
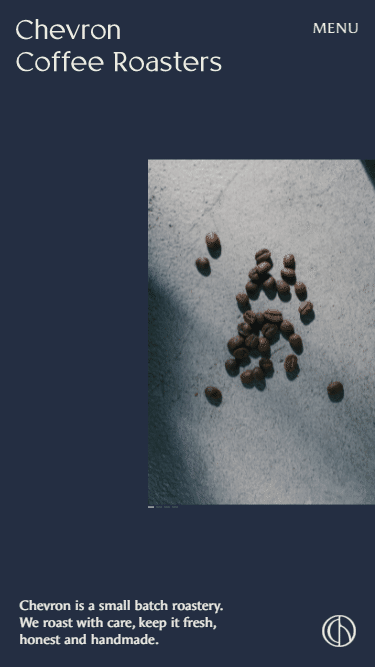
WEBサイトレビュー#01

FVは海外よりの雰囲気を出している。
Slickを使ってスライダー形式にしており、それぞれの写真も少しトーンを落として加工してある印象。
→ 若い層というより大人の層を狙って落ち着いた雰囲気を演出するため(?)
文字も真っ白(#ffffff)ではないく、若干ベージュ寄り(#EBEBE1)の色を使っている。
→背景色とのコントラスト差で視覚的に疲れさせない為、#ffffffを使ってしまうと少しパキッとした雰囲気になってしまうので柔らかさを出すためにベージュ寄りの色味にしているのだと思う。
上部のメニューは、各セクションに向かってページ内スクロール。
スクロールダウンすると隠れて、上にスクロールすると出現。
スクロールに慣性制御をかけている感じがするので、やはり高級感・大人感を出すのが狙いのように感じる。

SPでは、メニューの箇所をハンバーガメニュー(三本線)ではなく文字にしている。
正直この方が直感的で分かりやすいのかもしれない。

背景色(#EDECE7)は、白ではなく若干のベージュなので大人の雰囲気も出しつつ柔らかさをサイトに持たせるためにこの色を使っている可能性がある。
上に英語、下に日本語の並びになっているので海外ユーザーをメインに考えているかもしれません。
フォントサイズは、vwで管理されているので画面幅によって伸縮する。
フォントスタイルは、Angie Sans

下部には、オンラインショップ(STORESへリンク)への導線が用意されている。
販売しているコーヒー豆をしっかりサイトの雰囲気に合わせて見せているのが良いと思った。
ボタンの下にある、「少しの間、忙しい日々を忘れて美味しいコーヒーを。」というフレーズが購入意欲を高めさせるポイントなのだろう。
慣性制御+写真にパララックスを指定しているのでより海外チックなサイトになっている印象を受けました。
オンラインショップへの導線目的やブランディング目的であれば下層ページ増やすのではなく、1ページの中で効果的に宣伝・導線準備した方が良いのだろうとこのサイトを見て感じました。
(そして写真の選定、加工などが非常に大事だと改めて感じました)
この記事が気に入ったらサポートをしてみませんか?
