード!」
kintoneってダークモード対応してないんですよねー。これは是非とも、いつかのアップデートで対応してほしいです。(お願いしますっ🙇)

だれにも気付かれないコメントをなくしたい! - コメント欄メンション忘れ防止機能
続いては、かずコーチさんのLTから。
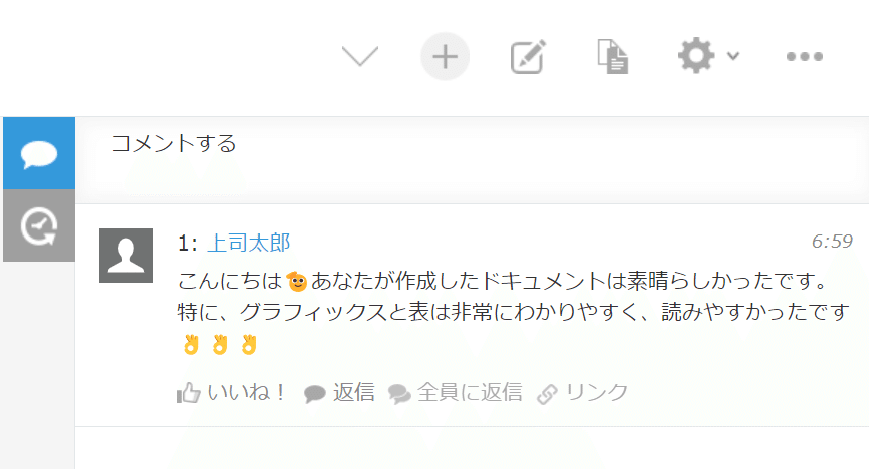
アプリのコメント機能は、kintoneの強力なメリットなんですが、特に誰もメンションしなくても、コメントできるんです。
例えば下のコメントみたいな感じ。
せっかく上司が部下の仕事を褒めてくれているんですが、メンションしてないと全く気が付いてもらえないですよね。
重要事項が伝わらない場合もあるんで、メンション忘れないような機能があるといい。例えば、アプリ設定の「高度な設定」などでメンションを必須にするオプションとかあるといいです。

通知を取得するAPIがほしい! - kintone REST API の追加
続いては、石際さんのLTから。
kintone hack 本選出場おめでとうございます!
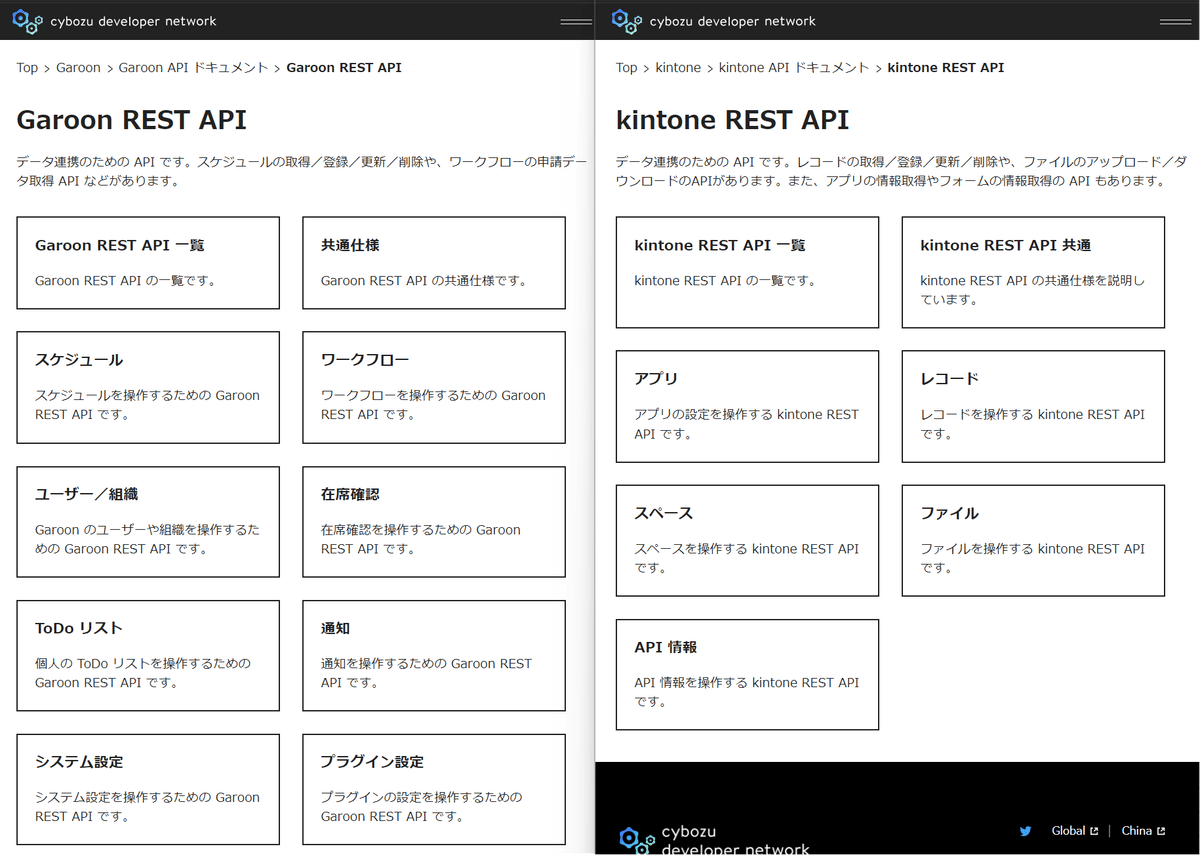
で、hackのネタを作ってたときに苦労したのが、”通知のAPIがないっ!!"ってお話でした。
確かにGaroonにはあるけど、kintoneにはないAPIっていくつかあるんです。何とかなるだろうと思って、いざ使えないと”ガクッ”って思うことあります。

僕の場合は、アプリ設定の高度な設定にある「四半期の開始月」が取得したい場面があったのですが、アプリの高度な設定を取得するAPIって公開されていないんです。
これからドンドンAPI増えていくとうれしいです☆
フォームデザイン中だって[Ctrl+S]で保存したい! - アプリ設定中のショートカットキーの追加
続いては、サイボウズ名古屋さんのトークディスカッションから。
kintoneって、いろいろな画面でショートカットキーが使えるんです。
でも、アプリの設定画面ではショートカットが使えない。
せめて[Ctrl+s]でフォームを保存できるとうれしいです。

画面を最大化してフォームデザインしたい! - フィールド一覧非表示化(発言忘れ&対応案つき)
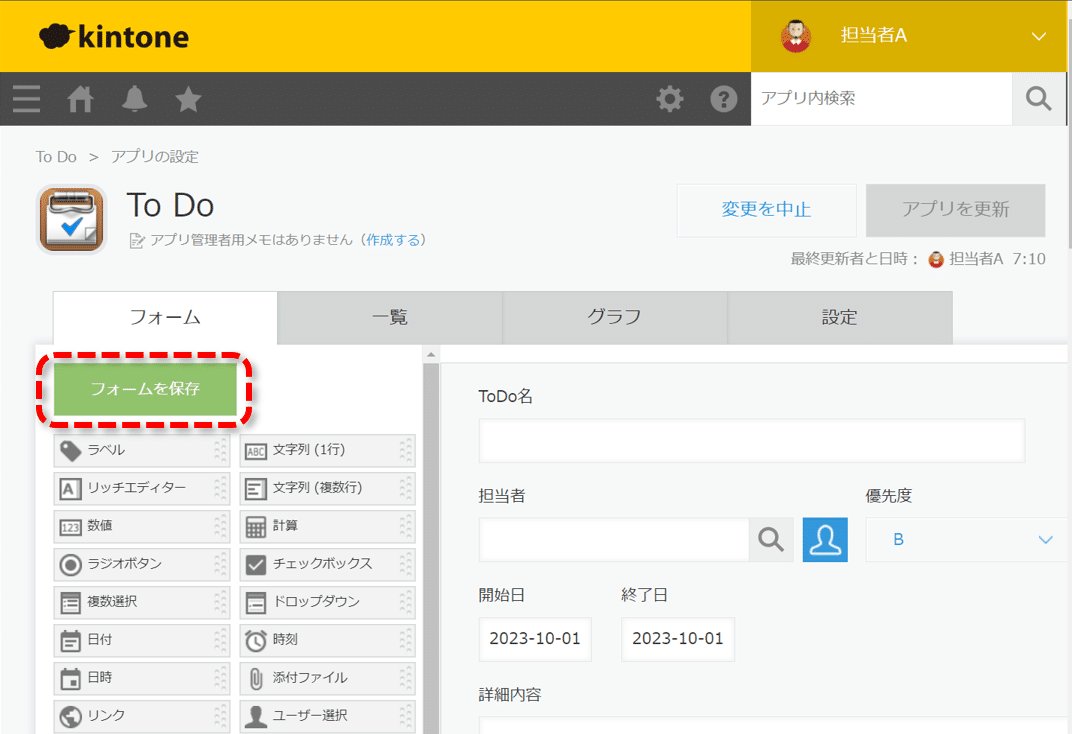
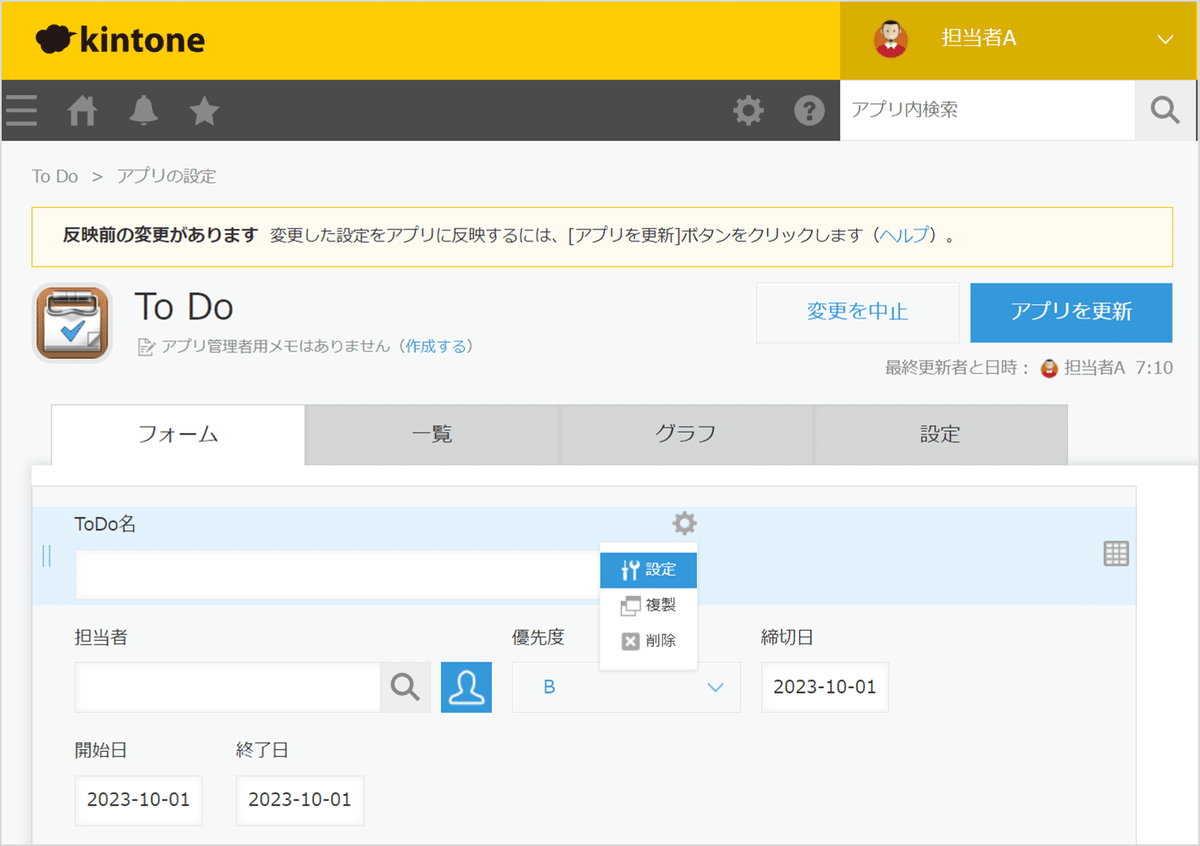
最後は、発言し忘れていた自分の要望書きます!
アプリ設定画面のフォームタブで、画面の左側にある、フィールド一覧を非表示にしたいときないですか?
例えば下の図のように表示できると、詳細画面が表示される場合の横幅のイメージがに右側が実際と近くなる為、フィールドのレイアウト変更がとてもしやすくなるんです。
ぜひ、表示/非表示ボタンを作って欲しいです。

そして表示/非表示ボタンが出来るまでの間は、ブックマークレットを使って表示/非表示を切り替えることが出来るのでご紹介します。
ブックマークレットについては、プロジェクト・アスノートの松田さんの記事がとても分かりやすいです。
上記を参考に作成したブックマークレットがこちらです。
a) 非表示にするブックマークレットがこちら
// フォームの設定画面の左側にある、フィールド一覧を非表示にする。
javascript:(function(){document.getElementsByClassName('gaia-argoui-admin-app-flow-form-toolitems')[0].style.display='none';})()b) 表示するブックマークレットがこちら
// フォームの設定画面の左側にある、フィールド一覧を表示する。
javascript:(function(){document.getElementsByClassName('gaia-argoui-admin-app-flow-form-toolitems')[0].style.display='';})()一度、試してご意見頂けるとうれしいです。
まとめ
今回は、過去最大人数で満員となったkintone Night Nagoya。やっぱり楽しみながらスキルアップ出来るのと、集まってくる人たちがとてもオープンなことが素敵だなって思います。
ちょっとでも興味があるなと思った人はぜひ一緒に遊びに行きましょう!
2023/10/06 追記~
イベントの様子がサイボウズ名古屋オフィスさんのnoteにも掲載されていましたのでリンク貼りまーす!
次回は10月27日(金)CybozuDays直前!何が起きるかワクワクです☆彡
