
UIの論文?を読む "Introduction to Model-Based User Interfaces"
UIに関する論文を読んでいるとModel-Based User Interfaceの概念を下敷きとした研究がしばしば出てくるのだけど、正直聞き馴染みがない言葉だったので、基本的なところを抑えておきたいなと思って探したところ、この記事がヒットした。学会誌とかではないが出自がちゃんとしているし、きちんとした文章であるように思うので、読んで自分なりに理解した内容を書いていく。
モデルベースUIとは
モデルベースUIとは何かというと、UIを抽象度別に管理(モデル化)することで、様々なユーザーやプラットフォーム、利用環境といった要件にいい具合にマッチさせていくための考え方である。日本語で「モデルベースUI」と検索すると、オブジェクト指向UIについての記事がよくヒットするが、これはGUI設計における方法論の話であり、プラットフォームに依存しない概念であるモデルベースUIとは観点が異なるように感じる。
近い概念としてJames Garrettの「5段階のUX要素」にも抽象度の話が出てくる。本記事ではこちらの5段階については特に触れられていないが、これもGUI、特にWebに着目して具体的に記述したものなのかな、という感じがする。

HCDにおける「バリューシナリオ」「アクティビティシナリオ」「インタラクションシナリオ」の考え方も、これに近い概念であるような気もしている。こちらはGUIに限定しておらず、理念としてはモデルベースUIに近い気がするが、あくまで「シナリオ」なのでテキストベースで作られており、UIとしては抽象度が高い領域しかカバーしていないのかもしれない。
ちなみにモデルベースUIにもいくつかフレームワークがあるらしいが、ここではCAMELEON Reference Frameworkと呼ばれるものを取り扱っている。
モデルベースUIの利点
いろいろ書かれているが、特に気になるのは以下の利点。
・UIを段階的に定義することで、要件と実装のギャップが生まれにくくなる
・UIの抽象度によって、作業の分担がしやすくなる
・抽象度の高いUIを定義することで、最終的なUI案を複数出しやすくなる
・複数の利用状況に対して、品質を担保したままUI再検討を行える
・UIの説明根拠をつくれる
どちらかというと(設計者個人レベル、チームレベル両方において)意思決定を円滑にするためのツールなのかな、という感じがする。もともと「システム開発にかかる時間の50%近くがUI開発に費やされている」というところから始まった話であり、そういった側面が強いのも仕方がないかな、という気がする。
ちなみに「コードをイチから作るよりも早い」「自動的な返還によって手作業エラーが減る」という利点も書かれているが、このあたりはよくわからない。
モデルベースUIの具体的な考え方

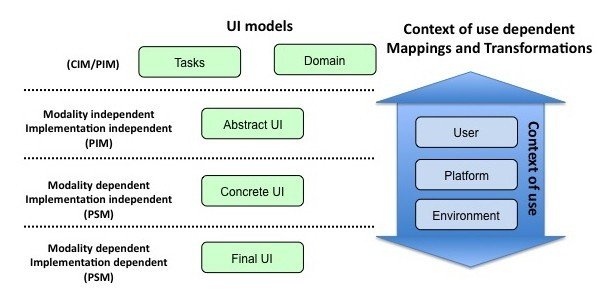
モデルベースUIでは、抽象度に応じてUIを4つのレベルに分けている。
タスク・ドメイン
開発するシステムが対象としているドメインにおいて、ユーザーが目標を達成するために、時間的、または論理的な順序でオブジェクトに対して実行するタスク
例:レンタカーサービスのシステムであれば「送迎場所を指定する」「レンタル期間を指定する」「レンタル可能な車を選択する」「オプションを選択する」「個人情報を提供する」といった具合
抽象的UI(Abstract UI - AUI)
モダリティにも実装方法にも依存しない、めちゃくちゃ抽象的なUI定義。タスクを論理的につないでいって形成する。ここで言うモダリティはいわゆるGUIにおけるモーダル/モードレスの概念ではなく、視覚や聴覚など、どのコミュニケーションモードを利用するのか、という話である。つまりAUIの段階では、例えばGUIか音声操作かVRか、みたいなレベルにも依存しないUIの記述を行う。
例:上記のタスクを一連の流れとして定義する。「レンタル期間を指定→車種を選択→オプション選択→個人情報入力→送迎場所指定」みたいな感じのことを図を描いて定義する(ちょっと理解が曖昧)。
具体的UI(Concrete UI)
モダリティは決まっているが、実装方法には依存しないUI定義。例えばスマートフォンのGUIであることは決まっているが、それをネイティブアプリで実装するかWebで実装するかといったことは決まっていない、みたいな状態である。UIがどのように認識され、エンドユーザーによってどのように操作されるかを具体的に定義する。
例:AUIとして定義した一連のタスクをスマートフォン向けのワイヤーフレームのレベルで描いてみる感じだと思う。とはいえ実装方法は決まっていないので、本当にただの情報設計レベルのはず。
最終UI(Final UI)
最終成果物としてのUI。ウェブサイトのUI、とかである。
また、UIを検討するための要件として3種類の「利用状況」を記述する。
ユーザー
そのシステムを利用する典型的な人物の属性や機能(プロフィールや特徴、今実施している作業など)。
例:「忙しく歩いている」「車がレンタルできる場所がどこなのかをよくしらない」
プラットフォーム
物理的環境とデジタルの世界を結びつける装置。ややモダリティと関連がある気がするが別にいいと思う。
例:要するに「スマホ」とか「PC」とか「VRシステム」とか
環境
利用が起こる時間・場所、またはその状況。
例:「朝、家の中」「人通りの多い通り」
この3つをベースに記述される利用状況が複数あるのであれば、それを満たすようにFUIも複数検討されなければならないかもしれない(ひとつでもいいかもしれない)
このUIのレベル感と利用状況を組み合わせて、抽象的なところから最終的なUIまでを検討していくのがモデルベースUIの全体像となる。

CAMELEON Reference Frameworkを用いたモデルベースUIの全体像イメージ
記事には具体例がいくつか書いているのだけど、タスクからFUIまでの全工程の成果物をきちんと明示している例がないので雰囲気でやっていくしかない。ちなみに面白いのが、必ずしも抽象度が高いところから低いところへ順に検討していくだけでなく抽象度が低いUIから考えていくこともできるところである。
例えば例としてあげられている「インタラクティブ楽譜システム」は、「演奏中に手を離せられない演奏者がWebカメラを搭載したPCの前で頭を左右に振ることによって画面に表示されている楽譜を進めることができる」というアイデアから始まっている。この場合、カメラで頭部追跡を行う、という実装方法までがわかっているので、最終的なUI(FUI)をつくるところからスタートする。しかしそこから一度抽象的なUIまで内容を抽象化して、そこから再度具体的なUIを検討することで、他のUIを検討することができる。(例えば「手を使わずに合図を送る」まで抽象化することができれば、「ウインクでページ送りをする」「ペダルを踏む」といった別のUIがありえるかもしれない)

インタラクティブ楽譜システムのUI検討フロー
要は「まだ仕様が固まっていないときに理想案としてUIのアイデアが生まれるかもしれないが、そのときも一度立ち止まって理想の仕様まで抽象化してみようぜ」ということである。
なんとなくまとめ
抽象的なUIと書いてはいるが、いわゆる仕様書に近い存在なのかなと理解した。「どうユーザーに提示するか」「どう作るか」を考慮しない要件を定義することで、それが「設計時・実装時に困ったら参照するリファレンス」として機能することになる。そこまではわりと普段から業務で行っているWebアプリの開発とあまり変わらないやりかたのように感じる。
が、その仕様と具体化されたUI、利用状況などの関係性がわかるように図として整理することはしてこなかったかもしれない(一枚のドキュメントにだら〜〜っと書いてたかも、整理する時間をとる余裕がないというのもあるけど)。考え方としてはわからなくもない。
ただ、「UIモデル」と言うからにはなんらかのモデリング言語を使うのだろうと思ったのだけど、そのあたりの詳しい記述はなかったので、もうちょっと他のテキストも読んで見る必要があるかもしれない。
